An easy to use library that manages hiding and showing of navigation bar, tab bar or toolbar when user scrolls.
Github:
https://github.com/HustHank/HKScrollingNavAndTabBar
Features
Supports following view elements:
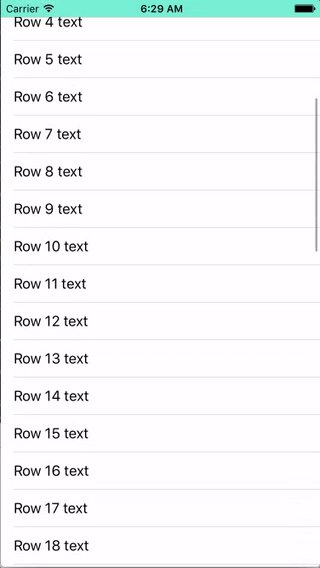
- UINavigationBar
- UINavigationBar and a UIToolbar
- UINavigationBar and a UITabBar
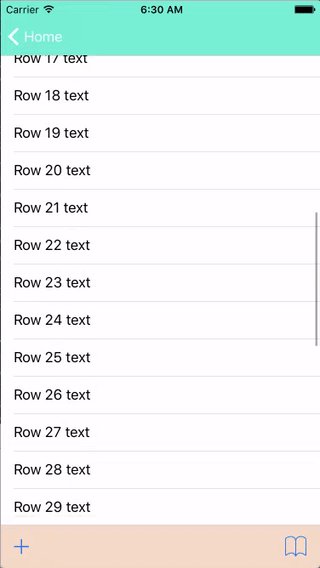
- UINavigationBar and a Custom UITabBar (such as exceed center button)
Support function:
- Hiding/showing when scrolling
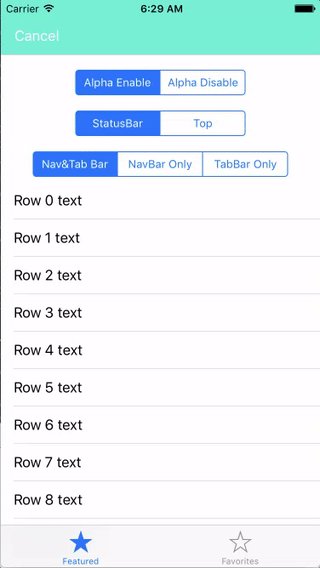
- Control hiding/showing separately
- Alpha fade when scrolling
- Set UINavigationBar position when UINavigationBar hidden
- Scrolling state change block
- Works with ARC and iOS >= 8
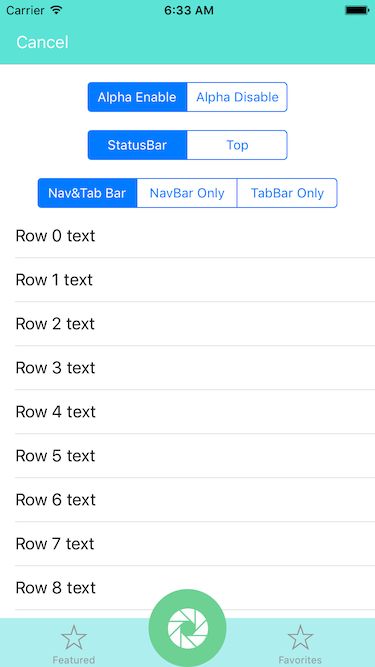
Support functions
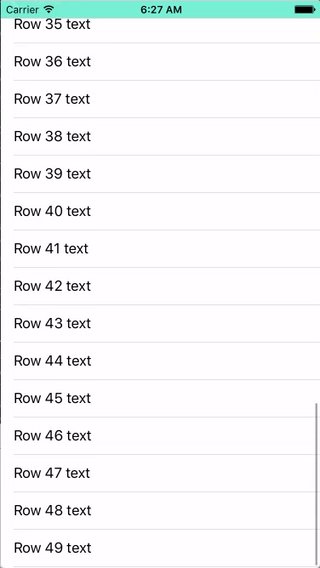
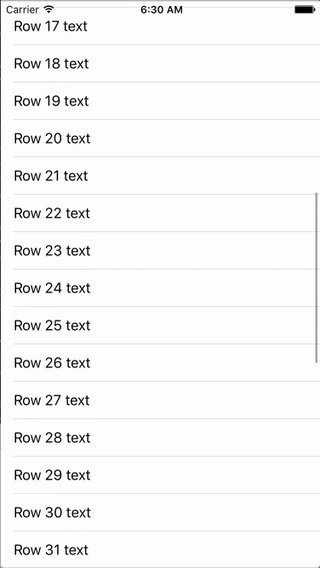
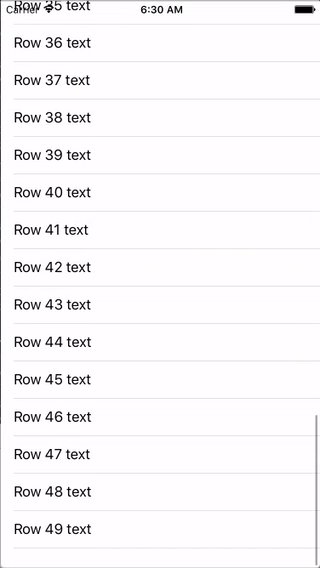
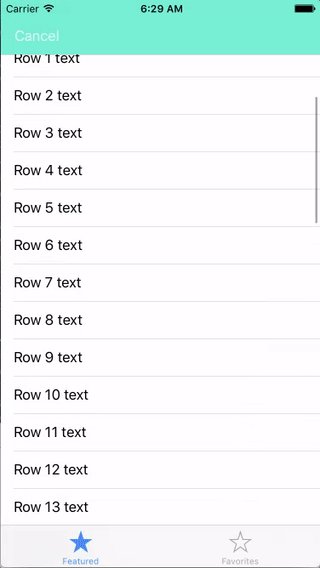
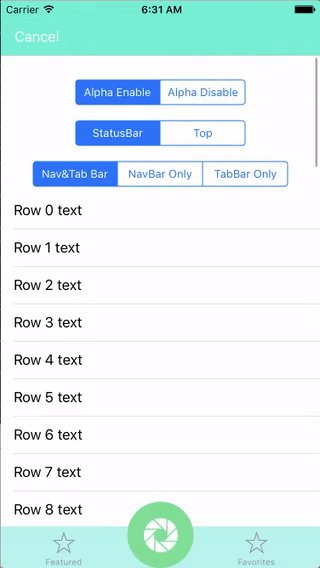
UINavigationBar
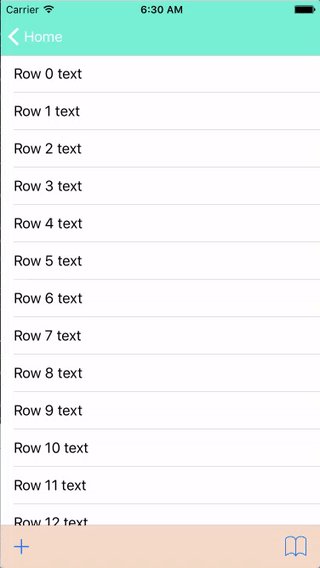
UINavigationBar and a UIToolbar
UINavigationBar and a UITabBar
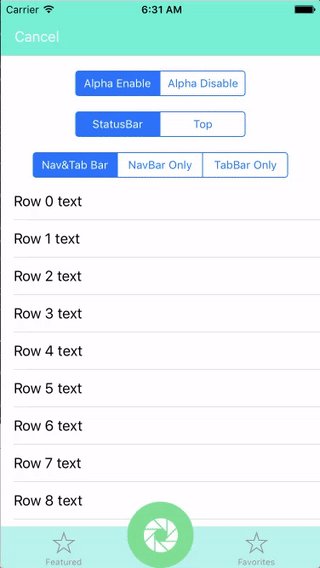
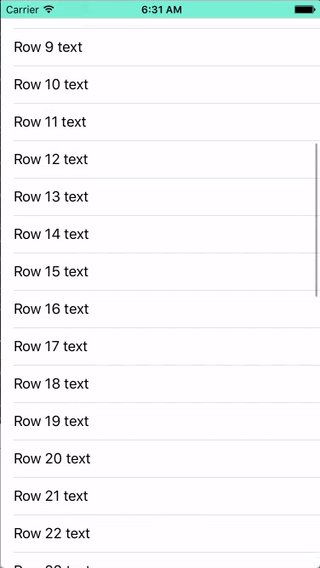
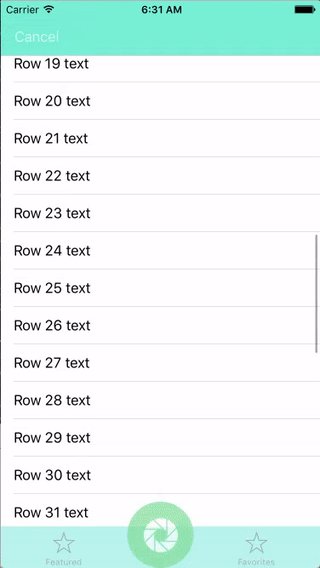
UINavigationBar and an exceed UITabBar
Control hiding/showing separately
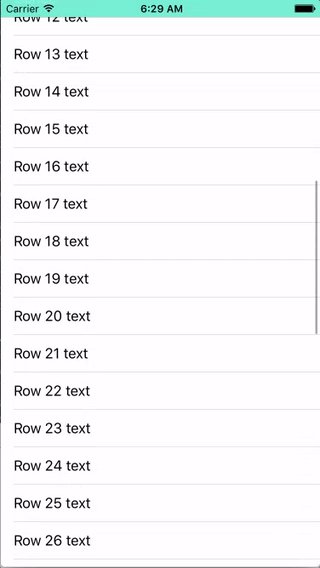
Set UINavigationBar position
Installation
CocoaPods
The easiest way of installing HKScrollingNavAndTabBar is via CocoaPods.
pod 'HKScrollingNavAndTabBar'-
#importwhere you want to scrolling navigationBar or tabBar.
Old-fashioned way
- Add
HKScrollingNavAndTabBarfolder to your project. -
#import "UIViewController+HKScrollingNavAndTabBar.h"where you want to scrolling navigationBar or tabBar.
Usage
In UIViewController:
Start scrolling navigation bar while a scrollView scroll:
[self hk_followScrollView:self.scrollView];
Stop scrolling navigation bar:
[self hk_stopFollowingScrollView];
Scrolling with tab bar:
[self hk_managerBotomBar:self.toolBar]
Or scrolling with tool bar:
[self hk_managerBotomBar:self.tabBarController.tabBar]
Scrolling without navigation bar:
[self hk_managerTopBar:nil];
Scrolling without tab bar:
[self hk_managerBotomBar:nil];
Set nav bar contracted at top:
self.hk_topBarContracedPostion = HKScrollingTopBarContractedPositionTop;
Or set nav bar contracted at top:
self.hk_topBarContracedPostion = HKScrollingTopBarContractedPositionStatusBar;
Monitor nav or tab bar state:
[self hk_setBarDidChangeStateBlock:^(HKScrollingNavAndTabBarState state) {
switch (state) {
case HKScrollingNavAndTabBarStateExpanded:
NSLog(@"navbar expended");
break;
case HKScrollingNavAndTabBarStateExpanding:
NSLog(@"navbar is expending");
break;
case HKScrollingNavAndTabBarStateContracting:
NSLog(@"navbar is contracting");
break;
case HKScrollingNavAndTabBarStateContracted:
NSLog(@"navbar contracted");
break;
}
}];
Below code is an example of how your UIViewController subclass should look:
- (void)viewDidLoad {
[super viewDidLoad];
[self hk_followScrollView:self.tableView];
[self hk_managerTopBar:self.navigationController.navigationBar];
[self hk_managerBotomBar:self.tabBarController.tabBar];
[self hk_setBarDidChangeStateBlock:^(HKScrollingNavAndTabBarState state) {
switch (state) {
case HKScrollingNavAndTabBarStateExpanded:
NSLog(@"navbar expended");
break;
case HKScrollingNavAndTabBarStateExpanding:
NSLog(@"navbar is expending");
break;
case HKScrollingNavAndTabBarStateContracting:
NSLog(@"navbar is contracting");
break;
case HKScrollingNavAndTabBarStateContracted:
NSLog(@"navbar contracted");
break;
}
}];
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[self hk_expand];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[self hk_expand];
}
- (void)dealloc {
[self hk_stopFollowingScrollView];
}
Note:
HKScrollingNavAndTabBar only works with UINavigationBars that have translucent set to YES.