概要
注意:布局模板是SOUI 2.8.0.4 新增加的功能。之前版本不支持。
SOUI的listview等一系统控件支持通过模板来创建列表项,这里要说的模板不是指listview中的使用的列表项模板。
对于比较大的项目,在页面布局中可能会出现重复的布局结构,只是部分属性不一样。对于完全相同的布局,soui一直支持使用include属性来重复引用布局XML脚本。但是对于属性可能发生变化但整体布局一致的情况,在实现布局模板支持之前,除了在布局脚本中重复XML没有更好的办法。
有了布局模板,这样重复的布局就可以更好的解决了。
使用示例
我们先看一下demo中提供的例子。
首先是增加了一个values\template.xml文件,当然在uidef.xml里也加上:
<template src="values:template"/>
再打开template.xml:
xml version="1.0" encoding="utf-8"?>
<template>
<g.block>
<window name="{{name}}" layout="hbox" gravity="center">
<window size="-1,-1" layout="hbox">
<text text="name:" colorText="{{color}}" />
<link.web text="{{text}}" href="{{text}}"/>
window>
<img skin="skin_avatar"/>
window>
g.block>
template>
在demo中我们通过template.xml的template元素定义了一个模板:g.block ,这里用"g."开头,代表这是一个全局的模板。有全局模板就会有局部模板,局部模板和全局模板定义类似,只是它定义在布局文件的SOUI节点下,和root节点平级即可,也可参考局部style,局部skin的设置。一个局部的模板只能在当前宿主窗口中有效。另外这里的名字可以随便写,不一定要以“g.”开头。
观察上面的模板,我们发现有3个字符串是“{{xxx}}”形式,这是布局的变量,将会在使用布局的时候被传递的实际参数替换。
再看一下在布局XML里如何引用这个模板:
<t:g.block size="-1,-1"> <data name="tpl_soime" color="#ff0000" text="soime.cn!"/> t:g.block> <t:g.block size="-2,-1"> <data name="tpl_soui" color="#0000ff" text="ui520.cn"/> t:g.block>
注意,SOUI使用“t:”这个名字空间来标识后面是一个模板调用。
模板调用后面的布局参数会覆盖模板的第一个子节点的布局参数。注意,一个模板应该只有一个布局根节点,多个布局根节点会被自动忽略。
在调用模板的XML节点必须有一个data子节点来存储参数值,这些参数会自动替换模板中对应的变量。
这就是整个模板使用过程。如果不使用模板,达到同样的效果,模板中的XML要重复写2次,使用模板后,xml结构会更简洁。
运行效果:
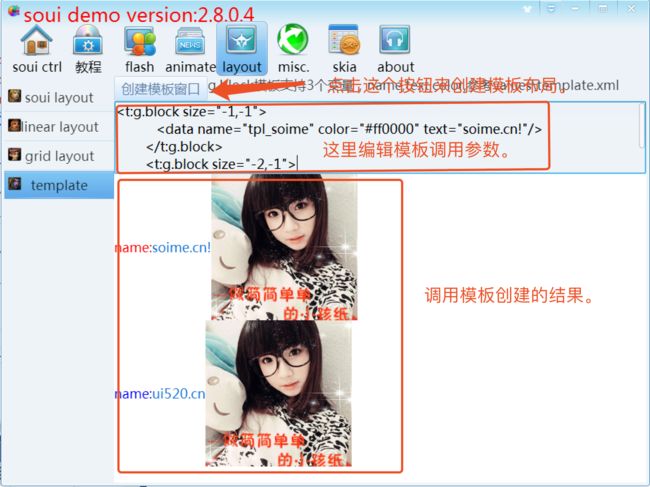
下面我们看看demo中的效果:
模板的使用方法完成。
启程软件 2019-03-14