如今,“精确到像素”,“注重设计细节”好像成了设计师的政治正确,表达了设计师的精益求精的设计风格。然而这个趋势有点矫枉过正了。
我认为,一个设计师不应该过分拘泥于设计细节,原因有如下几点:
1.像素界别的微调并不会对用户体验造成多大影响
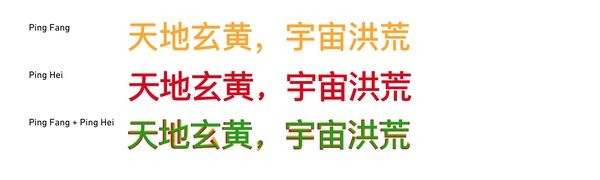
请看苹果之前推出的苹方字体和思源黑体的对比[1]:
苹方、思源黑体对比
第一行是苹方,第二行是思源黑,第三行是两者叠加之后的比对图,用来说明这两个字体是有差别的。
作为一个交互设计师,我表示如此细微的差别对我来说没有任何意义。在没有对比的情况下,我无法肉眼分辨这个字体到底是苹方还是思源黑体,我相信绝大多数用户也区分不出。既然这样,设计这个新字体的意义是什么?
(PS: 苹果官网一开始把思源黑体当成苹方挂了上去。)
2. 当我们认为一个产品出了问题的时候,调整设计细节真的就可以拯救它吗?
互联网创业大潮沸沸扬扬。但是说实话,绝大多数创业公司都只是做了个APP/网站。而这个APP/网站所提供的服务,往往只是市场上已有的成熟产品的一个细分。比如做SNS,说要做垂直领域的SNS,我们只做熟人社交,我们只做母婴圈子的社交;做网购,我们只做海淘;我们只做家装行业。
怎么在这个细分市场里取得成功?我们提供更专业、更精确的平台,我们有更好的用户体验。
——真的是这样吗?
有很好的用户体验的,界面做得精美无比的,私密社交应用Path, 曾在2013年风靡一时,如今已经不再有人提起。在Path最热门的时候,其用户数量曾经突破一亿,而今只有大约3000万[2]。
Path的时间轴首页,以及左下角点击跳出的工具栏,这两个设计都被无数后来者仿效。Path是原创者,但是这又如何呢?交互样式、动态效果,这些细节,太容易被借鉴模仿了。
设计细节不能决定一个产品是否成功。
Path - Interface
3.当我们认为一个产品的交互/视觉设计出了问题的时候,调整设计细节真的就可以拯救它吗?
之前曾经看到过一段话,大意是说,绝大多数人都花精力在如何把自己从70分提高到71分上,却没有退一步思考如何从70分提高到90分的策略。
调整设计细节,在我看来就是从70分到71分的提高。
当死抠细节又觉得怎么修改都不对的时候,极有可能这并不是一个细节的问题,而是整个视觉样式乃至界面结构都出了问题。这个时候应当先退一步,从更宏观的角度来看待这个设计。
4.讨论设计细节让你看起来像是个很努力的设计师。
讨论设计细节是最容易的。因为所需要讨论的问题十分具象。要不要加个高光/阴影?按钮要不要倒圆角?这些问题,谁都能参与进来说两句,但是谁又都很难说服别人。但是这让你们的讨论看起来很热烈,这让你们的团队看起来非常重视设计。
在Apple Watch刚推出的时候,有一篇报道是这样写的:
apple watch
美是无法被精确地客观衡量的。假如摄影师真的为这朵花拍了24000张图片,我敢打赌其中绝大多数图片没有被打开过,我敢打赌其中许多图片极其相似。我也不相信真的有一张照片是超越其余23999张的最美的存在。事实情况一定是好几张图片都不错,在这里面顺手挑了一张而已。
如果真的要讨论几张极其相似的图片到底哪张更好,图片的曝光度要不要稍微高一点点——会疯掉的好吗。即便是设计师也无法说服对方的好吗。
在这个案例中,更大的工作量在于选择不同的被拍摄素材、参数、角度。当这些都确定之后,最终的图片选择是水到渠成的事情。
雷军说过一句很有名的话:不要用战术上的勤奋去掩盖战略上的懒惰。要成为一个更好的设计师,应当更深入于讨论产品本身。设计细节无非是eye candy, 是令人赏心悦目的,但绝对不是最重要最值得花时间的。
设计师的核心价值,在于提供更好的用户体验,更高效的解决方案,更美好的生活方式。是让产品能够活下来,留住用户,受用户的喜欢。
有很多比设计细节更重要的东西。
最后,分享一个很好的故事:
关于我执:一个失败社交产品的反思
参考链接
[1]知乎:如何看待 OS X 和 iOS 的全新中文 GUI 字体「苹方」?
[2]封闭式社交软件Path 被韩国“微信”收购