- C/C++ 中有哪些类型转换方式? 分别有什么区别?类型转换可能会带来哪些问题?
SUN_Gyq
javajvm开发语言c++
1)C/C++中有哪些类型转换方式?分别有什么区别?在C/C++中,常见的类型转换方式有以下几种:隐式类型转换定义:也称为自动类型转换,是由编译器自动完成的类型转换,不需要程序员显式地进行操作。这种转换通常发生在不同数据类型的操作数进行混合运算时,编译器会自动将操作数转换为一种公共类型,然后再进行运算。inta=5;doubleb=3.14;doubleresult=a+b;//在这里,整数a会被
- PCL 点云高程渲染:实现点云高程信息的颜色渲染
技术征服冒险
PCL
PCL点云高程渲染:实现点云高程信息的颜色渲染点云渲染在计算机视觉和图形学中具有重要的应用价值。在处理点云数据时,一种常见的需求是通过将高程信息映射到颜色空间,以实现对点云的可视化。本文将介绍如何使用PCL(PointCloudLibrary)库实现点云的高程渲染,并提供相应的源代码。引言在开始之前,我们首先需要了解点云的基本概念。点云是由大量的三维点组成的数据集合,每个点都具有X、Y和Z坐标。点
- 使用Python访问和操作Llama的方法
起风了~~~。
pythonllama人工智能Python
使用Python访问和操作Llama的方法Llama是一个流行的Python库,用于处理和操作数据集。它提供了丰富的功能和工具,使我们能够轻松地对数据进行处理、转换和分析。本文将介绍如何使用Python来访问和使用Llama库,并提供相应的示例代码。安装Llama库首先,我们需要安装Llama库。可以使用pip命令在Python环境中安装Llama。打开终端或命令提示符,并运行以下命令:pipin
- VSCode配置调试C-配置launch.json和tasks.json
zhougl996
C与C++笔记
launch.json{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"name":"gcc.exe-生成和调试活动文件",//该调试任务的名字,启动调试时会在待选列表中显示"
- 整合全文检索引擎 Lucene 添加站内搜索子模块
七禾页话
全文检索lucenemybatis
整合全文检索引擎Lucene:添加站内搜索子模块1.什么是Lucene?有啥优势?Lucene是一个开源的全文检索引擎库,由Apache基金会维护,官网地址:https://lucene.apache.org/。它提供了丰富的文本处理和搜索功能,允许开发者在应用程序中集成强大的全文检索能力。以下是Lucene的一些主要特点和优势:全文检索:Lucene支持全文检索,可以在大量文本数据中快速而准确地
- MyBatis 注解使用指南
小小小妮子~
tomcatjava开发语言MyBatis
什么是MyBatis注解?MyBatis是一个老牌而强大的ORM框架,通过配置文件或注解来实现数据库操作。在注解模式中,你可以不用写XML配置文件,而是通过在代码中直接使用Java注解来实现。这种方式更简洁,会让你的项目代码极大约简化,同时保持构件的结构化。MyBatis注解的优势优化代码结构:较乎使用XML配置,注解使用更简洁。所有于SQL直接直观地位于接口中,汇总于一个场景中。清除多余配置文件
- (九)ROS运行管理
PaLu-LvL
ROS从入门到实践机器人c++ubuntu学习
前言1.ROS是多进程(节点)的分布式框架,一个完整的ROS系统实现:可能包含多台主机;每台主机上又有多个工作空间(workspace);每个的工作空间中又包含多个功能包(package);每个功能包又包含多个节点(Node),不同的节点都有自己的节点名称;每个节点可能还会设置一个或多个话题(topic)...2.在多级层深的ROS系统中,其实现与维护可能会出现一些问题,比如,如何关联不同的功能包
- Python Sqlite数据库与配置文件的加载、编辑和保存
2201_75335496
数据库sqlitepythonjsonpyqt
一、Sqlite数据库SQLite,是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,比如T
- 【数据分析岗】关于数据分析岗面试python的金典问题+解答,包含数据读取、数据清洗、数据分析、机器学习等内容
摇光~
数据分析面试python
大家好,我是摇光~,用大白话讲解所有你难懂的知识点最近和几个大佬交流了,说了很多关于现在职场面试等问题,然后也找他们问了问他们基本面试的话都会提什么问题。所以我收集了很多关于python的面试题,希望对大家面试有用。类别1:数据读取与处理问题1:如何用Python从Excel文件中读取数据?答:在Python中,可以使用pandas库从Excel文件中读取数据。pandas提供了read_exce
- 实战设计模式之命令模式
希望_睿智
实战设计模式系列设计模式命令模式软件工程架构设计系统架构
概述命令模式是一种行为设计模式,用于将请求封装成对象,从而使我们可以用不同的请求对客户进行参数化。简单来说,命令模式就是把一个请求转换为一个包含所有关于这个请求信息的对象。这样,就可以像传递其他对象一样传递这个请求,并且可以在适当的时间和地点执行它。命令模式主要适用于以下几种应用场景。1、需要支持撤销、重做操作的应用程序,比如:文本编辑器、绘图程序等。2、操作可以被放入队列中,并按顺序或特定条件执
- flowable-ui 在tomcat中启动
xunbaogang
uitomcatjava
使用原因:本地电脑通过命令启动flowable-ui.jar无法启动,总是提示锁定状态临时处理场景:通过阿里云租了一个月的云服务,云服务器使用centos系统,在云服务器中可以启动本地处理场景:本地使用:web服务程序:apache-tomcat-8.5.91数据库:mysql8.0.30flowable版本:flowable-6.8.0最后一个带ui的程序使用问题:直接启动时,提示缺少驱动,驱动
- SSH连接提示“Permission denied (publickey,password)”
petunsecn
devopsssh运维
问题:使用Jenkins,ssh到指定服务器执行脚本时,当SSH连接提示“Permissiondenied(publickey,password)”时,通常是因为远程服务器未能验证提供的公钥,可能是因为公钥没有被正确添加到远程服务器的~/.ssh/authorized_keys文件中。步骤:将公钥添加到远程服务器1.获取公钥:在Jenkins中,user对应的证书包含私钥(id_rsa)和公钥(i
- Spring Boot入门(19):超酷炫!Spring Boot + Thymeleaf 带你玩转 Web 页面开发!
喵手
Springbootspringboot前端后端
前言在Web开发中,不管是MVC框架还是前后端分离,都需要使用模板引擎来渲染生成页面。Thymeleaf是一款非常优秀的模板引擎,它以自然的方式处理模板,支持HTML5标签,同时兼容HTML4。本文将介绍如何使用SpringBoot框架,整合Thymeleaf模板引擎来开发Web页面。摘要本文将分为以下几个部分:新建SpringBoot项目配置Thymeleaf模板引擎编写HTML页面模板引擎使用
- ES6 新特性有哪些
yqcoder
前端面试题集javascript开发语言ecmascript
1.变量声明let/constlet特性:1.拥有块级作用域,这意味着在if语句、for循环、while循环等代码块中声明的let变量,只在该代码块内有效。2.不允许在同一作用域内重复声明同一个变量const特性:1.也具有块级作用域。2.声明时必须进行初始化赋值,且赋值后不能再重新赋值修改其值。3.如果const声明的是一个对象或数组,虽然不能重新赋值整个对象或数组,但可以修改对象的属性值或数组
- JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
- [转载]Nodejs 利用 express 框架 获取接口参数
柒柒公子呐
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
- 【产品思维13讲】系统能力与确定性:产品成功的核心要素
Qingzong_MA
职场小白进阶篇产品思维职场和发展
在产品开发和运营的过程中,系统能力与确定性是两个常被忽视的核心概念。它们是构建成功产品的基础,就像打造一个坚固的基础设施,支撑起整个产品的持续运行。在本篇文章中,我将通过几个具体的案例,深入探讨什么是系统能力,为什么确定性如此重要,以及它们如何帮助产品持续满足用户需求,创造可靠的用户依赖。系统能力:从泥土到苹果系统能力的概念类似于自然界中的生长过程。如果我们把泥土和水交给苹果树,它会通过自己的系统
- Nginx 集群测试
小馋喵知识杂货铺
性能中间件
在Nginx集群的部署和维护过程中,为了确保系统的高可用性、性能和扩展性,必须进行全面的测试。以下是Nginx集群需要进行的几类主要测试:1.集群有效性测试集群有效性测试的主要目的是验证Nginx集群的基本功能是否正常工作,确保流量分发和负载均衡按预期运行。测试内容:负载均衡验证:确保Nginx按照配置的负载均衡算法(如轮询、加权轮询、IP哈希等)正确地分发请求。测试方法:使用压力测试工具模拟请求
- Qt开发技术【C++ 实现类的二进制序列化与反序列化】
增援未来章北海
QTC++学习qtc++数据库
一、思考Qt本身的QByteArray和QDataStreamQDataStream和QByteArray是Qt框架中用于数据序列化和反序列化的类。QDataStream可以将Qt数据类型(如QString、QByteArray等)序列化为二进制格式,并写入文件或网络流中。同时,也可以从文件或网络流中读取二进制数据并反序列化成相应的数据类型。但是在嵌入式中使用代码比较冗余二、实现一个比较简单的仅对
- 如何利用Python下载酷狗音乐
傻啦嘿哟
关于python那些事儿python开发语言
目录一、酷狗音乐下载的挑战与解决方案二、Python下载酷狗音乐的步骤选择合适的第三方库安装you-get库下载酷狗音乐三、注意事项与常见问题版权问题链接失效下载速度四、案例与代码示例五、总结与展望随着互联网的迅猛发展,音乐已经成为人们日常生活中不可或缺的一部分。酷狗音乐作为中国领先的在线音乐平台,拥有庞大的音乐库和众多用户。然而,有时我们可能希望将酷狗音乐下载到本地,以便在没有网络或希望离线欣赏
- Android Fragment 按键监听
weixin_44128558
androidandroidandroidstudiojava
Fragment中是没有监听按键的方法的,但是Fragment是寄托于Activity的,只要在Activity中将监听到的按键传递给Fragment就行,网络上大部分都是让Fragment获得焦点,再添加一个按键监听器,这样就能监听到了@Nullable@OverridepublicViewonCreateView(@NonNullLayoutInflaterinflater,@Nullable
- 我学会了独立
tailwind-css
讲述自己学会独立的过程。有一次,爸爸妈妈出差了,我只好自己照顾自己。一开始,我手忙脚乱,不会做饭、不会洗衣服。但在不断尝试和摸索中,我慢慢学会了煮简单的饭菜,学会了洗衣服、打扫房间。通过这次经历,我不仅学会了独立生活,还体会到了父母的辛苦,也变得更加自信和坚强。
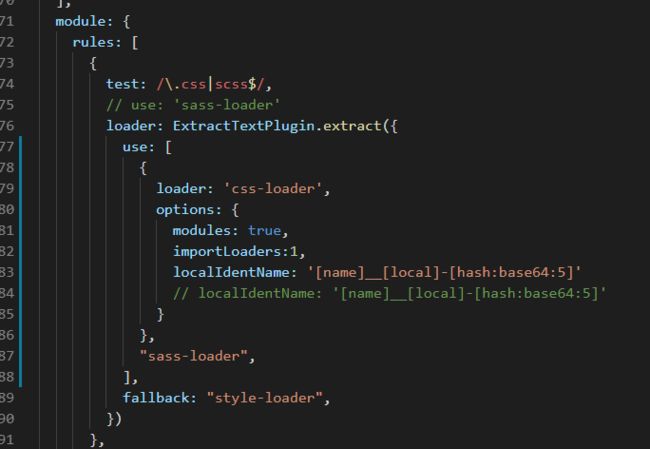
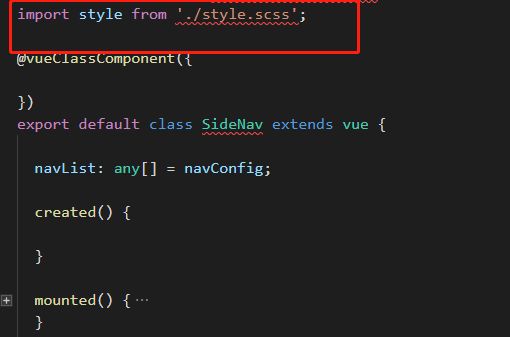
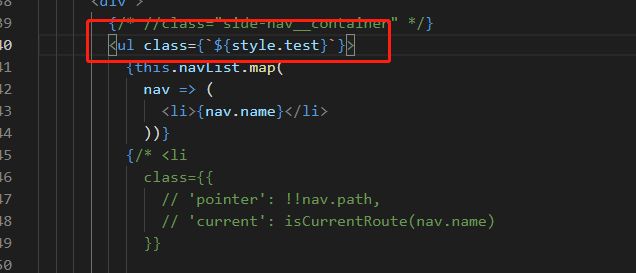
- 在electron中实现一个桌面悬浮球
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- 【视觉惯性SLAM:十五、ORB-SLAM3中的IMU预积分】
KeyPan
视觉惯性SLAM计算机视觉视觉检测
15.1视觉惯性紧耦合15.1.1视觉惯性紧耦合的重要性视觉惯性紧耦合(Visual-InertialTightCoupling)在ORB-SLAM3中的作用不可替代,是实现高鲁棒性和高精度定位的核心技术。单一的视觉SLAM主要依赖于图像特征进行定位和建图,这种方法虽然能够在许多环境中获得良好的效果,但其鲁棒性容易受到动态变化、光照条件恶化以及环境特征稀缺等因素的限制。例如,昏暗场景或快速运动可能
- 提升短视频体验的tiktok专线加速器优势
以太坊
在这个信息爆炸的时代,短视频已成为人们日常生活中不可或缺的一部分。尤其是tiktok,这一平台以其丰富的内容和独特的社交属性吸引了大量用户。然而,用户在使用过程中常常会遇到视频加载缓慢、卡顿等问题,影响了观看体验。为了解决这一难题,IPIPGO直播专线应运而生。作为一款专注于提升视频流畅度的工具,tiktok专线加速器能够为用户提供更优质的观看体验,让每一个精彩瞬间都不再错过。tiktok专线加速
- hive 创建访问用户_Hive权限控制和超级管理员的实现
weixin_39826089
hive创建访问用户
Hive权限控制Hive权限机制:Hive从0.10可以通过元数据控制权限。但是Hive的权限控制并不是完全安全的。基本的授权方案的目的是防止用户不小心做了不合适的事情。先决条件:为了使用Hive的授权机制,有两个参数必须在hive-site.xml中设置:hive.security.authorization.enabledtrueenableordisablethehiveclientauth
- 代码精进:工作中学到的12个代码风格
程序员
在工作中,我们编写代码时尽可能地使其易于阅读。这意味着以下几点:变量名有意义且更长(而不是a,b和c)函数名有意义且更长许多注释和文档解释代码到处都是类型提示字符串似乎更长、更啰嗦等等以下是我在过去几年的工作中学到的一些生产级别的Python代码风格。1)使用括号的元组解包这是一些正常的元组解包:a,b=(1,2)在生产级别的代码中,我们通常不使用像a或b这样的变量名——相反,我们的变量名会变得更
- python错误:No module named 'sklearn.cross_validation'
小炸鸡钟熊
python
调用fromsklearn.cross_validationimporttrain_test_split时,发现错误:Nomodulenamed'sklearn.cross_validation’更改为sklearn.model_selection即可fromsklearn.model_selectionimporttrain_test_split
- Nuqs:解锁URL状态管理
前端
nuqs是一个强大的库,旨在使用URL查询字符串管理React应用程序的状态。这样做的好处是将应用程序状态与浏览器的地址栏同步,为浏览复杂界面的用户提供无缝体验。无论您是构建单页应用程序还是多路由平台,nuqs都提供了一个强大的框架,可用于直接在URL中处理状态。例子:https://nuqs.47ng.com/playground/basic-counter官网介绍:https://nuqs.4
- HIVE的权限控制和超级管理员的实现
weixin_34364071
大数据数据库java
Hive用户权限管理从remote部署hive和mysql元数据表字典看,已经明确hive是通过存储在元数据中的信息来管理用户权限。现在重点是Hive怎么管理用户权限。首先要回答的是用户是怎么来的,发现hive有创建角色的命令,但没有创建用户的命令,显然Hive的用户不是在mysql中创建的。在回答这个问题之前,先初步了解下Hive的权限管理机制。Hive用户组和用户即Linux用户组和用户,和h
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C