概述
UWP Community Toolkit Extensions 中有一个为FrameworkElement 提供的扩展 - FrameworkElement Extensions,本篇我们结合代码详细讲解 FrameworkElement Extensions 的实现。
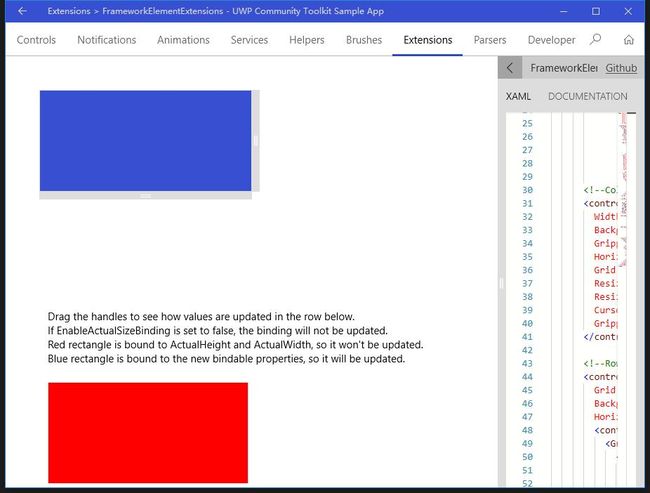
FrameworkElement Extensions 为 FrameworkElement 提供了一种简单的绑定实际尺寸的方式,扩展利用 EnableActualSizeBinding 来指定是否允许实时绑定实际尺寸中的 ActualWidth 和 ActualHeight。 接下来看看官方示例的截图:
Source: https://github.com/Microsoft/UWPCommunityToolkit/tree/master/Microsoft.Toolkit.Uwp.UI/Extensions/FrameworkElement
Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/extensions/frameworkelementextensions
Namespace: Microsoft.Toolkit.Uwp.UI.Extensions; Nuget: Microsoft.Toolkit.Uwp.UI;
开发过程
代码分析
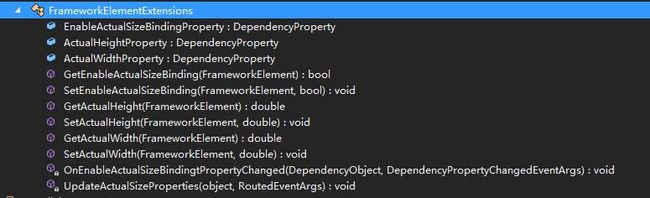
FrameworkElement Extensions 的功能实现比较简单,在 FrameworkElementExtensions.cs 类中;先看一下类的结构:
我们看到,类中定义了三个依赖属性:
- EnableActualSizeBindingProperty - boolean,标志是否允许实际尺寸绑定;属性改变时触发 OnEnableActualSizeBindingtPropertyChanged;
- ActualHeightProperty - double,实际尺寸的高度; 默认值 double.NaN;
- ActualWidthProperty - double,实际尺寸的宽度;默认值 double.NaN;
而这三个依赖属性分别对应的 get 和 set 方法分别是:
- GetEnableActualSizeBinding(obj) 和 SetEnableActualSizeBinding(obj, value)
- GetActualHeight(obj) 和 SetActualHeight(obj, value)
- GetActualWidth(obj) 和 SetActualWidth(obj, value)
下面看一下实际绑定和 EnableActualSizeBinding 的处理代码:
在 OnEnableActualSizeBindingtPropertyChanged(sender, args) 方法处理中,可以看到当 EnableActualSizeBinding 变为 True 时,强制刷新一次实际尺寸,且开始响应 SizeChanged 事件,处理同样是刷新实际尺寸属性;而当 EnableActualSizeBinding 变为 False 时,去掉 SizeChanged 事件的监听;
这样的结果就是,当 EnableActualSizeBinding 变为 False 时,获取到的 ActualHeight 和 ActualWidrh 一直都是变为 False 时最后一个值,不管尺寸怎么改变都不会被更新和监听;
而通过扩展设置的绑定,和直接设置 ActualHeight 和 ActualWidth 的绑定的区别就是,直接设置的方式,对于 Width 和 Height 未指定的情况绑定无效,且不会更新,而扩展的方式可以获取初始尺寸且可以实时更新;
private static void OnEnableActualSizeBindingtPropertyChanged(DependencyObject sender, DependencyPropertyChangedEventArgs args) { var baseElement = sender as FrameworkElement; if (baseElement == null) { return; } if ((bool)args.NewValue) { // Size may have changed while this was disabled, so we force an updated once user enables it UpdateActualSizeProperties(baseElement, null); // Subscribe to event baseElement.SizeChanged += UpdateActualSizeProperties; } else { // Unsubscribe from event baseElement.SizeChanged -= UpdateActualSizeProperties; } }
在下面的 UpdateActualSizeProperties(sender, args) 方法中,可以看到绑定目标的 ActualHeight 和 ActualWidth 在改变时,会实时赋值,这样绑定的属性就能得到实时的更新。
private static void UpdateActualSizeProperties(object sender, RoutedEventArgs routedEventArgs) { var baseElement = sender as FrameworkElement; if (baseElement == null) { return; } // Update only if needed var currentHeight = GetActualHeight(baseElement); if (currentHeight != baseElement.ActualHeight) { SetActualHeight(baseElement, baseElement.ActualHeight); } // Update only if needed var currentWidth = GetActualWidth(baseElement); if (currentWidth != baseElement.ActualWidth) { SetActualWidth(baseElement, baseElement.ActualWidth); } }
代码简单分析如上,大家在实际项目中可以对这个类进行扩展,比如把 Opacity,Color 等也作为可以实时绑定的值,实现方式和 ActualHeight ActualWidth 很类似,大家可以自行扩展,然后把扩展后的类提 PR 到 UWPCOmmunityToolkit Github 中。
调用示例
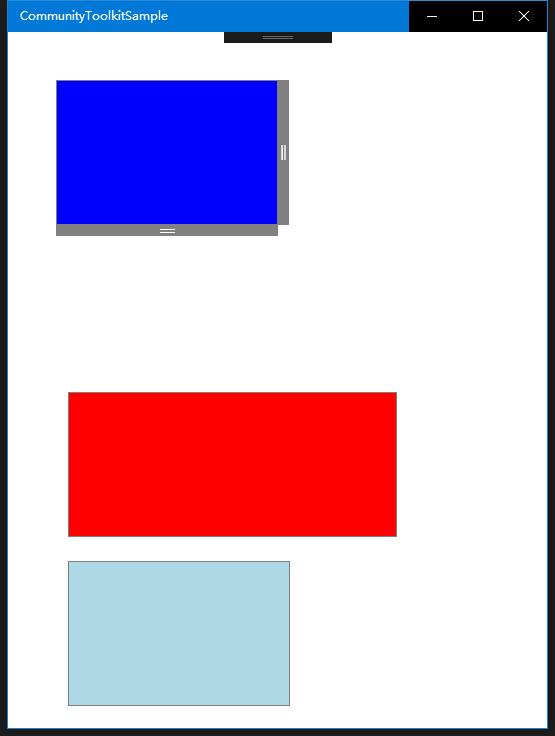
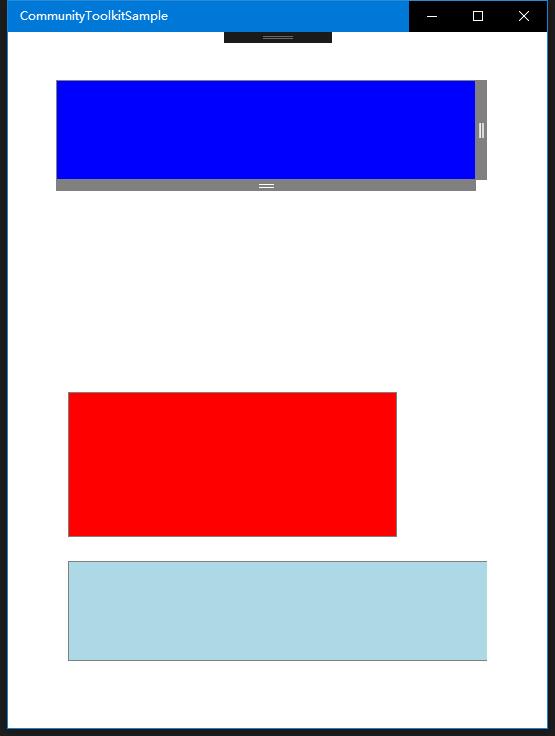
我们创建了三个 Rectangle,第一个是绑定目标,第二和第三个去绑定第一个的实际尺寸;可以看到因为第二个红色矩形使用 ActualHeight 和 ActualWidth 直接进行绑定,所以并没有绑定到正确的值;而第三个浅蓝色矩形的初始绑定值是正确的;而在第一个矩形的尺寸随着 GridSplitter 变化时,红色矩形没有任何变化,而浅蓝色矩形会跟随变化更新尺寸;这和我们预期的结果是一致的。
<StackPanel x:Name="RootGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Padding="48"> <Grid Height="300"> <Grid.RowDefinitions> <RowDefinition MinHeight="100" MaxHeight="300" /> <RowDefinition Height="11" /> <RowDefinition /> Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition MinWidth="100" MaxWidth="800" /> <ColumnDefinition /> Grid.ColumnDefinitions> <Rectangle Grid.Column="0" Grid.Row="0" extensions:FrameworkElementExtensions.EnableActualSizeBinding="True" Fill="Blue" Stroke="Gray" x:Name="TargetObject" StrokeThickness="1"/> <controls:GridSplitter Width="11" Background="Gray" GripperCursor="Default" HorizontalAlignment="Left" Grid.Column="1" ResizeDirection="Auto" ResizeBehavior="BasedOnAlignment" CursorBehavior="ChangeOnGripperHover" GripperForeground="White"/> <controls:GridSplitter Grid.Row="1" Background="Gray" Height="11" HorizontalAlignment="Stretch"> <controls:GridSplitter.Element> <Grid> <TextBlock HorizontalAlignment="Center" IsHitTestVisible="False" VerticalAlignment="Center" Text="" Foreground="White" FontFamily="Segoe MDL2 Assets"/> Grid> controls:GridSplitter.Element> controls:GridSplitter> Grid> <Rectangle Margin="12,12" HorizontalAlignment="Left" Height="{Binding ElementName=TargetObject, Path=ActualHeight}" Width="{Binding ElementName=TargetObject, Path=ActualWidth}" Fill="Red" Stroke="Gray" StrokeThickness="1"/> <Rectangle Margin="12,12" HorizontalAlignment="Left" Height="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualHeight)}" Width="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualWidth)}" Fill="LightBlue" Stroke="Gray" StrokeThickness="1"/> StackPanel>
总结
到这里我们就把 UWP Community Toolkit Extensions 中的 FrameworkElement Extensions 的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个扩展有所帮助。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!