Android 高级UI 目录
1.Canvas基本绘制
1.1drawLine 绘制直线
public class MyView extends View {
public MyView(Context context) {
super(context);
}
public MyView(Context context,
@Nullable AttributeSet attrs) {
super(context, attrs);
/**
*Paint最好在结构体中绘制
*这里创建
*/
//Paint paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制直线
/**
* Paint最好在结构体中绘制
* 避免在onDraw中重复绘制
*/
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(5);
canvas.drawLine(0, 0, 300, 300, paint);
}
}
1.2drawLines 绘制虚线
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(5);
//canvas.drawLine(0, 0, 300, 300, paint);
float[] pts = {0,0,100,100,200,200,300,300};
canvas.drawLines(pts,paint);
1.3drawPoints 绘制点
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(10);
//canvas.drawLine(0, 0, 300, 300, paint);
float[] pts = {0,0,100,100,200,200,300,300};
//canvas.drawLines(pts,paint);
canvas.drawPoints(pts,paint);
1.4drawRect 绘制矩形
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(10);
RectF rectF = new RectF(100,100,400,500);
canvas.drawRect(rectF,paint);
1.5drawRoundRect 绘制圆角矩形
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(10);
RectF rectF = new RectF(100,100,400,500);
/**
* x-radius , y-radius圆角的半径
* 半径30
*/
canvas.drawRoundRect(rectF,30,30,paint);
1.6drawCircle 绘制圆形
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.FILL);
paint.setStrokeWidth(10);
/**
* @param cx 圆心点x坐标
* @param cy 圆心点y坐标
* @param radius 圆点半径
* @param paint The paint used to draw the circle
*/
canvas.drawCircle(200,200,100,paint);
1.7drawOval绘制椭圆
Paint paint = new Paint();
paint.setColor(Color.RED);
/**
* 设置空心圆
*/
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF rectF = new RectF(100,100,400,500);
canvas.drawRect(rectF,paint);
paint.setColor(Color.GREEN);
/**
* 默认内切圆
*/
canvas.drawOval(rectF,paint);
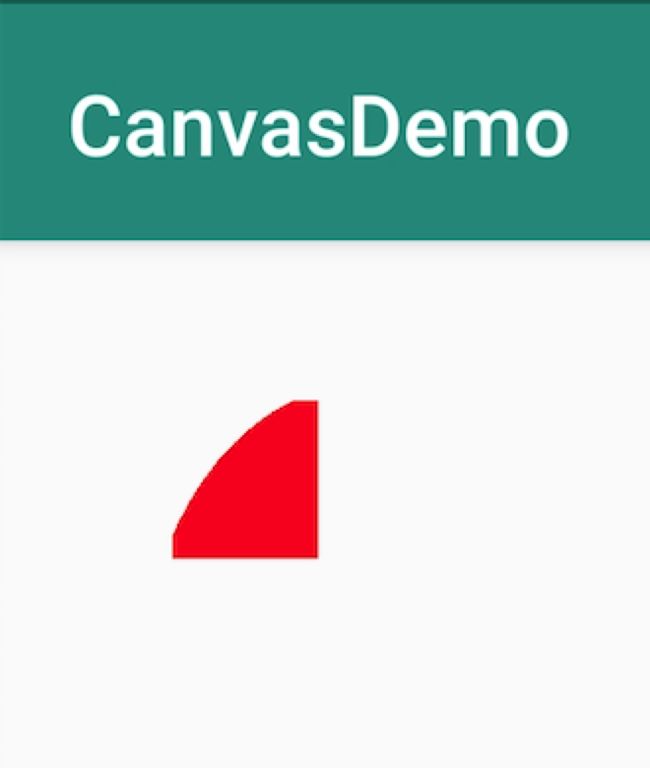
1.8drawArc绘制弧线
Paint paint = new Paint();
paint.setColor(Color.RED);
/**
* 设置空心圆
*/
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF rectF = new RectF(100, 100, 400, 500);
canvas.drawRect(rectF, paint);
paint.setColor(Color.GREEN);
/**
* @param oval The bounds of oval used to define the shape and size of the arc
* @param startAngle 起始角度,相对X轴正方向
* @param sweepAngle 画多少角度的弧度
* @param useCenter boolean,false:只有一个纯弧线 true:闭合的边
* @param paint The paint used to draw the arc
*/
canvas.drawArc(rectF,0,90,true,paint);
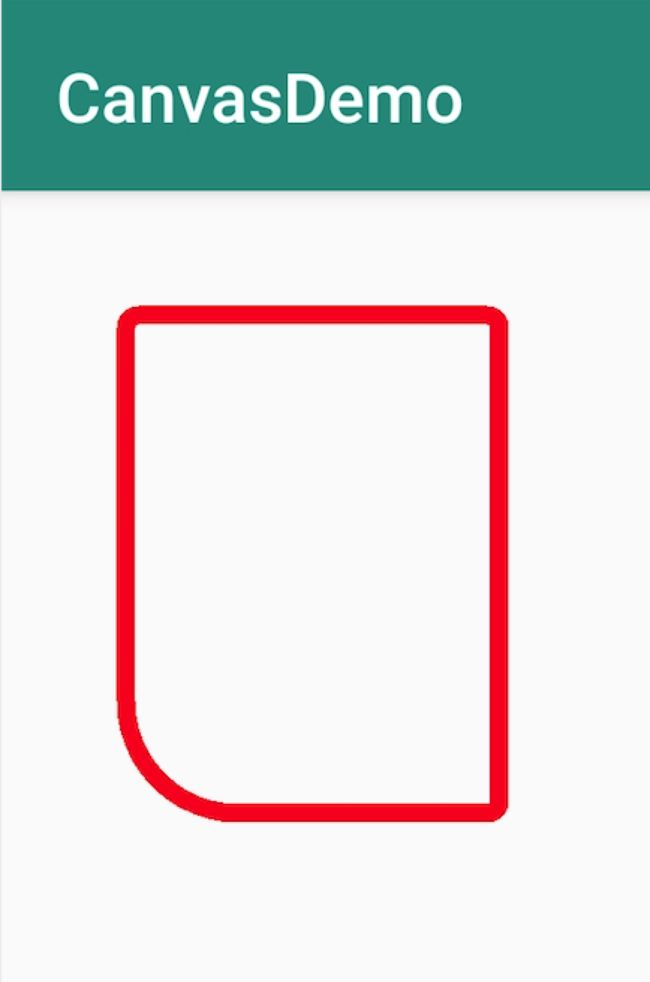
1.9drawPath 绘制路径
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
Path path = new Path();
path.moveTo(100, 100);//画笔落笔的位置
//移动
path.lineTo(200,100);
path.lineTo(200,200);
canvas.drawPath(path, paint);
//圆角矩形路径
Path path2 = new Path();
path2.moveTo(300, 100);//画笔落笔的位置
//移动
path2.lineTo(400,100);
path2.lineTo(400,200);
//自动闭合
path2.close();
canvas.drawPath(path2, paint);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
Path path = new Path();
RectF rectF = new RectF(100, 100, 400, 500);
//圆角矩形路径
float radius[] ={10,10,10,10,10,10,90,90};
path.addRoundRect(rectF,radius,Direction.CCW);
canvas.drawPath(path,paint);
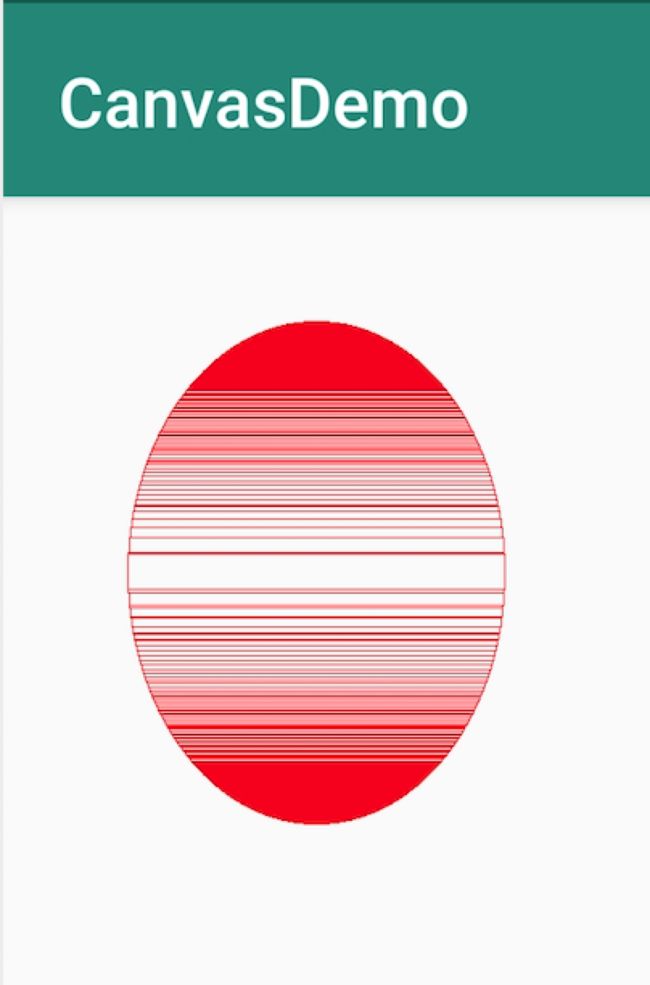
1.10区域迭代器RegionIterator的使用
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF rectF = new RectF(100, 100, 400, 500);
Region region = new Region(100, 100, 200, 200);
Path path = new Path();
path.addOval(rectF,Direction.CCW);
Region region1 = new Region();
//path的矩形与椭圆取交集的结果
region1.setPath(path,region);
//创建一块矩形的区域
//结合区域迭代器的使用
RegionIterator iterator = new RegionIterator(region1);
Rect rect = new Rect();
while (iterator.next(rect)) {
canvas.drawRect(rect, paint);
}
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(1);
RectF rectF = new RectF(100, 100, 400, 500);
Region region = new Region(100, 100, 400, 500);
Path path = new Path();
path.addOval(rectF,Direction.CCW);
Region region1 = new Region();
//path的矩形与椭圆取交集的结果
region1.setPath(path,region);
//创建一块矩形的区域
//结合区域迭代器的使用
RegionIterator iterator = new RegionIterator(region1);
Rect rect = new Rect();
while (iterator.next(rect)) {
canvas.drawRect(rect, paint);
}
注意:灰色是屏幕截图的原因
2.Canvas变换技巧
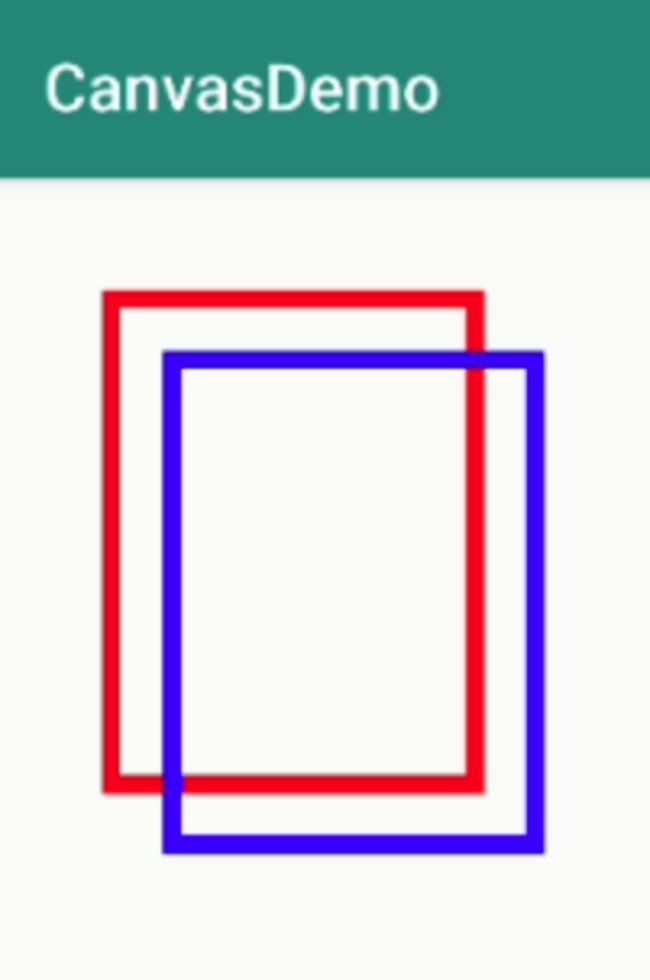
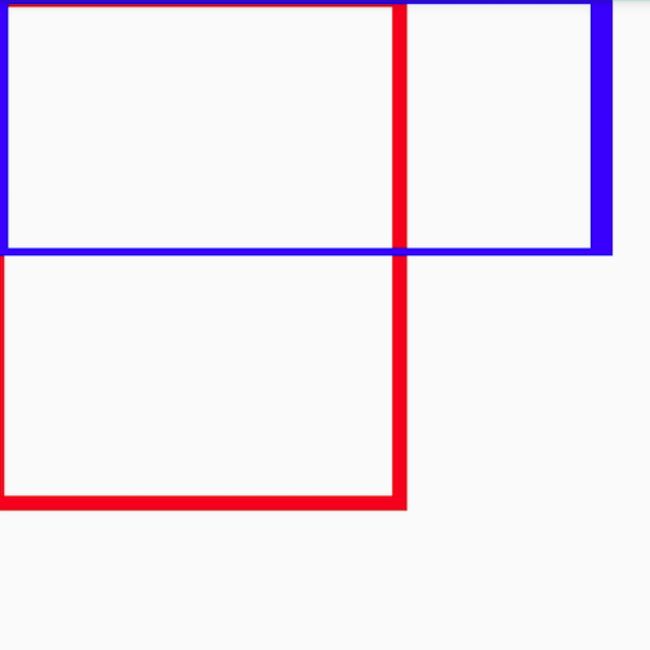
2.1translate 平移
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF rectF = new RectF(100, 100, 400, 500);
canvas.drawRect(rectF, paint);
paint.setColor(Color.BLUE);
//将画布平移
canvas.translate(50, 50);
//当canvas执行drawXXX的时候就会创建一个新的画布,但是还是会沿用之前设置的平移变换。不可逆的。(save和restore)
canvas.drawRect(rectF, paint);
2.2scale缩放
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF r = new RectF(0,0,400,500);
canvas.drawRect(r,paint);
paint.setColor(Color.BLUE);
/**
* sx,sy:分别对x/y方向的一个缩放系数
* 画布的缩放会导致里面所有的绘制的东西否会有一个缩放的效果
*/
canvas.scale(1.5f,0.5f);
canvas.drawRect(r,paint);
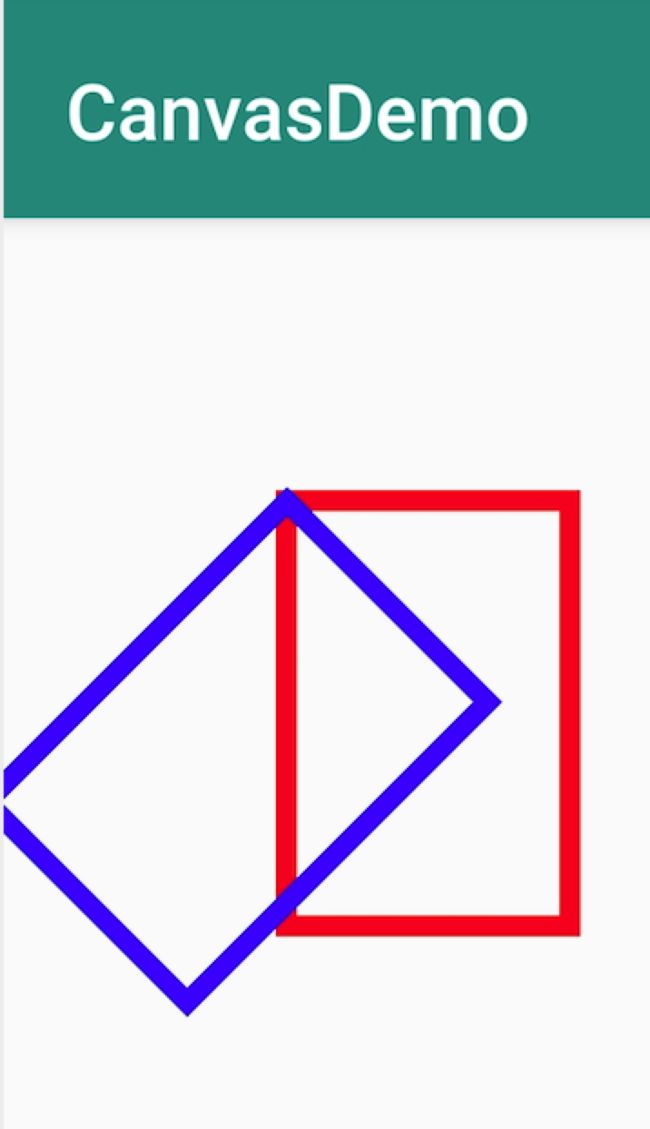
2.3rotate旋转
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF rectF = new RectF(200, 200, 400, 500);
canvas.drawRect(rectF, paint);
paint.setColor(Color.BLUE);
/**
* canvas.rotate(45,200, 200);
* 以(200,200)为原点旋转
*/
canvas.rotate(45, 200, 200);
canvas.drawRect(rectF, paint);
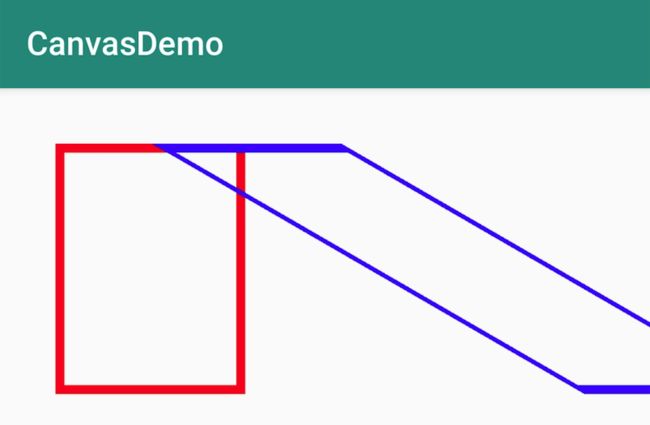
2.4skew斜拉画布
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF r = new RectF(100,100,400,500);
canvas.drawRect(r,paint);
paint.setColor(Color.BLUE);
//sx,sy倾斜度:X轴方向上倾斜60度,tan60=根号3
canvas.skew(1.73f,0);
canvas.drawRect(r,paint);
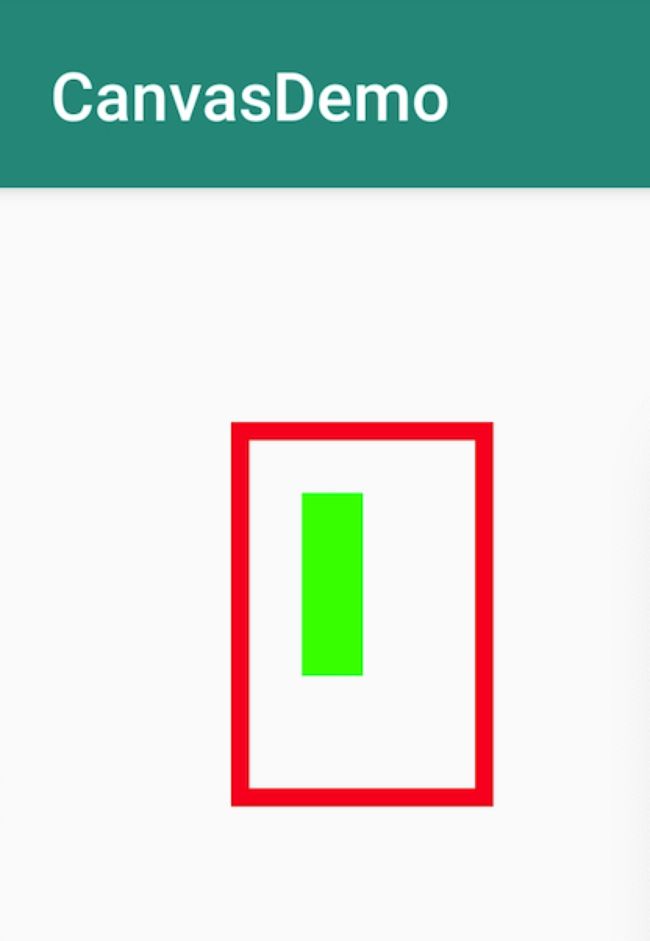
2.5clipRect裁剪
Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Style.STROKE);
paint.setStrokeWidth(15);
RectF r = new RectF(200,200,400,500);
canvas.drawRect(r,paint);
paint.setColor(Color.BLUE);
canvas.clipRect(new Rect(250,250,300,400));
canvas.drawColor(Color.GREEN);