1.前言
随着技术的发展,移动端开发也多种多样起来,有Native、Hybrid和Web等多种开发方式。而Native开发出来最早,并且一直处于主流位置,其中就有一个原因是,界面交互丰富,动画过渡流畅。
2.动画的种类
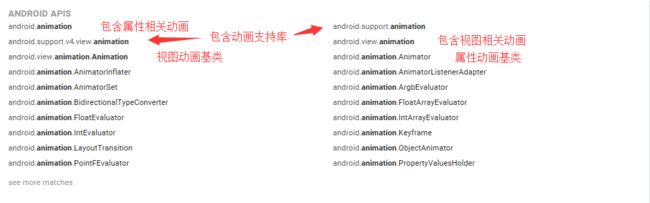
既然要学习安卓动画,自然上官网看最权威了。由下面的截图可知,动画分为三类,分别与属性、视图和图片相关。而属性动画是安卓3.0版本后引入的,也是官方推荐使用的。
通过搜索animation可以找到动画的所有资源,我们先关注非属性相关动画。
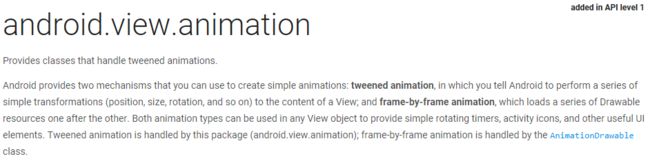
通过对android.view.animation包的介绍,可以知道,安卓在最开始就提供了两种简单的动画系统。
- 补间动画,可以对视图及其内容进行位置、大小、旋转角度和透明度等视觉上变换,但视图的实际位置、大小、旋转角度和透明度等不变。
- 帧动画,通过加载一系列的图片资源,进行动画的播放,与AnimationDrawable类有关,属于图形绘制的范畴。
3.补间动画
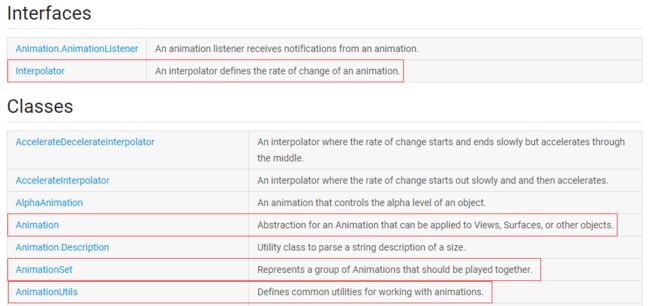
对于补间动画,知道以下四个类或者接口,就可以满足大部分使用情况了。
- Animation,是其它动画类的基类,声明适用于Views,Surfaces等对象。
- AnimationSet,是Animation的子类,表示一组一起播放的动画。
- Interpolator,控制动画播放中的效果,系统提供了常用的几个值。
- AnimationUtils,提供包括加载动画资源文件等功能的工具类。
4.具体使用
播放动画的对象通过setAnimation(Animation)或者startAnimation(Animation)的方法绑定或者启动动画,所以构建Animation实例就是原生动画最核心的部分。Animation实例有两种方法创建:
- 新建Animation的子类对象,例如AlphaAnimation, TranslateAnimation, RotateAnimation, ScaleAnimation, AnimationSet等。
- 通过AnimationUtils.loadAnimation(Context context, int resId) 的方法加载XML的配置文件,生成动画对象。文件放在res/anim文件夹下,通过R.anim.XXX来引用。
我们先看看,Animation共有的属性有哪些,以及代码中如何设置:
android:duration
动画运行的总时长,毫秒为单位。
代码表示:setDuration(long)
android:fillAfter
当为true时,动画保持在最后状态。默认值是false。
当fillEnabled不为true,且动画未绑定视图时,默认为true。
代码表示:setFillAfter(boolean)
android:fillBefore
当为true或者fillEnabled不为true时,动画恢复到最开始状态。默认值是true。
代码表示:setFillBefore(boolean)
android:fillEnabled
当为true,fillBefore为true的结果相同。
代码表示:setFillEnabled(boolean)
android:interpolator
定义一个插值器使动画过渡更加平滑,可以被动画集合共用。
代码表示:setInterpolator(Interpolator)
android:repeatCount
定义动画被重复执行的次数。默认值是0。
代码表示:setRepeatCount(int)
android:repeatMode
当repeatCount>0,且动画执行到了终值时,进行的重复行为的类型。
restart是默认值,表示从头开始。reverse,表示反向开始。
代码表示:setRepeatMode(int)
android:startOffset
动画开始执行前延迟的毫秒数。
代码表示:setStartOffset(long)
android:zAdjustment
设置动画执行时,视图内容在Z轴上的层级。
normal是默认值,表示维持当前层级。top,表示移到最上层。bottom,表示移到最底层。
代码表示:setZAdjustment(int)
看完了公共属性,再分别说明各自特有的属性。
// alpha标签
android:fromAlpha 动画开始的透明度,在0.0~1.0之间,0.0表示完全透明,1.0表示完全不透明。
android:toAlpha 动画结束的透明度,取值范围与fromAlpha一样。
代码表示:
AlphaAnimation(Context context, AttributeSet attrs)
通过构造方法加载属性资源生成AlphaAnimation对象。
AlphaAnimation(float fromAlpha, float toAlpha)
通过构造方法注入的参数生成AlphaAnimation对象,与alpha标签属性一一对应。
// translate标签
android:fromXDelta 动画开始的位置与控件左上角的横向距离。类型可以为数值(像素为单位),百分数(距离占自己宽度的百分比)和百分数p(距离占父控件宽度的百分比)。
android:toXDelta 动画结束的位置与控件左上角的横向距离,取值范围与fromXDelta一样。
android:fromYDelta 动画开始的位置与控件左上角的纵向距离,取值范围与fromXDelta一样。
android:toYDelta 动画结束的位置与控件左上角的纵向距离,取值范围与fromXDelta一样。
代码表示:
TranslateAnimation(Context context, AttributeSet attrs)
通过构造方法加载属性资源生成TranslateAnimation对象。
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
通过构造方法注入的参数生成TranslateAnimation对象,默认与控件左上角的距离单位是像素。
TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
基于上面构造方法,与控件左上角的距离单位为Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT三种。
// rotate标签
android:fromDegrees 动画开始的角度位置,正值表示从初始位置顺时针旋转该角度后的位置,负值则表示从初始位置逆时针旋转该角度后的位置。
android:toDegrees 动画结束的角度位置,取值范围与fromDegrees一样。
android:pivotX 旋转中心点与控件左上角的横向距离,默认为0,表示在控件的最左边。类型可以为数值(像素为单位),百分数(距离占自己宽度的百分比)和百分数p(距离占父控件宽度的百分比)。
android:pivotY 旋转中心点与控件左上角的纵向距离,取值范围与pivotX一样。
代码表示:
RotateAnimation(Context context, AttributeSet attrs)
通过构造方法加载属性资源生成RotateAnimation对象。
RotateAnimation(float fromDegrees, float toDegrees)
通过构造方法注入的参数生成RotateAnimation对象,默认旋转中心点在控件左上角。
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
基于上面构造方法,默认旋转中心点与控件左上角的距离单位是像素。
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
基于上面构造方法,旋转中心点与控件左上角的距离单位为Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT三种。
// scale标签
android:fromXScale 动画开始在横向的缩放比例,浮点数,0.0表示消失,1.0表示不变,2.0表示放大一倍。
android:toXScale 动画结束在横向的缩放比例,取值范围与fromXScale一样。
android:fromYScale 动画开始在纵向的缩放比例,取值范围与fromXScale一样。
android:toYScale 动画结束在纵向的缩放比例,取值范围与fromXScale一样。
android:pivotX 缩放中心点与控件左上角的横向距离,默认为0,表示在控件的最左边。类型可以为数值(像素为单位),百分数(距离占自己宽度的百分比)和百分数p(距离占父控件宽度的百分比)。
android:pivotY 缩放中心点与控件左上角的纵向距离,取值范围与pivotX一样。
代码表示:
ScaleAnimation(Context context, AttributeSet attrs)
通过构造方法加载属性资源生成ScaleAnimation对象。
ScaleAnimation(float fromX, float toX, float fromY, float toY)
通过构造方法注入的参数生成ScaleAnimation对象,默认缩放中心点在控件左上角。
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
基于上面构造方法,默认缩放中心点与控件左上角的距离单位是像素。
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
基于上面构造方法,缩放中心点与控件左上角的距离单位为Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or Animation.RELATIVE_TO_PARENT三种。
// set标签
android:shareInterpolator 是否使用公共的插值器,与android:interpolator配合使用。
从安卓4.0开始,在XML中配置起作用,但需注意:
若设置duration, repeatMode, fillBefore, fillAfter,会覆盖孩子的相同属性。
若设置startOffset, shareInterpolator,只对自己有效。
若设置repeatCount, fillEnabled,将被忽略。
代码表示:
AnimationSet(Context context, AttributeSet attrs)
通过构造方法加载属性资源生成AnimationSet对象。
AnimationSet(boolean shareInterpolator)
通过构造方法注入的参数生成AnimationSet对象,包含的动画是否使用公共的插值器。
addAnimation(Animation a)
给动画集合中添加一个子动画。
插值器,是对我们设置的动画数值进行改变,默认变化方向由设置的起始值和终止值控制,那我们就根据系统提供的几种常用插值器分析一下,效果参考。
- BaseInterpolator,一个抽象的插值器,用来作为扩展的基类(2-11是其子类)。
- AccelerateDecelerateInterpolator,数值按照默认变化方向先快后慢。
- AccelerateInterpolator,数值按照默认变化方向一直加快。
- AnticipateInterpolator,数值先与默认变化方向相反,后与默认变化方向相同。
- AnticipateOvershootInterpolator,数值先与默认变化的方向相反,后与默认变化的方向相同,接着与默认变化的方向相反。
- BounceInterpolator,值的变化模仿小球调到地面上的弹跳变化。
- CycleInterpolator,值的变化模仿正选函数,010-10。
- DecelerateInterpolator,数值按照默认变化方向一直减慢。
- LinearInterpolator,数值按照默认变化方向匀速变化。
- OvershootInterpolator,数值先与默认变化方向相同,后与默认变化方向相反。
- PathInterpolator,值的变化由规划的路径控制。
- FastOutLinearInInterpolator,值的变化符合(0,0) (0.4,0) (1.0,1.0) (1.0,1.0)控制的贝塞尔曲线。
- FastOutSlowInInterpolator,值的变化符合(0,0) (0.4,0) (0.2,1.0) (1.0,1.0)控制的贝塞尔曲线。
- LinearOutSlowInInterpolator,值的变化符合(0,0) (0,0) (0.2,1.0) (1.0,1.0)控制的贝塞尔曲线。
5.推荐资料
这里就没有配效果图了,如果需要可以看一下启舰的文章,我就是参考他的博客写的。为了便于大家理解,我用坐标轴强调一下,假设动画的展示效果为Y轴上的值,那么时间是X轴上的值,之间满足y=f(x)的关系。