- Linux网络抓包分析工具tcpdump
AKA|布鲁克林欧神仙
运维网络linux网络服务器
Linux中的网络抓包分析工具一,TcpdumpLinuxtcpdump命令用于倾倒网络传输数据。执行tcpdump指令可列出经过指定网络界面的数据包文件头,可以将网络中传送的数据包的“头”完全截获下来提供分析。它支持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你摘取有用信息。由于它需要将网络接口设置为混杂模式,普通用户不能正常执行,但具备root权限的用户
- 一线大厂的 MQ 组件实现思路和架构设计思路
java领域
java开发语言程序人生单元测试python
首先来看看一线大厂的架构图一线大厂的架构图如上图所示,中间是我们的MQ集群架构,在上层利用keepalived和HA-Proxy,最下面是两个大的MQ集群做一个高可用。当然了,在实际大厂里面可能就不止两个集群了,可以是很多个集群,然后集群之间利用federration插件进行数据同步。上面的生产端组件:这里面可能就有很多的架构设计,比如生产端怎么对一个容器进行缓存,举个例子,我们生产端发送消息,都
- vscode+Python便携版简易制作可以直接复制到u盘
再看我把你喝掉
笔记pythonvscodevisualstudiocode编辑器
引言对于vscode和Python的爱好者,一直被复杂的开发环境所困扰,于是迫切需要一个可以将vscode和Python放置在u盘中可以不受运行环境的影响运行在不同电脑的便携方案。通过百度初步检索发现:吾爱破解论坛提供了一种需要修改pipe.exe源文件的制作方法,csdn网提供个一种通过设置bat批处理来实现便携化的方案。上述两种方案,操作相对复杂,需要一定的计算机知识,很不方便。对此提出一种更
- R 调用 python
weixin_33971205
pythonjsonjava
上一篇说了python使用rpy2调用R,这里介绍R如何调用python。R的强项在于统计方面,尤其是专业的统计分析,统计检验以及作图功能十分强大,但是在通用性方面,就远不如Python了,比如python可以做web,可以开发GUI,可以爬虫,甚至可以开发游戏,这些R其实也不是完全不行,但是在易用性方面实在是难以与Python相匹敌。所以如果要是能将R与Python相结合,充分发挥二者的优势,那
- 调整oracle服务器时间,那些年Oracle数据库主机时间调整的风花雪月
环球旅行船长
调整oracle服务器时间
最近工作中又遇到因时间问题导致的故障,这让本新四有好青年想起了N年前的一个案例,今天整理分享一下。当时是应用反应主机时间与正确的时间相差有8分多钟,影响了正常的业务,登录发现主机的NTP服务是开启的,查看NTP同步状态:可以看到offset是0.051s,基本没有延迟,那么问题就出在Ntpserver时间存在不准确的可能,通过主机侧查看,果然server端存在延迟的情况。为尽快恢复业务,通过以下方
- (新春特辑)腾讯开源MimicMotion整合包,最强图片生成跳舞视频的动作视频模型,动作丝滑没有破绽
struggle2025
人工智能计算机视觉机器学习AI作画腾讯云AI代码助手
一、项目介绍:(文末提供下载)腾讯图片生成跳舞视频的项目MimicMotion,高质量人类动作视频生成与置信感姿势。亮点:丰富的细节,良好的时间平滑性,以及长视频长度。效果同时支持面部特征和唇形同步,不止可以搞跳舞视频,也可以做数字人。本文信息图片均来源于GitHub开源地址:https://github.com/Tencent/MimicMotion二、效果展示三、概述近年来,生成式人工智能在图
- 【编程小白必看】Python 开发工具操作秘籍一文全掌握
6个q
python基础知识python开发语言
【编程小白必看】Python开发工具操作秘籍一文全掌握文章目录前言一、什么是Python开发工具?二、环境搭建三、常用开发工具介绍1.PyCharm2.VisualStudioCode(VSCode)3.JupyterNotebook4.Spyder5.SublimeText五、常见问题与解决方法1.缺少依赖库2.编辑器卡顿3.代码提示不准确总结前言嘿,小伙伴们!今天我们要一起走进Python开发
- C#中的lock关键字详解
watl0
C#开发语言
在C#中,lock关键字可以用来实现线程同步,确保在多线程环境中只有一个线程可以访问被锁定的资源。在下面的内容中,我将详细解释lock关键字的使用方式以及注意事项。语法lock关键字的语法如下:csharpCopycodelock(object){//需要同步的代码}其中,object参数是一个用于同步的对象,也就是需要锁定的资源。工作原理当一个线程进入到lock块中时,它会尝试获取锁。如果锁已经
- C# 理解lock
luckyone906
c#基础概念c#技术
一.为什么要lock,lock了什么?当我们使用线程的时候,效率最高的方式当然是异步,即各个线程同时运行,其间不相互依赖和等待。但当不同的线程都需要访问某个资源的时候,就需要同步机制了,也就是说当对同一个资源进行读写的时候,我们要使该资源在同一时刻只能被一个线程操作,以确保每个操作都是有效即时的,也即保证其操作的原子性。lock是C#中最常用的同步方式,格式为lock(objectA){codeB
- 第3章 基于三电平空间矢量的中点电位平衡策略
嵌入式老牛
电力电子技术dsp开发算法
0前言在NPC型三电平逆变器的直流侧串联有两组参数规格完全一致的电解电容,由于三电平特殊的中点钳位结构,在进行SVPWM控制时,在一个完整开关周期内,直流侧电容C1、C2充放电不均匀,各自存储的总电荷不同,电容电压便不均等,存在一定的偏差。在不进行控制的情况下,系统无法自行调整,长期在该工况下运行会对装置造成严重危害。1中点电位不平衡现象分析1.1定性分析在三电平逆变器中,除了零矢量外,共有24种
- Java 和 Kotlin 单例模式写法对比
android阿杜
Androidkotlin单例模式java
目录1、饿汉模式Java写法:Kotlin写法:Kotlin这段代码反编译&简化后如下:2、懒汉模式,静态同步方法Java写法:Kotlin写法:Kotlin这段代码反编译&简化后如下:3、懒汉模式,双重检查+同步代码块Java写法:Kotlin写法:Kotlin这段代码反编译&简化后如下:4、枚举方式Java写法:Kotlin写法:5、静态内部类+静态代码块Java写法:Kotlin写法之一:K
- 【微服务与分布式实践】探索 Eureka
Forest 森林
微服务与分布式实践eureka
服务注册中心心跳检测机制:剔除失效服务自我保护机制统计心跳失败的比例在15分钟之内是否低于85%,如果出现低于的情况,EurekaServer会将当前的实例注册信息保护起来,让这些实例不会过期。当节点在短时间内丢失过多的心跳时,那么这个节点就会进入自我保护模式,以防止因网络问题导致的服务注册失败高可用:注册中心集群模式、互相注册、服务同步AP(保证可用性,放弃数据一致性)服务注册服务心跳续约、定期
- ogre 学习笔记 - Day 1
頖╃縌 ①oO%
#ogre学习笔记游戏引擎
ogre学习笔记-Day1OGRE:Object-OrientedGraphicsRenderingEngine从名称可以得出,OGRE是一个渲染引擎下载地址https://www.ogre3d.org/最新版ogre-13.1.0编译工具cmake-gui,vs2019,vscodeConfigureconfigure时发现ogre会自动从github下载/编译依赖项,github速度有可能很慢
- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- 2021 React面试题知识点很全面
尘之微识
react.js面试
一,什么是虚拟DOM?虚拟DOM(VDOM)它是真实DOM的内存表示,一种编程概念,一种模式。它会和真实的DOM同步,比如通过ReactDOM这种库,这个同步的过程叫做调和(reconcilation)。虚拟DOM更多是一种模式,不是一种特定的技术。二,类组件和函数组件之间有什么区别?类组件(Classcomponents)无论是使用函数或是类来声明一个组件,它决不能修改它自己的props。所有R
- 【自己动手开发Webpack插件:开启前端构建工具的个性化定制之旅】
Orange301511
大前端前端webpacknode.jsjavascripttypescript
在前端开发的世界里,Webpack无疑是构建工具中的“明星”。它强大的功能可以帮助我们高效地打包和管理前端资源。然而,有时候默认的Webpack功能可能无法完全满足我们的特定需求,这时候就需要自定义Webpack插件来大展身手啦!今天,我们就来一起探索如何开发自己的Webpack插件。一、什么是Webpack插件?Webpack插件就像是一个神奇的小助手,在Webpack打包的过程中,在特定的时刻
- React第二十五章(受控组件/非受控组件)
小满zs
Reactreact.jsjavascript前端
React受控组件理解和应用React受控组件受控组件一般是指表单元素,表单的数据由React的State管理,更新数据时,需要手动调用setState()方法,更新数据。因为React没有类似于Vue的v-model,所以需要自己实现绑定事件。那为什么需要使用受控组件呢?使用受控组件可以确保表单数据与组件状态同步、便于集中管理和验证数据,同时提供灵活的事件处理机制以实现数据格式化和UI联动效果。
- Linux下BIND安装与配置详解:正向解析、反向解析、主从域名服务器的搭建
shyuu_
服务器运维linux云计算网络
文章目录案例:BIND安装与配置详解一、安装BIND软件包二、配置BIND主服务器(正向解析)三、配置反向解析四、配置主从DNS服务器及自动同步案例:BIND安装与配置详解一、安装BIND软件包安装BIND软件包通过网络源或挂载的光盘安装BIND:yuminstallbind-y或者通过RPM包安装,前提是挂载系统盘ISO镜像:rpm-ivhbind-x.x.x-x.el7.x86_64.rpm查
- vscode通过ssh连接github仓库(git+ssh+github+vscode详细步骤)
en你好
vscodesshgithubgit
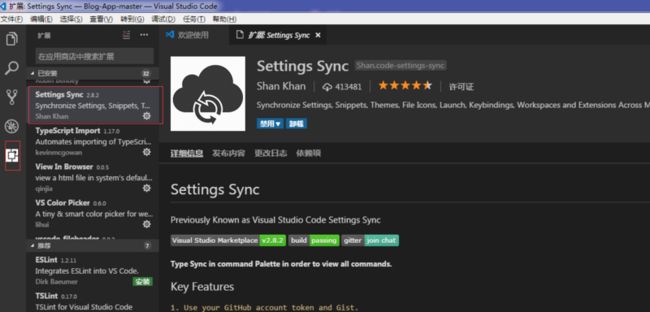
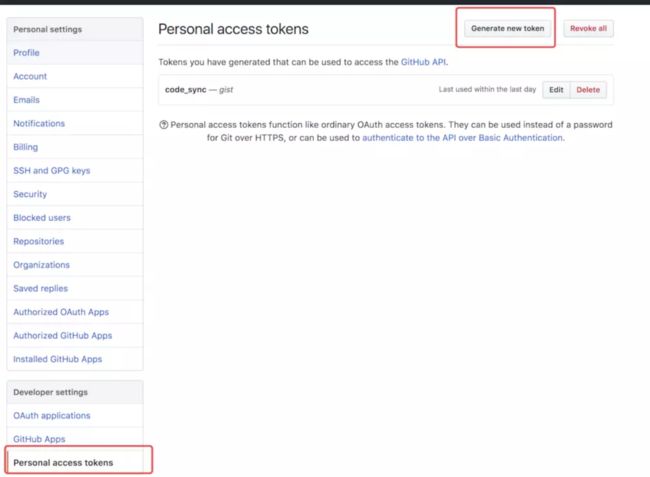
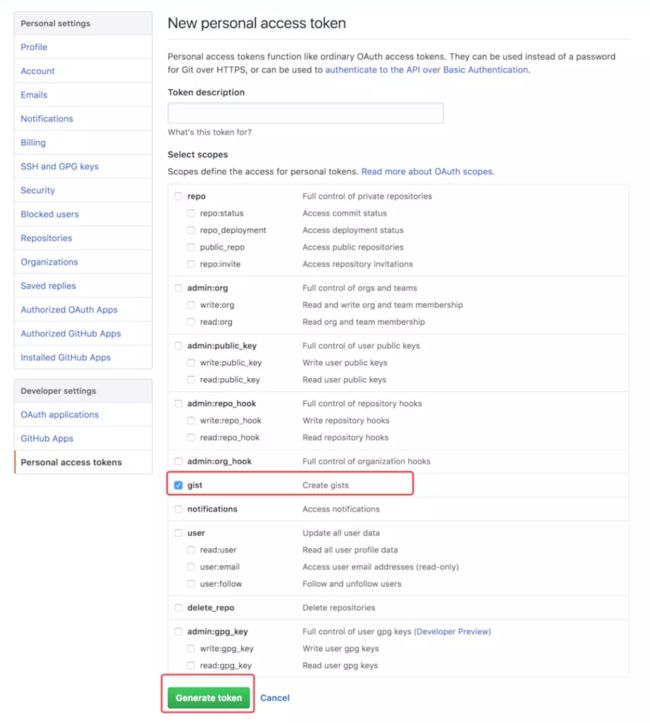
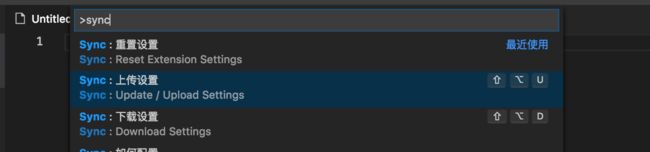
vscode如何通过ssh连接github仓库(详细步骤)文章目录vscode如何通过ssh连接github仓库(详细步骤)前言1.ssh2.github一、安装Git二、获取ssh密钥三、在github配置ssh密钥四、在vscode上添加远程仓库总结前言首先我们先来了解一下什么是ssh和github1.sshSSH(SecureShell)是一种网络协议,用于在不安全的网络中安全地传输数据和执
- 在Visual Studio Code中配置C/C++开发环境——从零开始
HYP_Coder
cvscodec++ide编辑器c语言
如何在VisualStudioCode中配置C/C++开发环境——从零开始引言在学习C/C++编程时,一个高效的开发环境可以极大地提升你的编程体验和效率。VisualStudioCode(VSCode)是一个流行的代码编辑器,它以其强大的功能和灵活的配置而闻名。即使你之前从未编写过任何代码,这篇文章也将带你一步步了解如何在VSCode中配置C/C++开发环境,让你能够顺利地开始编写、编译和调试C/
- 【STM32】STM32外设应用
大雨淅淅
嵌入式开发stm32
目录一、GPIO(通用输入输出)二、USART(通用同步异步收发传输器)三、ADC(模拟-数字转换器)四、TIM(定时器)STM32是意法半导体推出的一系列32位微控制器,具有丰富的外设资源。以下为你详细介绍几种常见STM32外设的应用:一、GPIO(通用输入输出)原理:GPIO是最基本的外设,可配置为输入或输出模式。当配置为输入模式时,可读取外部信号;配置为输出模式时,能向外部输出高或低电平。应
- VScode保持vue语法高亮的方式
「已注销」
vscodevue.jside编辑器前端
VScode保持vue语法高亮的方式:1.安装插件:vetur。打开VScode,Ctrl+P然后输入extinstallvetur然后回车点安装即可。2.在VSCode中使用Ctrl+Shift+P打开命令面板,输入Preferences:OpenSettings(JSON)。3.在配置对象里加上key和value1"emmet.syntaxProfiles":{2"vue-html":"htm
- 快速开始,使用 VSCode 开发 Vue 项目如何配置语法高亮和自动格式化
dadiyang
Vue学习笔记前端填坑之旅VueIDEVSCode插件配置
关于IDE开发Vue项目,一般使用VSCode/WebStorm/Atom等IDE,推荐使用VSCode。而VSCode原生不支持Vue语法高亮和自动格式化等功能,需要通过插件来支持。安装插件点击首选项->扩展,安装以下插件:Vetur–vue必备插件,用于语法高亮和代码提示AutoCloseTag–自动完成标签,如输入时,自动添加AutoRenameTag–重命名开始或结束标签时,自动将配对的开
- mysql查看主从同步时间_MySql——主从同步延迟监控
李昭材
mysql查看主从同步时间
前言MySQL同步功能由3个线程(master上1个,slave上2个)来实现,简单的说就是:master发送日志一个,slave接收日志一个,slave运行日志一个。主从延迟判断的方法,通常有两种方法:Seconds_Behind_Master和pt-heartbeat1.Seconds_Behind_Master通过监控showslavestatus\G命令输出的Seconds_Behind_
- Cline 3.2 重磅更新:免费调用 Claude Sonnet 3.5 和 GPT 4o,开发效率直接拉满!
surfirst
LLM人工智能AI编程
1.Cline简介Cline是一款结合了AI助手与VSCode的智能工具,旨在通过其深度集成的能力协助开发者完成复杂的软件开发任务。从创建与编辑文件到执行终端命令,Cline借助Claude3.5Sonnet的代理编程能力,将开发者从繁琐的手动任务中解放出来。同时,它通过ModelContextProtocol(MCP)支持扩展能力,可以为用户创建新的工具,进一步提升开发效率。Cline还注重安全
- MySQL 8.0——主从同步
花_城
数据库mysql数据库服务器
文章目录一、MySQL8.0主从同步二、MySQL主从搭建2.1Master上的操作2.2Slave上的操作一、MySQL8.0主从同步主从同步的流程(原理):master将变动记录到二进制日志文件(binarylog)中,即配置文件中log-bin指定的文件,这些记录叫做二进制日志事件(binarylogevents);master将二进制日志文件发送给slave;slave通过I/O线程读取文
- MySQL主从同步复制实现
MostSnails
sharding数据库mysql
MySQL主从同步复制实现一.概念1.数据库一主多从高性能:单点分散到多台机器上。备份:等同于实现Backup。负载均衡:若主挂掉,切换一台Slave机器作为Mater。若Slave挂掉,还有其他Slave支持。二.实现原理1.Mater将变更记录到二进制日志BinaryLog中,Mysql根据事物提交顺序依次记录2.Slave从库两个线程(I/Othread、SQLthread),IO请求主库获
- Mysql——主从同步
BiQing11
mysql数据库sql
一、什么是Binlog?Mysql的二进制日志可以是Mysql最重要的日志,记录了所有的DDL和DML语句(除了数据查询语句之外的语句)语句,以事件形式记录,还包含语句所执行的消耗时间,Mysql的二进制日志是事务安全型的。二进制日志包含两类文件:1、二进制日志索引文件(文件后缀为".index")用于记录有所的二进制文件;2、二进制日志文件(文件后缀为“.00000*”)记录了数据库所有的DDL
- 【React】Fiber介绍
音仔小瓜皮
react.js前端前端框架
一、ReactFiber特性当提到ReactFiber的原理时,我们指的是React16引入的一种协调引擎,用于处理组件的更新和渲染。它的设计目标是提高React应用的性能和交互能力,特别是在大型应用或需要高度响应性的场景下。以下是ReactFiber的一些核心原理:增量渲染:传统的React渲染是同步的,一旦开始渲染,需要一次性完成整个组件树的渲染,这样可能导致页面发生阻塞。而ReactFibe
- EtherCAT主站IGH-- 54 -- IGH之控制电机旋转周期同步位置模式(CSP模式)
常驻客栈
EtherCAT主站-IGHEtherCATEtherCAT主站IGH常驻客栈CSP模式周期同步位置模式igh
EtherCAT主站IGH--54--IGH之控制电机旋转周期同步位置模式(CSP模式)0Ubuntu18.04系统IGH博客、视频欣赏链接1修改电机的ID一代码实现二编译运行该文档修改记录:总结环境:系统:xenomai3.1主站:IGH电机:松下A6B。该博客功能视频欣赏EtherCAT主站-IGH--54--ubuntu18控制电机旋转(CSP模式)环境:系统:ubuntu18.04,xen
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》