- 构建一个安全可靠的身份认证中心和资源服务中心:SpringSecurity+OAuth2.0的完美结合(一)
凛鼕将至
Java技术栈高级攻略java安全架构安全
本系列文章简介:本系列文章将详细介绍如何使用SpringSecurity和OAuth2.0构建身份认证中心和资源服务中心。我们将从基本的认证和授权开始,逐步扩展到高级功能,如单点登录、多因素认证等。同时,我们还将介绍如何使用SpringSecurity和OAuth2.0提供的其他功能,如注销、记住我等。通过本系列文章的学习,大家将掌握如何使用SpringSecurity和OAuth2.0构建一个安
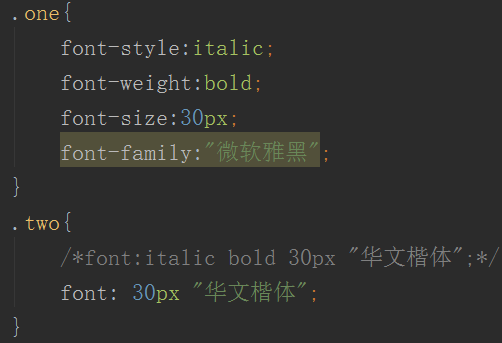
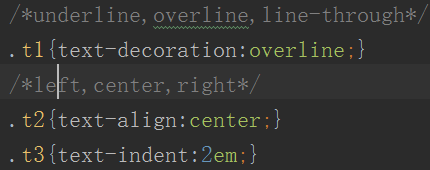
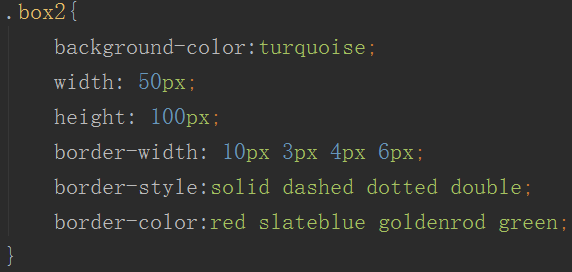
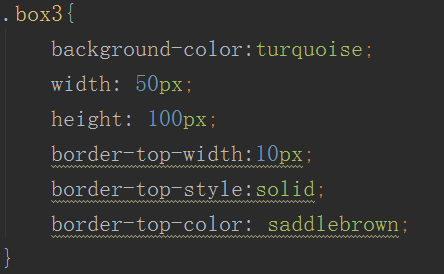
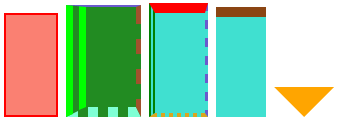
- html自学学多久,HTML和CSS要学多久? 入门需要多长时间?
安检
html自学学多久
HTML和CSS要学多久?相信很多想要学习网页前端开发的小伙伴都会有这个疑问,今天W3Cschool小编就来和大家探讨一下这个问题。作为Web前端开发的基础,HTML和CSS是都是非常基础的语言,但是想要以此为工作的话,只是掌握HTML和CSS还是不够的,JS也需要学习。这样还不够,最好还能花一些时间学习一下近几年非常火的HTML5和CSS3,这样才能算是完全掌握了Web前端相关技术。如果单说HT
- .NET版Excel处理控件Aspose.Cells v20.2新增支持CSV到JSON的转换
Lee-Shyllen
Aspose文档管理文档格式转换aspose文件格式处理excel文档开发
Aspose.Cellsfor.NET是Excel电子表格编程API,可加快电子表格管理和处理任务,同时支持构建具有生成,修改,转换,呈现和打印电子表格功能的跨平台应用程序。近日,.NET版Aspose.Cellsfor.NET迎来了2020年2月更新,支持Pipe-delimited/CSV到JSON的转换和数据透视表与外部连接之间的链接,改善PivotTable.CalculateStyle的
- 蓝桥杯java真题练习学习。
刚学编程的小白( •̥́ ˍ •̀ू )
蓝桥杯java
真题练习大部分程序来自查阅网络资源总结。1.卡片packageChapter01;//卡片publicclassDemo01{publicstaticvoidmain(String[]args){int[]num=newint[10];//建一个数组存放0-9的卡片数目。inttemp,t;booleanflag=true;//设置一个标志位。for(inti=0;itotalweight){we
- 使用Scikit-learn实现支持向量机分类器
清水白石008
pythonPython题库scikit-learn支持向量机python
使用Scikit-learn实现支持向量机分类器引言支持向量机(SupportVectorMachine,SVM)是一种强大的监督学习算法,广泛应用于分类和回归任务。SVM的核心思想是通过寻找一个最佳的超平面来分隔不同类别的数据点。本文将详细介绍如何使用Python的Scikit-learn库实现一个支持向量机分类器,包括数据准备、模型训练、评估和可视化等步骤。1.支持向量机的基本原理支持向量机的
- 深度学习-图像数据标注工具使用(LabelImg和BBox)
AI研习图书馆
方法教程LabelImgBBox图像标注工具
文章与视频资源多平台更新微信公众号|知乎|B站|头条:AI研习图书馆深度学习、大数据、IT编程知识与资源分享,欢迎关注,共同进步~图像数据标注工具的使用教程1.LabelImgLabelImg下载地址:https://github.com/tzutalin/labelImg(下载源码,需要编译)Windows和Linux系统可运行软件:http://tzutalin.github.io/label
- python 根据元素值获取span
大紫菜
pythonjavaandroidjavascript数据库
我整理的一些关于【网页内容,HTML,python】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/eDOcp1用Python根据元素值获取在实际的网页开发与数据抓取中,我们经常需要根据元素的值来获取对应的HTML标签,比如。本文将教你如何用Python实现这一功能。本文将详细阐述整个处理的流程,并展示具体的代码示例。流程概览下面是根据元素值获取的主要
- C语言学习--const修饰符的作用,如何强制修改const定义的对象内容
天马行空工作坊
C语言c语言学习开发语言
C语言学习--const修饰符的作用,如何强制修改const定义的对象内容const在C语言中的作用及应用场景1.修饰变量应用场景:2.修饰指针应用场景:修饰函数应用场景:特殊用法,修饰寄存器应用场景:如何在运行过程中修改const变量参数示例实例2.1通过指针强制转换修改const修饰的成员示例:修改constuint32_tcapacity修改uint32_t*conststart_ptr指针
- ARM-Cortex学习(一)
小白不想画工图
arm开发学习嵌入式硬件
一、ARMARM(全称AdvancedRISCMachines)既可以认为是一个公司的名字,也可以认为是对一类微处理器的通称,还可以认为是一种技术的名字。ARM处理器(AdvancedRISCMachines)是英国Acorn(ARM公司最初是其一个部门,后独立成为一个公司)有限公司设计的低功耗成本的第一款RISC微处理器。ARM处理器本身是32位设计,但也配备16位指令集,一般来讲比等价32位代
- GPU架构(1.2)--GPU SoC 中的 CPU 架构
小蘑菇二号
手把手教你学GPUSoC芯片智能电视
目录详细介绍GPUSoC中的CPU架构1.CPU核心概述ARMCortex-A72ARMCortex-A762.多线程处理多核架构多线程支持3.任务调度任务调度器动态调度4.内存管理内存层次结构内存管理技术5.接口和通信总线接口I/O接口6.功耗和热管理功耗优化热管理7.应用实例边缘计算图形处理深度学习结语详细介绍GPUSoC中的CPU架构GPUSoC不仅集成了高性能的GPU,还集成了高性能的CP
- Android 音视频编解码 -- MediaCodec
消失的旧时光-1943
音视频android视频编解码
引言如果我们只是简单玩一下音频、视频播放,那么使用MediaPlayer+SurfaceView播放就可以了,但如果想加个水印,加点其他特效什么的,那就不行了;学习Android自带的硬件码类–MediaCodec。MediaCodec介绍MediaCodec是从API16后引入的处理音视频编解码的类,它可以直接访问Android底层的多媒体编解码器,通常与MediaExtractor,Media
- 《DirectX 12 3D游戏开发实战》读书笔记1:数学基础
tikris
3d游戏c++矩阵线性代数
文章目录学习内容内容关于浮点类型误差解决方案参数与D3D数据结构向量类型XMVECTOR与XMFLOATn:XMVECTOR与XMFLOATn的相互转化:取得某个分量或者将某个分量转换为XMVECTOR类型:参数向量特点:表示方法:运算求模:单位化(规范化、标准化等同义):正交化:加(减)法:乘法:其他函数杂项点常向量矩阵矩阵的传参矩阵的初始化XMMATRIX和XMFLOAT4X4的转换运算矩阵的
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记01 2019.5.7
卡酷酷
DirectX12C++
个人学习用,请勿转载第十二章几何着色器词汇曲面细分:tenssellation几何着色器:geometryshader三角形列表:trainglelist内容如果不启用曲面细分这一环节,几何着色器这个可选阶段会位于顶点着色器与像素着色器之间。顶点着色器以顶点作为输入数据,而几何着色器的输入数据则是完整的图元。如果要绘制三角形列表,那么几何着色器程序实际将对列表中的每个三角形T执行下列操作:for(
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记02 2019.5.8
卡酷酷
C++DirectX12
个人学习使用,请勿转载12.3纹理数组12.3.1概述纹理数组即为存放纹理的数组。C++代码中纹理数组也由ID3D12Resource接口表示,创建ID3D12Resource对象时,可以通过设置DepthArraySize属性指定纹理数组所存储的元素个数。在d3dApp文件中创建深度/纹理模板时总是将该值设为1。CreateD3DResource12函数。Texture2DArraygTreeM
- [C++]DirectX 12 3D游戏开发实战—第9章 学习笔记03 2019.5.4
卡酷酷
DirectX12C++
@个人学习用,请勿转赞。DirectX123D游戏开发实战—第9章学习笔记03词汇内容9.11附有纹理的山川演示程序给陆地网格重复铺设草地纹理根据时间函数令流水纹理延波浪滚动起来9.11.1生成栅格纹理坐标上图是一个m*n的栅格,右侧是在归一化纹理坐标[0,1]2中与之相对应的栅格。纹理坐标中的第i行第j列顶点坐标为uij=j⋅δuu_{ij}=j·\deltauuij=
- Aligner:自动修正AI的生成结果,北大推出残差修正模型对齐技术
蚝油菜花
每日AI项目与应用实例人工智能人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读技术背景:Aligner是北京大学团队提出的大语言模型对齐技术,通过学习对齐答案与未对齐答案之间的修正残差来提升模型性能。核心优势:作为即插即用的模块,可以直接应用于各种开源和基于API的模型
- 大语言模型丨ChatGPT-4o深度科研应用、论文与项目撰写、数据分析、机器学习、深度学习及AI绘图(BP神经网络、支持向量机、决策树、随机森林、变量降维与特征选择、群优化算法等)
赵钰老师
ChatGPTpython人工智能语言模型深度学习数据分析chatgpt机器学习随机森林
目录第一章、2024大语言模型最新进展与ChatGPT各模型第二章、ChatGPT-4o提示词使用方法与高级技巧(最新加入思维链及逆向工程及GPTs)第三章、ChatGPT4-4o助力日常生活、学习与工作第四章、基于ChatGPT-4o课题申报、论文选题及实验方案设计第五章、基于ChatGPT-4o信息检索、总结分析、论文写作与投稿、专利idea构思与交底书的撰写第六章、ChatGPT-4o编程入
- [系统安全] 六十一.恶意软件分析 (12)LLM赋能Lark工具提取XLM代码的抽象语法树(初探)
Eastmount
系统安全与恶意代码分析系统安全抽象语法树Lark大模型XLM
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列。因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全、逆向分析和恶意代码检测,“系统安全”系列文章会更加聚焦,更加系统,更加深入,也是作者的慢慢成长史。换专业确实挺难的,逆向分析也是块硬骨头,但我也试试,看看自己未来四年究竟能将它学到什么程度,漫漫长征路,偏向
- 程序诗篇里的灵动笔触:指针绘就数据的梦幻蓝图<3>
Xiao Xiangζั͡ޓއއ
c语言开发语言学习方法程序人生改行学it
大家好啊,我是小象٩(๑òωó๑)۶我的博客:XiaoXiangζั͡ޓއއ很高兴见到大家,希望能够和大家一起交流学习,共同进步。今天我们来对上一节做一些小补充,了解学习一下assert断言,指针的使用和传址调用等…目录一、assert断言二、指针的使用和传址调用2.1strlen的模拟实现2.2传值调用和传址调用一、assert断言assert断言是一种在程序中用于检查某个条件是否为真的语句。它
- Canvas-lms 开源在线学习管理系统源码部署(生产版)_canvas lms(1)
花开的季节293
程序员开源学习
我们的产品:https://canvaslms.zut.edu.cn/开始接到部署Canvas-lms这个开源教学平台的任务时,还不知道Canvas-lms是什么,网上关于他的介绍也比较少,上面只给了CanvasGitHub的源码地址和使用指南Canvas-lms系统的代码:代码:https://github.com/instructure/canvas-lmsCanvas-lms有中文指南:指南
- 数据库--oracle--如何在Ubuntu上安装Oracle
cuijr_leaf
oracle数据库
写在前面:下面的内容是国外的一篇教程,我跟着做了一遍,没有什么问题,所以翻译过来供大家参考。环境:oracle12cubuntu18.04(我是在Ubuntu16.04上装的,也没什么问题)正文:欢迎你!这篇教程会教你如何一步步地在Ubuntu18.04服务器上安装Oracle12cR2数据库。这篇教程中包含所有你必须要执行的命令以及部分截图。整个过程可能有点儿难,所以需要你对shell命令有一定
- 【python】在【机器学习】与【数据挖掘】中的应用:从基础到【AI大模型】
小李很执着
杂乱无章机器学习数据挖掘python人工智能语言模型
目录一、Python在数据挖掘中的应用1.1数据预处理数据清洗数据变换数据归一化高级预处理技术1.2特征工程特征选择特征提取特征构造二、Python在机器学习中的应用2.1监督学习分类回归2.2非监督学习聚类降维三、Python在深度学习中的应用3.1深度学习框架TensorFlowPyTorch四、Python在AI大模型中的应用4.1大模型简介4.2GPT-4o实例五、实例验证5.1数据集介绍
- 人生不止于职业发展
人工智能
0你的问题,我知道!工作意义是啥?职业发展在人生啥角色?1工作意义农村人努力学习考上大学,得好工作,为逃离同村同龄人十几岁就工厂打工命运,过不凡人生,实现改命的唯一途径。毕业就进入自带光环的大厂,有份让所有亲戚羡慕的公司和薪水。我认为工作价值是让自己自立,改变命运。但现实挑战才开始。工作前几年,职场战战兢兢,如履薄冰,尽心尽力做靠谱人靠谱事。交代任务二话不说就是干,加班熬夜不敢喊累。这时,工作好像
- Spark 学习-1 (python)
一二三四0123
spark学习python
Spark官方文档快速入门指南Spark架构-Spark教程1.基本概念RDD(resilientdistributeddataset)弹性分布式数据集,对分布式数据和计算的基本抽象。每个Spark应用由一个驱动器程序(driverprogram)发起集群上的并行操作,驱动器程序一般要管理多个执行器(executor)节点。当我们在集群上执行一个操作,不同的节点会对文件不同部分展开计算。驱动器程序
- Python软体中使用Scikit-learn库训练简单线性回归模型
清水白石008
Python题库pythonpythonscikit-learn线性回归
Python软体中使用Scikit-learn库训练简单线性回归模型1.引言作为数据科学家和机器学习从业者,我们经常需要处理各种类型的数据,并从中提取有价值的信息。其中,线性回归是最基础也是最常用的机器学习算法之一。它可以帮助我们预测连续型目标变量,在很多实际应用场景中都有广泛应用,比如房价预测、销量预测等。在本文中,我将使用Python的Scikit-learn库,介绍如何训练一个简单的线性回归
- 超实用的Python机器学习教程 - 基于scikit - learn库
AI_DL_CODE
人工智能python机器学习人工智能
一、机器学习简介机器学习的定义与概念机器学习是一门多领域交叉学科,它涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。简单来说,机器学习是让计算机从数据中学习规律并进行预测或决策的技术。它旨在构建能够自动从数据中学习模式并进行改进的算法,而无需被明确编程来执行特定任务。例如,我们可以让机器学习算法通过分析大量的历史天气数据来预测未来的天气情况,或者通过分析用户的购物历史来推荐可能感兴趣
- 跟着东木学:UG_NX视频教程大纲,在这里你可以学到...
躲不过这哀伤
SiemensNX1.UG_NX教程第一季(零基础入门篇)知识篇界面认识用户设置首选项设置文件操作导入导出零件显示模式零件选择模式坐标系的用法图层的用法常用工具截面观察工具点构造器矢量构造器坐标系构造器平面构造器信息查询工具对象分析工具表达式案例实战:课题类零件剖切及分析绘制草图草图概述绘制常见图形通过环境创建图形草图约束编辑草图案例实战:绘制垫片的平面草图案例实战:齿轮泵泵体零件草图二维草图设计
- MixRec: Heterogeneous Graph Collaborative Filtering
UnknownBody
Recommendation人工智能
本文是深度学习相关文章,针对《MixRec:HeterogeneousGraphCollaborativeFiltering》的翻译。MixRec:异构图协同过滤摘要1引言2前言3方法4评估5相关工作6结论摘要对于现代推荐系统来说,使用低维潜在表示来嵌入用户和基于他们观察到的交互的项目已经变得司空见惯。然而,许多现有的推荐模型主要是为粗粒度和同质交互而设计的,这限制了它们在两个关键维度上的有效性。
- LearnLM: Improving Gemini for Learning
UnknownBody
LLMDaily语言模型人工智能自然语言处理
本文是LLM系列文章,针对《LearnLM:ImprovingGeminiforLearning》的翻译。LearnLM:提升Gemini的学习能力摘要1引言2建模3人类评价设计4结果5结论摘要今天的生成式人工智能系统默认情况下会呈现信息,而不是像人类导师那样让用户参与学习服务。为了解决这些系统的广泛潜在教育用例,我们将注入教学行为的挑战重新定义为一种教学指导,其中培训和评估示例包括描述后续模型中
- 【python】利用 GridSearchCV 和 SVM 进行学生成绩预测
码银
支持向量机机器学习人工智能
在机器学习领域,寻找最优模型参数是一个重要的步骤,它直接影响模型的泛化能力和预测准确性。本文将通过一个具体案例介绍如何使用支持向量机(SVM)和网格搜索(GridSearchCV)来预测学生的成绩,并通过调整参数来优化模型性能。数据集:公众号“码银学编程”后台回复:学生成绩-SVM前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:前言–人工智能教程引言学生的成绩预测
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st