一.3DTouch的主要作用:
0.demo地址在最下面
1.Home Screen Quick Actions
通过长按主屏幕的应用Icon,可以呼出一个3DTouch的菜单,我们可以通过这个菜单进行应用模块的快速定位
2.Peek Pop
个人理解主要有
1.通过3D Touch交互,可以设置除了特定区域之外的视图模糊效果
(手机截图 不太清楚)
2.继续深按,将弹出一个预览视图(Peek),并可以通过交互控件(UIPreviewAction)进一步交互
二 实现
1.首先在info.plist文件中设置键值
必填项(下面两个键值是必须设置的):
UIApplicationShortcutItemType 这个键值设置一个快捷通道类型的字符串
UIApplicationShortcutItemTitle 这个键值设置标签的标题
选填项(下面这些键值不是必须设置的):
UIApplicationShortcutItemSubtitle 设置标签的副标题
UIApplicationShortcutItemIconType 设置标签Icon类型
UIApplicationShortcutItemIconFile 设置标签的Icon文件
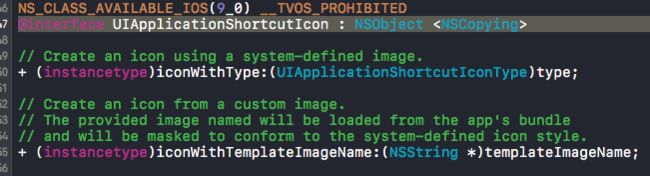
2.在AppDelegate中didFinishLaunchingWithOptions方法中设置3DTouch的桌面的快捷方式按钮(UIApplicationShortcutItem/UIMutableApplicationShortcutItem)
从图中可以看出 UIApplicationShortcutItem的方法有三种,这里我用了第二种方法
方法参数介绍:
type:个人理解是为每一个item传入一个唯一标识符,后面可以通过这个标示符找到对应的item
localizedTitle:在3DTouch菜单上的标题
localizedSubtitle:子标题
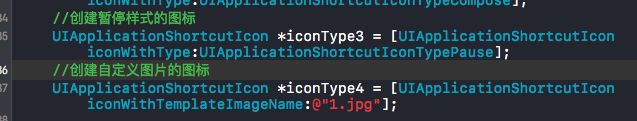
icon:3DTouch菜单中item的图标icon的创建有两种方法,分别创建系统或自定义图片的icon
然后把创建的item放入数组中,
NSArray *items = @[item1, item2, item3, item4];
[UIApplication sharedApplication].shortcutItems = items;
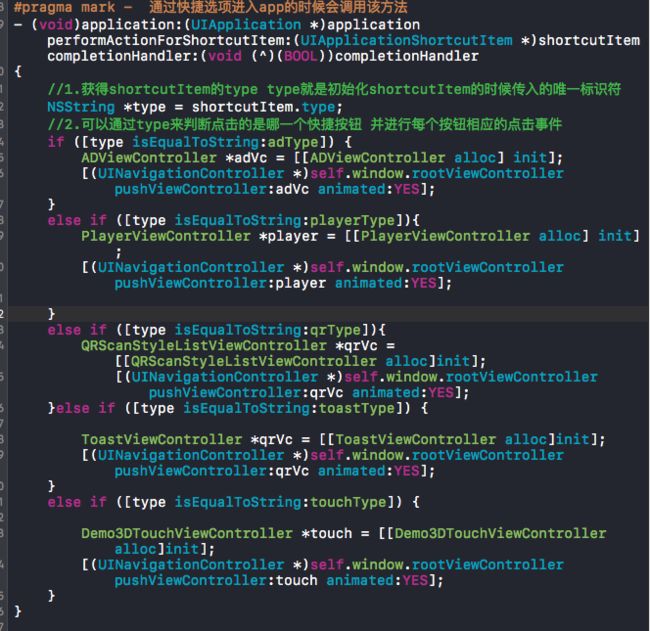
3.实现- (void)application:(UIApplication *)applicationperformActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItemcompletionHandler:(void (^)(BOOL))completionHandler方法
三 控制器的pop peek
1.首先控制器应遵守UIViewControllerPreviewingDelegate协议,并且先判断当前设备是否支持3DTouch操作
if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) {//3DTouch可用
//注册协议
[self registerForPreviewingWithDelegate:self sourceView:self.view];
}
else {//3DTouch不可用
NSLog(@"3DTouch不可用");
}
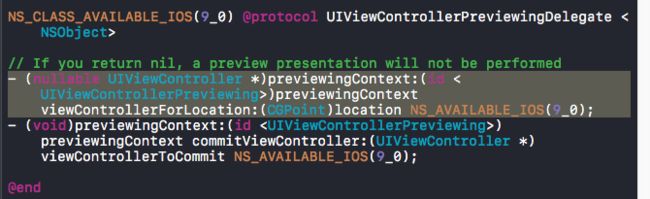
2.实现代理方法
在深按页面的时候会先走- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location代理方法,在这个方法中我们返回想要预览的控制器(PeekVc)
/** 深按控制器的时候会走该方法 返回想要预览的控制器
@param previewingContext 上下文
@param location 点按的point
@return 返回想要预览的控制器 可以为nil
*/
- (UIViewController *)previewingContext:(id)previewingContext viewControllerForLocation:(CGPoint)location {
QRScanStyleListViewController *qrListVc = [[QRScanStyleListViewController alloc] init];
//设置预览时控制器的size
// qrListVc.preferredContentSize = CGSizeMake(200, 200);
//调整不被虚化的范围,按压的那个cell不被虚化(轻轻按压时周边会被虚化,再少用力展示预览,再加力跳页至设定界面
CGFloat h = 50;
CGFloat y = (self.view.height - h) * 0.5;
CGRect sourceRect = CGRectMake(0, y, self.tableView.width, h);
//sourceRect就是不被虚化的区域
previewingContext.sourceRect = sourceRect;
return qrListVc;
}
在继续点按会触发- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit代理事件,在这里我们可以实现直接跳转到预览控制器的方法
//继续按压进入:实现该协议 pop(按用点力进入)
- (void)previewingContext:(id)previewingContext commitViewController:(UIViewController *)viewControllerToCommit {
//跳转到预览控制器
[self showDetailViewController:viewControllerToCommit sender:self];
}
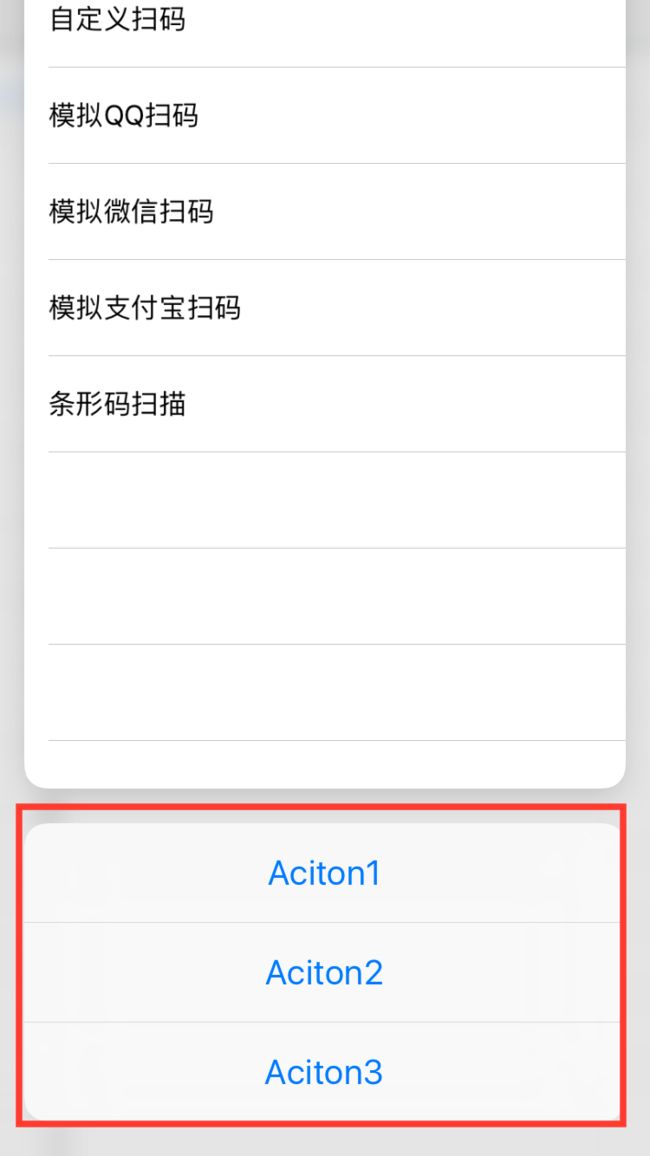
在我们的peekVc里面可以实现- (NSArray> *)previewActionItems方法。来自定义显示预览页面时的按钮
- (NSArray> *)previewActionItems {
// setup a list of preview actions
UIPreviewAction *action1 = [UIPreviewAction actionWithTitle:@"Aciton1" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Aciton1");
}];
UIPreviewAction *action2 = [UIPreviewAction actionWithTitle:@"Aciton2" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Aciton2");
}];
UIPreviewAction *action3 = [UIPreviewAction actionWithTitle:@"Aciton3" style:UIPreviewActionStyleDefault handler:^(UIPreviewAction * _Nonnull action, UIViewController * _Nonnull previewViewController) {
NSLog(@"Aciton3");
}];
NSArray *actions = @[action1,action2,action3];
// and return them (return the array of actions instead to see all items ungrouped)
return actions;
}
效果如下
PS:发现3DTouch出现在主页面的item列表只有四个ShortcutItem 但是我一共创建了五个item 但在显示的时候只会显示前四个ShortcutItem,这点还不太清楚为什么,应该不是最多只能显示4个,因为我看淘宝的话是显示有5个ShortcutItem的
再Ps:评论有人指出了, 系统会自动添加一个 分享xxx 的shortcutItem,所以应该是我们最多创建4个i自定义的tem
demo: https://github.com/lwy121810/Demo3DTouch
文章引用的是项目里的部分,这里的demo是重新写的,部分控件名字可能不一样