- 圣罗兰高仿包包在哪里买,宝藏店铺你值得拥有
潮奢之家
现如今,高仿圣罗兰包包在市场上备受追捧,许多爱美的MM都希望能够拥有一个高品质、外观相似的圣罗兰包包。那么,关于高仿圣罗兰包包,哪里可以买到呢?下面就为大家介绍几个购买高仿圣罗兰包包的途径。更多详情加薇信了解:88195525首先,线上购买是目前最为便捷和流行的方式之一。许多淘宝店铺和网店都提供各种款式的高仿圣罗兰包包,价格也相对实惠,而且可以选择多种不同的颜色和风格。线上购买的好处是方便快捷,无
- 绘本讲师训练营【18期】13/21《月亮朋友》
龚佩祯
02315-龚佩祯月亮是我们每个人都很熟悉的天体,中国也有很多有关月亮的美丽传说,对于中国人来说,月亮是美好而神秘的。在很多的传统故事里,月亮都是重要的角色。那对于孩子来说,月亮代表着什么呢?有什么不一样的意义呢?橘子前几天写过一篇《如果我是月亮》,里面描述了很多月亮的科普知识,那么,月亮又在我们的生活中扮演着什么角色呢?今天我们就来看看另一本关于月亮的书《月亮朋友》。图片发自App故事的主人公是
- 如何变穷
olissa
不知道大家有没有听说过股神巴菲特有一个合作几十年的好搭档,非常有名也是我的偶像之一,他叫查理芒格,《穷查理宝典》是我的床头书,大家有兴趣也可以买来看看。他的投资理念影响了很多人,他曾经讲过两个非常有名的小故事。一个就是叫做关于乡下人的故事,他说如果我知道我在哪里死去,我一定不会再去那个地方。第二个故事是说,如果我想帮助某个国家,比喻印度,我应该怎么帮助他呢,我会先考虑什么办法会杀了它、害它。而我只
- 软件测试管理快速入门13-如何选择自动化测试工具
python测试开发
image.png您希望通过软件工具支持您的测试活动,但您不了解市场上目前可用的工具哪种工具最符合要求和项目预算?一旦您购买了该工具,团队中的哪些人就具备使用该工具的技能软件测试工具选择的重要性在项目Guru99Bank中,为了节省测试工作,项目团队决定使用自动化测试工具来执行测试。经过多次会议,您的团队为项目选择了合适的工具。image.png一个月后,您收到了项目团队关于此工具的报告。结果很棒
- 关于减肥
我叫丁坚持
今天,好姐妹跟我在一起吃饭,哇塞,一见面发现好瘦啊,皮肤也很白皙,再一看这孩子吃饭,跟我确实差距很大,我是狼吞虎咽,人家是细嚼慢咽,这样看来过活的很粗糙啊……本来以为自己已经很不错了,有对比才有差距,隔以前的话,我会责备自己,为什么一而再再二三管不住自己的嘴巴,不过现在,我更愿意去问自己为什么会有这样的结果……其一:闭门造车,绝对行不通的;其二,遇到问题,冷静,然后想解决对策,怎样才能把优秀当成一
- HTML+CSS简单网页练习
前言运用了CSS进行简单的网页制作一、效果图二、HTML代码手机alert("欢迎—>"+prompt("请输入你的姓名")+"首页智能手机平板电脑配件服务支持关于尚合最新公告:尚合Aone智能手机入网证已经获工信部门审批下发。尚合官方新品发布新闻中心致歉公告首批尚合Aone已全部售罄!【媒体报道】国产高性价比尚合Aone四核手机评测我司产品已经通过了国家强制性产品3C认证尚合Aone智能手机入网
- 还记得你的梦想吗?
行走的_苹果
图片发自App2018年9月就要接近尾声了,距离2019年还有96天,希望用文字记录这美好的96天。今天晚上观看了“小狼女”的一直播,收获很多。由于晚上去练完瑜伽回来,一直播已经开始一段时间了,直接观看的第二位老师的分享。里面讲到了几个话题:一是关于创业者,在你的观念里“创业者”是怎样的,刚抛出这个话题的时候,我脑海中浮现的就是一个人出去自己去做一件事情,就叫创业者。显然这个认知是很不准确,很片面
- 亲子日记787
云哲云灿妈妈
2019.05.27星期一阴转晴这两天一直在帮妈妈套袋,没太顾上俩宝,二宝前两天发烧,今天看来已经痊愈,想今天再吃一天药就停,貌似今晚忘给吃了。今天有同学家长咨询关于初中网上报名的事情,因为看时间还算宽裕,这两天没顾得上,明天第一时间先研究研究这事。李云哲这两天自主学习还算不错,唯一不足还是效率不高,爱拖拉,每天放学后光作业写到很晚,什么也顾不上。继续这样下去,不知道升入初中后会怎么样?
- 复读机哪个牌子好,十大学习机品牌内部隐藏优惠券排行榜揭秘
古楼
复读机品牌排行榜-复读机内部隐藏优惠券哪个品牌好太爽了!揭秘!查看更多关于复读机品牌排行榜-复读机内部隐藏优惠券哪个品牌好太爽了!揭秘!的文章我在這裏特整理了10這合大學生的高顏值強性能復讀機學習機,在機身整體設計上並沒有增加厚度以尋求更好的散熱效果;而且拯救者R9000P2021的輕薄設計及精致的外觀打造特別符合現代年輕人的審美觀。聯想拯救者R9000P2021搭配16.1寸的2.5K高刷屏幕,
- 积极主动和坚持不懈
野生提莫
图片发自App对于这个话题,讨论起来我不太有把握,因此我督促你在采取我的建议之前先读一下并完全弄懂。不管怎样,规则很简单:在遇见(或约会)女人时,你必须要坚持不懈。在你出去开始对每个你遇到的女人展开攻势之前,先让我解释一下关于坚持不懈的意思。概括地说来,所谓坚持不懈就是说,如果你对一个女人起了化学反应,你就不应当害怕跟她后续。我不是说你应该对你“真的喜欢”的所有女孩都展开攻势。因此当我对你说要坚持
- python分布式爬虫打造搜索引擎--------scrapy实现
weixin_30515513
爬虫python开发工具
http://www.cnblogs.com/jinxiao-pu/p/6706319.html最近在网上学习一门关于scrapy爬虫的课程,觉得还不错,以下是目录还在更新中,我觉得有必要好好的做下笔记,研究研究。第1章课程介绍1-1python分布式爬虫打造搜索引擎简介07:23第2章windows下搭建开发环境2-1pycharm的安装和简单使用10:272-2mysql和navicat的安装
- Vim多列操作指南
小米人儿
我的博客vim
我们在使用Vim时,经常需要同时编辑多个文件,或者同一个文件的不同部分。Vim提供了分割窗口(split)和垂直分割窗口(vsplit)的功能,允许我们在同一个Vim会话中查看多个缓冲区(buffer)。以下是关于拆分多列(垂直分割)、切换列、关闭列的操作方法:1.拆分窗口(垂直分割):在普通模式下,输入::vsplit[文件名]或:vsp[文件名]如果不指定文件名,则垂直分割当前文件。也可以使用
- 爱上一个人,你就会有心记住关于他的一切好坏
喜欢孤独的小女人
平时有的人看着傻傻的,记忆力也很差。但是,等他爱上一个人的,他就会变得对所爱的人特别地敏感和细心,记住关于他的所有一切的好坏。他也被自己吓到了,原来自己也有怎么专注和细心的时候,而且记忆力变得超好,或许这就是爱的力量吧!
- 2021-09-15
刘晓琳_6c39
家伙今天在幼儿园学关于小宝宝的问题了说是卵子和精子合起来住个小房子爸爸的像个小蝌蚪,妈妈的像个小水母、小太阳、小花小宝宝看肚脐眼吃饭小宝宝里面还有水还能游泳来
- 前端面试十一之TS
闲蛋小超人笑嘻嘻
前端
TS是TypeScript的缩写,是一种由微软开发的开源编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和对ES6+的支持。以下是关于TypeScript的详细介绍:一、特点类型系统:TypeScript引入了类型注解,允许开发者为变量、函数参数、返回值等添加类型信息。这有助于在编译阶段发现潜在的类型错误,提高代码的健壮性和可维护性。例如:letmessage:s
- 找对象这三类人千万别找
haoyunlai2188
日前读到一篇达真堪布仁波切关于找对象的一篇文章,想来很有道理,再结合自己的一些看法,把这个经验写出来。对于普通人来说到了一定的年龄成家立业是人生的大事。尤其是成家那当真是头等大事。不管男生女生到了适龄还没有恋爱结婚那家里人可急得不得了。可以成家找对象是何等的重要。所以这么重要的事一定不能马虎,不能随便应付了事。作为自己的另一半,后半生的人生伴侣。在挑选的时候要慎之又慎。但在生活中,男人选女人时首看
- 关于 Excel 学习和数据分析有什么书籍或网站推荐?
cda2024
excel学习数据分析
在当今信息爆炸的时代,Excel和数据分析已经成为职场人士必备的技能。无论是处理日常工作中的数据、制作报表,还是进行更深入的数据分析,Excel都是一个不可或缺的工具。那么,如何系统地学习Excel和数据分析呢?有哪些书籍或网站能够帮助我们快速上手并掌握这些技能?今天,我们就来探讨一下关于Excel学习和数据分析的书籍与网站推荐。一、Excel学习入门(一)书籍推荐《Excel数据分析与应用实战》
- 关于uniapp中的拖拽图片排序,类似发布朋友圈功能的组件学习
一路向前的月光
jsuniappuni-app学习
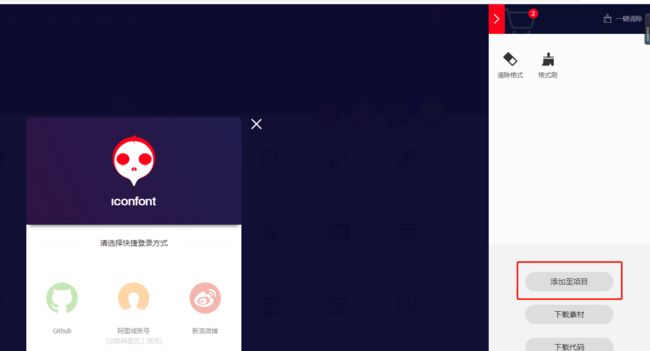
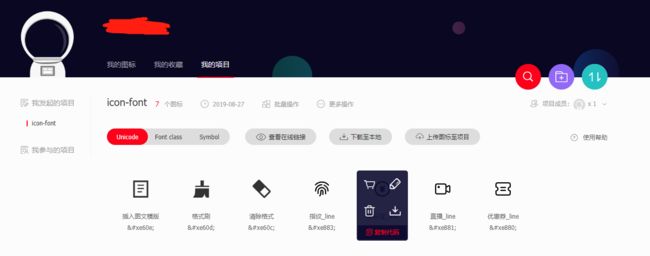
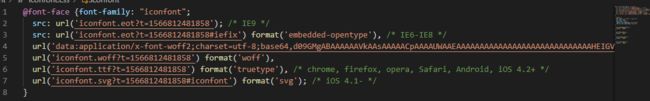
仅供学习记录和帮作者shm***@163.com推广一下他的插件如果侵权请联系我进行文章删除图片拖拽排序-DCloud插件市场GitHub-shmilyany/shmily-drag-image:uni-app图片拖拽排序插件一、项目背景在uniapp中编写类似发布朋友圈功能时候需要用户可以自己决定上传图片的顺序二、基本功能组件movable-area可拖动区域由于app和小程序的架构是逻辑层与视
- 时光往复,青春如初
Minionsss
你是否有独特而难忘的记忆?现在的你是否还记得,曾经为梦想日夜奋斗的时光?是否还记得高考那场青春的战役?敢拼搏,方能不留遗憾,高考是呼啸而过青春里的美好片段。记忆中总有一群充满斗志的少年,踩着阳光,满怀期望地奔赴考场,为自己的六月梦,赴一场准备了很久的约会而现在的你,是否还记得当年面对高考时的自己?是否还怀念有高考味道的那个夏天?关于高考,你的记忆是什么模样?没有遗憾的不叫青春。最能体现我们青春的恐
- 与婴儿和狗一样,猫也容易产生分离焦虑2021-01-14
宋宵因
不久前,美国俄勒冈州立大学的一个研究小组科学地证实了一件事——家养的宠物猫爱其主人,并与主人建立了感情联系。他们的研究表明,就像儿童和犬科动物一样,猫与人类之间形成了既安全又不安全的纽带。在大多数人看来,猫以冷漠和独立著称。但是一项关于家猫对其主人反应方式的研究表明,它们的社会认知能力和对人类依恋的程度被低估了。(一)大多数猫都与人类关系紧密和狗一样,猫在与人类的依恋上也表现出社交灵活性,大多数猫
- 番外:肖泓
笔端v
泓知道,自己离开这驿站,就再也没有回去的理由了。泓曾是一名将士,言行必果。但他自知不是个武断的人,前几日做出的决定却已注定使他关于前路无法再有多余的思量。最考验一个人的时候莫过于,在他面前有不同的路时,他该如何做出选择。泓不一样,他的面前似乎只剩下一条。这或许并不是一件坏事。泓看向同行的小白,他正瑟缩在自己的长袍里,还未醒来。篝火早已熄灭,连灰烬也被吹去不少,酒壶翻倒在灰烬旁,没去了一半。又是一阵
- 抽象类与接口详解
晚•夜
java基础知识开发语言
抽象类与接口1.抽象类1.定义抽象类2.抽象方法3.继承抽象类4.实例化子类5.抽象类的作用2.接口1.定义接口2.实现接口3.接口的作用4.默认方法与静态方法3.相同点与不同点1.相同点:2.不同点(区别):1.抽象类抽象类是面向对象编程中的一个重要概念,它用于定义不能被实例化的类。抽象类主要用于建立类的继承关系和定义公共的属性和方法,它为子类提供了一个共同的模板。下面是一些关于抽象类的介绍:1
- 爬虫初认识
老杨玩python
python
关于爬虫你是否在夜深人静的时候,想看一些让你更睡不着的图片你是否在考试前夕或者面试前夕,想看一些具有针对性的题目和面试题你是否想在杂乱的网络世界中获取你想要的数据什么是爬虫:通过编写程序,模拟浏览器,去互联网上抓取我们想要的数据的过程爬虫的合法性爬虫不被法律禁止快播王欣技术本无罪但有法律风险爬虫干扰被访问网站的正常运营爬取受法律保护的特定类型的数据和信息如何避免法律风险时常优化爬虫程序,避免干扰网
- 数据结构错题收录(十)
程序员丶星霖
1、下列关于广度优先算法的说法中,正确的是()。Ⅰ.当各边的权值相等时,广度优先算法可以解决单源最短路径问题Ⅱ.当个边的权值不等时,广度优先算法可用来解决单源最短路径问题Ⅲ.广度优先遍历算法类似于树中的后序遍历算法Ⅳ.实现图的广度优先算法时,使用的数据结构是队列•A:Ⅰ、Ⅳ•B:Ⅱ、Ⅲ、Ⅳ•C:Ⅱ、Ⅳ•D:Ⅰ、Ⅲ、Ⅳ解析广度优先搜索以起始结点为中心,一层一层地向外层扩展遍历图的顶点,因此无法考虑到
- 推荐文章:《同济大学软件学院万院长谈择业》
weixin_34087301
同济大学软件学院万院长谈择业一、关于企业计算方向企业计算(EnterpriseComputing)是稍时髦较好听的名词,主要是指企业信息系统,如ERP软件(企业资源规划)、CRM软件(客户关系管理)、SCM软件(供应链管理,即物流软件),银行证券软件,财务软件,电子商务/政务(包括各种网站),数据仓库,数据挖掘,商务智能等企业信息管理系统。企业计算领域对人才的需求显然永远是数量最大的,因为这是计算
- 计算机系毕业生的前途在哪(一个牛人对计算机系的阐述)
蚊子
嵌入式嵌入式操作系统wincelinux手机游戏j2me
值得未毕业的、刚毕业的、或想转行的朋友们揣摩参考。一、关于企业计算方向企业计算(EnterpriseComputing)是稍时髦较好听的名词,主要是指企业信息系统如:ERP软件(企业资源规划)、CRM软件(客户关系管理)、SCM软件(供应链管理,即物流软件),银行证券软件财务软件电子商务/政务(包括各种网站),数据仓库,数据挖掘,商务智能等企业信息管理系统。企业计算领域对人才的需求显然永远是数量最
- 这也将过去——《大历史:虚无与万物之间》读书笔记
毛毛小朋友
图片发自App无论你我的此生有多长,对整个生物的物种而言,都是短暂的;无论我们这个物种生命有多长,对所有的生命而言,都是短暂的;无论所有的生命有多长,对地球而言,都是短暂的;无论地球的寿命有多长,对银河系而言,都是短暂的;我们在短暂的生命中,仰望苍穹,渺小而又卑微的,仰视着时间的河流,那些生命的开端兴盛灭绝与重启。大历史,从星球的形成到未来的遐思,用13章,走完了关于地球的前世今生到未来,那么,阅
- 2025年GESP3月认证C++六级真题解析
信奥源老师
GESP等级考试C++真题解析c++算法信奥赛数据结构GESP
单选题(每题2分,共30分)第1题在面向对象编程中,类是一种重要的概念。下面关于类的描述中,不正确的是()。A.类是一个抽象的概念,用于描述具有相同属性和行为的对象集合。B.类可以包含属性和方法,属性用于描述对象的状态,方法用于描述对象的行为。C.类可以被实例化,生成具体的对象。D.类一旦定义后,其属性和方法不能被修改或扩展。答案:D解析:类定义后,可以通过继承、组合等方式进行扩展,也可以在一定程
- 大学生学软件必看
欧巴Godwin
日志嵌入式嵌入式操作系统wincelinux手机游戏j2me
一、关于企业计算方向企业计算(EnterpriseComputing)是稍时髦较好听的名词,主要是指企业信息系统,如ERP软件(企业资源规划)、CRM软件(客户关系管理)、SCM软件(供应链管理,即物流软件),银行证券软件,财务软件,电子商务/政务(包括各种网站),数据仓库,数据挖掘,商务智能等企业信息管理系统.企业计算领域对人才的需求显然永远是数量最大的,因为这是计算机应用最多的领域.搞这方面的
- 「高效能人士的7个习惯」-读后感-01.改变,从思维方式开始
微笑的百合happyness
什么是七个习惯?不是速成计划,也不是每月精选。而是一个关于个人与人际成长和发展的过程。不但要求你全力以赴、持之以恒,同时也需要付出坚韧不拔的耐心。真正的成长和发展不能一蹴而就,必须经过时间的努力耕耘,才能从这些习惯中获益。在践行7个习惯的过程如同攀登险峰,需要有足够的勇气和耐心来面对各种挑战,但一定会收获喜悦和兴奋,让生命进入一个全新的境界,让生活充实而圆满。-----------史蒂芬·柯维写在
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj