- 单细胞轨迹分析-monocle包的使用
探序基因
r语言
探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi
- Mybatis判断问题:深入解析与实战案例
DTcode7
sql数据库相关数据库mysqlSQL数据库开发sql
Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特
- 如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?
潮易
python开发语言
如何订阅&q;/扫描&q;主题、修改消息并发布到新主题?这个问题涉及到Python编程中的MQTT(MessageQueuingTelemetryTransport)库的使用,该库允许我们创建客户端订阅和发布消息到MQTT服务器。以下是一个简单的步骤:1.安装MQTT库:可以使用pip安装`paho-mqtt`库。```pythonpipinstallpaho-mqtt```2.创建一个MQTT客
- C++(23):lambda可以省略()
风静如云
C/C++c++
C++越来越多的使用了lambda,C++23也进一步的放宽了对lambda的限制,这一次,如果lambda没有参数列表,那么可以直接省略掉():#includeusingnamespacestd;voidfunc(){autof=[]{cout<<"inf"<<endl;};f();}intmain(){func();return0;}允许程序输出:inf
- A、B、C三级机房数据中心是怎么划分的?
wayuncn
网络服务器云计算运维
依据国家GB50174《电子信息系统机房设计规范》规定,数据中心设计时迎根据机房的使用性质,管理要求及其在经济社会中的重要性确认机房级别,划分为A、B、C三级。1.A级:符合以下情况之一的数据中心应为A级(1)电子信息系统运行中断将造成重大的经济损失;(2)电子信息系统运行中断将造成公共场所秩序严重混乱。A级为容错型,A级电子信息系统机房内的场地设备应按容错系统配置,在电子信息系统运行期间,场地设
- python实现word文档合并 v2.0
task138
python自动化python自动化运维开发
目录前言要求运行效果脚本下载链接前言之前发表了一个小工具,python用于合并word文档以完成特定的工作任务,现在领导给出了新需求,适当的调整了一下word文档的合并情况。同时,各位同事反馈说,环境部署太难了,脚本的使用成本比较高,难度大,所以我这次把脚本打包成一个EXE可执行文件,直接双击即可使用。要求由于脚本的具体逻辑发生了变化,因此,exe文件的同级目录下,一定要存在一个txt文件,否则无
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- jQuery UI CSS 框架 API
lly202406
开发语言
jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工
- C++ 多线程
lly202406
开发语言
C++多线程引言在计算机科学中,多线程是一种常用的技术,它允许一个程序同时执行多个任务。C++作为一门强大的编程语言,提供了多种多线程编程的机制。本文将详细介绍C++多线程编程的相关知识,包括多线程的概念、线程的创建与同步、互斥锁的使用等。一、多线程的概念1.1什么是多线程?多线程指的是在同一程序中,可以同时运行多个线程,每个线程都是程序的一个执行流。这些线程可以并行执行,从而提高程序的执行效率。
- Python 队列的使用:掌握先进先出的数据结构
车载testing
python
Python队列的使用:掌握先进先出的数据结构队列是一种先进先出(FIFO)的数据结构,它在多种编程场景中都非常有用,比如任务调度、事件处理等。在Python中,我们可以通过标准库中的queue模块来实现队列。本文将详细介绍如何使用Python的queue模块来创建和操作队列。导入Queue模块使用queue模块之前,我们需要先导入它:fromqueueimportQueue创建队列创建一个队列实
- 自动驾驶感知、端到端论文集(2024-10-11)
自动驾驶小学生
毫米波雷达摄像头多传感器融合
文章目录1.Detection2.Segmentation(Map)3.DepthEstimation4.HighResolution5.End-to-EndAutonomousDriving1.DetectionLabelDistill:Label-guidedCross-modalKnowledgeDistillationforCamera-based3DObjectDetectionECCV
- 一个Python的轻量级搜索工具--Whose
Ai_绘画小南
python开发语言
本文将简单介绍Python中的一个轻量级搜索工具Whoosh,并给出相应的使用示例代码。Whoosh简介Whoosh由MattChaput创建,它一开始是一个为Houdini3D动画软件包的在线文档提供简单、快速的搜索服务工具,之后便慢慢成为一个成熟的搜索解决工具并已开源。Whoosh纯由Python编写而成,是一个灵活的,方便的,轻量级的搜索引擎工具,现在同时支持Python2、3,其优点如下:
- Stm32中SysTick 定时器的使用
weixin_58038206
stm32单片机嵌入式硬件
ysTick_Config(SystemCoreClock/100);这行代码通常出现在基于ARMCortex-M内核微控制器的程序中,用于配置SysTick定时器,下面结合代码进行详细解释:1.SysTick定时器SysTick定时器是ARMCortex-M内核中一个简单的24位递减定时器,也被称为系统滴答定时器。它常用于产生精确的时间延迟、实现周期性的任务调度等功能。2.SystemCoreC
- Java中sort()方法的使用
吃锦鲤的猫
Java
/****@ClassName:Test*@Description:给定一个数组使用sort()方法进行排序(据说这是最快的方法)*默认采用升序排序*@author:yangyr*@date:2019年12月30日下午4:48:55**/publicclassTest{publicstaticvoidmain(String[]args){ArrayListarrayList=newArrayLis
- Java中的sort()
虚无中的真言81
Java
sort的第一种格式sort的第二种格式sort函数中cmp函数的使用方法自定义排序基本方法sort的第一种格式sort函数的基本格式(默认排序为升序排序)Arrays.sort(数组名,起始下标,终止下标);例:importjava.util.*;importjava.util.Arrays;publicclassMain{publicstaticvoidmain(String[]args){S
- iOS Blocks与Dispatch Queue的使用
a14776584
IOSBlocksDispatchQueuedispatch_asynciosiOSIOS
转载自http://liwpk.blog.163.com/blog/static/363261702012413103111749/block是什么block是一个Clevel的语法以及运行时的一个特性,和标准C中的函数(函数指针)类似。用于回调函数的地方。两个对象间的通讯。实现轻量级的“代理”。blocks和C语言函数指针的区别如何调用blocks调用block和C语言函数指针的调用一模一样如何
- Git入门与进阶:详细使用指南
向着开发进攻
gitgit
Git入门与进阶:详细使用指南Git是一款强大的分布式版本控制工具,广泛用于软件开发中的源代码管理。无论你是一个刚刚开始学习编程的新手,还是一个已经有经验的开发者,Git都是你日常工作中的必备工具。在这篇文章中,我将详细介绍Git的使用方法,帮助你从基础到进阶掌握Git。什么是Git?Git是一种分布式版本控制系统(VCS),它让多个开发者能够高效地协同开发,跟踪代码的历史版本,并且管理项目的不同
- 函数式编程倡导的「不可变数据结构」如何保证性能
编程
在函数式编程(FunctionalProgramming,简称FP)中,不可变数据结构(ImmutableDataStructures)是一个核心概念。与传统的可变数据结构相比,不可变数据结构不可修改,而是通过创建新的数据结构来表达数据的变更。这一特点使得函数式编程能够简化并行计算、避免副作用,进而提高程序的可靠性和可维护性。然而,不可变数据结构可能带来的性能问题,例如内存的使用、数据复制的成本等
- 深入浅出:Python 生成器
软件架构师笔记
pythonpythonwindows服务器生成器
深入浅出:Python生成器生成器(Generator)是Python中一种特殊的迭代器,它允许你逐个生成值,而不是一次性生成所有值。生成器可以节省内存,并且在处理大量数据时非常高效。本文将深入探讨Python生成器的使用方法、常见操作以及应用场景,帮助你更好地理解和掌握这一强大的工具。1.生成器的基本概念1.1什么是生成器?生成器是一种可以迭代的对象,但它与普通迭代器不同的是,生成器不会一次性生
- PHIDATA智能体AGENT构建框架
何为标准
python
介绍Phidata是一个用于构建多模式代理和工作流的框架。利用记忆、知识、工具和推理构建代理。建立可以协同工作解决问题的代理团队。使用美观的AgentUI与您的代理和工作流程进行交互。安装pipinstallphidatapipinstallduckduckgo-search最基本的使用自主调用工具示例。使用duckduckgo搜索内容,需要自己定义.env文件可能需要科学上网,因为这个工具使用的
- oracle 保留两位小数
&loopy&
oracle数据库
在Oracle数据库中,保留两位小数可以通过多种函数实现,主要包括ROUND、TRUNC和TO_CHAR函数。每种函数都有其特定的使用场景和效果。1.ROUND函数ROUND函数用于对数值进行四舍五入操作,保留指定的小数位数。其基本语法为:ROUND(number,[decimal_places])number:需要四舍五入的数值。decimal_places:需要保留的小数位数,可选参数,默认为
- DeepSeek的实用方法DeepSeek+kimi生成PPT
C_V_Better
AI人工智能人工智能pptai
在人工智能领域,DeepSeek和KimiAI作为强大的语言模型,为开发者和普通用户提供了丰富的功能。本文将详细介绍DeepSeek的实用方法,以及如何结合KimiAI生成PPT,帮助您快速上手并发挥其强大能力。一、DeepSeek的使用方法(一)注册与登录访问官网:打开浏览器,输入DeepSeek官网。注册账号:点击“注册”按钮,填写邮箱地址、设置密码,并完成邮箱验证。登录:注册成功后,使用注册
- 上位机知识篇---sbit、bit、sfr
Ronin-Lotus
上位机操作篇程序代码篇嵌入式硬件篇单片机嵌入式硬件csbitbitsfr蓝桥杯
文章目录前言1.sbit的使用语法特点作用范围存储位置用途示例代码2.bit的使用语法特点作用范围存储位置用途示例代码3.sbit与bit的区别4.综合示例5.注意事项sbit的适用范围:bit的存储限制编译器支持6.总结sbitbit7.sfr的使用1.sfr的语法2.sfr的作用访问硬件资源提高代码可读性简化代码:3.8051单片机中常见的SFR4.sfr的使用示例示例1:控制GPIO端口示例
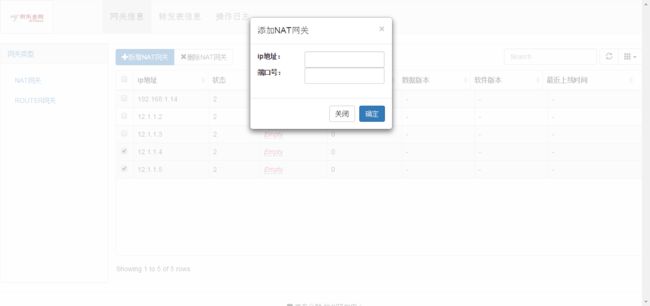
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 合作伙伴中心Partner Center中添加了Copilot预览版
xueyunshengling
微软合作伙伴计划合作伙伴中心copilotCopilot预览版
目录一、引言二、Copilot功能概述2.1Copilot简介2.2Copilot的核心功能2.3Copilot的访问和使用三、Copilot的使用方法3.1Copilot功能区域3.2Copilot使用示例3.2.1编写有效提示3.2.2使用反馈循环四、负责任的人工智能4.1Copilot结果的可靠性4.2意外或冒犯性内容的处理4.3Copilot数据收集五、总结一、引言合作伙伴中心(预览版)中
- 国密算法SM1、SM2、SM3和SM4 具体的使用和区别
iOS开发的小学生
算法国密加密sm1sm2sm3sm4
国密算法是中国自主研发的密码算法,包括SM1、SM2、SM3和SM4,分别用于不同场景。以下是它们的具体使用和区别:SM1对称加密算法类型:对称加密密钥长度:128位使用场景:用于数据加密和解密,适用于金融、政务等领域。特点:安全性高,但算法未公开,需通过硬件加密设备使用。SM2非对称加密算法类型:非对称加密密钥长度:256位使用场景:用于数字签名、密钥交换和加密通信,适用于电子认证、电子商务等。
- 瑞_23种设计模式_中介者模式
瑞486
23种设计模式设计模式中介者模式java
文章目录1中介者模式(MediatorPattern)1.1介绍1.2概述1.3中介者模式的结构1.4中介者模式的优缺点1.5中介者模式的使用场景2案例一2.1需求2.2代码实现3案例二3.1需求3.2代码实现前言:本文章为瑞_系列专栏之《23种设计模式》的中介者模式篇。本文中的部分图和概念等资料,来源于博主学习设计模式的相关网站《菜鸟教程|设计模式》和《黑马程序员Java设计模式详解》,特此注明
- Mybatis-Flex之基础搭建
我也有梦想呀
MybatisFlexmybatis
1、是什么?MyBatis-Flex是一个优雅的MyBatis增强框架,它非常轻量、同时拥有极高的性能与灵活性。我们可以轻松的使用Mybaits-Flex链接任何数据库,其内置的QueryWrapper亮点帮助我们极大的减少了SQL编写的工作的同时,减少出错的可能性。更轻量MyBatis-Flex除了MyBatis本身,再无任何第三方依赖,因此会带来更高的自主性、把控性和稳定性。在任何一个系统中,
- redux中间件-redux-thunk
#清词#
笔记中间件javascript开发语言
今天,让我们一起揭开redux中间件-redux-thunk的神秘面纱。本次小文章将会以任务驱动的形式去逐步讲解thunk及其在redux中的使用,这样易于理解,有理有据能够化抽象为具体。首先,为什么要使用redux中间件?什么是中间件?中间件有什么作用呢?redux是一个通用的JavaScript状态管理容器。对于state的变化是通过触发dispatch一个action,然后最交给reduce
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo