这次作业需要做的是一个简单的
可以Create Account List
Account List
需要有写Extra Code
一般来说不能Delete
所有Main Page都自动生成了
Change View
Change Controller 的一些内容
不需要build application
这个作业也需要Login
但是已经是有login
作业需要要求的
Account是
Transaction是个很重要的内容在这次作业里
需要知道User是Authorize去看到page
听起来很复杂,但是并不难
只需要用一个 [Authorize] attribute就可以了
我的问题:
- 如何使得 URL 是 suffix /Bank/Account/Create ? suffix 是什么
- 如何把内容存在数据库里,MVC是否也要重新搭载一个数据库
- 如何放在Azure之上
public class Client
{
public Client()
{
this.Accounts = new HashSet();
}
public string UserName { get; set; }
public string Password { get; set; }
public virtual ICollection Accounts { get; set; }
}
public class Account
{
public Account()
{
this.Transactions = new HashSet();
}
public string AccountName { get; set; }
public float AccountBalance { get; set; }
public virtual Client Client { get; set; }
public virtual ICollection Transactions { get; set; }
}
public class Transaction
{
public int TransactionNumber { get; set; }
public string AccountName { get; set; }
public virtual Account Account { get; set; }
}
-
创建一个新的C#Web项目,命名为Bank
在新建ASP.Net项目对话框中,选择MVC模板并点击更改身分验证按钮,选择无身份验证并确定,创建项目。但是老师上课选择的是第二项 Individual User Account
- 将对站点目录,布局和主页面做些细微简单的改变,打开 _Layout.cshtml并做以下更改:
@ViewBag.Title - ASP Bank System
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
- 在View\Home\Index.cshtml中,用下面的代码替换原有的
@{
ViewBag.Title = "Home Page";
}
ASP Bank
At ASP Bank, we have a clear purpose to help make financial lives better through the power of every connection. We fulfill this purpose through a strategy of responsible growth, which includes a focus on environmental, social and governance leadership.
OnLine Banking
With Online Banking you can check your balance and account activity or search your statements and payment history whenever you like from your laptop, tablet or smartphone. You can also create email and text alerts that let you know if your account balance is low or if a payment is due to help you avoid fees.
Pay and Transfer
At your convenience—pay bills and make transfers online from home, the office, wherever you can connect. Transfer money securely and quickly between your own accounts or to your friends and family even if they have accounts at other banks. You can also schedule bills in advance knowing they’ll be paid securely.
Mobile Banking
Access your ASP Bank accounts straight from your mobile device. Check your balance, deposit checks, pay bills, transfer money and get cash-back deals!
上述都还是前端的内容
下面是关于EntityFramework的内容
- 在工具菜单中,点击NuGet程序包管理器,点击程序包管理器控制台。
PM> Install-Package EntityFramework
Attempting to gather dependency information for package 'EntityFramework.6.2.0' with respect to project 'Bank', targeting '.NETFramework,Version=v4.6.1'
Gathering dependency information took 13.28 sec
Attempting to resolve dependencies for package 'EntityFramework.6.2.0' with DependencyBehavior 'Lowest'
Resolving dependency information took 0 ms
Resolving actions to install package 'EntityFramework.6.2.0'
Resolved actions to install package 'EntityFramework.6.2.0'
Retrieving package 'EntityFramework 6.2.0' from 'nuget.org'.
Removed package 'EntityFramework.6.1.3' from 'packages.config'
Successfully uninstalled 'EntityFramework.6.1.3' from Bank
Adding package 'EntityFramework.6.2.0' to folder 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages'
Added package 'EntityFramework.6.2.0' to folder 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages'
Added package 'EntityFramework.6.2.0' to 'packages.config'
Executing script file 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages\EntityFramework.6.2.0\tools\init.ps1'
Executing script file 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages\EntityFramework.6.2.0\tools\install.ps1'
Type 'get-help EntityFramework' to see all available Entity Framework commands.
Successfully installed 'EntityFramework 6.2.0' to Bank
Removing package 'EntityFramework.6.1.3' from folder 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages'
Access to the path 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages\EntityFramework.6.1.3\tools\EntityFramework.PowerShell.Utility.dll' is denied.
Access to the path 'EntityFramework.PowerShell.Utility.dll' is denied.
Removed package 'EntityFramework.6.1.3' from folder 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages'
Executing nuget actions took 4.82 sec
Time Elapsed: 00:00:18.6145574
One or more packages could not be completely uninstalled: 'C:\Users\Kaiwei Zhang\Desktop\Homework4\Bank\packages\EntityFramework.6.1.3'. Restart Visual Studio to finish uninstall.
PM>
shan
这里我有个问题:之前在做Webform的时候,我们都直接可以install 为什么MVC要在console里输入呢?
可能是因为我刚才在run 页面,停止之后,又出现了三个选择。
在Tool —— NuGet Package Manager —— Manager For Solution
选择第一个EF Package。
还有个问题是:MVC 可以用model first 吗?只有在使用Code Frist 都需要添加NuGet。
- 注意这次作业里,Account和Transaction存在一对多的关联关系。同样Account和User也是如此。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Bank.Models
{
public class Client
{
public int ID { get; set; }
public string LastName { get; set; }
public string FirstName { get; set; }
public DateTime RegisterDate { get; set; }
public virtual ICollection Accounts { get; set; }
}
}
ICollection会报错
ID属性将成为数据表中对应该类的主键列 primary key column of the database table 。
默认情况下,Entity Framework 将命名为ID或类名+ID的属性用作主键列。Account属性是一个导航属性 navigation property。导航属性建立本实体entity 相关的其他实体entity 之间的联系。如果一个Client 在数据库中有两个相关的Account行(列使用使用该client 的主键值作为外键),即Client 实体的Account 属性将包含这两个关联的Account 实体。
如果某个导航属性可以包含多个实体(如多对多或一对多关系),它的类型必须可以进行增删改操作,比如ICollection。
- 有关Account 的内容
| 属性 | 要求 |
|---|---|
| Account Number | 7位数字,不可有相同的Account Number |
| Check Account Balance | 起始默认值是0 |
| Check Account Name | 用户可以自定义账户名 enter a descriptive name, 命名就会自定义生成 |
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Bank.Models
{
public class Account
{
public int AccountID { get; set; }
public string AccountName { get; set; }
public int AccountNumber { get; set; }
public int AccountBalance { get; set; }
public virtual Client Client { get; set; }
public virtual ICollection Transaction { get; set; }
}
}
ID属性将成为数据表中对应该类的主键列。默认情况下,实体框架将命名为ID或类名+ID的属性用作主键列。我这里写了一个AccountID来做Primary Key。
ClientID是一个外键,相应的导航属性是Client。一个Account实体关联到一个Client实体。所以属性只能容纳一个Client实体(而不像之前的Client.Account导航属性,它可以容纳多个Account实体)。
这一点我有点晕,一会执行一下来验证:如果一个属性的命名方式为导航属性名+主键属性名,实体框架便会将该属性视为外键属性。(例如,Client 实体的主键为ID,则ClientID被视为为Client导航属性的外键)。
- 有关Transaction 内容
| 属性 | 要求 |
|---|---|
| Date | |
| Amount of the Transaction | 交易数额 All decimals must be displayed to 2 decimal places 负数括号 |
| Balance | 交易后余额 All decimals must be displayed to 2 decimal places 负数括号 |
| Description | 交易内容 |
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace Bank.Models
{
public class accounts
{
public int AccountID { get; set; }
public string AccountName { get; set; }
public int AccountNumber { get; set; }
public int AccountBalance { get; set; }
public int ClientID { get; set; }
public virtual Client Client { get; set; }
public virtual ICollection Transaction { get; set; }
}
}
- 关于DatabaseGenerated特性,需要使用
- 注意:如果你在这些实体类全部创建完成之前尝试运行项目,你将会得到编译器错误的提示。
建数据库上下文 Database Context
The main class that coordinates Entity Framework functionality for a given data model is the database context class. You create this class by deriving from the System.Data.Entity.DbContext class. In your code you specify which entities are included in the data model. You can also customize certain Entity Framework behavior. In this project, the class is named SchoolContext.
在一个数据模型中负责协调实体框架功能的主类被称为数据库上下文类。您可以通过派生自System.Data.Entity.DbContext类来创建。你可以在代码中指定那些实体被包含在数据模型中。您可以可以自定义某些实体框架的行为。在本项目中,上下文类被命名为BankContext。
右键单击解决资源方案管理器中的项目,点击添加,点击新建文件夹。将新文件夹命名为DAL(数据访问层)。在该文件夹中创建一个SchoolContext类并使用以下代码替换模板代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Bank.Models;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
namespace Bank.DAL
{
public class BankContext : DbContext
{
public BankContext() : base("BankContext")
{
}
//指定连接字符串,连接字符串(稍后将被添加到web.config文件中)的名称被传递给构造函数。
public DbSet Clients { get; set; }
public DbSet Accounts { get; set; }
public DbSet Transactions { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove();
}
}
}
指定实体集:这段代码为每个实体集合创建了一个DbSet属性。在实体框架中,一个实体集对应数据库中的表,一个实体对应数据表中的一行。
你可以省略DbSet
同样可以通过传递连接字符串而不是存储在web.config文件的连接字符串名称本身来指定连接。如果你不指定连接字符串或一个明确的名称,实体框架将假定连接字符串名称和类名称一致,即在本例中,默认的连接字符串名称为BankContext,同你显示声明的一致。
指定表名: OnModelCreating方法中的modelBuilder.Convertions.Remove被用来防止生成复数表名。如果你不这样做,在数据库中生成的数据表将被命名为Clients,Accounts及Transactions。相反,在本例中我们的表名是Student,Course及Enrollment。对于表名称是否应该使用复数或单数命名模式并没有明确的要求。在本教程中我们将使用单数形式。重要的一点是,你可以选择任意的命名方式——通过是否注释掉该行代码。
设定初始化数据库并填充测试数据
当运行程序时,实体框架可以自动创建(或自动删除并重新创建)数据表。
可以指定这应该在每次程序运行时进行或仅当模型发生了变化而不与现有的数据库同步时才进行。
也可以写一个Seed方法,以便在数据库初始化后自动填充测试数据到新的数据表中。
默认的行为是只有当该数据库不存在时才创建(当数据库已经存在时会抛出一个异常)。
本节将指定在每次模型发生变化时都删除旧数据库并建立一个新的。
在本例中这样做是适当的。Seed方法将在重新创建后自动填充测试数据。而在生产中通常不希望这样做从而丢失数据库中的所有数据。
稍后将看到如何使用Code First Migration来改变数据库架构,而不是删除并重新创建。
在DAL文件夹中,创建一个BanklInitializer类并使用以下代码替换默认的:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Bank.Models;
namespace Bank.DAL
{
public class BankInitializer : System.Data.Entity.DropCreateDatabaseIfModelChanges
{
protected override void Seed(BankContext context)
{
var clients = new List
{
new Client{FirstName="Da",LastName="Huo",RegisterDate=DateTime.Parse("2005-09-01")},
new Client{FirstName="Kaiwei",LastName="Zhang",RegisterDate=DateTime.Parse("2002-09-01")},
};
clients.ForEach(s => context.Clients.Add(s));
context.SaveChanges();
var accounts = new List
{
new Account{
AccountID = 1,
AccountName = "Checking",
AccountNumber = 0000001,
AccountBalance = 0,
},
new Account{
AccountID = 2,
AccountName = "Saving",
AccountNumber = 0000002,
AccountBalance = 0,
},
};
accounts.ForEach(s => context.Accounts.Add(s));
context.SaveChanges();
var transactions = new List
{
new Transaction{
TransactionID = 1,
TransactionDate = DateTime.Parse("2018-04-01"),
TransactionAmount = 0,
TransactionBalance = 0,
},
new Transaction{
TransactionID = 2,
TransactionDate = DateTime.Parse("2018-04-02"),
TransactionAmount = 0,
TransactionBalance = 0,
},
};
transactions.ForEach(s => context.Transactions.Add(s));
context.SaveChanges();
}
}
}
Seed方法将数据库的上下文对象作为输入参数,并在方法中的代码使用该上下文对象将新的实体添加到数据库中。对于每个实体模型,代码创建新的实体集合添加他们到相应的DbSet属性,然后将更改保存到数据库。它并不是必须在每组实体后立即调用SaveChanges方法。但这样做有助于你在发生数据库写入异常时快速找到问题的根源。
向web.config中添加一个元素来告诉实体框架你将使用初始化类,比如下面的例子:
context 的Type属性指定了上下文的类名。你应当使用完整的类名和程序集名。同样databaseInitializer的Type指定了初始化类的名称。(如果你不想使用EF初始化,你可以在上下文元素中设置disableDatabaseInitialization="true")。
作为一种在web.config中设置初始值设定项的替代方法,你可以通过在Global.asax.cs中Application_Start方法中增加Database.SetInitializer语句来实现同样的功能。
现在应用程序已经设置为在程序首次运行时,对模型和数据库中的表进行比较,如果有区别,应用程序删除并重新创建该数据库。
注意:当你将应用程序部署到生产环境中时,你必须删除或禁用数据库重新创建代码,后面的教程会演示这一点。
SQL Server Express LocalDB数据库
LocalDB是SQL Server Express的一个轻量版本,非常适合用来进行本地测试,但不建议在生产中使用。
打开应用程序的web.config文件,添加数据库连接字符串,如下面的例子:
这一段我确实有点云里雾里,因为当时老师去做得时候是直接在SQL Server上做的。
创建 Controller 和 View
终于到了这一步,可以验证之前那么长的步骤有没有出错了。。。
激动不?!
右键点击Controllers文件夹,选择添加,单击新建搭建基架项。
Github上面有处理这个各种solution...
But ... 在我耗尽了不少精力后...各种修改,各种rebuild之后...
发现只是...我更具教程在 web.config里多加了一行见鬼的内容,本身就有的...
删除之后就...顺利的scaffolding出了内容,不要高兴太早...
我们检查一下内容的真实性..
基架目前其实只是将创建client控制器和一组视图(.cshtml文件)。
使用实体框架创建项目时还可以获得一些附加功能:只需创建第一个模型类而无需创建连接字符串,然后在添加控制器时指定新的上下文类。
该基架将创建数据库上下文类和连接字符串,以及控制器和视图。在VS中打开ClientController.cs文件,你将看到类中已经有一个实例化的数据库上下文对象:
Index方法从数据库dbcontext 实例的Students属性读取Student实体集以获取Student列表
public ActionResult Index()
{
return View(db.Clients.ToList());
}
后来我把Initializer删掉了,反正之后也不能用,还是要使用migration
辗转反侧,我把SQL Server里的表删除了再run了一次。
又可以了。
感觉之前的逻辑就是说,我本来就Initialize了,然后再添加就不可以?问号脸。
反正这次尝试是没有问题了。
但是存在另一个问题就是在SQL Server里又没有了数据记录。
更新:再打开一次SQL Server就有了数据了。
...终于可以做下一步了...上面都是多简单的步骤,卡了巨久,手笨的人不适合生存。
我如何验证我已经做到了Migration呢???我并不觉得我做到了migration。。。
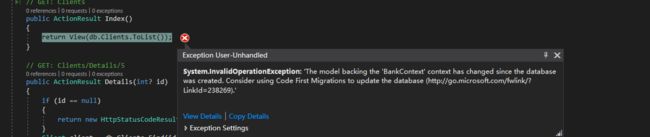
默认情况下,当我们使用Entity Framework Code First 自动创建一个数据库,像我们之前教程中讲的那样,Code First 添加一个table帮我们跟踪数据库结构是否与模型类同步。如果不同步,Entity Framework 将抛出一个错误,这样更方便我们在开发的时候发现问题,否则只能在运行时通过晦涩的错误来查找了。
之前出的问题是,我一开始多手写了一个 RegistrationDate 变量,后来删除了,就改变了EF。
我阅读到一个知识:
我们修改了我们的EF模型
- 在类里修改添加变量,编译解决方案
- 修改后的view里的cshtml
- 数据表还没有修改!!!
- 解决这个问题有以下几种途径:
- 让Entity Framework自动删除并根据新的模型自动创建数据库。这种方式在早起开发过程中的测试数据库中非常方便,它可以快速的修改模型和数据库结构。另一方面,这样做将会使你丢失已有的数据,因此这种方式不能用在生产环境的数据库中。
- 在数据库中加上新增加的字段,使数据库和Model类的结构相同。这种方式的优点是能够保留数据,你可以手动修改或使用数据库脚本修改。
- 使用Code First 迁移来升级数据库结构。migration详细
这个界面很智能的地方在于 ClientID就是Foreign Key。
- 但是最后我们要的效果肯定是 如何在我Login之后就不显示这个部分。
- Account Number需要自动生成吗? 七位数不同值。
作业细节要求
- A bank accounts listing with URL suffix /Bank/Account/List, shows all of the accounts presently open.
URL后缀 /Bank/Account/List 的银行账户列表显示当前打开的所有账户,所以就是登录就可以看到自己的所有账户
Hint: implement this as a form with just a submit button. Create two controller actions:
one action for GET requests, which asks the user to confirm by pressing a button. Create a
second one adorned with the [HttpPost] attribute that processes the form and performs the
“deletion” and informs the user that is has been deleted (or error, if there was an error).
- 两个 Controller Action
When deleting an account, you should not actually delete it from the database, but rather flag it to be hidden using a Boolean in the model for the account. Once an account is “deleted” (i.e., hidden), the system should behave as if the account was in fact deleted from the database. For example, it should never again be viewable or accessible in any way through the user interface, nor should any transactions for that account be viewable. An account must have a $0.00 balance prior to deletion.
因为一开始做的时候没有考虑到这个条件,没有在Account的Model里添加 Bool 变量。
后来添加了再去搭脚手架的时候,我猜应该是migration的问题就有了下图:
毕竟原来存的数据,现在就缺少了一个bool值
A create account screen with URL suffix /Bank/Account/Create.
Starts a new checking account with a $0.00 balance. The user should be able to enter a descriptive name for the account (e.g. “Mary’s Main Checking Account”) and account number of the new checking account to be created.
The account number must be exactly 7 digits and be unique among all other accounts at the bank. When finished, this should take the user back to the bank accounts listing above.
- 用户可以直接命名
- 但是默认起始余额是 $0
- account number 也需要做用户做初始化
- account number 需要7位数,不可以已经存在
- 完成账户create,转回到 listing view
An account details screen (/Bank/Account/{id}/Transaction/List),
which shows the account name, account number, current account balance,
and a listing of the 10 most recent transactions for the account specified in the URL. Each transaction should show the date, description, and amount of the transaction as well as a balance. There should be a “Create Transaction” button that takes the user to the new transaction screen, discussed below. An example of the transaction list is shown below in Table 1. You may show the comma in the numeric formatting, but this is not a requirement.
- Account Detail的界面包括了account name, account number, current account balance
- 包括了最近10次的交易
- 每笔交易要显示日期,描述,交易金额,余额
- 需要有 “Create Transaction”
- may show the comma in the numeric formatting
However, all decimals must be displayed to 2 decimal places.
See String.Format for ideas. Note that negative amounts are typically shown by enclosing the amount in parentheses.
Clicking on a transaction should take you to the transaction details screen,
discussed below.
- 都要是2位小数,负号用括号表示
- 点击 transaction 可以到 transaction页面
A new transaction screen (/Bank/Account/{id}/Transaction/Create), in which the user can create a new transaction for the account specified in the URL. Each transaction shall consist of at least: a globally unique primary key serving as a transaction number (database generated and not visible on this screen), the date and time of the transaction (need not be shown on the screen), a textual description of the transaction, and the amount of the transaction expressed as a positive decimal. A separate drop down list on the screen which is statically populated with the options “Check” or “Deposit” will indicate the type of transaction.
Although this is how it should appear on the screen, you may represent check or deposit transactions however you wish in the model.
- 新的交易屏幕 (/Bank/Account/{id}/Transaction/Create)
- 用户可以在该屏幕中为URL中指定的账户创建新的交易。
- 每笔交易至少应包括:作为transaction number--- unique primary key(数据库已生成并且在此屏幕上不可见)
- 交易的日期和时间(不需要在屏幕上显示)
- 文本描述交易以及交易金额表示为正数小数。
- 在屏幕上单独的drop down list 中静态填充选项“Check” or “Deposit”将显示交易类型。
- Although this is how it should appear on the screen, you may represent check or deposit transactions however you wish in the model. 这句话没有读懂
There should exist a Submit and Cancel button at the bottom of the screen. Transactions cannot be deleted once created, though they should be completely hidden from view if the parent account is deleted.
Upon pressing the Submit button, the following validation should occur: all visible fields should be required.
The transaction cannot be for $0.00, less than -$5,000.00 or more than $5,000.00.
Transactions that would bring the account balance below $0.00 are not permitted.
If valid, the transaction should be recorded and the user taken to the account transactions screen, described below. If the user presses the Cancel button, they should be directed to the account details screen described above.
- 屏幕底部应该有一个提交和取消按钮。
- 交易无法在创建后删除,但如果父账户被删除,它们应该完全隐藏。
- 按提交按钮后,应该发生以下验证:all visible fields should be required
- 该交易不能为$ 0.00,小于 - $ 5,000.00或超过$ 5,000.00
- 不允许将账户余额低于0.00美元的交易
- 如果有效,应记录交易并将用户带到 account transactions screen
- 如下所述。如果用户按下“取消”按钮,则应将其指向上述帐户 account details screen
所以交易也应该有 IsDeleted 这个bool
A transaction details screen (/Bank/Account/{id1}/Transaction/{id2}) where {id1} is a the account number and {id2} is the transaction number. You should validate that the transaction corresponds to the account in question. The transaction details screen should provide a “read only” 3 view of the transaction: date and time of the transaction (month, day, and year, hour and minute), description of the transaction, and the amount of the transaction expressed as a decimal (positive for deposit, negative for check). A button should take the user back to the account details screen. Users should under no circumstance be allowed to view accounts that are not theirs or transactions for accounts that are not theirs. Other requirements are as follows:
- 交易详情屏幕((/Bank/Account/{id1}/Transaction/{id2}),其中{id1}是账户号码,{id2}是交易号码。
这个有点不懂
您应该验证交易是否与相关账户相符。交易详情屏幕应提供交易的“只读”3视图:交易的日期和时间(月,日,年,小时和分钟),交易描述以及交易金额十进制(存款为正,支票为负)。
一个按钮应该将用户带回到帐户详细信息屏幕。在任何情况下,用户都不应允许查看不属于他们的账户或不属于他们的账户的交易。其他要求如下:
The solution must be deployed to Azure. Write the hyperlink of the site inline in your homework submission. If you had any issues deploying to Azure previously, you should make resolving those issues a priority. Do not expect last minute help.
Your models relating to users, bank accounts, and transactions must be stored in the database using Entity Framework.
Because this is a banking web site, assume all transactions are sensitive. For this reason, ensure that your site is protected against cross-site request forgeries. This is as simple as displaying the anti-forgery token in your views and validating the token in your actions. Scaffolding will likely do this for you, but it is your responsibility to ensure that the finished product contains the proper checking.
- cross-site request forgeries是什么?
- 要确保
For the purposes of this assignment, it is not necessary to tier the solutionn into layers (data store, model, business logic, UI). Everything can be kept in one project this time. However, all business logic code should be placed into a folder called “Biz Logic.” It is okay for business logic to directly perform database operations in this homework. However, it is a better design to decouple these—we will cover the topics of decoupling and dependency injection in a future lecture.
- 不理解这句话
A user should only be able to see their own accounts and transactions for only those accounts. Specifically, accounts that were created while they were logged into the web site under their user ID.
You don’t have to write any login functionality as part of this assignment. You can (and should) use the built-in authentication features in the template MVC site generated by Visual Studio. To do this, be sure
to specify “individual user accounts” when creating your project so that these features will be included. The Visual Studio MVC project template uses ASP.NET Identity for user management.
- “individual user accounts”
- ASP.NET Identity for user management.
You can query the unique ID of the currently logged in user with User.Identity.GetUserId().
You may maintain your own user table and reference the user ID from Identity. No foreign key is necessary between your user table and Identity’s.
- 这句话解决我之前的疑惑,但是我还是完全不理解
Each user must log into their account to access all of the functionality described above. That is, authorization is required for all pages discussed above. At your discretion, you may choose to have additional “public” pages not described here, such as an “About” page—those types of screens do not require authorization.
You may (and should) use the scaffolding feature to create views and/or controllers as necessary, and then customize the scaffolded views and controllers, accordingly. Much of the functionality required above is provided to you “out-of-the-box” by the scaffolding feature, although you may need to make some adjustments. Inspecting the auto-generated MVC code allows you to learn how to perform typical operations in MVC.
You will need to register new routes for this assignment, so familiarize yourself with RouteConfig.cs (included in new MVC projects) and educate yourself on routing first. Consult the NYU Classes Resources folder, lectures, and demos too.
这句话也完全不懂。
The web site does not have to look beautiful. It can look “basic” as long as it is both usable and clean in appearance and function. The code should be written in a manner one would expect of a graduate computer science (or related major) student. This assignment is mostly about using the MVC features and is therefore more about the code than the screen appearance.
Make ample use of comments to inform code readers what you are trying to accomplish. Keep code short and concise
Question Remain:
- 关于DatabaseGenerated特性,需要使用
- Code First Migration来改变数据库架构
- 我如何检查我的数据库建立的Entity关系是不是正确呢?
- 现在initializer 无法工作,我删除了之后可以工作
- 但是需要我写入日期?
相关链接:
建立一个EF数据模型