- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 2020-03-10
Onlythis_
js没有访问系统文件的权限由于js无需编译,是由上到下一次执行的,所以在保证可读性的情况下,允许使用链式编程js和java没有任何直接关系三、havaScript的组成1、ECMAScript(核心):规定了js的语法和基本对象2、DOM文档对象模型,吃力网页内容的方法和借口标记型文档即HTML3、BOM浏览器对象模型:与浏览器交互的方法和接口四、havaScript的引入方式1、内部脚本在当前页
- 基于Mapbox的Mvt矢量瓦片集成实践
夜郎king
gisMapbox矢量瓦片Mapbox实战
目录前言一、数据说明1、基本数据2、属性数据二、Mapbox集成Mvt矢量瓦片1、关于访问令牌2、定义html3、初始地图4、加载矢量瓦片5、效果展示总结前言熟悉矢量瓦片的朋友一定知道,在Webgis当中,矢量瓦片的格式除了pbf的格式,还有geojson等格式。而提出mvt等pbf格式的,是大名鼎鼎的Mapbox,关于Mapbox中的矢量瓦片生成和加载,在Mapbox中最为完备,在之前的博客中,
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
贰耶
苹果cms模板MXone魔改版音视频centosmacoswindowslinux
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- 一连串跟随鼠标移动的元素
吖Sunday
一、一连串跟随鼠标移动的元素1、cssdiv{width:10px;height:10px;background:red;position:absolute;left:0;top:0;}2、html3、jsvaradiv=document.querySelectorAll("div");document.onmousemove=function(eve){vare=eve||window.even
- Vue入门——模板语法
SachinLee
vuevuevue入门
Vue入门——模板语法模板语法1双大括号2原始HTML3指令:数据绑定3指令:事件绑定4动态参数模板语法本文写作初衷,最近给同事分享了一下Vue的入门教程,但是,感觉在分享过程中,讲得比较乱,没有达到预期的效果;另外,在翻看官方文档中,发现有很多知识原来自己没有注意的地方,因此,通过本系列文章巩固一下自己的学习。个人觉得vue官方文档已经讲解的非常好了,更详细内容请查看:https://cn.vu
- web前端简单介绍
Free and easy232
web前端
一、什么是web前端?网页。由多种技术制作,用来给用户展示的网页,也称作网站的前台部分。多种技术:1、HTML:(超文本标签,hypertextmarkuplanguage)编译型2、CSS:装饰器,通过CSS,让网页更好看。是数据,需结合HTML3、JavaScript:动态解释型的编程语言。宗旨:writeless,domore4、jQuery:代码库,制作动态网页,切换等5、BT(boots
- 2024苹果cms模板MXone V10.7魔改版源码 全开源
wegrwd
源码php
正文:苹果cms模板MXoneV10.7魔改版源码全开源苹果cms模板MXone魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果CMS程序/template下解压2、网站模板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/
- 苹果cms模板MXone V10.7魔改版源码 全开源
软希源码
软希网源码下载苹果cms模板MXoneV10.7
苹果cms模板MXoneV10.7魔改版源码全开源苹果cms模板MXone魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果CMS程序/template下解压2、网站模板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxo
- 苹果cms模板MXone V10.6魔改版网站源码短视大气海报样式
技术员阿宁
1024程序员节
安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台的xxx.php5、首页4K专区设置视频推荐46、首页最
- 2020-03-22
烂漫的点地梅
js没有访问系统文件的权限由于js无需编译,是由上到下一次执行的,所以在保证可读性的情况下,允许使用链式编程js和java没有任何直接关系三、havaScript的组成1、ECMAScript(核心):规定了js的语法和基本对象2、DOM文档对象模型,吃力网页内容的方法和借口标记型文档即HTML3、BOM浏览器对象模型:与浏览器交互的方法和接口四、havaScript的引入方式1、内部脚本在当前页
- element-ui中表格树类型数据的显示
牧杉-惊蛰
uivue.jselementui
项目场景:1:非懒加载的情况1:效果展示2:问题描述以及解决1:图片展示2:html3:获取数据函数//获取表格基本数据getTableData(){this.loading=true;getBillWorks({lineName:this.$route.query.lineName,segmentName:this.$route.query.segmentName,lineId:this.$ro
- 苹果cms模板MXone V10.6魔改版短视大气海报样式
百创科技
源码与教程源码下载php
苹果cms模板MXoneV10.6魔改版短视大气海报样式安装模板教程说明:1、将模板压缩包上传到苹果cms程序/template下解压2、网站板选择mxone模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:苹果cms后台点击,自定义菜单配置mxoneX主题,/admin.php/admin/mxone/mxonesetadmin.php改成你登录后台
- SpringMVC介绍
starry_sea0309
servletjavamvc
MVC(ModelViewController):一种用于设计创建web应用程序【表现层】的模式1、Model(模型):数据模型,用于【封装】数据2、View(视图):页面视图,用于【展示】数据jsp、html3、Controller(控制器):处理用户交互的调度器,用于根据用户需求处理程序逻辑,上面两个受其调度servlet、SpringMVC客户浏览器向Controller发送请求,Contr
- Day-08 基于 Docker安装 Nginx 镜像-负载均衡
凉生阿新
搭建Vue3.x项目工程环境dockernginx负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果;2、实现该效果需要再添加一个Nginx,所以要增加一个文件夹。/home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html31.创建html3文件夹,新建index.html、index-test.html文件cdhtml3/viindex.htmlviind
- Vue.js基础(一)
骑着蜗牛打天下
vuevue.jsjavascript前端
目录1、{{}}文本插值2、v-html原始html3、v-bindAttribute(属性)绑定\三元运算符4、v-for列表渲染5、v-on监听事件6、事件调用方法7、v-model表单的输入绑定8、Props组件交互父传子子传父子传父总结1、{{}}文本插值{{msg}}exportdefault{data(){return{msg:"学习vue"}}}2、v-html原始html一些htm
- webpack打包
zyue_1217
webpackwebpack前端node.jscssless
文章目录一、什么是webpack二、使用步骤1.创建一个新的文件夹,并将其初始化2.在当前目录下安装webpack以及webpack-cli3.配置webpack自定义命令,使之生效4.运行自定义命令,打包webpack5.打包成功之后会将内容打包到dist文件夹下6.配置webpack1)修改webpack打包入口和出口2)配置webpack自动生成打包的html3)配置webpack单独打包c
- docker 安装 Nginx
毛小zhu
dockerdocker
1、下载dockerpullnginx:latest2、本地创建管理目录mkdir-p/var/docker/nginx/confmkdir-p/var/docker/nginx/logmkdir-p/var/docker/nginx/html3、将容器中的相应文件复制到管理目录中/usr/docker/nginxdockerrun--namenginx-p80:80-dnginxdockercp
- 获取视频流播放
fk129
前端
项目中遇到的小视频回放的问题,客户需要查看视频设备某一段时间的视频获取视频是其他平台提供的接口,地址类似:http://10.231.20.42:8080/v4/clips/bweed—16-_340c5d5779a1/data播放视频使用的是video.js1、引入2、html3、jsvarplayer=null;$(document).ready(function(){varoriginUrl
- 配置 VS Code 调试 JavaScript
狗运天神
1、安装DebuggerforChrome扩展、OpeninBrowser扩展、ViewInBrowser扩展2、新建文件夹html3、用VSCode打开文件夹html4、新建“Index.html”,内容如下:functiontest(obj){with(obj){varidReg=/^\d{15}$|^\d{18}$|^\d{17}[xX]$/;varpostReg=/^\d{6}$/;if(
- Springboot整合html页面
web15085599741
javaspringboothtmljava运维数据库
1、添加依赖org.springframework.bootspring-boot-starter-thymeleaf2、配置spring:thymeleaf:mode:LEGACYHTML5encoding:UTF-8prefix:classpath:/templates/#静态页面所在的路径,一般在resources文件加下创建suffix:.html3、controller中返回页面@Req
- HTML5语义化
张路1806
写篇博客重新开始我的写作(苦逼)生涯。HTML的进化史19世纪80年代,在物理学家李爵士创造出来HTML之后,HTML作为一种超文本标记语言,出现在世间。19世纪90年代初,在经历了一堆的简写英文组织审查,参考了从来没有听过的文件类型,HTML2诞生了。(貌似可以写一篇宫斗小说)在2000年世纪大年的时候,荣升国际标准,W3C维护,变成HTML4.(HTML3据说因为标签其内容和样式混杂,导致页面
- android源码编译
itzilong
android
1、参考文章:Android源码目录结构介绍_小迪vs同学的博客-CSDN博客2、源码在线查看地址https://cs.android.com/android/platform/superproject/https://android.googlesource.com/?format=HTML3、libcore.reflect.TypeVariableImpl源码查看luni/src/main/j
- 垂直居中的多种写法
shirleyyu001
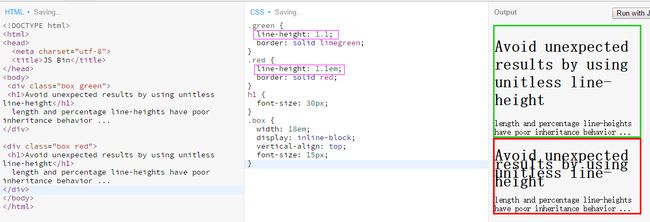
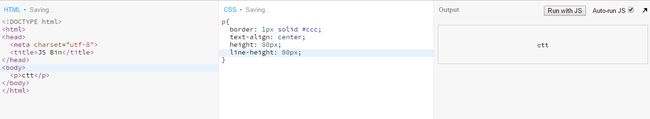
1、垂直居中//css.vertical{writing-mode:vertical-lr;text-align:center;}.text{writing-mode:initial;}//htmlthisisatest2、水平居中//css.horizontal{width:200px;height:200px;margin:0auto;}//html3、垂直水平居中方法1:使用绝对定位//cs
- Vue2 - 模板、渲染、事件处理、表单输入绑定
伊织code
vue渲染
文章目录模板语法1、文本2、原始HTML3、属性Attribute4、使用JavaScript表达式条件渲染1、v-if2、v-else3、v-show4、`v-if`vs`v-show`的区别列表渲染1、用`v-for`把一个数组映射为一组元素2、维护状态事件处理1、监听事件`v-on`2、事件处理方法3、内联处理器中的方法表单输入绑定1、修饰符1.1`.lazy`1.2`.trim`本文内容来
- javaWeb学习记录之CSS
paterWang
htmlcss学习html
一、CSS概述1、CSS是什么?CSS指层叠样式表2、CSS有什么作用?CSS就是用来修饰HTML3、CSS代码规范选择器名称{属性名:属性值;属性名:属性值;…….}属性与属性之间用分号隔开属性与属性值直接按用冒号连接如果一个属性有多个值的话,那么多个值用空格隔开。例如:border:5pxsolidred;注释:/注释内容*/二、CSS选择器(重点)*CSS选择器:指定了CSS样式作用于哪个H
- 【Ruby学习笔记】20.Ruby CGI方法及CGI Cookie
海棠赠微雨.
Ruby学习笔记ruby学习开发语言后端java
前言本章介绍Ruby的CGI方法和CGICookie。RubyCGI方法以下为CGI类的方法列表:序号方法描述1CGI::new([level=“query”])创建CGI对象。query可以是以下值:query:没有HTML生成输出html3:HTML3.2html4:HTML4.0Stricthtml4Tr:HTML4.0Transitionalhtml4Fr:HTML4.0Frameset2
- 新一代Node中间层开发模式
star-1331
expressnodenodejs
Node中间层—淘宝PHP中间层—Facebook开发模式的演变MVC模式弊端:前后端不分离,后端压力过大MVVM模式优点:前后端分离弊端:1、浏览器(客户端)压力过大,浏览器CPU占用过大2、不利于SEO,页面都是由JS生成,SEO检测的是HTML3、直接暴露接口,存在安全风险Node中间层模式优点:既满足了前后端分离,也减轻了客户端压力,还有利于SEO技术选型Node框架选型Express、K
- 37个底层的iOS面试题总结
零度温暖2017
问题和答案http://events.jianshu.io/p/d866de2a81731:谈谈你对KVC的理解https://www.jianshu.com/p/0634920cfd702:iOS项目中引用多个第三方库引发冲突的解决方法https://www.jishudog.com/101/html3:GCD实现多读单写https://www.jianshu.com/p/d60452528b9
- 前端基础班HTML、CSS --1概念
彩虹桥下的小淅猪
前端HTMLCSShtml前端css
目标:1、能够说出网页的基本组成2、能够说出什么是HTML3、能够说出常用的浏览器4、能够说出标准的三大组成部分目录:1、网页2、常用浏览器3、web标准1.网页1.1什么是网页:网站是指再因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。网页是网站中的一“页”,通常是HTML格式的文件,它通过浏览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音等元素组
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
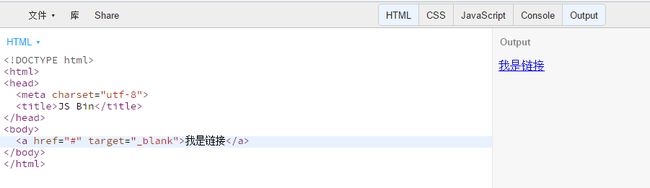
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option