#我是一个可爱的搬砖工系列# 尝试对照英文翻译学习MD的组件设计,借此加深各种组件的应用~
Material Design链接:Material Design——Sheets: bottom
底部表单是包含附加内容的界面,固定在屏幕底部。
一、用法
底部表单是主要用于移动的辅助界面。
它们主要由两种类型:
· 标准底部表单显示补充屏幕主要内容的内容,当用户与主要内容交互时,它们仍然是可见的。
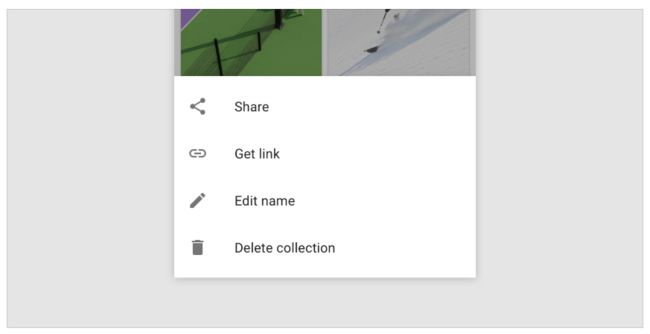
· 模态底部表单是一种替代的内联菜单或简单的对话框在移动,为更长的描述,和图标提供空间,为了与基本内容进行交互,必须将它们排除在外。
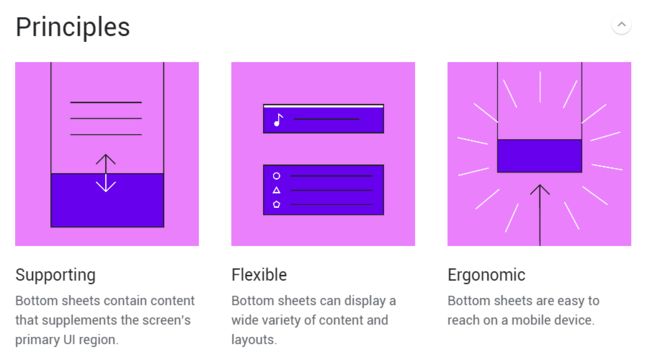
△ 原则
· 支持 底部表单包含补充屏幕主UI区域的内容
· 灵活的 底部表单可以显示各种各样的内容和布局
· 人类环境改造学的 在移动设备上,底部表单很容易触及
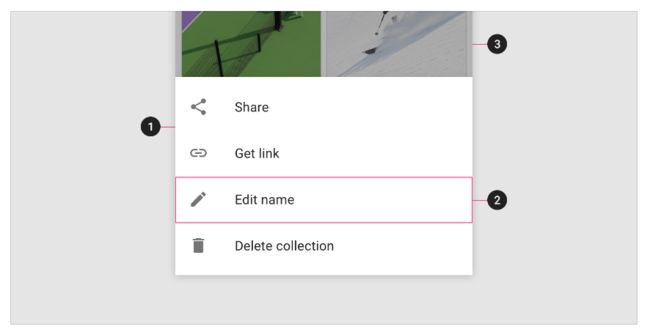
二、分析
1.Sheet
2.Contents
3.Scrim (Modal only)
△ 表单
底部工作表固定在屏幕的底部边缘,并出现在其他UI元素的前面,它们在移动设备上是全宽度的,在平板电脑或桌面上可以是嵌入式的,也可以是全宽度的。
△ 内容
底部表单可以显示各种各样的内容和布局,从菜单项(在列表和网格布局中)到根据布局网格布局的补充内容。
当工作表被拖到视图中时,最初出现在屏幕边缘下面的底部工作表的内容可以变得可见。
三、行为
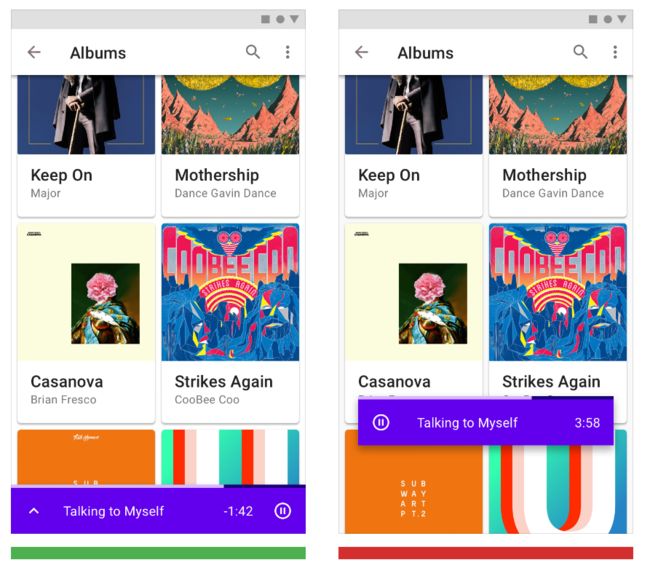
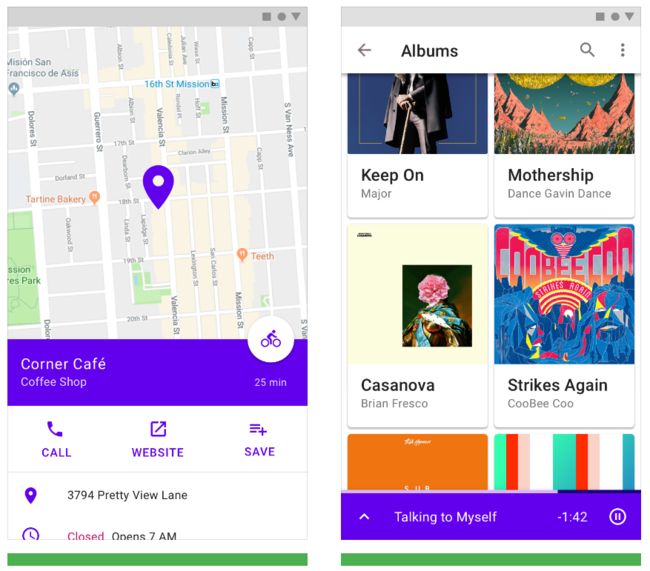
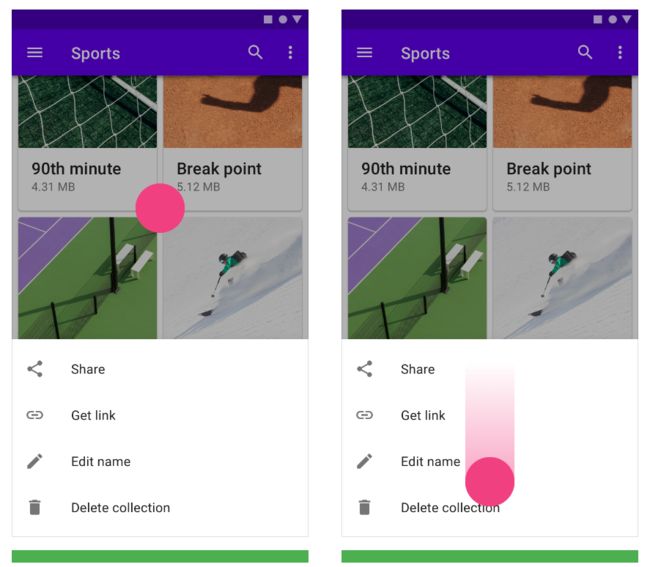
△ 可见
· 初始状态
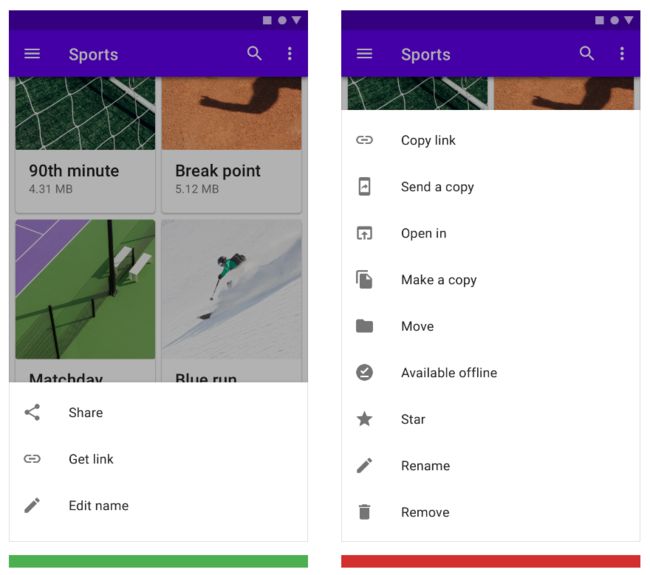
当底片最初出现在屏幕上时,它们可能包含延伸到屏幕底部以下的内容,他们可以被滑动或拖上去成为全屏,根据内容,底部页也可以通过点击其表面或扩展图标成为全屏。
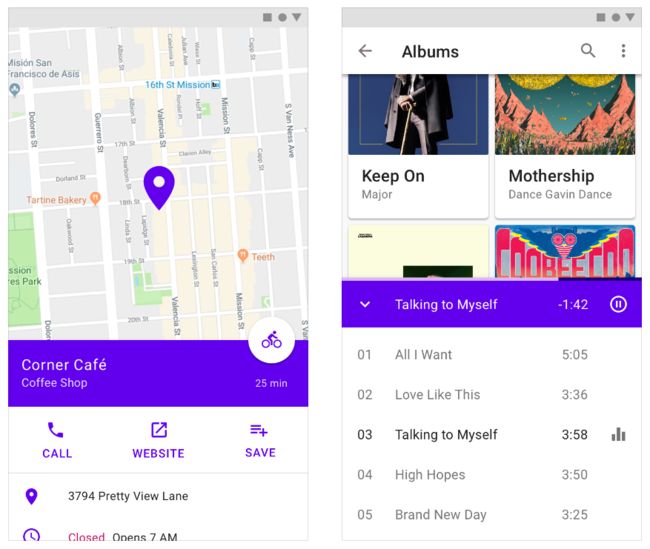
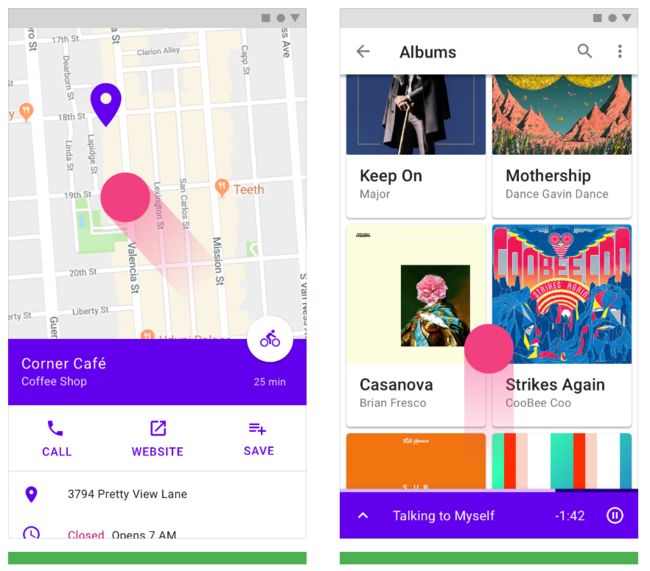
· 全屏
当全屏时,底部页可以在内部滚动,以显示更多的内容,他们显示一个顶部的应用程序条,它可以提升滚动。
在顶部的应用程序栏中,全屏标准底部页包含一个折叠图标,该图标将工作表返回到其初始位置。全屏幕模式下的工作表包含一个解散图标,它可以将工作表完全从视图中删除。
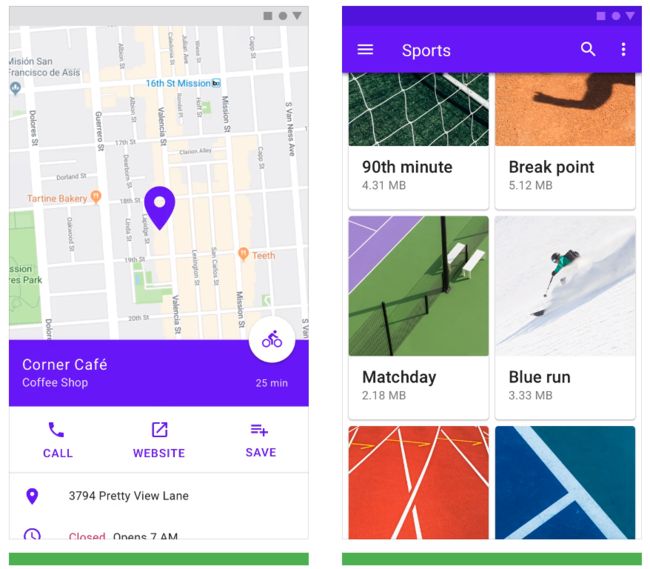
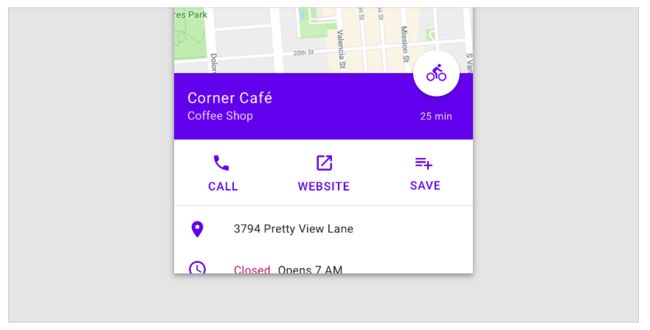
四、标准底部表单
△ 用法
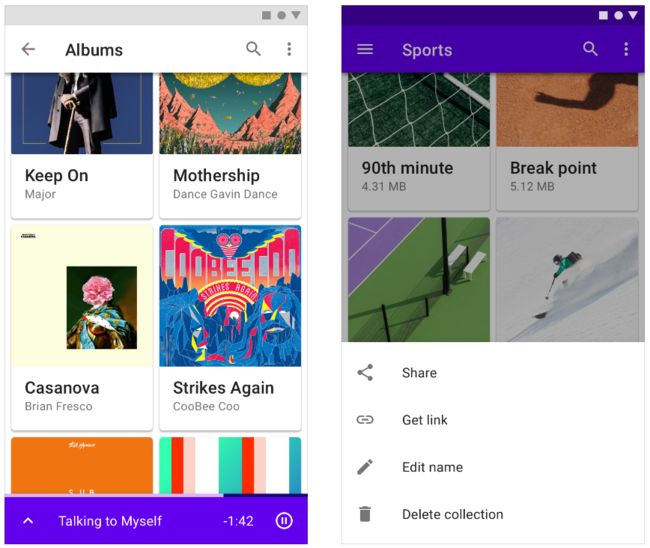
标准底片与屏幕的主UI区域共存,允许同时查看和与两个区域交互。当主UI区域中的内容经常被滚动或平移时,它们通常用于使功能或次要内容在屏幕上可见。
△ 行为
· 互动
当用户与主UI区域或工作表本身交互时,标准底部工作表仍在屏幕上。它们的默认高度为8dp,允许主UI区域后面的内容滚动或平移,并允许工作表在全屏时暂时覆盖主UI区域。在全屏高度,它们应该在应用程序栏中包含一个折叠图标,以返回到它们的初始位置。
△ 位置
移动设备上标准底片的内容可以移动到较大屏幕尺寸的侧板上,给出额外的水平空间。
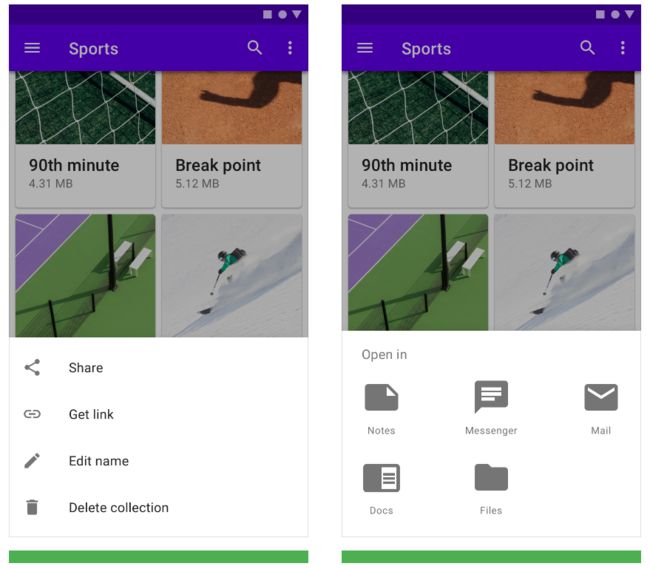
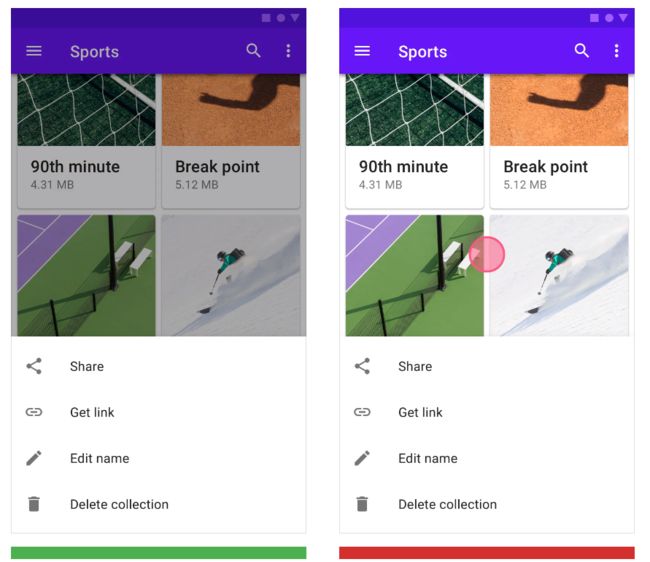
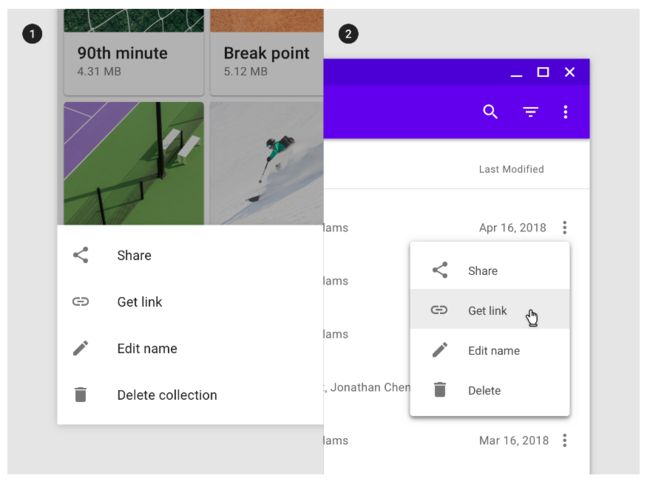
五、模态底部表单
△ 用法
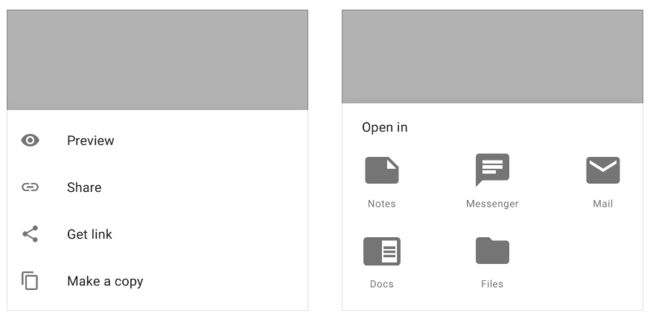
模态底部表单提供了一组选择,同时阻止与屏幕其余部分的交互,它们是移动上的内联菜单和简单对话框的替代,为内容、图标和操作提供了更多的空间。
模态底部表单仅用于移动应用程序。
△ 行为
· 底层与分割线
模态底片的默认高度为16 dp,这个高度允许它们出现在大多数UI元素之上,并允许它们在整个UI前面被拉起,以显示更多选项。
模态底部表单会导致其背后的所有内容和UI元素显示一个SRIM,这表明它们不会响应用户交互。点击底层界面或者底部表单来关闭视图。
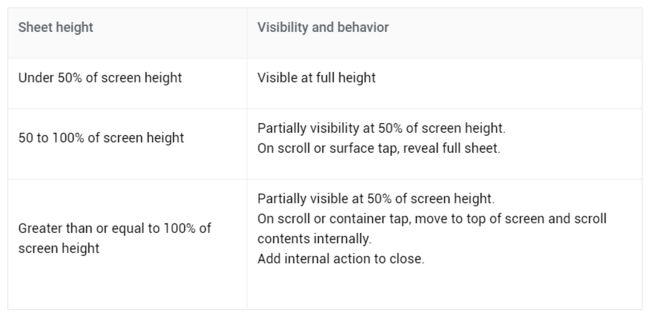
· 可见度
为了提供对其顶部动作的初始访问,模态底片的初始垂直位置被限制在屏幕高度的50%。
然后可以将超过屏幕高度的50%的模态底片拉过整个屏幕,在内部滚动以访问它们剩余的项。
· 控制
当用户操作(如点击按钮或溢出图标)触发时,会出现模式底部表单。他们可以通过下列方式被取消:
1.点击底部工作表中的菜单项或操作
2.单击底部界面
3.关闭底部表单
4.如果可用的话,在底部表单的顶部应用程序栏中设置关闭按钮
△ 位置
模态表单在小屏幕非常有效。
在较大屏幕上,使用菜单或对话框创建与触发UI元素的清晰的表单。
END.THANKS FOR YOUR READING~
如有不当,还请多多指教~