版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.08.30 |
前言
TextKit框架是对Core Text的封装,用简洁的调用方式实现了大部分Core Text的功能。 TextKit是一个偏上层的开发框架,在iOS7以上可用,使用它可以方便灵活处理复杂的文本布局,满足开发中对文本布局的各种复杂需求。TextKit实际上是基于CoreText的一个上层框架,其是面向对象的。接下来几篇我们就一起看一下这个框架。感兴趣的看下面几篇文章。
1. TextKit框架详细解析 (一) —— 基本概览和应用场景(一)
2. TextKit框架详细解析 (二) —— 基本概览和应用场景(二)
3. TextKit框架详细解析 (三) —— 一个简单布局示例(一)
4. TextKit框架详细解析 (四) —— 一个简单布局示例(二)
5. TextKit框架详细解析 (五) —— 文本编程指南之简介(一)
6. TextKit框架详细解析 (六) —— 文本编程指南之展示文本内容(二)
Typographical Concepts - 排版概念
本章定义了与文本系统相关的一些重要的排版概念。 表示这些概念的许多术语都反映在文本系统API中。 如果您熟悉排版,则可以跳过本章。
Characters and Glyphs - 字符和字形
字符是带有意义的书面语言的最小单位。 字符可以对应于语言的口头形式的特定声音,罗马字母的字母也是如此;它们可以代表整个单词,例如中文表意文字;或者它们可以代表独立的概念,例如数学符号。 然而,在每种情况下,字符都是抽象概念。
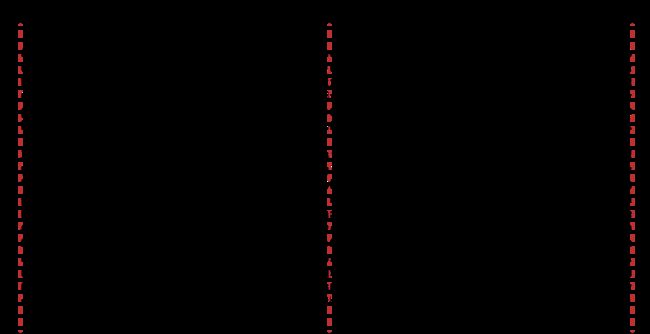
尽管字符必须通过可识别的形状在显示区域中表示,但它们与该形状不同。 也就是说,相同的字符可以以各种形式绘制。 例如,“大写字母A”字符可以用不同的大小或不同的笔画粗细绘制,它可以倾斜或垂直,并且它可以具有某些形式的可选变化,例如衬线。 字符的这些各种具体形式中的任何一种称为字形。 图2-1显示了所有代表字符“大写字母A”的字形。
字符和字形没有一对一的对应关系。 在某些情况下,字符可以由多个字形表示,例如“é”,其可以是与字形“'”组合的“e”字形。 在其他情况下,单个字形可以表示多个字符,如连字或连接字母的情况。 图2-2显示了单个字符和相邻时经常使用的单字形连字。
连字是上下文形式的一个示例,其中用于表示字符的字形根据其旁边的字符而变化。其他上下文形式包括用于开始或结束单词的字符的替代字形。
计算机将字符存储为通过编码表映射到其对应字符的数字。 iOS和OS X原生的编码方案遵循Unicode标准。 Unicode提供了一种标准方法,用于为世界上每种现代书面语言中的每个字符分配唯一编号,与所使用的平台,程序和编程语言无关。该通用标准解决了使用数百种冲突编码方案的不同计算机系统的长期存在的问题。它还提供了指定如何处理双向文本和上下文表单的信息;如何形成单词和断行;如何用不同语言对文本进行排序;以及如何格式化适合不同语言的数字,日期,时间和其他元素。
字形也由称为字形代码的数字代码表示。在构图和布局处理期间,布局管理器选择用于描绘字符的字形。布局管理器确定要使用的字形以及将它们放置在显示或视图中的位置。布局管理器缓存正在使用的字形代码,并提供在字符和字形之间以及字符和视图坐标之间进行转换的方法。
Typefaces and Fonts - 字体
字体(typeface)是用于书面语言中的一些或所有字符的一组视觉相关的形状。例如,Times是一种字体,由斯坦利·莫里森于1931年为“伦敦泰晤士报”设计。Times中的所有字母形式在外观上都是相关的,在茎(垂直笔画)和计数器(字母体中的圆形形状)和其他元素之间具有一致的比例。当以文本块布局时,字体中的形状一起工作以增强可读性。
类型风格(typestyle)或简单风格是字体的区别视觉特征。例如,罗马式风格的特征是直立字母,其衬线和茎比水平线粗。在斜体字型中,字母向右倾斜并且是圆形的,类似于草书或手写字母形状。字体通常具有几种相关的类型。
字体(font)是一系列字形,用于描述一致大小,字体和字体样式的字符。字体旨在用于特定的显示环境。字体包含所有上下文形式的字形,例如连字,以及普通字符形式。
字体系列(font family)是一组字体但在typestyle中不同的字体。因此,例如,Times是字体系列的名称(以及其字体的名称)。 Times roman和Times Italic是属于Times系列的两种单独font的名称。图2-3显示了Times字体系列中的几种字体。
样式(Styles),也称为特征(traits),包括bold, italic, condensed, expanded, narrow, small caps, poster fonts, and fixed pitch。 文本系统包括称为字体描述符的对象,它们提供字体匹配功能,因此您可以通过创建字体描述符(例如,仅使用系列名称或权重)来部分描述字体,然后您可以找到系统给定特征匹配的所有字体。
Text Layout - 文本布局
文本布局是在显示设备上,在称为text view的区域中布置字形的过程,其表示与传统排版中的页面类似的区域。字形相对于彼此布置的顺序称为文本方向(direction)。在英语和源自拉丁语的其他语言中,字形并排放置以形成由空格分隔的单词。单词从text view左上角开始的行从左到右排列,直到文本到达视图的右侧。然后,文本在前一行开头的视图左侧开始一个新行,并且布局以相同的方式继续到文本视图的底部。
在其他语言中,字形布局可能完全不同。例如,某些语言从右到左或垂直而不是水平布置字形。特别是在技术写作中,将同一行中具有不同文本方向的语言(例如英语和希伯来语)混合在一起是很常见的。一些书写系统甚至在每隔一行中交替布局方向(称为boustrophedonic书写)。某些语言不会将字形分组为由空格分隔的单词。此外,一些应用程序要求任意安排字形;例如,在图形设计上下文中,布局可能需要将字形排列在非线性路径上。
要从字形字符串创建行,布局引擎必须通过查找结束一行并开始下一行的点来执行换行。在文本系统中,您可以指定单词或字形边界处的换行符。在罗马文本中,字形之间断开的单词需要在断点处插入连字符。
布局管理器沿着称为基线(baseline)的不可见线布置字形。在罗马文本中,基线是水平的,大多数字形的下边缘都在其上。一些字形延伸到基线以下,包括像“g”这样具有下行或“尾巴”的字符,以及像“O”这样的大圆形字符,它们必须略微延伸到基线以下以补偿光学效应。其他书写系统将字形置于基线下方或居中。每个字形都包含一个原点,布局管理器使用该原点使其与基线正确对齐。
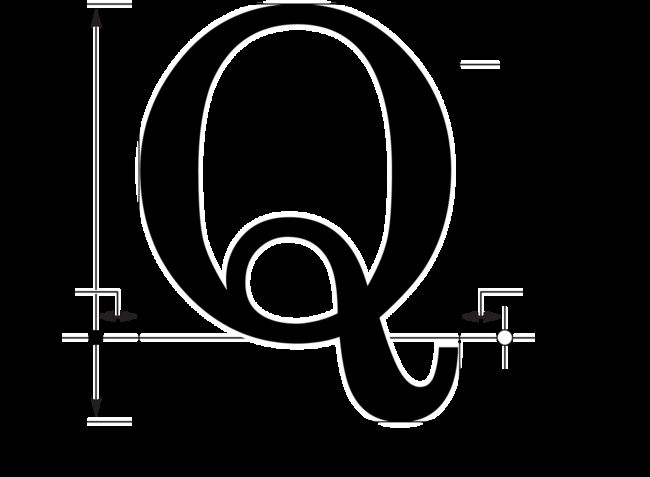
字形设计者使用称为度量(metrics)的字体提供一组测量,这些字体描述字体中每个字形周围的间距。布局管理器使用这些指标来确定字形位置。在水平文本中,字形具有称为提前宽度(advance width)的度量,其测量沿着基线到下一个字形的原点的距离。通常在字形的原点和左侧之间存在一些空间,称为左侧间距(left-side bearing)。在字形的右侧和前进宽度描述的点之间可能还有空间,称为右侧间距(right-side bearing)。字形的垂直维度由称为上升(ascent)和下降(descent)的两个度量提供。上升是从原点(在基线上)到字体中最高的字形顶部的距离。下降,即从基线到字体最深下降部分底部的距离。包围字形可见部分的矩形称为边界矩形(bounding rectangle)或边界框(bounding box)。图2-4说明了这些指标。
默认情况下,在水平文本中,排字工具(typesetters)使用advance width并排放置字形,从而生成标准的interglyph空间。 但是,在某些组合中,通过字距调整kerning使文本更具可读性,这是缩小或拉伸两个字形之间的空间。 在大写字母W和大写字母A之间出现一个非常常见的字距调整示例,如图2-5所示。 类型设计者在字体的度量中包括字距调整信息。 文本系统提供了关闭字距调整的方法,使用字体提供的默认设置,或者在选择的文本中收紧或松开字距调整。
类型系统通常以称为点(points)的单位来测量字体度量,在大多数计算机排版系统中,这些单位的测量精确度为每英寸72。添加上升ascent的距离和字体的下降descent提供了字体的磅值。
在传统metal-type页面布局中用于此目的的slugs之后,在类型的线之间排版期间添加的空间称为前导leading。上升和下降加上前导的总量提供了字体的行高。 (前导leading有时也称为linegap。它通常被指定为字体的点大小与设置文本块的行高的比率,例如14 / 16.5。)
虽然前面的类型设计排版概念可能有些深奥,但大多数在计算机或打字机上创建文档的人都熟悉页面上文本布局的元素。例如,边距是页面边缘和布局引擎放置字形的文本区域之间的空白区域。对齐描述了文本行相对于边距的放置方式。例如,水平文本可以右对齐,左对齐或居中对齐,如图2-6所示。
文本行也可以证明是合理的,对于水平文本,通过改变字间和间隔符间距,线条在左右边缘上对齐,如图2-7所示。 在文本流被分成行和连字符以及其他字形替换后,系统会根据请求执行对齐和校对。
后记
本篇主要讲述了文本编程指南之排版概念,感兴趣的给个赞或者关注~~~