ListView用来显示列表数据,适合单一类型数据集合。
ListView属性
- Footer :object类型,获取、设置列表底部的字符串或视图。
- FooterTemplate :DataTemplate类型,获取、设置列表底部数据模版。
- Header :object类型,获取、设置列表顶部的字符串或视图。
- HeaderTemplate :DataTemplate类型,获取、设置列表定部数据模版。
- HasUnevenRows :bool类型,表示列表是否有不均匀的行高,默认值false,设置为true后ListView每行的高度会因为内容不同而提供不同高度。
可以在运行时通过Cell.ForceUpdateSize
方法更新cell大小。
- IsGroupingEnabled :bool类型,表示是否对列表进行分组。
- GroupDisplayBinding:绑定分组头的值。
- GroupHeaderTemplate:DataTemplate类型,分组头的数据模版。
- GroupShortNameBinding:绑定分组跳转列表中的值。
- IsPullToRefreshEnabled :bool类型,表示列表是否可以进行下拉刷新。
- IsRefreshing :bool类型,表示列表是否正在刷新。
- RowHeight :表示列表行高。
- SelectedItem :object类型,表示列表当前选中对象。
- SeparatorColor :表示列表分割栏的颜色。
- SeparatorVisibility :SeparatorVisibility枚举,表示分割栏的显示方式。
ListView事件
- ItemAppearing :ListView元素显示时触发,ListView滑动使Item显示在屏幕内。
- ItemDisappearing :ListView元素消失时触发,ListView滑动使Item消失在屏幕内。
- ItemSelected :新的Item元素被选中时触发。
- ItemTapped :ListView的元素Item被点击是触发。
- Refreshing :ListView刷新事件。
ListView基本使用
填充ListView显示的数据有两种方式:设置ListView的ItemsSource和Data Binding。Data Binding后面介绍。ItemsSource类型是IEnumerable。
XAML定义ListView会默认填充整个屏幕
通过C#代码设置ItemsSource:
listView.ItemsSource = new List() {
"List Item 1","List Item 2","List Item 3","List Item 4","List Item 5"
};
IOS会有多余分割线显示可以通过代码隐藏分割线listView.SeparatorVisibility = SeparatorVisibility.None;
默认情况下ItemSource集合提供的数据调用ToString方法显示在TextCell上,即
ListView每行是一个TextCell。
定义XAML时设置ItemsSource:
Item 1
Item 2
Item 3
Item 4
Item 5
Item 6
ListView 结合 Data Binding使用
ListView的数据源(ItemsSource)不仅可以是简单的字符串集合也可以是自定义的Model类集合,要显示类集合数据时需要结合Data Binding实现,演示一个TextCell显示Text和Detail的示例。
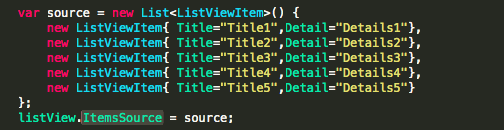
Data Source设置代码,ListViewItem是一个简单的Model类不再展示:
在定义ItemSource的数据集合时推荐用ObservableCollection
在XAML代码中定义ListVIew时应显示指出TextCell的展现形式。设置ListView.ItemTemplate,DataTemplate元素节点内定义一个TextCell,绑定 TextCell的Text和Detail属性为对应Model的属性。
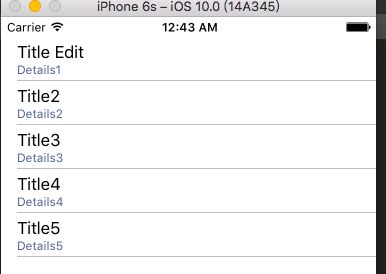
ListView Selected事件
当用户点击ListView的Item时触发ListView的ItemTapped事件,SelectedItem值发生改变还会触发ItemSelected事件,用户连续点击同一个Item时ItemTapped触发多次,SelectedItem只会在第一次点击时触发。
如果想使ListView禁用ListView被取消ListView的选中效果
listView.ItemSelected += (sender, e) => {
listView.SelectedItem = null;
};
ListView Cell介绍
前面有提到过TextCell,是Xamarin.Forms 提供的Cell子类可以帮助我们显示更复杂的ListView。
Xamarin.Forms提供给ListVIew常用的Cell有两种:
TextCell和ImageCell。SwitchCell和EntryCell通常用在TableView中。
TextCell用来显示文本,并允许在第二行显示详细文本:
Text – 显示在第一行的文本,以较大字体显示.
Detail – 以较小字体显示在第二行的文本.
TextColor – Text文本颜色.
DetailColor – Detail文本颜色.
ImageCell与TextCell相比在Cell的左侧可以显示图片信息。ImageCell显示图片在Windows Phone 8.1 下默认不会缩放,所以会有如下效果:
至于Windows Phone显示效果没有亲自测试,默认不会缩放在官网中有提到,不开发Windows Phone可以不考虑。
具体使用参考ListView 结合 Data Binding使用。更复杂的列表效果需自定义单元格,继承ViewCell实现期望的效果。自定义单元格更多信息参考:https://developer.xamarin.com/guides/xamarin-forms/user-interface/listview/customizing-cell-appearance/#Custom_Cells
ListView的Header和Footer
可以在ListView的头部和尾部添加显示简单的文本或更加复杂的视图布局。ListView的Header和Footer会随ListView一起滚动。
如设置ListView的Header为一个简单的字符串Footer为一个按钮:
ListView Header
HeaderTemplate和FooterTemplate不是必须的,涉及到数据绑定时才会用到。
如图效果:
加载更多效果可以通过Footer设置为一个Button点击加载跟多数据。
ListView分组
当ListView展示大量数据时可以尝试通过分组管理、展示数据,如iOS的通讯录。
对ListView分组前,必须先将数据进行分组,ListView分组的数据源应该是集合的集合(collection of collections,后面给出示例)。准备好数据源同时将ListView 的IsGroupingEnabled属性设置为true,表示ListView开启分组功能。ListView提供了GroupDisplayBinding属性,用来绑定每个分组的Title,GroupShortNameBinding绑定一个索引字段。所以定义的GroupModel应该包含一个Title属性绑定到GroupDisplayBinding属性(必须的),定义一个ShortName绑定到GroupShortNameBinding(可选值),iOS会在右侧提供一个索引列表。
本文示例,ListView的item展现的是简单的字符串,所以GroupModel定义继承IEnumerable
public class ListViewGroup : ObservableCollection
{
public string GroupTitle
{
get;
set;
}
public string ShortName
{
get;
set;
}
public static ObservableCollection Items
{
get;
set;
}
static ListViewGroup()
{
Items = new ObservableCollection();
//创建虚拟数据
var aGroup = new ListViewGroup
{
GroupTitle = "A Title",
ShortName = "A"
};
aGroup.Add("Abs");
aGroup.Add("Apple");
aGroup.Add("Are");
aGroup.Add("Add");
Items.Add(aGroup);
var bGroup = new ListViewGroup
{
GroupTitle = "B Title",
ShortName = "B"
};
bGroup.Add("Bbs");
bGroup.Add("Blue");
bGroup.Add("Bar");
bGroup.Add("Bana");
Items.Add(bGroup);
var cGroup = new ListViewGroup
{
GroupTitle = "C Title",
ShortName = "C"
};
cGroup.Add("Cbs");
cGroup.Add("Couple");
cGroup.Add("Cut");
cGroup.Add("Custum");
Items.Add(cGroup);
var dGroup = new ListViewGroup
{
GroupTitle = "D Title",
ShortName = "D"
};
dGroup.Add("Dbs");
dGroup.Add("Double");
dGroup.Add("Delete");
dGroup.Add("Developer");
Items.Add(dGroup);
}
}
XAML中绑定数据,通过x:Static指定数据源为ListViewGroup的静态属性Items,设置IsGroupingEnabled为true,绑定GroupTitle的值到GroupDisplayBinding,同时绑定GroupShortNameBinding的值(不是必须的),ListView.RowHeight属性节点定义不同平台Item显示不同高度。结合Custum Cell知识,定义ItemTemplate的值:
Android、iOS效果图(GroupShortNameBinding属性对Android平台无效):
与定义ItemTemplate类似,ListView提供了GroupHeaderTemplate属性方便我们自定义ListView的Group Header样式。示例代码:
ListView 刷新
设置ListView的IsPullToRefreshEnabled属性为true,使ListView支持下拉刷新。
下拉ListView有如下效果:
用户下拉ListView会触发Refreshing事件,在处理Refreshing事件重新加载数据后应通过设置IsRefreshing为false或调用ListView的EndRefresh方法通知ListView数据加载完成以取消下拉加载的效果。
也可以通过调用ListView 的
BeginRefresh方法触发Refreshing事件。
ListView Context Actions
有时我们需要为ListView的每一项提供菜单行为,如Item的删除。IOS为左滑动Item,Android和Windows Phone为长按Item。
Context Actions依靠MenuItem实现,可以通过C#或XAML代码定义。MenuItem提供了Clicked事件响应MenuItem的点击,MenuItem继承BaseMenuItem,有三个常用属性属性:
- Text – string类型,表示MenuItem显示文本.
- Icon – FileImageSource类型,表示MenuItem图标.
- IsDestructive – bool类型,值为true时iOS平台MenuItem以红色背景渲染.
C# 定义Context Action
定义MenuItem添加到Cell的ContextActions属性中即可。这里不再给出C#代码设置ListView的ItemTemplate示例,所以图片代码为代码片段。可参考:http://stackoverflow.com/questions/38585153/implementing-xamarin-forms-context-actions
默认情况下响应MenuItem的点击事件并不能判断当前MenuItem属于哪个Cell,可以通过MenuItem的CommandParameter属性绑定一个值确定操作的Cell。参考MenuItem响应事件。
XAML 定义Context Action:
ListView 性能优化
应用程序中使用ListView一定要确保ListView的性能(快速加载和平滑滚动)。Xamarin.Forms提供了Caching Strategy(缓存策略)优化ListView使用性能,对应ListView的CachingStrategy属性。也可以通过ListView使用过程中的一些技巧提升ListView的性能。
Caching Strategy
ListView用来展示大量数据,默认情况下ListView会为每条记录创建一个Cell,耗费大量内存,通过Caching Strategy减少内存使用,提高ListView性能。ListViewCachingStrategy枚举包含两个值RetainElement和RecycleElement。
RetainElement:
为列表中的没一项生成一个Cell,是ListView的默认行为。如下情况应使用该值:
- 每个单元格(Cell)拥有大量的数据绑定(20-30+).
- 单元格模版(Cell Template)变化频繁。
- 设置为RecycleElement值时ListView性能降低,应使用该值。(When testing reveals that the RecycleElement value results in a reduced execution speed. )
RecycleElement:
设置为该值时ListView尝试通过重复利用Cell减少内存使用和提高执行速度。RecycleElement不一定会提高ListView的使用性能,但如下情况应使用该值:
- 单元格有很少的数据绑定
- 没个单元格的数据源由Cell的BindingContext属性提供
- 没个单元格拥有相同的单元格模版
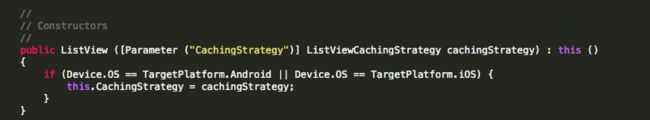
XAML中通过代码CachingStrategy="RecycleElement"指定CachingStrategy的模式。C#代码中ListView没有提供CachingStrategy属性,设置CachingStrategy的值要在ListView 的构造函数中传入设置的值。
ListView设置CachingStrategy="RecycleElement",简单的显示string集合出现元素显示重复问题。
显式设置ListView.ItemTemplate后运行正常。
自定义Cell时应该重写OnBindingContextChanged方法,以保证设置ListView的属性CachingStrategy="RecycleElement"时显示正常。
Improving ListView Performance
ListView使用过程中很多技巧可以帮助我们提高ListView的性能:
- 对于绑定的数据源用IList
集合代替 IEnumerable 集合。 - 尽量使用Forms提供的Cell(TextCell / SwitchCell),避免自定义Cell。
- 自定Cell时减少布局嵌套和使用视图,布局尽量使用AbsoluteLayout 和 Grid,对于LayoutOptions属性尽量设置为Fill。
- 显示不规律数据时用TableView代替ListView。
- 减少Cell.ForceUpdateSize方法的调用。
- 避免将ListView放置在ScrollView中使用。
- 过于复杂的Cell,尽量使用Custom Renderer(以后介绍)。