QSS样式使用心得以及基础
qss使用心得
a. 多些使用负值和方向的结合解决问题;例如底部有白色线border-bottom margin,字体上移padding-top:-2px
QTabBar::tab:selected
{
border-image: url(:/Style/img/QLabel/tab.png);
}
QTabBar::tab:!selected
{
margin-top:4px solid;
border-bottom:-10px solid rgb(255,255,255);
margin-bottom:-2px ;
background-color: rgb(222, 222, 222);
color: #1580B4;
padding-top:-2px;
}
QTabBar::tab
{
font:13pt "PingFang SC Bold" ;
width:132px;
height:47px;
margin-right:4px;
background-color: rgb(255, 255, 255);
border-top-left-radius:5px;
border-top-right-radius:5px;
margin-bottom:0px;
}
QTabWidget:pane{
border:solid 1px rbg(214,214,214);
top:-1px;
}
QProgressBar样式
a. 样式设置透明,直接使用单词transparent;
QProgressBar
{
border: none;
color: white;
text-align: center;
background: transparent; /*设置背景透明*/
}
QProgressBar::chunk
{
border: none;
background-color: rgb(255,255,255);
}
/*加个边框*/
QFrame#frame_value
{
border:1px solid #ffffff;
border-radius: 2px;
background-color:transparent;
}
QSS使用
QSS类似于CSS可以用于设置控件样式,由于QT style是模拟CSS的布局结构,因此其满足CSS的盒子模型可以统一UI上同类型的控件,不用一个个去设置样式。。基本用法如下:
- QSS文件的创建
(1)建立文本文件,写入样式表内容,更改文件后缀名为qss;
(2)在工程中新建资源文件*.qrc,将qss文件加入资源文件qrc中,此处注意prefix最好为"/",否则在调用qss文件时会找不到文件;
(3)通过传入路径\文件名的方式创建一个QFile对象,以readonly的方式打开,然后readAll,最后qApp->setStyleSheet就可以使qss生效。
2.QSS的使用
使用qss可将功能与界面的设计分离开,方便UI设计,也可以制作更多更美的界面。
在代码中调用qss文件:(可以在构造函数中设置)
/
QFile styleSheet(":/qss/myStyle.qss");
if (!styleSheet.open(QIODevice::ReadOnly))
{
qWarning("Can't open the style sheet file.");
return;
}
qApp->setStyleSheet(styleSheet.readAll());
styleSheet.close();
如何获取Qss的帮助?
在Qt帮助文档中搜索关键字:Style Sheet
控件UI设计
添加边框颜色
父窗体设置样式不影响子控件
-
如果是在Creator中设置,可在stylesheet中加上”#XXX“,XXX是类名;例如 “#myGroupBox{color:red}”,那么group的背景色变成红色的!
-
在代码中设置同样如此,setStyleSheet (“#myGroupBox{color:red}” ); 一定要注意:myGroupBox是objectName,不然样式表中识别不了!
widget控件不能添加背景图片。
1. 下拉框 QComboBox :
a. 点击箭头向上,QComboBox::drop-down:checked{}
b. 下拉列表:QAbstractItemView
c. 每一项:QAbstractItemView::item{height: 25px;}
2. 复选框和单选框:
QRadioButton::indicator::checked, image使用。
3. QRadioButton
a. 去除选中的圆圈:
QRadioButton::indicator::unchecked{
border:none;
}
4. QSS学习之Subcontrol(很详细)
5. 官方样式表:
Qt Style Sheets Examples
6. 给控件加边框:
border: 1px solid rgb(210,210,210);
7. 界面开发工具:
picpick、qss三件套
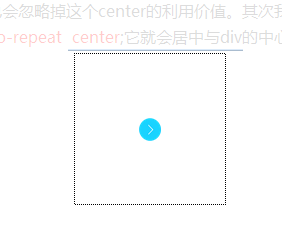
8. no-repeat center的基本用法介绍
链接
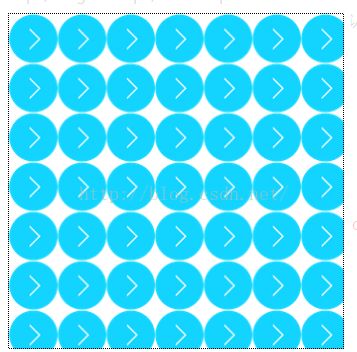
a. 在border 和 background 设置背景图的时候可以使用,no-repeat是该图形不重复,就会出现一个,然后center就只会出现一次【background不是background-image】
b. 在默认情况下是repeat(平铺)如下
d. no-repeat center如下:
官方样式文档:
* **Qt Style Sheets**
按钮操作相关
Button:hover{}//按钮获取鼠标焦点
Button:pressed{}//按钮压下
Button:disabled{}//按钮被禁止,按钮无效
表格表头属性和滚动条属性
| QHeaderView {} | 不能单独设置某个类型的table的表头,因为表头不属于tablewidget里面的内容。一个table有四部分组成:item、horizontalHeader,verticalHeader,cornerBottonEnabled |
|---|---|
| QHeaderView::section{} | 选中 |
| QScrollBar:horizontal QScrollBar:vertical |
分水平和垂直。一个没有height,另外一个没有width属性 |
| QScrollBar | 不分。都适应。 |
border-image 和 background-image
* border可以覆盖控件,并且让按钮的突起不会显示
对于一个widget里面的所有控件的样式设置,
例如widget名字:wg1
QWidget#wg1 QPushButton{}//改变wg1所有的button
QWidget#wg1 *{} //所有控件
选择器
| * | 任意窗口的部件 |
|---|---|
| QDial | 给定类的实例,包括子类 |
| .QDial | 给定类的实例,不包括子类 |
| QDial#ageDial | 给定对象名称的窗口部件 |
| QFrame > QDial | 给定窗口部件的直接子窗体部件 |
| QFrame QDial | 给定窗体部件的子孙窗体部件 |
| QPushButton[enable=“false”] | 属性选择器,配合bt->style()->polish(bt);来一起使用。可以动态的改变样式。 需要设置enable属性,setProperty()和property() |
Qt样式表中常见的子控件列表
| ::branch | QTreeView的分支指示器 |
|---|---|
| ::chunk | QProgressBar的进度显示块 |
| ::close-button | QDockWidget或者QTabBar页面的关闭按钮 |
| ::down-arrow | ComboBox、QHeaderView(排序指示器)、QScrollBar或者QSpinBox的下拉箭头 |
| ::down-button | QScrollBar或者QSpinBox的向下按钮 |
| ::drop-down | ComboBox的下拉按钮 |
| ::float-button | QDockWidget的浮动按钮 |
| ::groove | QSlider的凹槽 |
| ::indicator | QAbstractItemView、QCheckBox、QRadioButon、可勾选的QMenu菜单项、或者可勾选的QGroupBox的指示器 |
| ::handle | QScrollBar、QSplitter或者QSlider的滑块 |
| ::icon | QAbstractItemView或者QMenu的图标 |
| ::item | QAbstractItemView、QMenuBar、QMenu或者QStatusBar的一个项 |
| ::left-arrow | QScrollBar的向左箭头 |
| ::menu-arrow | 具有下拉菜单的QToolButton的下拉箭头 |
| ::menu-button | QToolButton的菜单按钮 |
| ::menu-indicator | QPushButton的菜单指示器 |
| ::right-arrow | QMenu或者QScrollBar的右侧箭头 |
| ::pane | QTabwidget的面板 |
| ::scroller | QMenu或者QTabBar的卷轴 |
| ::section | QHeaderView的分段 |
| ::separator | QMenu或者QMainWindow的分割器 |
| ::tab | QTabBar或QToolBox的分页 |
| ::tab-bar | QTableWidget的分页条,这个子控件只用于控制QTabBar在QTabWidget中的位置,定义分页的样式使用::tab子控件 |
| ::text | QAbstracItemView的文字 |
| ::title | QGroupBox或者QDockWidget的标题 |
| ::up-arrow | QHeaderView(排序指示器),QScrollBar或者QSpinBox的向上箭头 |
| ::up-button | QSpinBox的向上按钮 |
伪状态
| :active | 当组件处于一个活动的窗体时,此状态为真 |
|---|---|
| :adjoins-item | QTreeView::branch与一个条目相邻时,此状态为真。 |
| :alternate | 当QAbstractItem的alternatingRowColors()属性为true时,绘制交替的行时此状态为真 |
| :bottom | 组件处于底部,如QTabBar的表头位于底部 |
| :checked | 组件被勾选,如QAbstractButton的checked属性为true |
| :closable | 组件可以被关闭时候,为true |
| :closed | 条目处于关闭状态时,true |
| :default | 条目是缺省的,如一个缺省的QPushButton按钮 |
| :disabled | 条目被禁用 |
| :editable | QComboBox是可编辑的 |
| :edit-focus | 条目有编辑焦点 |
| :enabled | 条目被使能 |
| :exclusive | 条目是一个排他性组的一部分,如一个排他性的QActionGroup的一个菜单项 |
| :first | 第一项,如QTabBar中的第一个项 |
| :flat | 条目是flat的,设置flat属性为true |
| :focus | 条目具有焦点 |
| :has-chlidren | 条目有子条目,如QTreeView的一个节点具有子节点 |
| :horizontal | 条目具有水平方向 |
| :hover | 鼠标移动到条目上方时 |
| :last | 最后项,和first相对 |
| :left | 条目位于左侧,录入QTabBar的页头位于左侧 |
| :maximized | 条目处于最大化,例如最大化的QMdiSubWindow窗口 |
| :minmized | 条目处于最小化,例如最小化的QMdiSubWindow窗口 |
| :movable | 条目可移动的 |
| :off | 对于可以切换状态的条目,其状态处于“off” |
| :on | |
| :open | 条目处于打开状态,如QTreeView的一个展开条目 |
| :pressed | 条目上按下鼠标 |
| :read-only | 只读or不可编辑 |
| :right | 条目位于右侧 |
| :selected | 条目被选中 |
| :top | 条目位于顶端 |
| :unchecked | 没有选中 |
| :vertical | 条目处于垂直方向 |
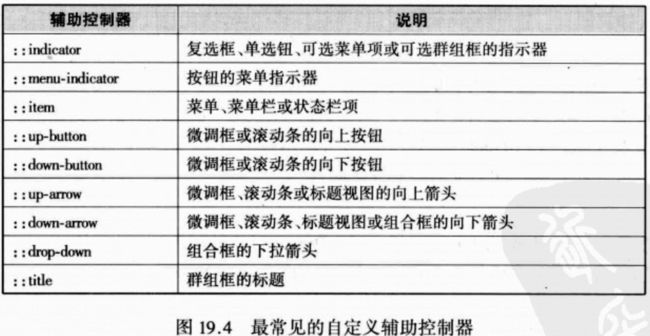
辅助控制器
| 辅助控制器 | 说明 |
|---|---|
| ::indicator | 复选框,单选框、可选菜单项或可选群组框的指示器 |
| ::menu-indicator | 按钮的菜单指示器 |
| ::item | 菜单 |
状态可以和状态结合:
例如:QCheckBox:check:hover{}
状态补充:QComboBox:editable{}; 状态还可以取反!editable;
QComboBox::down-arrow:on{}//如果组合框是打开的,向下箭头将下移一个像素
a:link是超级链接的初始状态
a:hover是把鼠标放上去时悬停的状况
a:active 是鼠标点击时
a:visited是访问过后的情况
text-align:设置字体位置,text-align:centre;
属性:
* padding:上右下左位置填充空间,位置在文字和窗体之间;支持padding-top;-right;-bottom;-left;
动态加载样式QSS
可以适应两种情况:同一个widget/table里面同一控件存在两种样式;同一个控件需要两种不同变化:最大化,最小化,鼠标聚焦的时候;
https://blog.csdn.net/liang19890820/article/details/51693956
- 水平线和垂直线Line 在样式表中是使用QFrame来设置
- 日历控件的样式设置:
相关连接:https://blog.csdn.net/lycx1234/article/details/98883608
QCalendarWidget QTableView
{
font: 11pt "思源黑体 CN Medium";
}
QCalendarWidget QMenu {
font: 10pt "思源黑体 CN Medium";
}