- (7)学习编程---python多进程、多线程、协程
daydreamer5920
编程学习
多进程(Multiprocessing)概念多进程是指一个程序同时运行多个进程。每个进程都有自己的内存空间和资源,进程之间通过进程间通信(IPC)来共享数据。优点独立性:每个进程都有独立的内存空间,一个进程的崩溃不会影响其他进程。并行性:可以利用多核CPU的优势,实现真正的并行计算。缺点资源消耗:每个进程都有自己的内存空间,因此资源消耗较大。通信成本:进程间通信需要通过IPC,通信成本较高。多线程
- 了解rust以及cargo
RustKK
rust开发语言后端
Rust是一种系统编程语言,设计用来提供高性能和内存安全。它的主要目标是通过所有权(ownership)模型和借用检查(borrowchecking)来防止空指针和数据竞争等常见的编程错误Cargo是Rust的包管理器和构建系统。它的作用是简化Rust项目的构建、依赖管理、打包和发布。Cargo和Rust紧密结合,为开发者提供了一个高效的开发环境。Cargo的作用依赖管理:Cargo可以管理项目的
- 华为OD E卷 #16 机场航班调度
时光回响
华为OD机试E卷华为od
题目A市机场停放了多架飞机,每架飞机都有自己的航班号CA3385,CZ6678,SC6508等,航班号的前2个大写字母(或数字)代表航空公司的缩写,后面4个数字代表航班信息。但是A市机场只有一条起飞跑道,调度人员需要安排目前停留在机场的航班有序起飞。为保障航班的有序起飞,调度员首先按照航空公司的缩写(航班号前2个字母)对所有航班进行排序,同一航空公司的航班再按照航班号的后4个数字进行排序,最终获得
- Microsoft SQL Server 2012(附序列号)
曹瑞曹瑞
MicrosoftSQLServer2012是微软发布的新一代数据平台产品。SQLServer2012不仅延续现有数据平台的强大能力,全面支持云技术与平台,并且能够快速构建相应的解决方案实现私有云与公有云之间数据的扩展与应用的迁移。SQLServer2012提供对企业基础架构最高级别的支持—专门针对关键业务应用的多种功能与解决方案可以提供最高级别的可用性及性能。在业界领先的商业智能领领域,SQLS
- 基于Arduino的ESP32开发环境搭建
惆怅客123
嵌入式开发单片机ArduinoESP32VSCode
ESP32(Euno)购买链接串口驱动开发环境搭建参考自开发环境搭建_arduinoesp32_NaisuXu的博客-CSDN博客下载安装ArduinoIDE:https://www.arduino.cc/en/Main/SoftwareArduinoIDE中添加ESP32开发板数据:安装完成后选择:文件>首选项>附加开发板管理器网址中加入Arduinocoreforesp32的地址https:/
- 数据挖掘|关联分析与Apriori算法详解
皖山文武
数据挖掘商务智能数据挖掘关联分析Apriori算法机器学习
数据挖掘|关联分析与Apriori算法1.关联分析2.关联规则相关概念2.1项目2.2事务2.3项目集2.4频繁项目集2.5支持度2.6置信度2.7提升度2.8强关联规则2.9关联规则的分类3.Apriori算法3.1Apriori算法的Python实现3.2基于mlxtend库的Apriori算法的Python实现1.关联分析关联规则分析(Association-rulesAnalysis)是数
- C++上机实验|继承与派生编程练习
皖山文武
C++语言程序设计教程c++开发语言
1.实验目的(1)掌握派生与继承的概念与使用方法(2)运用继承机制对现有的类进行重用。(3)掌握继承中的构造函数与析构函数的调用顺序,(4)为派生类设计合适的构造函数初始化派生类。(5)深入理解继承与组合的区别。2.实验内容设计一个人员类person和一个日期类date,由人员类派生出学生类student和教师类professor,学生类和教师类的数据成员birthday为日期类。3.参考代码#i
- 时间序列预测之移动平均法预测模型
皖山文武
数据挖掘商务智能数据挖掘python时间序列移动平均
时间序列预测之移动平均法预测模型1.时间序列预测法概述1.1时间序列的基本特征1.2时间序列的分类1.3时间序列的影响因素分析2移动平均数预测模型2.1一次移动平均法2.2二次移动平均法2.3基于Python的移动平均法预测模型1.时间序列预测法概述时间序列,也称为时间数列、历史复数或动态数列。它是将某种统计的指标数值按照时间先后顺序排列所形成的数列。根据时间序列所反映出来的发展过程、方向和趋势,
- 网站总报SSL错误?常见原因及解决方案
WoTrusSSL
sslhttps网络协议
作为企业网站运营者,SSL证书就像“网络身份证”,它能加密数据、保护用户隐私,让客户放心下单。但一旦出现SSL错误,浏览器直接亮红警告,用户秒关页面,订单流失、品牌形象受损都可能发生!别慌!我们整理了企业最常见的几种SSL错误原因及解决方案,教你如何快速排查修复,让网站安全又稳定!1.证书装错了?检查配置细节!问题:SSL证书安装时,路径填错、私钥不匹配、参数设置漏了……一个小失误就能让证书“罢工
- SSE Server-Send Events适用于什么场景,有什么弊端存在
Jerome_GHW
信息与通信
Server-SentEvents(SSE)是一种用于在客户端和服务器之间实现单向实时通信的Web技术。它主要适用于需要从服务器向客户端推送实时信息的场景,例如新闻更新、股票价格变动、社交媒体通知等。SSE的优点:实时性:SSE提供了从服务器到客户端的单向实时通信,允许服务器在事件发生时向客户端推送数据。简单易用:SSE使用简单,只需使用EventSource对象在客户端监听即可。SSE的弊端:单
- Redis学习
LDM>W<
苍穹外卖redis学习数据库java后端
Redisredis是基于key-valve的方式将热门数据存储在内存,访问性能高的数据库redis服务端启动:redis-serve.exeredis.windows.confredis服务端关闭:ctrl+credis客户端连接本地:redis.cli.exeredis客户端连接其他地方:redis.cli.exe-hhost-p6379-a****(密码)//-h即host-p即port这里
- 2025年工业智能对讲机有多智能?数据采集+AI不在话下!
AORO_BEIDOU
人工智能信息与通信智能手机安全网络
在工业通信领域,对讲机始终是不可替代的即时交互工具。但传统设备仅能实现基础语音传输的局限性,已难以满足现代工业对效率与智能化的需求。遨游通讯推出的新一代智能对讲机,凭借DeepSeek本地化部署与模块化数据采集能力,实现了语音交互的智能升级,并通过红外热成像、NFC、工业内窥镜等专业模块的深度融合,构建起覆盖现场感知、数据分析与决策支持的闭环体系。AOROM55G智能对讲机传统的对讲机往往只能进行
- Java小白-Collection集合体系
林深的林
windowspythonlinux
一、Collection集合体系1.核心接口与实现类类型特点实现类底层结构线程安全List有序、可重复、有索引ArrayList动态数组否LinkedList双向链表否Vector动态数组是(同步)Set无序、唯一HashSet哈希表+链表/红黑树否TreeSet红黑树否二、Collection常用API1.添加相关方法方法说明booleanadd(Ee)添加单
- JAVA PTA 7-2 声明图书类,记录图书总册数,利用静态变量赋值。分数 10 作者 强彦 单位 太原理工大学
pta pass
java开发语言
声明一个图书类,其数据成员为书名、编号(利用静态变量实现自动编号)、书价,并拥有静态数据成员册数,记录图书的总册数;在构造方法中,利用静态变量为对象的编号赋值,在主方法中定义对象数组,并求出总册数。输出格式:请输出每本图书对应的书名,书号,书价以及总图书数。输出样例:书名:Java程序设计,书号:1,书价:34.5书名:数据结构,书号:2,书价:44.8书名:C++程序设计,书号:3,书价:35.
- 基于Python的新闻网站内容爬取与分析:从数据获取到文本挖掘的完整指南
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫oracle数据挖掘
引言在当今信息化社会,新闻成为我们获取世界信息的重要途径。通过新闻网站,用户能够快速了解时事热点、政治、经济、娱乐等各类信息。随着技术的发展,获取新闻数据已经变得越来越简单。我们可以利用Python编写爬虫程序,自动化地从新闻网站上抓取最新的新闻内容,并进行进一步的分析,如情感分析、关键词提取、热点话题分析等。本篇博客将为你详细介绍如何使用Python爬虫技术从新闻网站抓取最新新闻,并进行分析。我
- 什么是JEPA(联合嵌入预测架构),它与现有技术有何不同?
百态老人
架构
联合嵌入预测架构(JEPA)是一种新的预测建模方法,旨在通过在表示空间中进行预测,而不是直接生成详细的像素级输出,从而提高模型的效率和准确性。JEPA的核心思想是利用输入数据(如图像或视频)的抽象表示来捕捉重要的信息,并在此基础上进行预测,而不是试图重建输入数据的每一个细节。与传统的生成式模型不同,JEPA不专注于在像素空间中重建输入数据,而是通过编码器将输入和目标数据抽象为表示,并使用潜在变量来
- 【时间序列聚类】从数据中发现隐藏的模式
T-I-M
机器学习人工智能时间序列
在大数据时代,时间序列数据无处不在。无论是股票市场的价格波动、天气的变化趋势,还是用户的点击行为,这些数据都随着时间推移而产生。然而,面对海量的时间序列数据,我们如何从中提取有价值的信息?答案之一就是时间序列聚类。本文将以通俗易懂的方式,带你了解时间序列聚类的基本概念、应用场景以及实现思路,并希望能为你提供一些启发。什么是时间序列聚类?简单来说,时间序列聚类是一种将相似的时间序列归为一类的技术。它
- Deepseek结合AnythingLLM搭建个人本地智能知识库
曲幽
AI计算机deepseekai大模型ollamaanythingllm本地知识库
之前通过Ollama搭建了本地Deepseek大模型对话机制,但知识点仅限于Deepseek内部的数据,且目前数据截止时间为2024年7月,如果我们询问一些专业性比较强的内容,则Deepseek也显得无能为力,这就需要再给这个大脑外接一些文档数据了,通过AnythingLLM来Embedding外部文档。更多内容,可关注公众号“一名程序媛”,我们一起从0-1学编程1下载安装AnythingLLM有
- 微服务下如何保证事务的一致性?
Java技术攻略
微服务java数据库
背景随着业务的快速发展、业务复杂度越来越高,传统单体应用逐渐暴露出了一些问题,例如开发效率低、可维护性差、架构扩展性差、部署不灵活、健壮性差等等。而微服务架构是将单个服务拆分成一系列小服务,且这些小服务都拥有独立的进程,彼此独立,很好地解决了传统单体应用的上述问题,但是在微服务架构下如何保证事务的一致性呢?1、事务的介绍1.1事务1.1.1事务的产生数据库中的数据是共享资源,因此数据库系统通常要支
- 《物联网安全特辑:从智能设备到工业控制系统的攻防博弈》
程序员没睡醒
网络安全物联网安全物联网安全固件分析工控系统
设备分层威胁模型感知层传感器数据篡改网络层无线协议劫持平台层云API滥用应用层移动APP逆向设备控制权夺取0x01固件逆向:解剖设备的灵魂固件提取三板斧方法1:OTA升级包捕获#使用Wireshark过滤HTTP流量tshark-ieth0-Y"http.request.uricontainsfirmware"-wfirmware.pcap目的:截取设备升级时的固件传输流量方法2:Flash芯片硬
- 查数据库和表空间大小
隔壁老登
sql代码数据库
查数据库和表空间大小一。postgresql数据库1.查看schema对应的表空间select*frompg_tables;2.查表空间使用情况SELECTschemaname,sum(pg_total_relation_size(schemaname||'.'||tablename))AStotal_sizeFROMpg_tableswhereschemaname='PROD'groupbysc
- 【花雕动手做】基于ESP32S3和通义千问大模型AI语音聊天机器人
驴友花雕
人工智能机器人嵌入式硬件单片机c++基于ESP32S3通义千问AI语音聊天机器人
开源项目1、核心功能:该项目利用ESP32S3开发板,结合通义千问大模型,实现了一个AI语音聊天机器人。用户可以通过语音与机器人进行交互,机器人能够理解用户的语音指令并给出相应的语音回答。2、技术架构:(1)语音识别:使用语音转文字大模型,将用户的语音输入转换为文本信息。(2)文本理解:将转换后的文本发送到通义千问大模型进行处理,模型会根据文本内容生成相应的回答。(3)语音合成:将模型生成的文本答
- 绿色算力网络构建与智能调度实践
智能计算研究中心
其他
内容概要绿色算力网络的构建需以能效优化为核心,通过智能调度系统实现算力资源的高效整合与动态分配。当前架构设计包含三大核心模块:异构计算集群(涵盖GPU、FPGA及量子计算单元)、跨区域网络互联协议(适配东数西算的传输需求)以及能耗监测平台(基于实时数据建模的碳足迹追踪)。下表示例展示了典型算力节点的关键参数对比:节点类型计算密度(TFLOPS/m²)功耗比(TOPS/W)延迟控制(ms)量子计算集
- 跨领域算法安全优化与可解释实践
智能计算研究中心
其他
内容概要作为系统性研究框架,《跨领域算法安全优化与可解释实践》从算法研发的全生命周期切入,重点解决多领域交叉应用中的核心矛盾。通过整合联邦学习的分布式架构与量子计算的高效特性,构建兼顾隐私保护与运算效率的算法优化范式,同时引入动态可解释性分析技术,为医疗影像诊断、金融风险预测等高敏感场景提供决策透明度保障。在技术路径层面,研究聚焦特征工程的鲁棒性设计、超参数的自适应调优策略,以及生成对抗网络在数据
- 智能算法安全与跨领域创新实践
智能计算研究中心
其他
内容概要在智能算法快速渗透各行业的背景下,安全治理与技术创新已成为驱动跨领域应用的核心议题。当前研究重点围绕算法可解释性增强、动态风险评估及数据安全防护展开,通过融合联邦学习的分布式协作框架、量子计算的算力突破以及注意力机制的特征聚焦能力,构建起多模态技术融合的创新路径。在应用场景层面,医疗影像诊断、金融风险预测与自动驾驶系统等关键领域已形成算法效能与安全性的双重验证体系,其中超参数优化、特征工程
- A800算力部署实战策略
智能计算研究中心
其他
内容概要《A800算力部署实战策略》聚焦于高性能计算集群的全生命周期管理,系统梳理从底层硬件选型到上层软件生态协同的关键技术路径。本书以A800芯片的并行计算特性为切入点,深入探讨算力密度与能效比之间的动态平衡机制,覆盖硬件拓扑优化、分布式任务调度、跨架构编译优化等核心环节。通过模块化设计思路,将复杂的部署流程拆解为可迭代实施的标准化操作单元,为不同规模的计算场景提供灵活适配方案。建议在规划初期建
- 模型优化前沿趋势与行业应用实战
智能计算研究中心
其他
内容概要模型优化技术正经历从理论研究到产业落地的关键跃迁。随着自动化机器学习(AutoML)与边缘计算技术的深度融合,模型开发范式正从人工调参转向自动化、自适应优化。以联邦学习为代表的数据隐私保护技术,正在重构跨机构协作的模型训练范式,而量子计算与神经架构搜索(NAS)的结合,为超参数优化开辟了新维度。在应用层面,医疗影像识别准确率突破99%的突破性成果,验证了迁移学习在跨领域知识迁移中的巨大潜力
- 算力安全创新驱动未来趋势endofsentence
智能计算研究中心
其他
内容概要算力安全与技术创新正在重塑全球算力生态,其核心驱动力来自异构计算、边缘计算及量子计算等前沿技术的深度融合。当前算力架构正经历从集中式向分布式演进,通过异构加速芯片、动态资源调度算法及绿色能效优化,显著提升算力基础设施的可扩展性与可靠性。例如,异构计算通过CPU、GPU、FPGA的协同加速,使复杂模型训练效率提升40%以上。关键数据:根据IDC预测,到2025年全球智能算力需求将增长30倍,
- RTX4070Ti巅峰性能与温控揭秘
智能计算研究中心
其他
内容概要作为NVIDIAAdaLovelace架构的旗舰产品之一,RTX4070Ti通过全新的流式多处理器与第三代RTCore实现了运算效能的跃升。本文将从核心架构创新、实机性能表现及散热技术突破三大维度展开分析:首先解析DLSS3帧生成技术对4K分辨率下光线追踪游戏帧率的提升效果,通过《赛博朋克2077》《瘟疫传说:安魂曲》等主流3A大作的实测数据验证其动态表现;其次拆解三槽厚度散热模组的设计逻
- DeepSeek高效AI创作成本革新endofsentence
智能计算研究中心
其他
内容概要DeepSeek作为新一代智能创作平台,其核心技术突破体现在混合专家架构(MoE)与670亿参数的深度融合。该系统通过多任务联合训练框架,在自然语言理解、代码生成和跨模态处理方面展现出显著优势。其混合专家架构采用动态路由机制,实现参数利用率提升40%以上,在保持模型容量的同时将推理成本降低68%。在代码生成任务中,DeepSeekCoder在HumanEval基准测试中达到83.1%的准确
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
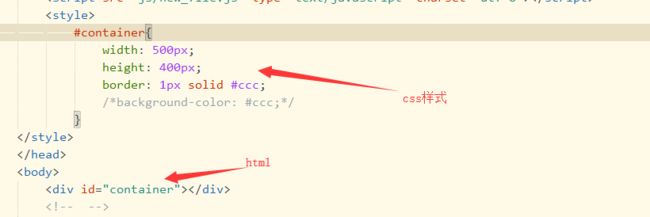
一:style属性
格式:
HTML元素.style.样式属性="值";
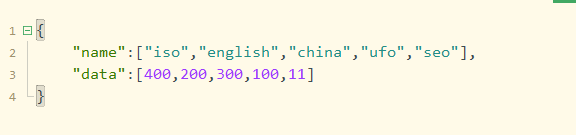
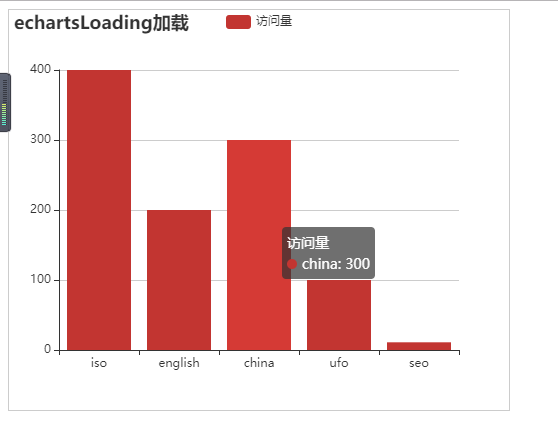
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option
![]()