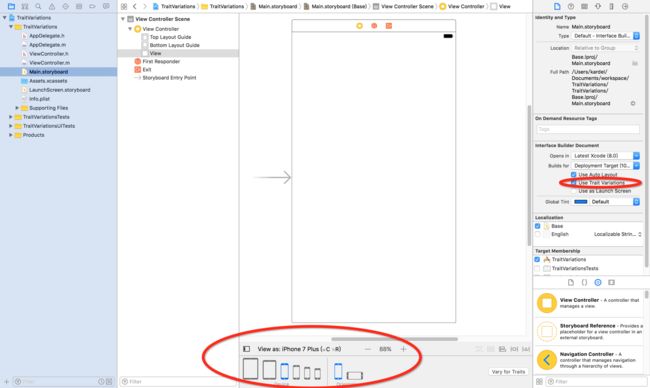
显然Trait Variations替换了以前Xcode7的Size Class(尺寸分类,也叫做自适应布局)。可以看到下面机型与自适应的尺寸匹配起来,变得更加直观。
一开始接触自适应时没有办法理解(wC hR)这些紧凑、标准有什么用。其实是给不同的机型和设备在进行UI布局时用的,这个概念暂时放一放。
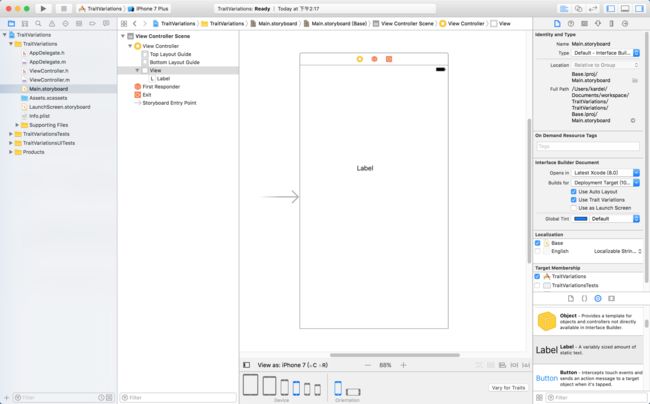
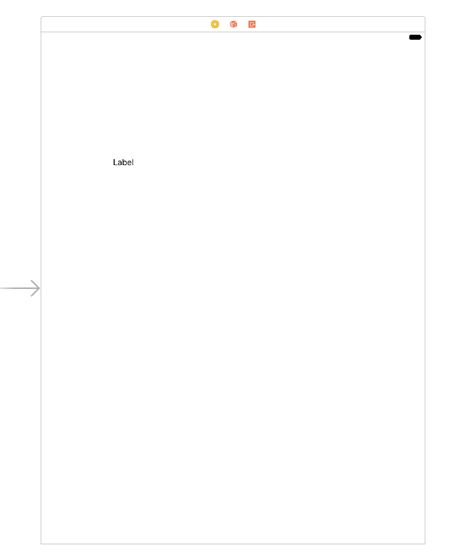
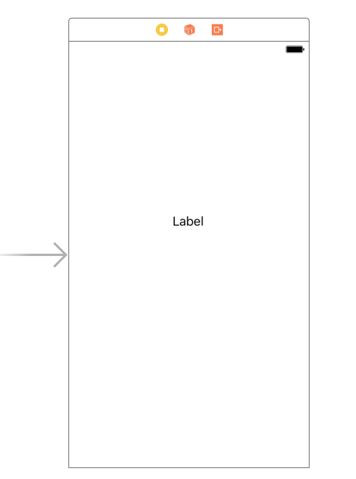
试着选择设备iPhone7(wC hR),在里面放一个标签如下图:
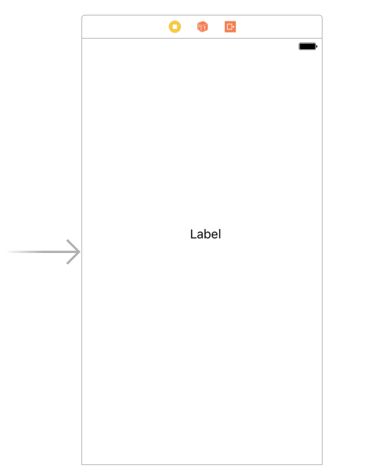
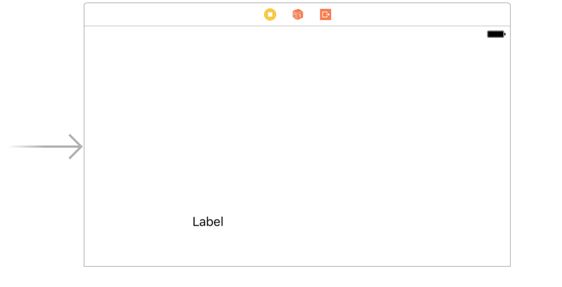
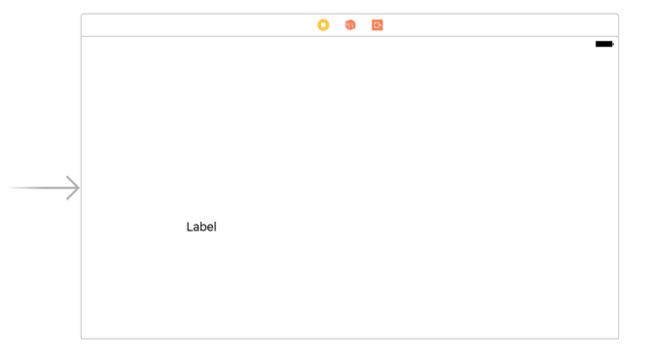
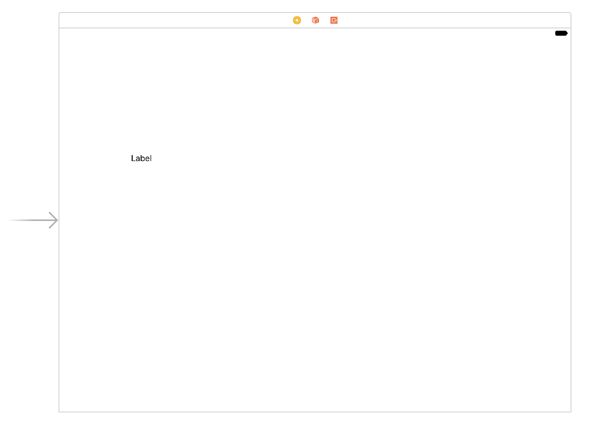
然后现在选择其他设备浏览一下(注意现在什么约束也没有添加)
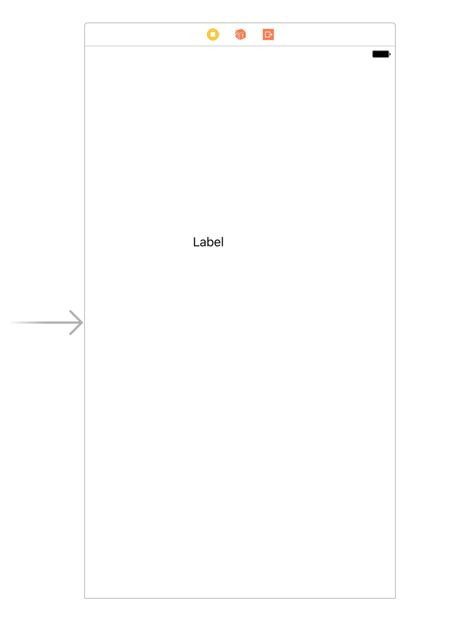
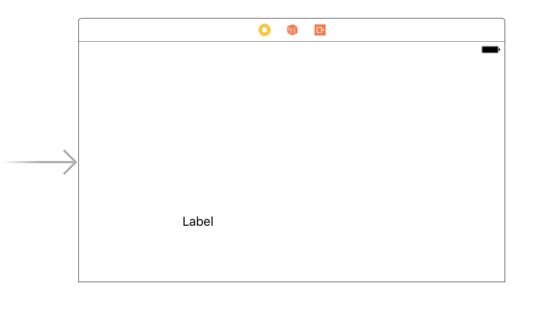
横屏情况:
我们只为iPhone7里的设备添加标签,然后其他设备也都被添加上了标签。
现在我就考虑,有没有办法做到:只在iPhone设备上添加标签,而不在iPad设备添加。非常可以,而且非常简单。
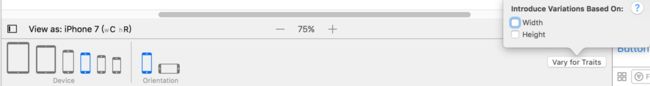
我们先删掉原来的标签,至于你想在哪台设备里删随你,因为都一样。然后再次回到选择iPhone7设备上,点击一个非常神奇的按钮:
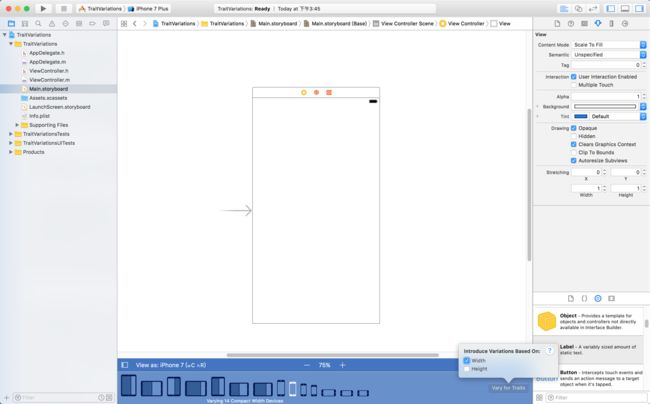
选中Width(下文说有什么用),然后在界面添加一个标签:
添加完之后点击Done Varying:
再看其他设备:
看到没有?!所有iPhone设备的横竖屏都有标签,而iPad没有。等等,好像哪里不对,iPhone7 Plus横屏时并没有标签啊
这个问题下面继续�探讨,先回来说这个按钮的作用
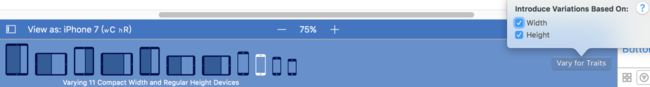
它实质上是一个过滤器。一旦你选中了复选框,背景会变成深蓝色,如下图
选择完毕后,其文本是这样“Done Varying”
选中了Width,意味着选取与你正在布局的设备具有相同Width的设备,Height同理。
现在无法回避尺寸分类了。给出3个例子进一步说明:
(1)如果我们正在使用iPhone7 (wC hR)UI布局,且分类按钮选了Width,那么如果对iPhone7的UI进行修改,会使同为wC的设备比如(wC hC)、(wC hR)的UI产生改变。
(2)如果我们正在使用iPhone7 (wC hR)UI布局,且分类按钮选了Height,那么如果对iPhone7的UI进行修改,会使同为hR的设备比如(wR hR)、(wC hR)的UI产生改变。
(3)如果我们正在使用iPhone7 (wC hR)UI布局,且分类按钮选了Width和Height,那么如果对iPhone7的UI进行修改,会使同为(wC hR)的设备的UI产生改变。
因此记住设备的尺寸分类就能很好地使用自适应布局了。
w和h都只有C和R两种尺寸选择。(原来还有一个Any,但在Xcode8已经不用了)
那么会数数的朋友都知道组合起来就有4种结果
**(1)(wC hC)
(2)(wR hR)
(3)(wC hR)
(4)(wR hC) **
- 最常用的是第三种(wC hR),它适用于一切尺寸的竖屏iPhone。
- 比较常用的是第二种(wR hR),适用所有iPad的所有横屏竖屏。
- 剩下的第一种和第四种都只会用在iPhone的横屏上,而第一种(wC hC)适用于除了iPhone x Plus以外的所有横屏,第四种(wR hC)适用于iPhone x Plus的横屏。(其中x为6、6s、7、7s... 递增序列)。
�再提醒一句,如果你修改完毕后,记得点击"Done Varying"。对于没有用习惯的人来说,比如我,使用它是很容易会犯错误的。
说了这么多,来几道送分题:
(1)为什么上面iPhone 7 Plus横屏中没有标签?
(2)如果我们正在使用iPad Pro9.7’’进行UI布局,如果分类按钮选了Width和Height,那么对UI进行修改,请问会使哪些设备的UI产生改变?
(3)如果我们正在使用iPad Pro12.9’’(wR hR)进行UI布局,如果分类按钮选了Height,那么对UI进行修改,请问会使哪些设备的UI产生改变?
(4)如果我们正在使用iPhone SE进行UI布局,如果分类按钮选了Width,那么对UI进行修改,请问会使哪些设备的UI产生改变?
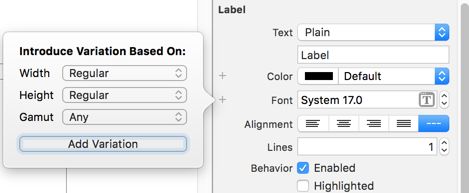
回过头说自己写此文的初衷,是因为当我掌握了上面的技术之后遇到了一个问题:我只打算在iPad版本上修改标签,把字体变得大一些,却使其他iPhone设备上的标签也都变大了。这时候使用过滤器就没有效果了,我们需要为标签的字体Font增加一个(wR hR)的版本:
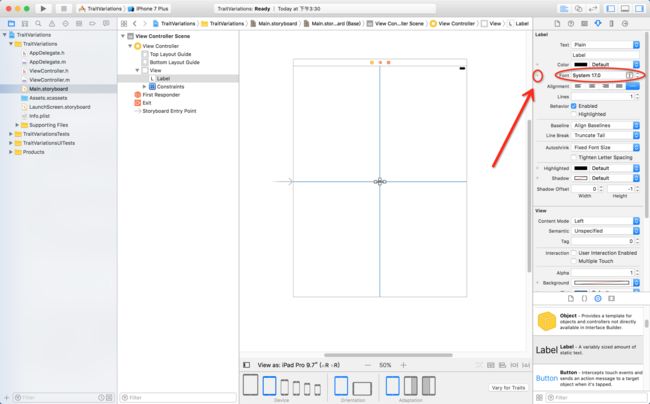
点击Font属性前的加号,点击Add Variation
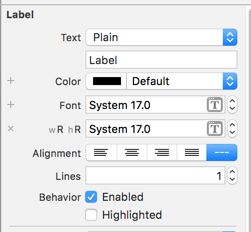
现在标签的属性Font有2行,一行是通用的Font,另一行带有(wR hR)标签的是针对特定尺寸的。特定会覆盖通用,需要再添加一个(wC hR)、(wC wC)或(wR wC)都可以。如果没有任何指定,就默认使用通用属性。
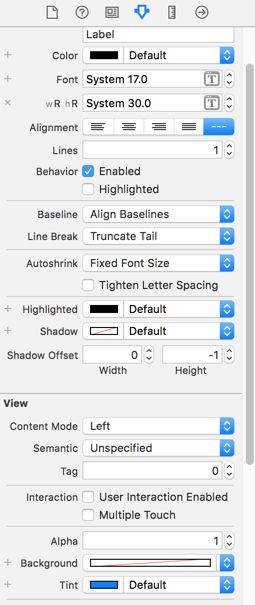
细心可以发现标签内有大量可以指定尺寸进行设置的属性:
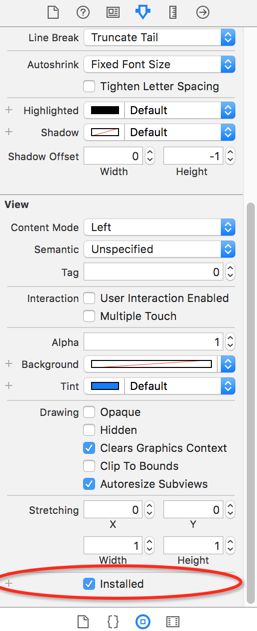
还有更为彻底的,如果想指定尺寸选择一个新的标签控件,可以在控件属性最下端,操作是类似的,左边的加号指定尺寸,Installed表示通用: