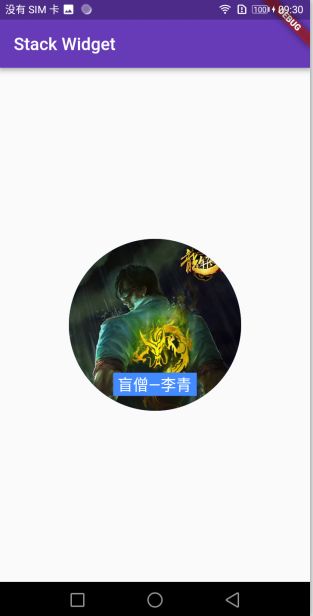
先看一下效果图:
一张原型图片上添加一行带背景的文字。使用Row Widget或者Column Widget是实现不了的,这时就需要使用Stack Widget,也就是层叠布局来实现了。
直接上代码:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Layout Widget',
home: Scaffold(
appBar: AppBar(
title: Text('Stack Widget'),
backgroundColor: Colors.deepPurple,
),
body: Center(
child: Mystack(),
),
),
);
}
}
class Mystack extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1554199381&di=e3a6604c718d6304e4912f5a7d8e6d2f&imgtype=jpg&er=1&src=http%3A%2F%2Fimg.11665.com%2Fimg1_p3%2Fi3%2F1918445441%2FTB20kv.dlDH8KJjSszcXXbDTFXa_%21%211918445441.jpg'),
radius: 100,
),
Container(
child: Text(
'盲僧—李青',
style: TextStyle(fontSize: 18, color: Colors.white),
),
decoration: BoxDecoration(color: Colors.blueAccent),
padding: EdgeInsets.fromLTRB(5.0, 0, 5.0, 0),
)
],
alignment: const FractionalOffset(0.5, 0.9),
);
}
}
代码分析:
Mystack类返回的组件就是Stack(),它同样需要一个组件数组。这里我们使用了CircleAvatar和Container。(Container容器组件,Text文本组件)
CircleAvatar组件
CircleAvatar组件经常用来作头像控件,组件里边有个radius的值可以设置图片的弧度。
现在我们准备放入一个图像,然后把弧度设置成100,形成一个漂亮的圆形,代码如下:
CircleAvatar(
backgroundImage: NetworkImage( 'url'),
radius: 100,
),
层叠布局的 alignment 属性
alignment: const FractionalOffset(0.5, 0.9),
alignment属性是控制层叠的位置的,建议在两个内容进行层叠时使用。它有两个值X轴距离和Y轴距离,值是从0到1的,都是从上层容器的左上角开始算起的。
Positioned属性
如果超过两个组件的层叠,alignment属性就满足不了需求了,需要使用Positioned属性。所以这个组件也叫做层叠定位组件。
- bottom: 距离层叠组件下边的距离
- left:距离层叠组件左边的距离
- top:距离层叠组件上边的距离
- right:距离层叠组件右边的距离
- width: 层叠定位组件的宽度
- height: 层叠定位组件的高度
示例代码:
class Mystack extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Stack(
children: [
CircleAvatar(
backgroundImage: NetworkImage(
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1554199381&di=e3a6604c718d6304e4912f5a7d8e6d2f&imgtype=jpg&er=1&src=http%3A%2F%2Fimg.11665.com%2Fimg1_p3%2Fi3%2F1918445441%2FTB20kv.dlDH8KJjSszcXXbDTFXa_%21%211918445441.jpg'),
radius: 100,
),
Positioned(
top: 20.0,
left: 50.0,
child: Container(
child: Text(
'盲僧—李青',
style: TextStyle(fontSize: 18, color: Colors.white),
),
decoration: BoxDecoration(color: Colors.blueAccent),
padding: EdgeInsets.fromLTRB(5.0, 0, 5.0, 0),
)),
Positioned(
child: Text(
'文本组件',
style: TextStyle(color: Colors.white, fontSize: 18),
),
bottom: 10,
right: 60,
)
],
// alignment: const FractionalOffset(0.5, 0.9),
);
}
}
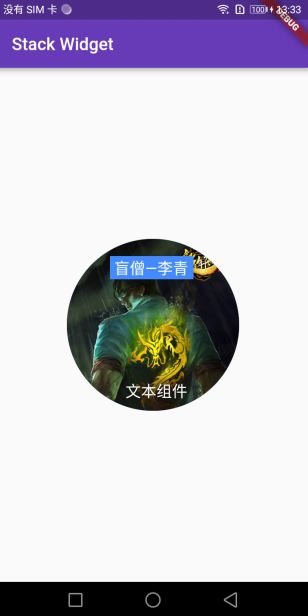
效果如图: