VFL(Visual Format Language)是一种用于定义自动布局视图约束的说明性语言。Auto Layout的约束有很多属性,比如水平垂直布局,大小,间距,都可以通过VFL实现。以Visual Format String做为参数传给NSLayoutConstraint这个类的方法constraintWithVisualFormat(format:_,options:_,metrics:_,views:_)。这篇博客分为5个部分:VFL语法,layout options,metrics,layout guides和VFL的局限性.
#1 Visual Format String语法
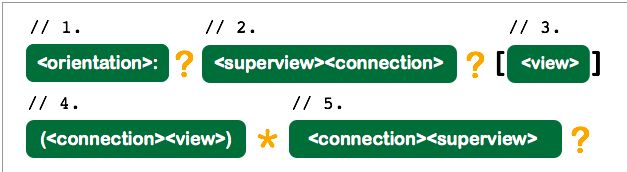
1.Visual Format String由5个部分组成
除了3是必要部分,其余都是可选部分。下面来解释一下这5个部分
1表示view的方向。H:表示水平方向,V:表示垂直方向,如果没有指明,默认的是水平方向
2表示view与superview的关系。垂直方向上,view的top edge与superview的top edge之间的距离;水平方向上,view的leading edge与superview的leading edge之间的距离
3表示你正在布局的view
4表示与另外的view之间的联系
5表示view与superview的关系。垂直方向上,view的bottom edge与superview的bottom edge之间的距离;水平方向上,view的trailing edge与superview的trailing edge之间的距离
2.常见的symbol含义
| 表示superview
-表示standard spacing,通常是8 points;-20-表示spacing为20 points
@250表示约束的优先级,范围在0-1000。250表示低优先级,750表示高优先级,1000表示required priority
例子:
H:|-[icon(==iconDate)]-20-[iconLabel(120@250)]-20@750-[iconDate(>=50)]-|
H:表示水平方向
|-[icon表示icon的leading edge与superview的leading edge之间的距离是standard spacing(8 points)
==iconDate表示icon的宽度与iconDate的宽度一样
]-20-[iconLabel表示icon的trailing edge与iconLabel的leading edge之间的距离是20 points
[iconLabel(120@250)]表示iconLabel的宽度是120points,它的约束优先级是低优先级,如果发生约束冲突,以auto layout为准
-20@750-表示iconLabel的trailing edge与iconDate的leading edge之间的距离是20 points,它的优先级是高优先级,如果发生约束冲突,还是仅此约束,auto layout无法改变
[iconDate(>=50)]表示iconDate的宽度应该>=50 points
-|表示iconDate的trailing edge与superview的trailing edge之间的距离为standard spacing(8 points)
3.约束练习
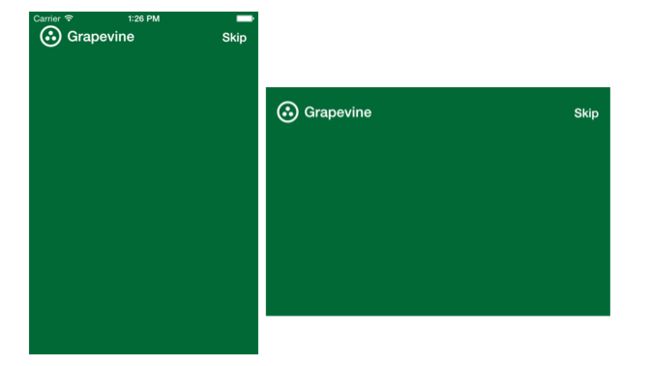
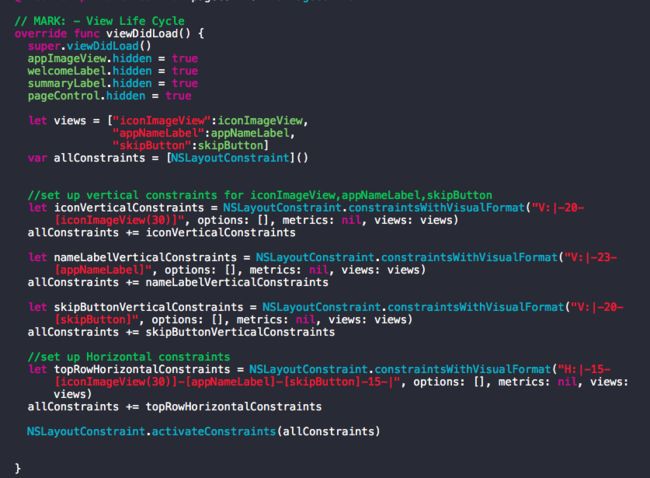
练习一:这个约束比较简单,直接看代码吧,我就不解释了。
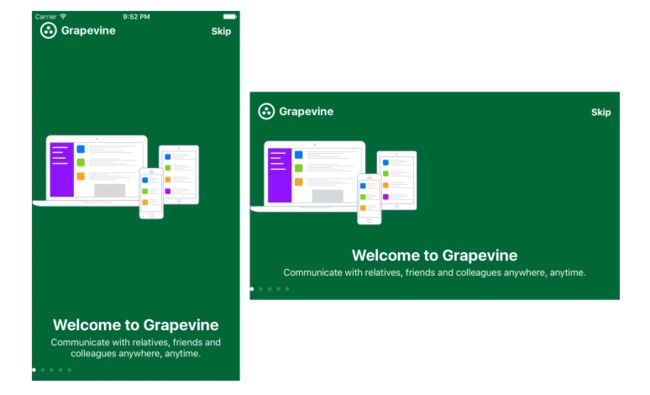
练习二:
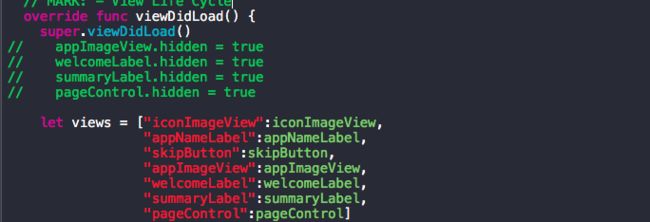
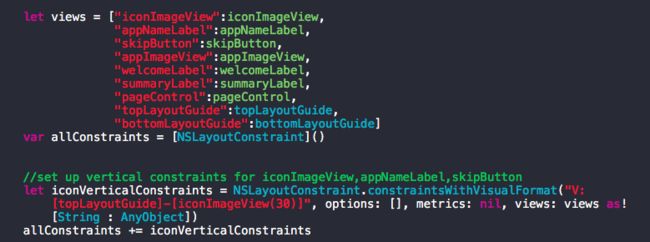
--添加这几个view到views字典中
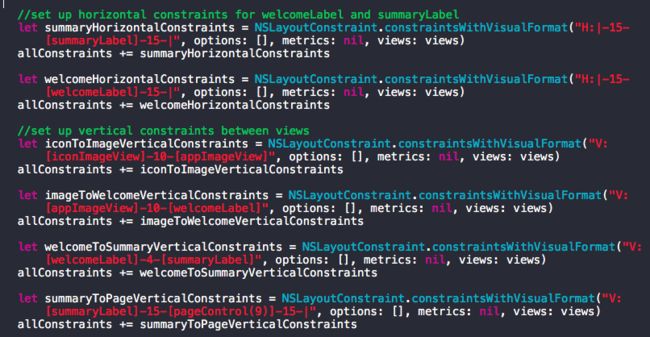
--补充添加这几个constraint.为summaryLabel和welcomeLabel添加水平约束;另外,添加iconImageView和appImageView之间的,appImageView和welcomeLabel之间的,welcomeLabel和summaryLabel之间的,summaryLabel和pageControl之间的垂直约束。imageControl的高度设为9 points。
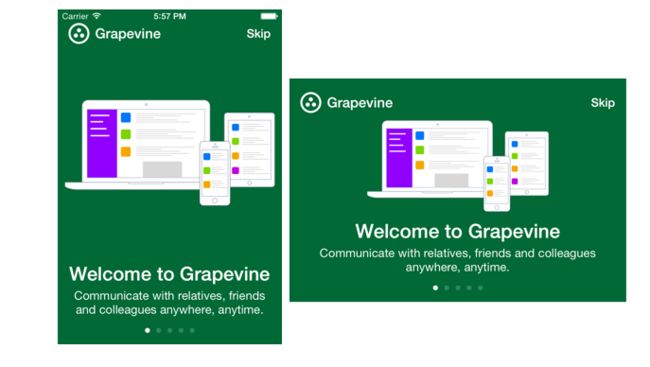
但此时,位置还是有所偏移仍然没有达到预期效果。
#2 Layout Options
NSLayoutFormatOptions的作用:操控垂直于当前方向布局的约束。什么意思?我的理解是,如果已知a的水平约束,a与b的垂直约束,那么就可以用layout options可以求b的水平约束,它的水平约束和a一样(当前方向布局是垂直的,所以操控的是水平方向的约束)。
好处在于,使得代码更简洁;
看练习:
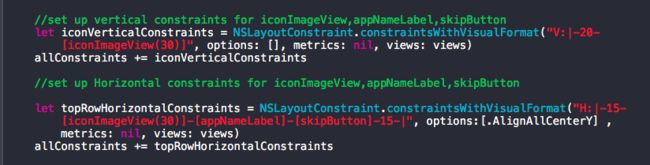
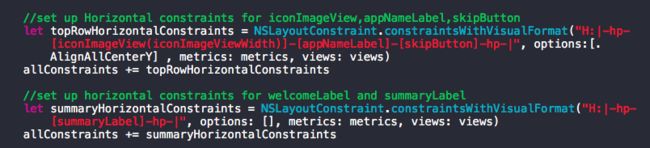
1.更新iconImageView,appNameLabel,skipButton的约束。
这里,options的参数是[.AlignAllCenterY],作用是根据icon的位置,水平方向中心对齐nameLabel,skipButton和icon。
2.更新welcomeLabel和summaryLabel的约束。删掉welcomeHorizontalConstraints。
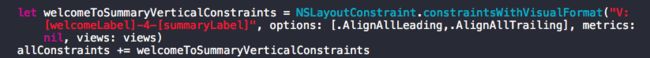
options的参数[.AlignAllLeading, .AlignAllTrailing]的意思是welcomeLabel和summaryLabel的前后与superview的前后部间隔都是15 points。为什么?因为对summaryLabel已经设置了horizontal constraints,它与superview的前后间距是15points。welcomeLabel和summaryLabel在水平方向上的约束是一样的。
3.更新summaryToPageVerticalConstraints
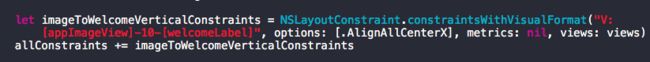
更新imageToWelcomeVerticalConstraints
#3 Metrics
Metrics说白了就是VFL字符串里的一个字典。
添加常量,更新约束。hp,iconImageViewWidth的作用就是占位符。
#4 Layout Guides
之前我的博客中对layout guide有介绍:UIButton,UILabel,UIImage与Auto Layout
Layout Guides分为两种:top layout guide和bottom layout guide,用来指出bar的下/上界,它们继承自UILayoutSupport,而不是UIView。
更新iconVerticalConstraints和views字典
#5 VFL局限性
局限一 :中心对齐问题
回顾一下,在layout options中,我们用到了.AlignAllCenterY和.AlignAllCenterX。在水平方向中心对齐icon,nameLabel和skipButton时,我们也就是在根据icon的垂直约束来确定nameLabel和skipButton的垂直中心位置。这个的前提是,icon的约束能确定它的垂直中心位置。换句话说,如果icon的约束不能确定它的垂直中心位置,.AlignAllCenterY就不起作用。
局限二:multiplier问题
比方说,你想设定一个label的宽度是superview宽度的60%,multiplier就无法设定.只能用constraintWithItem:attribute:relatedBy:toItem:attribute:multiplier:constant:。
参考博客:
Auto Layout Visual Format Language Tutorial
初识Auto Layout的VFL
Auto Layout Guide: Visual Format Language