background-image 属性可以设置元素的背景图片。它接受一个图像值或多个逗号分隔的值。
当设置多于一个背景图像时,根据其他背景属性中的对应值来对每个图像进行大小,定位和平铺。然后,图像被堆叠在彼此的顶部,第一个被指定在其他的顶部,因此它被绘制为最接近用户。
大多数时候,当使用多个背景图像时,它们中的大多数将具有透明区域,使得其他背景图像可以透过。不然图像都被彼此覆盖了,我们就看不见了啊。
设置背景图片时,我们还应指定在图片不可用时使用的背景颜色。当图像可用时,它将呈现在背景颜色的顶部。元素上指定的任何边框都会绘制在背景顶部。和我们之前讲过的 background-image 有异曲同工之妙。
它的参数是:
以下是一个例子:
.bgs {
background-image: url(picture.png);
}
.multiple-bgs {
background-image: url(first.png), url(second.png);
}
这个属性单独这么使用是没有什么用的,它需要配合其它的属性一起来使用。
border-image-source
border-image-source 属性指定要使用的图像,而不是由边框样式属性给定的边框样式,以及作为元素的其他背景图层。
如果值为 none 或无法显示图像(或属性不适用),则将使用边框样式。
border-image-source: none;
border-image-source: url(path/to/some-image.png);
border-image-source: linear-gradient(to bottom, #333333, #eeeeee);
最后一个写法,我至今还没有用过,貌似是设置渐变的边框图片颜色来着?老司机可以在评论中教我下。
border-image-slice
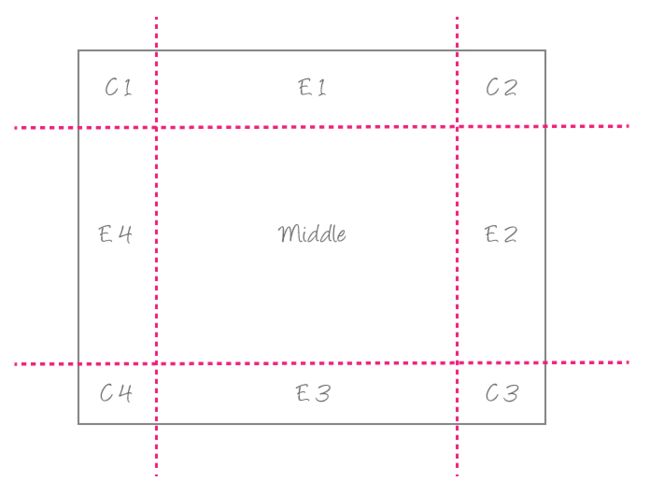
border-image-slice 属性用于将要用作边界图像的图像“切分”成九个部分:四个角,四个边和一个中心部分。
也就是下面这张图所展示的:
我们可以基于从元素的边缘向内偏移的四条假想线的顶部,右侧,底部和左侧偏移来确定九个部分的大小。 四个偏移量不必相等。
例如,以下图像已切片为 9 个。顶部,右侧,底部和左侧偏移具有相等的 124px 的值。
border-image-slice 属性可以采用四个,三个,两个或一个偏移值。
当指定四个值时,它们以该顺序在顶部,右侧,底部和左侧设置偏移。 如果指定了三个值,第一个指定顶部偏移,第二个指定右和左偏移,第三个指定底部偏移。 如果指定了两个值,第一个指定顶部和底部偏移,第二个指定右侧和左侧偏移。 如果指定了一个值,则它指定所有四个偏移。
切片图像的角块将放置在要应用的元素的角上。切片图像的边缘将放置在元素的边缘上。 border-image-repeat 属性指定图像边缘如何应用到元素的边缘。这些切片和位置的大小使用 border-image-width 和 border-image-outset 属性指定。
中间图像部分将会被丢弃(被视为完全透明),除非在 border-image-slice 属性中存在 fill 关键字。如果 fill 关键字存在,则将边界图像的中间部分用作元素的背景图像。fill 关键字可以放在 border-image-slice 属性的声明中的任何位置(在其他值之前,之后或甚至其他值之间)。
fill关键字(如果存在)使得边框图像的中间部分被保留并用作元素上的附加背景图像(默认地,它会被丢弃;即,被视为空的)。中间部分的大小及其高度分别与顶部和左侧图像切片的大小相同。
例如我们可以这样写:
border-image-slice: 20 fill;
它有点难理解,没关系,多看看我上面的那个图。看不懂的话,可以去网上或书中看几个案例吧,因为。。。我也是没用的这个方法。
border-image-width
border-image-width 属性用于缩放由 border-image-slice 属性创建的边界图像切片。
边框图像宽度将告诉浏览器每个边框边的宽度,以便它可以缩放边框图像以适合它。
将要绘制边界图像的区域称为边界图像区域。默认情况下,边框图像区域的边界对应于元素边框的边界(但是,可以使用 border-image-outset 属性来扩展边框图像区域的边界)。边界图像宽度被指定为来自边界图像区域的边界的偏移的列表。
如果两个相对的边界图像宽度偏移足够大使得它们重叠,则所有边界图像宽度偏移的使用值被成比例地减小,直到它们不再重叠。
它的参数值为:[
我们可以使用这样的写法:
border-image-width: 30px;
border-image-width: 10% 30%;
border-image-width: auto 30px;
border-image-width: auto;
border-image-width: 10px 20px 30px 25px;
border-image-width: 4;
这里的 4 指的是 4 倍的意思,下面的 repeat 属性也会提到这个属性值。
border-image-repeat
border-image-repeat 属性指定用作边界图像的图像的切片如何缩放和平铺。
这个属性不是很好理解,它不像 background 中的 repeat,我们先看张图吧:
我们看到了这张图,将整个 border-image 切成了 9 个部分。
如果边界图像的中间部分可以用作元素的背景图像,取决于边界图像切片的值。侧面图像(边框图像的边缘)放置在元素的两侧。
border-image-repeat 属性指定如何对边的图像(上图中的边1到4)和边框图像的中间部分(上图中的中心)进行缩放和平铺。
图像可以设置为分别在边框和背景区域上重复,或者可以设置为拉伸以填充这些区域。
border-image-repeat 将一个关键字或两个关键字作为值,第一个关键字应用于水平边(顶部和底部),第二个关键字应用于垂直边(右边和左边)。如果第二关键字不存在,则假定与第一关键字相同。
这里是它的参数:[ stretch(默认) | repeat | round | space ]{1,2}
- stretch:图像被拉伸以填充该区域。
- repeat:图像被平铺以填充该区域。
- round:类似于 repeat,图像以相同的方式被平铺(重复)以填充该区域。唯一的区别是,如果它没有整数个数值填充该区域,那么图像会被重新缩放,以便它能完整的被填充。
- space:类似于 repeat,图像以相同的方式被平铺(重复)以填充该区域。唯一的区别是,如果它没有整数个数值填充该区域,额外的空间会分布在其周围。
border-image-outset
将要绘制边界图像的区域称为边界图像区域。默认情况下,边框图像区域的边界对应于元素边框的边界。然而,可以使用 border-image-outset 属性来扩展边界图像区域的边界。
border-image-outset 属性用于指定边框图像区域扩展到元素的边框区域之外的量。 该量指定为一组开始值,指定边框图像区域从顶部,右侧,底部和左侧边缘展开的量。
可能你不理解,没关系,我们来看一张图:
上图中,灰色边框表示元素的边框区域。当指定了某些开始值以将其扩展到边框区域之外时,橙色边框表示边框图像的区域。
明白了吧?其实就是说,当你觉得图像不够大时,你可以通过这个属性来扩展它的宽度。
但是我们需要注意的是:在元素的边框之外渲染的边框图像的部分不会触发滚动,并且不会代表元素捕获鼠标事件。例如,如果你在元素被悬停或点击时设置了一些事件,那么当悬停或点击边框图像的部分超出边框时,该事件不会触发。
尽管不会引起滚动机制,但是边框框外部的边框图像的部分可以被元素的祖先或者通过视口剪切。就是说,如果我们在此之外还有一个边框的话,有可能父级的这个边框会将设置这个属性多出来的那部分图像给遮蔽掉。
同样的,它的设置也和 margin 与 padding 一致,也是可以设置 1~4 个值。
我们来举个例子吧。
border-image-outset: 30px;
border-image-outset: 10px 20px 30px;
相信大家都明白。
但是它有个与众不同的地方:它可以使用数字。就像下面的写法一样:
border-image-outset: 4;
那么这个数字是代表着什么呢?也就是使用 border-width 属性指定的边框宽度的 4 倍。
比如我们的边框宽为 2px;那么设置为 4 之后,就变为了 8 px。这里是需要注意的,我们在使用的时候需要知道哦,有这么一个放大倍数的写法。
总结
本节讲得不好,大部分都是从网上拼凑而来的。大家大概看个热闹吧,我使用到了这个属性我才能写得出东西来呀。。没有用过它,所以只能讲理论性的知识放在了这里,抱歉!