本文内容衔接自Cordova 从安装到创建项目到创建简单自定义插件到添加使用插件总结(二)
- 说明
- 1.下载node.js
- 2.全局安装cordova
- 3.创建项目
- 4.添加平台
- 5.构建iOS项目
- 6.简单的插件开发
- 7.插件打包以及映射js代码给前端开发人员使用
- 8.将插件包加入cordova项目并使用插件
7.插件打包以及映射js代码给前端开发人员使用
再次声明,我们应该用plugman来创建插件,而不应该自己一个文件夹一个文件夹创建目录结构。
①安装plugman,如果已安装可以跳过这一步
执行以下命令行
sudo npm install -g plugman
安装完成以后依然可以用以下命令查看版本,如果输出版本说明安装成功
plugman -v
②cd到我们想要创建插件的路径,这里依然以桌面为例
cd ~/desktop
③用plugman创建插件
输入以下指令
plugman create --name com.abc.name --plugin_id com.abc.name --plugin_version 0.0.1
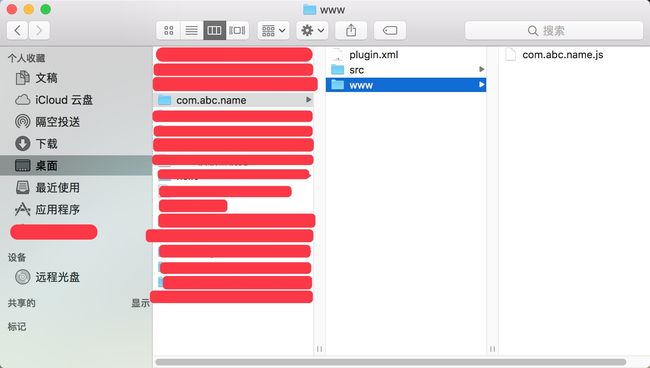
执行该命令行以后,会在你cd到的路径下创建一个名为--name参数的文件夹(该参数同时也是我们的默认插件名),该文件夹就是我们的插件包,他会自动的为我们创建插件包内的目录结构。插件的id就是--plugin_id的参数,插件版本就是--plugin_version的参数。效果如下:
plugin.xml:是配置iOS(及其他)平台信息的配置文件,这是一个非常重要的文件,在js中能否调用到插件中的原生方法就需要看这个文件中是否配置正确。
src文件夹:里面放置的是各个平台的类文件以及一些lib库,但是需要注意的是,目前插件尚未添加任何平台,所以该文件夹下面是空的。在下一步中我们会用命令行为插件添加平台,然后会多出一个ios文件夹来。我们之前写的插件OC代码应该放在这个ios文件夹内。其他如果有依赖的第三方库或者bundle等等也是放在这个ios文件夹内。
www文件夹:这个文件夹里面默认就有一个js文件,是我们用指令创建插件自动生成的。这个js的主要作用就是映射原生方法,通过访问该js内的接口来调用src文件夹中不同平台的原生方法。
④为生成的插件添加iOS平台
先cd到我们的插件文件夹
cd com.abc.name
sudo plugman platform add -platform_name ios
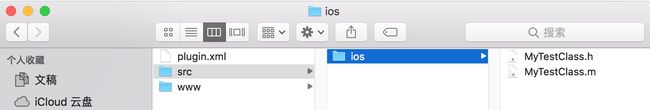
然后你就会发现src文件夹下面多了一个ios文件夹,说明平台添加成功。此时ios文件夹下默认会添加一个.m文件(文件名是你之前创建插件的时候填的插件名),如果你同时打开这个.m和www文件夹下自动创建的.js文件做个对比。就会发现.m中的方法和.js中的方法是成对的,已经做好了映射的,并且plugin.xml也是填写好了相关配置的,这个大概算是官方例子吧。
在进行下一步之前不妨来分析一下这个官方例子,可以加强下理解,以后也就知道怎么做了。也可以直接跳过,看下一步。
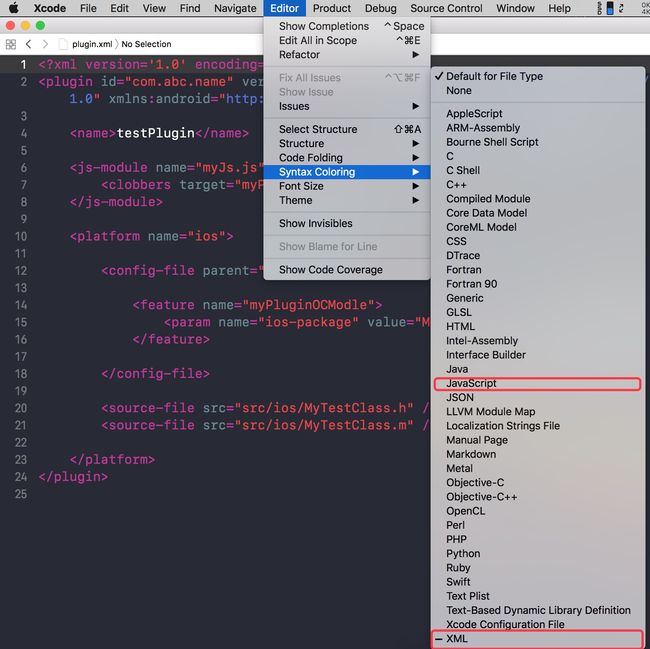
tips:如果没有相关软件,js文件和xml文件可以用Xcode直接打开,并且可以设置编码方式(一般打开对应格式的文件Xcode会自动帮我们选好),该标注的关键字都会标注出来。
plugin.xml:
//插件名称,可修改
com.abc.name
//www文件夹下js的配置,主要作用是用于能够找到该js文件
//name是js文件名,src是js路径
//clobbers中的target是你的前端开发调用js时的对象名称
//可以自定义该tag
//用指令添加平台的好处,会自动创建对应平台的基础配置
//如果是自己创建ios文件夹不会有这一部分
//这一部分应该很眼熟
//之前开发简单插件的时候,做测试时在config.xml中添加过相似的东西
//只不过现在插件要打包了,不是由我们在config.xml中写入对应的东西
//而是在这个配置文件里面写好,到时候把插件添加到Cordova项目中
//最后构建项目Xcode的时候,Cordova会自动注入相关代码。
//js调用我们的类的时候创建的实例对象的名字,可修改
//该对象的类名
//需要链接的相关文件路径
src/ios/com.abc.name.m
//要交互的类必须继承自CDVPlugin
@interface com.abc.name : CDVPlugin {
// Member variables go here.
}
//交互的方法参数必须是(CDVInvokedUrlCommand*)command;
- (void)coolMethod:(CDVInvokedUrlCommand*)command;
@end
@implementation com.abc.name
- (void)coolMethod:(CDVInvokedUrlCommand*)command
{
//给js的回调内容
CDVPluginResult* pluginResult = nil;。
//获取js传递过来的参数,传过来的是个数组。
//之前说过可以跟前端人员自由商量,按需要取来用。
NSString* echo = [command.arguments objectAtIndex:0];
if (echo != nil && [echo length] > 0) {
//创建回传一个字符串的成功回调
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:echo];
} else {
//创建失败回调
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR];
}
//向js发送回调。
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
@end
www文件夹下com.abc.name.js文件
var exec = require('cordova/exec');
//arg0 是传递的数据 success error 是回调方法
//com.abc.name是plugin.xml中
//与config.xml配置部分
//name对应的
//函数外部的exports.coolMethod这个coolMethod表示之后js调用的方法叫collMethod
//这个地方的名字可以随意写,只是js中调用的是这个地方的名字
//函数内部的'coolMethod'这个coolMethod表示这个js方法映射的是原生方法的coolMethod
//这个地方的名字必须与我们在OC中写的方法名保持一致否则无法正常调用
exports.coolMethod = function (arg0, success, error) {
exec(success, error, 'com.abc.name', 'coolMethod', [arg0]);
};
结合这个例子的配置文件,最后导入插件后在js中调用就是
var success = function(e){
alert(e);
}
var error = function(e){
alert(e);
}
cordova.plugins.com.abc.name.coolMethod("Hello",success,error);
⑤将之前在测试项目中写的OC插件代码放入插件包中并删除自动生成的.m
⑥修改plugin.xml配置文件
在改配置文件之前,为了能更直观的对比下之前的默认配置文件,有个形象的理解,可以把www/com.abc.name.js的名字改一下。这里把名字改成myJs,于是路径变为www/myJs.js。
com.abc.name
//注意这里的标签不一样
⑦修改myJs映射函数。
var exec = require('cordova/exec');
//这个hehehe函数名必然不规范,只是为了等下js调用的时候有个诡异的函数名好识别
//并且与OC原生方法名区分开,便于理解。
exports.hehehe = function (arg0, success, error) {
exec(success, error, 'myPluginOCModle', 'ocPresentViewControllerWithCommand', [arg0]);
};
现在打包就已经完成了,所有的配置都避免了重复名称的出现,以便于理解。
⑧还差最后一步不然到时候添加插件会报错CordovaError: Invalid Plugin!.....needs a valid package.json
在终端进入插件根目录
cd /Users/xxx/Desktop/com.abc.name
然后执行
plugman createpackagejson .
会提示你填写信息,有需要就填,不填就一直回车,最后输入yes回车就行
8.将插件包加入cordova项目并使用插件
之前讲过我们在构建出来的项目里面写插件相当于写Demo,正式开发的时候不应该那样,下面讲讲正常流程。
说是整个流程,其实与iOS相关的还是前面插件打包为止的部分。接下来的内容是为了梳理整个流程,并且也为了检测刚才写的插件是否能正常运行。
①新建项目,模拟正常开发的cordova项目
cd ~/desktop
sudo cordova create cordovaTest com.example.cordovatest cordovaTest
②进入项目路径
cd /Users/XXX/Desktop/cordovaTest
③给cordova项目添加插件
地址的话就是我们刚才创建的自定义插件地址,直接把文件夹拖到终端即可
sudo cordova plugin add /Users/XXX/Desktop/com.abc.name
④给项目添加平台
sudo cordova platform add ios --save
⑤进行前端开发
这一步本应该交由前端人员进行,在这里为了对整个流程有个认识我们可以充当前端开发,进行代码的编写。
打开项目目录下www/index.html文件(可以用前端开发软件打开www文件夹,也可以用Xcode直接打开index.html,有可能需要修改读写权限。按照之前的方法修改即可。)
将原本的代码替换为下面的代码
AMAlert
⑥前端开发完成,构建iOS的Xcode项目。
保证终端目前路径是项目根目录
sudo cordova build ios
构建Xcode项目成功后可以打开项目看看与之前的插件Demo项目有什么不同
1.之前我们手动修改的index.html的内容已经存在,现在不管你如何重新构建项目这部分内容都不会再被覆盖掉。
2.Staging/config.xml里面已经为我们添加好了依赖关系。
3.Plugins文件下插件oc代码已经自动为我们添加进来了。
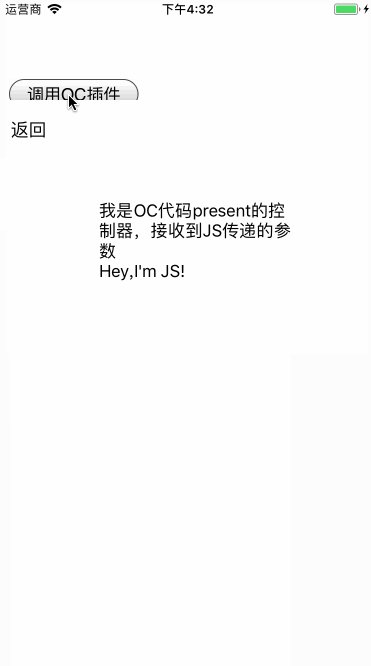
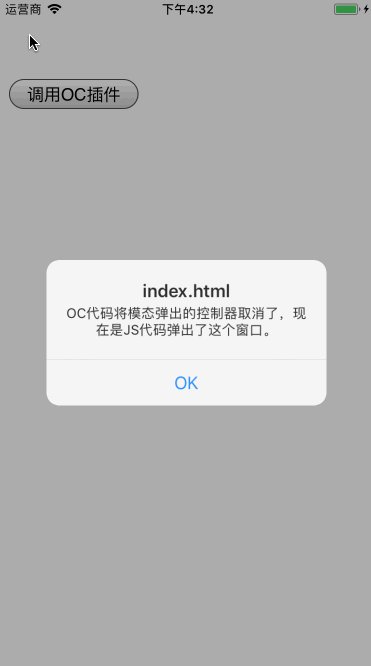
⑦运行项目查看效果
⑧打包APP上架什么的就不讲了
至此,Cordova从安装到创建项目到创建简单自定义插件到添加使用插件的流程就结束了
如果想看更多plugin.xml配置文件的写法,可以看这篇文档iOS Cordova插件开发(一)之plugin.xml文件编写,里面包含了很多种类资源的引用配置编写例子。