- 前端框架对比与选择:全面解析前端开发的得力助手
@sinner
技术选型前端前端框架
一、引言在当今快速发展的互联网时代,前端开发扮演着至关重要的角色。前端框架的出现极大地提高了开发效率、提升了用户体验。然而,市场上存在着众多的前端框架,如React、Vue、Angular等,对于开发者来说,如何在这些框架中做出合适的选择成为了一个关键问题。本文将对一些主流的前端框架进行深入对比,分析它们的特点、优势、劣势以及适用场景,希望能为广大开发者在前端框架的选择上提供有益的参考。二、Rea
- 《我想念我自己》 ——当橡皮擦渐渐抹去记忆
浮小福
图片发自App一口气看完。开始收了这本书的时候,以为是一本讲心理学的鸡汤类图书,开始看时才发现原来是一本小说。小说开篇的铺垫篇幅不是很长,很快就把读都引向了故事的核心。爱丽丝是一名哈佛的心理学教授,能力出众,在自己的研究领域里成就让人仰慕。有3个孩子,丈夫也是大学教授,看起来是典型的成功美国中产阶级生活。一切的转折,从她在一次演讲中忘记的一个单词开始。后来忘记自己要上课的内容,忘记自己的日程安排。
- 大佛小哥哥VS观音小姐姐,金马奖Pick谁?
GY玉公子
第54届台湾金马奖,有两部作品特别引人注目。《大佛普拉斯》五奖领跑,同时在第37届金像奖中获得最佳两岸华语电影提名。《血观音》则斩获最佳剧情片、最佳女主角、最佳女配角三个极具分量的奖座。有支持大佛小哥哥的朋友表示,我们家小哥哥应该获得更多的奖。而支持观音小姐姐的朋友觉得,我们家小姐姐才叫实至名归。也有路人观众表示这两部作品一起食用更佳。《大佛普拉斯》讲述的是底层男性的生活,完全的男性视角。《血观音
- 春节是一段容易断更的日子
小尘老师
春节走亲访友,可以写的事情非常多。素材多对坚持日更的人来说是非常不错的。但以我自己的经验,春节期间是最容易断更的。没有跟小伙伴们一起组团日更挑战的时候,我自己的日更挑战就经常断在春节。今天在统计昨天日更挑战打卡文章的时候,我也发现数据的下降。近段时间,准时参与打卡的一般都有90多人,但昨天准时参与打卡的人数只有86人。春节期间因为活动比较多,可写的东西也比较多,按理说日更起来更容易。为何这段时间,
- 人世间的百媚千红#67赶早市
齐kun儿_8b9d
人世间的百媚千红#67赶早市人世间的百媚千红#67赶早市人世间的百媚千红#67赶早市还不到五点,这位老人已经载满了早市上批发来的菜往集市上赶了。因为担心路上的颠簸导致菜丢了,装满菜的三轮车车厢被绿色的帆布包地严严实实的,车尾挂的白袋子里也装满了菜,车子顶棚上还有一大捆葱,一大袋辣椒;车子的左侧面还挂着两大袋子的菜。车的前面驾驶座被老人用塑料布包装成了封闭的空间。老人把车开的得很慢很慢,开的比骑自行
- 2022-02-22
我_4b6f
保定影像之街道(三七二)2019年8月3日,星期六。农历己亥年辛未月壬申日(猪年)七月初三。河北省保定市:南一胡同南胡同。保定市,古称清苑、上谷、保州、保府...。因城池似靴,又称靴城。保定与北京相伴而生,保定之名取自“保卫大都、安定天下”之意。南一胡同,南北街道。以方位命名,因其位于西关大街东南侧而得名。
- 2022-08-19 晴 21.35 婆家
远方有颗星
昨晚凌晨1点被叫起来去做核酸……我是有起床气的人。所以很是郁闷。特别是1岁两个月的小小宝也需要去。宝爸让我先换衣服,说是工作人员在等,只剩下我们了。我快快的换完衣服。宝爸则是用抱被包着小小宝,打算直接把她抱起来。不出意料,小小宝醒了,但她没有哭。做核酸的地点是在村口,距离不是很远。我们也就没开车,打算走下去。一路上碰到了好几个做完核酸回来的人。小小宝第一次走夜路,很是兴奋。时不时地还指指天空中朦胧
- 【Java】P1909 [NOIP2016 普及组] 买铅笔
远望樱花兔
算法
d25题目题目背景NOIP2016普及组T1题目描述P老师需要去商店买�n支铅笔作为小朋友们参加NOIP的礼物。她发现商店一共有33种包装的铅笔,不同包装内的铅笔数量有可能不同,价格也有可能不同。为了公平起见,P老师决定只买同一种包装的铅笔。商店不允许将铅笔的包装拆开,因此P老师可能需要购买超过�n支铅笔才够给小朋友们发礼物。现在P老师想知道,在商店每种包装的数量都足够的情况下,要买够至少�n支铅
- vue axios跨域请求发送两次问题
左木北鱼
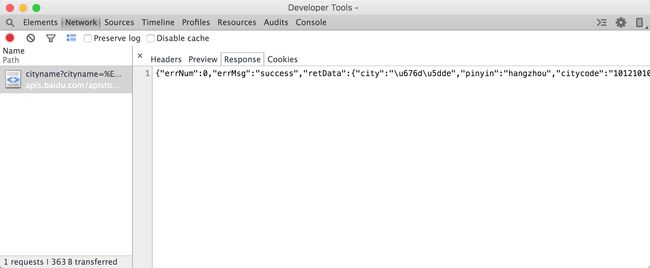
问题:vueaxios跨域请求,在RequestHeaders加Authorization传递Token时,发现统一请求触发了两次,第一次是RequestMethod:OPTIONS请求。原因:跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果通讯异常,则不会发送真正的请求,如果测试通讯正常,则开始真正的请求。解决方法:后台:判断请求方式是OPTIONS,
- 如何在Linux挂载ISO镜像文件
longerxin2020
Linuxlinux运维服务器
在Linux系统中挂载ISO镜像文件,主要步骤如下:创建挂载目录:创建一个用于挂载ISO镜像文件的目录,例如/mnt/iso。挂载ISO镜像文件:使用mount命令挂载ISO镜像文件到创建的目录。命令:sudomount-oloop/path/to/iso/file.iso/mnt/iso查看挂载状态:使用df命令查看挂载点,确认ISO镜像文件是否成功挂载。df-h卸载ISO镜像文
- 在夏天,笑
柑橘调
海边吹来咸腥的风。赤裸的脚沾上了碎沙。随着浪涌来的海草,停滞于沙滩。忘记穿短裤,长裤脚被打湿。海浪看久了会头晕。海边总有放飞自我的土味游客。落日,天空变成透明的深蓝。写钢笔字的那种蓝。喧闹的夜市。地面️上看上去很难清洗的油污渍。麻辣小龙虾和烧烤。冒着白泡的冰啤酒。喧哗的人。头顶上的风扇遮了灯光,一闪一闪。城市已经落幕,这里开始喧闹。夏夜。
- windows配置内网穿透
AI算法网奇
win/ubuntu运维服务器
目录dify访问:在Windows上配置frpcdify访问:VECTOR_STORE=milvusMILVUS_URL=http://host.docker.internal:19530#取决于Milvus启动位置在Windows上配置frpc下载地址:https://github.com/fatedier/frp/releases解压后,编辑frpc.ini:下载版本:frp_0.62.1_w
- ios上架问题重重,如何解决4.3被拒,并且上架成功
自己公司从事社交平台运营,最近也是新上架一个app,但是一直在做上架工作,中间也是遇到了很多的问题,通过数据显示最近一年社交上架越来越难,4.3问题类型又分a,b,审核人员也不会告诉你如何规避风险,多次尝试会造成账号被封,需要注意事项也可以给大家列举一些一,代码查重苹果和安卓区别很大,代码会有查重,如果前面代码上架不通过或者通过,代码上都需要做出调整,机审二,UI功能架构重新审视app功能以及排版
- 《流浪地球2》观后感
墨轩子
就我而言,《地球2》是一部全人类为了延续文明而演绎的可歌可泣的史诗,这也是最触动我的主题之一。一部好的电影,应该调动起观众最充沛最真挚的情感,而要达到这种效果的做法就是将主人公置于矛盾复杂的处境,并完整呈现其在压力和冲突下的思想斗争和艰难抉择。《地球2》成功地诠释了上述观点。如周喆直短小精悍的“股骨演讲”,以一万五千年前一块断裂又愈合的人类股骨为喻,呼吁全人类化“彼此毁灭”为团结互助,表达的是联合
- 为什么橡皮檫叫橡皮呢?
小童鞋萌爸爸
1770年,英国科学家约瑟夫·普利斯特里说:"我见到一种非常合适于擦去铅笔笔迹的物质。"当时,整个欧洲均采用切成小立方体的橡胶粒来擦走笔迹。这种物质称为橡皮擦。橡皮擦另一位英国工程师EdwardNaime则被认为是发明橡皮擦的人,时间也是在1770年。在此之前,人们使用面包屑来擦去笔迹。Naime称他一次在无意之中拾起一块橡胶当作面包屑,但发觉它的效果很好,于是开始生产和售卖橡皮擦。初期的橡皮擦并
- 【悠悠美食】——蒸菜馍
韩悠悠悠
蒸菜馍是一种常见的北方面食,是一种带馅的面食,超简单,也很迅速。1.准备材料:面粉200克或300克、胡萝卜丝、土豆丝、豆腐切成小块。2.将面粉加冷水混成面团,放在一旁醒面最少20分钟。3.将锅里放油,油热后放入豆腐块进行翻炒煎炸。4.锅里放入胡萝卜丝、土豆丝,加入盐、鸡精、酱油,进行翻炒至七成熟,盛盘放在一旁。5.将面团用擀面杖擀成大面片,薄厚尽量均匀。6.将炒好的菜均匀平铺在面片上。7.将卷好
- 坚定文化自信 凝聚发展力量
拧巴大叔
一个民族的复兴需要强大的物质力量,也需要强大的精神力量。历史和现实充分证明,真正有前途、有力量的民族,必然有辉煌的文化,必然对自身文化充满信心。中华民族是世界上唯一一个在5000年历史发展过程当中,文化一直保持了延续发展的状态,成为世界上唯一没有中断的古老文明。当今社会文化思潮纷杂多元,更需要我们坚定文化自信,从“根”和“魂”的高度认识把握中华优秀传统文化,推动中华优秀传统文化的创造性转化和创新性
- Python零基础入门:魔法方法详解
一、什么是魔法方法?魔法方法(MagicMethods)是Python中一种特殊的方法,它们以双下划线(__)开头和结尾(如__init__、__str__等)。魔法方法允许你定义类在特定情况下的行为,例如初始化、字符串表示、运算符重载等。二、常见的魔法方法分类1.构造和初始化__new__(cls,[...]):创建实例时调用的第一个方法__init__(self,[...]):实例初始化方法_
- Kotlin集合分组
Kiri霧
kotlinjava前端android
集合的分组(Grouping)在之前的学习中,我们已经学会了如何对集合进行过滤、排序或执行聚合操作。在本节中,我们将学习如何对集合元素进行分组,以便以最适合我们任务的方式呈现信息。分组(Grouping)在Kotlin中,有一些扩展函数可以用来对集合元素进行分组,其中一个就是groupBy()。它接收一个lambda表达式,并返回一个Map,其中的键(key)是分组依据,值(value)则是对应的
- Kotlin集合与空值
我们已经学习了Kotlin中的空安全(nullsafety)。在本节中,我们将讨论如何处理集合中的空值(null),因为集合比其他数据类型更复杂。我们还将讨论如何处理可空元素时常用的便利方法。集合与空值可空集合和具有可空元素的非空集合是同一枚硬币的两面。此外,我们还需要认识到空集合和可空集合之间的区别。让我们看看四种情况:vallist=listOf()varnullableList:List?=
- 当赵丽颖和冯绍峰结婚后,最后的光棍居然还剩胡歌和刘亦菲
不怕黑的犀利大学生
谁能想到,当年几个最火的85后小花里,最后的光棍居然是刘亦菲。就像谁能想到,当年的一众小生,最后光棍的居然是胡歌当这个吓到所有人的“拼命三娘”在挣得了万千宠爱后,跟随本心选择了喜欢的人喜欢的事,没有任何人谩骂,污蔑,所有人都觉得相衬且祝福,这是作为一个女人最厉害的版本了吧!努力的时候让别人唏嘘,幸福的时候让别人羡慕,不用借助炒作,本身就已经是无法忽视的存在!不是谁的粉,却真心佩服,祝幸福!果然,从
- Kotlin自定义排序
在之前,我们学习了如何根据Comparator接口中定义的方法和compareTo()方法按照元素的自然顺序对集合进行排序。在本章中,我们将看到如何根据我们的需求或任务使用Kotlin中的特殊方法自定义集合的排序。自定义排序为了按我们自己的需求对集合中的元素进行自定义排序,Kotlin提供了以下两个函数:sortedBy()和sortedByDescending()。它们是如何工作的呢?这两个方法
- 2023-03-31
wgbj
争做敢拼敢为的新时代年轻干部“在其位,谋其政;行其权,尽其责。”年轻党员干部想干事、能干事、多干事、干实事、干大事是义务,是本分,是最起码的要求。要始终把干事创业作为一生无悔的追求,坚持“工作学习化,学习工作化”,保持政治上的清醒、坚定和成熟,不辱使命,不负重托。把勤奋学习常思进取作为干事之基。立身以立学为先,立学以读书为本。读书、立德、修身,不仅是立身之本,更是从政之基。在日常工作学习中要不断培
- iOS 审核 4.3 (b) 【审核机制与未上架代码的数据库策略】
976503335
iosflutterswiftios开发objective-c
提审但未上架的IPA代码是否会被录入苹果特征库?这个问题非常重要,因为这是解决4.3(b)的核心问题1.苹果如何处理未上架的IPA代码?假设1:会录入特征库理由:苹果需要从首次提审就防范“马甲包”,即使未上架,代码特征也可能被记录(尤其是因4.3被拒的应用)。技术上,提取二进制代码特征(如代码结构、第三方库、资源文件哈希等)的成本极低,苹果完全有能力建立全量数据库。问题:未上架的代码量远大于已上架
- 莆田鞋在哪里买,推荐八个渠道
美表之家
莆田鞋在哪里买,推荐八个渠道莆田鞋品质一马当先,价格高低有致,口碑傲视群芳,真的是一枝独秀显风采,一骑绝尘独精神。对于这样的莆田鞋又有谁不深怜多爱呢?自然买鞋就是水到渠成的事,那么莆田鞋在哪个平台买比较好?美鞋之家横眉冷对千夫指,俯首甘为孺子牛,尽心竭力地给你科普。详细咨询VX→a43974买莆田鞋在哪买比较好1、微商上购买,做莆田鞋微商代理的人群非常多,价格也比较实惠,但是也难免遇见高价卖的微商
- iOS上架审核4.3(解决iOS审核4.3马甲包)
风吹_裤衩鸡
iOS审核iosxcodeobjective-cswiftwebapp
经历4.3之后上架,记录一下最近公司研发出一个App,公司新申请的开发者账户,新的App项目和源码,构建完成上传到TestFlight,交给我们测试,测试正常之后,就直接提审了,结果第二天直接4.3;也不知道是到底是代码问题,还是其他什么问题,经过百度了解到是在人工审核时,给了4.3。紧接着我们上午就回复了苹果1.我们是正规的APP,并不是马甲包2.说明了我们的App与线上App的功能异同与特别之
- Dijkstra算法求最短路径问题
Dijkstra算法求最短路径问题——HM图论中最常见的问题就应是最短路径问题了,解决这一问题的几个基本算法有三个:Floyed、Dijkstra和SPFA了。现在我来浅谈一下Dijkstra的思想与实现。单纯的Dijkstra并不是很快,算一个点到其余各点的时间复杂度是O(n^2)级别,算每个点到其余各点的复杂度就是O(n^3)了,在提高组竞赛中不占优势,但其进行优化后便很强大了,如用堆优化Di
- 8.关于获取知识
见山闻道
8.关于获取知识上一节苏霍姆林斯基提到,知识既是目的,也是手段,他强调知识不是最终目的,应该是学生进行思考、认识世界的手段。本节又关注于如何获取知识。苏霍姆林斯基提出,学生读过的东西或者教师讲述的东西背得烂熟,回答得很流畅这种积极性未必能拐进智力才能的发展。当我们一味的关注如何提高学生学习积极性、提高学习效率的时候,我们是否也曾想过,这种积极性是否真的有效,是否真的高效,是不是真的能促进学生的成长
- 2023-08-04
2023梦启支教团王耀民
发掘劳动之美,引领成功道路——中国矿业大学梦启支教团开展劳动教育课程7月19日下午,中国矿业大学梦启支教团在贵州省毕节市金沙县第九小学(彩虹小学)开展劳动教育课程,该课程旨在使同学们树立正确的劳动观点和劳动态度,热爱劳动和劳动人民,养成劳动习惯,课程由李洋老师主讲。李洋老师首先根据童话故事三只小猪,引起学生兴趣,同时也引出劳动的重要性,说明只有通过勤劳的双手务实才能实现目标。随后,他从整理与收纳、
- P5680 [GZOI2017] 共享单车 题解
MYJ_aiie
题解图论c++算法学习
P5680[GZOI2017]共享单车题意:(真的是非常难懂啊)一张带权双向连通图和源点kkk,画出它的最短路径树。树上每个点颜色初始为000,有两种操作:000操作是把部分点的颜色取反,$1$操作是根据给定点和根节点(也就是前面的源点),建虚树,问在虚树上使得颜色为111的点与KKK不连通的所需的最小代价。N≤50000N\le50000N≤50000,M≤100000M\le100000M≤1
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name