在线体验链接:
http://example.creator-star.cn/block3d/
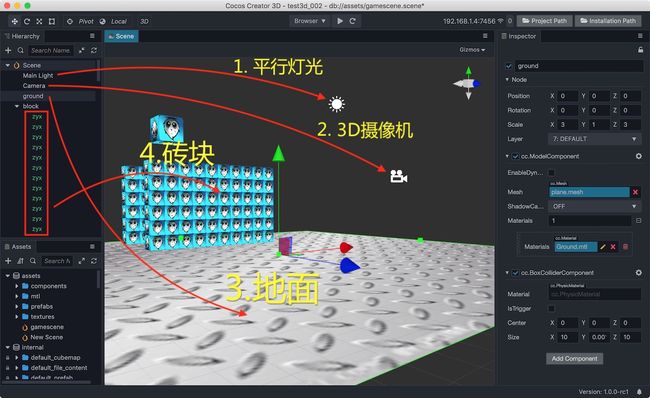
前面一篇文章,我们讲了【打砖块】游戏中的3D物体的场景布局、材质资源、物理刚体与碰撞组件,接下来本篇文章重点介绍“子弹的发射”与“摄像机移动”,有了这两部分我们的【打砖块】游戏就可以初步玩起来了。
子弹的发射
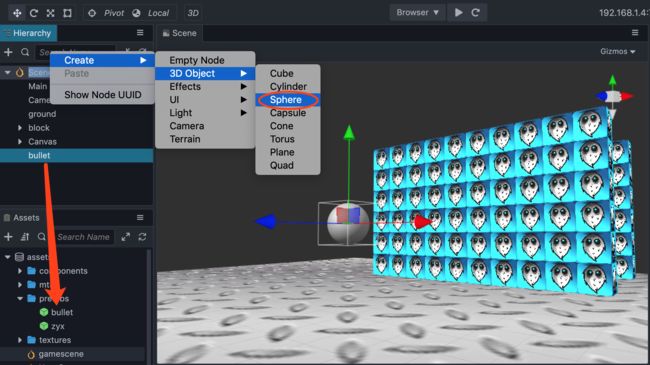
子弹是由 3D 物体 Sphere 球体创建,并将节点改名为 bullet,看下图:

在层级管理器中将 bullet 节点拖动到资源管理器中,将它创建成一个 Prefab 预制体。同时在 bullet 子弹节点上挂载球体碰撞组件(cc.SphereColliderComponent)和刚体组件 (cc.RigidBodyComponent),如下图所示:

有了 bullet 预制体,我们就可以用代码去实例化它,并将他发射出去,创建一个 shoot 的TypeScript 脚本并将它挂载到 Camera 摄像机节点上:

将shoot组件的子弹预制体拖动过去,子弹的移动速度设置为 50,我们通过点击屏幕来进行发射,下面是具体的代码:
import { _decorator, Component, Node, CCObject, Prefab, instantiate, RigidBodyComponent, Vec3 } from "cc";
const { ccclass, property } = _decorator;
@ccclass("shoot")
export class shoot extends Component {
@property(Prefab)
bullet: Prefab;
@property(cc.Float)
speed = 0;
start () {
//注册全局触摸点击事件
cc.systemEvent.on(Node.EventType.TOUCH_END, () => {
this.shoot();
});
}
shoot() {
//实例化 bullet 预制体
let node = instantiate(this.bullet);
node.parent = this.node.parent;
node.position = this.node.position;
//为刚体施加冲量
let bullet:RigidBodyComponent = node.getComponent(RigidBodyComponent);
bullet.applyImpulse(new Vec3(0, 2.29, -1 * this.speed));
}这里需要注意两点:
- 触摸事件是使用
cc.systemEvent进行注册的; - 工程中没有代码提示,需要从引擎安装目录中复制cc.d.ts文件到工程中,我是在Mac系统上,可以用下面命令复制:
cp /Applications/CocosCreator3D.app/Contents/Resources/resources/3d/engine/bin/.declarations/cc.d.ts ./预制体的实例化使用instantiate 与我们在Creator 2D中使用的API完全相同,就不在赘述。这时我们就可以运行预览,通过点击鼠标或触摸屏幕发射子弹了。
摄像机移动
在3D游戏中,通常的做法是使用WSAD四个键进行上下左右的移动,其核心是控制摄像机节点的位置。在我们这个游戏中为了简化游戏操作,我们只控制摄像的 x 和 y 方向的移动:
- w:y方向增加
- s:y方向减小
- a:x方向减小
- d:x方向增加
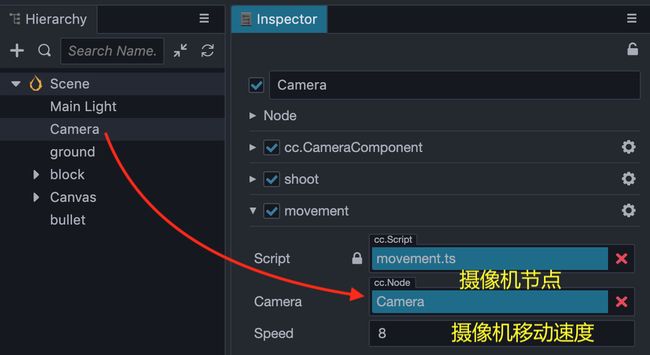
创建一个 movement 的脚本用于控制摄像机的移动,下面是组件的设置:

下面重点分析使用键盘控制摄像机移动的相关代码:
//使用 cc.systemEvent.on 注册全局键盘事件
start() {
cc.systemEvent.on(Node.EventType.KEY_DOWN, this.onKeyDown, this);
cc.systemEvent.on(Node.EventType.KEY_UP, this.onKeyUp, this);
...
}在按钮下键盘事件 onKeyDown 中标记移动的方向:
onKeyDown(event) {
cc.log(event);
let rotation = this.node.eulerAngles;
let position = this.node.getPosition();
switch(event.keyCode) {
case cc.macro.KEY.w:
this.offset.y = 1;
break;
case cc.macro.KEY.s:
this.offset.y = -1;
break;
case cc.macro.KEY.a:
this.offset.x = -1;
break;
case cc.macro.KEY.d:
this.offset.x = 1;
break;
}
}当按键松开时,将 offset 变量归 0:
onKeyUp() {
this.offset.x = 0;
this.offset.y = 0;
this.offset.z = 0;
}重点是在组件的每帧事件 update 中真正控制摄像机节点的移动:
update (deltaTime: number) {
//计算要移动的目标位置
Vec3.add(this.point, this.node.position, this.offset);
//插值计算
Vec3.lerp(this.point, this.node.position, this.point, deltaTime * this.speed);
//移动节点
this.node.setPosition(this.point);
}为了平滑移动,Shawn这里参考了官方Demo案例中的做法,使用 Vec3.lerp 对当前坐标到要移动的坐标进行插值计算。
小结
Creator3D 打砖块是 Shawn 制作的第一个 3D 游戏,也是公众号上第一次写的 3D 相关的教程,目前他只能算是一个 DEMO,还有很多不足的地方,如有不正之处还请大家多多指正。
原创不易,特别是一个新的东西,如果文章对你有用,也感谢你点个在再看或分享给朋友,你的鼓励是我创作的动力,愿我们在前进的道路上砥砺前行,共同成长!
本文由博客一文多发平台 OpenWrite 发布!