LinearLayout-weight
LinearLayout-weight:按屏幕剩余空间,按权重分配空间(权重、百分比布局)
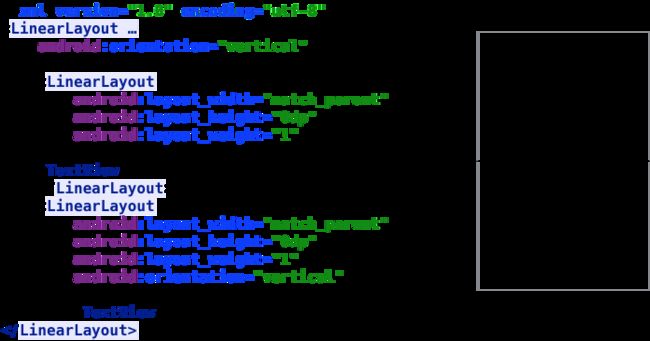
(1)当layoutout_height="0dp"
- 剩余空间=(屏幕高度-2*0)=屏幕高度
- 屏幕高度1/3+0= 1/3屏幕高度
- 屏幕高度2/3+0= 2/3屏幕高度
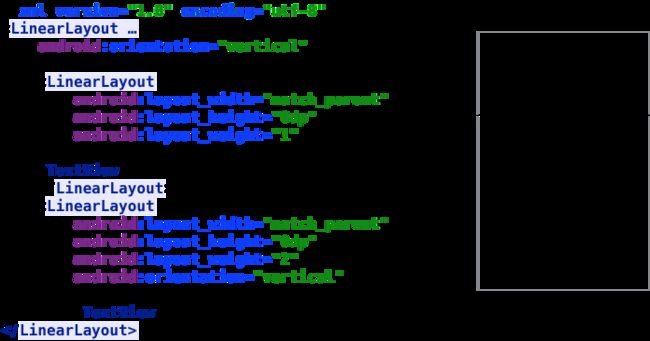
(2)当layoutout_height="wrap_content"
- 剩余空间=(屏幕高度-2*wrap_content)
- (屏幕高度-2wrap_content)1/3+wrap_content
- (屏幕高度-2wrap_content)2/3+wrap_content
思考:如果将layout_weight=2的控件权重改为layout_weight=200,layout_weight=1的控件是否会消失不见呢?不会的,因为当layout_height为wrap_content的时,layout_weight代表的是控件要优先尽可能的小,即weight值越小,控件所占的空间越小,但这个小是有限度的,即wrap_content,也就是內容还是要完整的展示出來,所以layout_weight=1的控件不会消失,并会完整的显示出来。
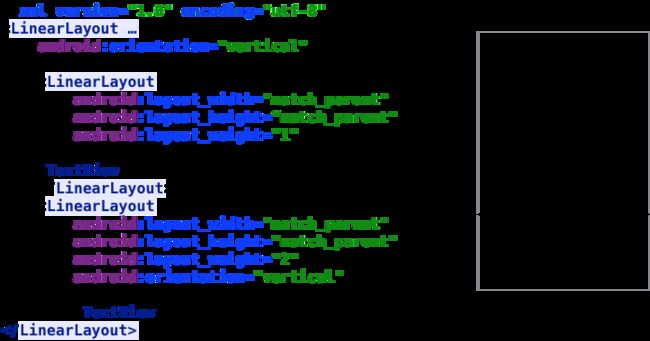
(3)当layouto_height="match_parent"
- 剩余空间=(屏幕高度-2屏幕高度)=-1屏幕高度
- -1屏幕高度1/3+屏幕高度= 2/3*屏幕高度
- -1屏幕高度2/3+屏幕高度= 1/3*屏幕高度
思考:同样,如果将layout_weight=2的控件权重改为layout_weight=200,它是否会消失不见呢?此时在屏幕中就看不到layout_weight=2的控件了,它变成一个很小的横条,layout_weight=1的控件充满了整个屏幕。这是因为当layout_height为match_parent时,layout_weight代表的是控件要优先尽可能的大,即weight值越小,控件所占的空间越大,但这个大是有限度的,即match_parent。
总结:
- 在layout_height设置为match_parent的時候,layout_weight所代表的是你的控件要优先尽可能的大,但这个大是有限度的,即match_parent( layout_width同layout_height );
- 在layout_height设置为wrap_content的時候,layout_weight所代表的是你的控件要优先尽可能的小,但这个小是有限度的,即wrap_content(layout_width同layout_height );
- 当没有设置 Layout_weight这个属性时,默认值是0。
将控件放在水平最右
1.Layout_gravity、gravity和layout_marginRight/layout_marginLeft区别
- gravity
对该view内容的限定。比如一个button上的text.,你可以设置该text在view的靠左,靠右等位置。以button为例,android:gravity="right"则button上面的文字靠右。 - layout_marginRight/layout_marginLeft
离某元素右边缘/左边缘的距离。 - Layout_gravity
设置该view相对与起父view 的位置。比如一个button 在Linearlayout里,你想把该button放在靠左、靠右等位置就可以通过该属性设置。以button为例,android:layout_gravity="right"则button靠右。
注意:在LinearLayout中,设置Layout_gravity属性:
- 当android:orientation="vertical" 时, 只有水平方向的设置才起作用,垂直方向的设置不起作用,即:left,right,center_horizontal是生效的;
- 当 android:orientation="horizontal" 时, 只有垂直方向的设置才起作用,水平方向的设置不起作用,即:top,bottom,center_vertical 是生效的。
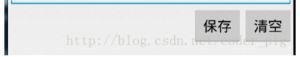
2.控件水平靠右例子:
-
两个控件靠右显示
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right" >
android:layout_height="wrap_content"
android:text="保存" />
android:layout_height="wrap_content"
android:text="清空" />
- 水平方向中布置两个TextView一个左,一个右,此时借用LinearLayout的gravity、Layout_gravity属性等不能得到预想的结果,使用RelativeLayout的android:layout_alignParentRight属性能实现预期的结果。
# LinearLayout-divider
在android3.0及后面的版本在LinearLayout里增加了个分割线:
android:divider="@drawable/shape"
android:showDividers="middle|beginning|end"
分割线如果是图片那就直接使用图片就行,如果要使用颜色就必须使用shape来显示,直接使用颜色或Color是没有用的。使用shape的时候要注意设置size属性不设置宽高分割线就不会显示出来,如果使用line那填充颜色只能使用stroke来显示颜色。
android:showDividers="end"属性使用要注意:在android6.0一下,画最后一条分割线时是画在最后一个Child下面的,当最后一个child设置为GONE,最后一条分割线就会画到linearLayout顶部去;在6.0以上就改为画到最后一个Visibility不为GONE的Child的下面了,具体分析见[这里](http://angeldevil.me/2015/12/29/LinearLayout%E5%9D%91%E7%88%B9%E7%9A%84showDividers%E5%B1%9E%E6%80%A7/)。
这里重点说下LinearLayout的虚线divider的使用以及遇到的问题。一般步骤如下:
###### 1.先在drawable目录下创建一个线line的shape文件
比如此divider_dash.xml文件代码:
android:left="5dp">
android:color="#E5E5E5"
android:dashGap="4dp"
android:dashWidth="3dp"/>
这里画线必须要注意是:
- 只能画水平线,画不了竖线;
- 线在整个形状区域中是居中显示的;
- 线左右两边会留有空白间距,线越粗,空白越大;
- 线的高度是通过stroke的android:width属性设置的;
- **size的height必须大于(等于都不行!)stroke的width,否则,线无法显示;**
- size的android:height属性定义的是整个形状区域的高度。
###### 2.然后在自己的布局文件中添加一个LinearLayout作为不同view的分割线
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:showDividers="middle"
android:divider="@drawable/divider_dash"
android:background="@android:color/white"
android:orientation="vertical" >
虚线画好了,布局设置好了,遗憾的是,上述的方法和代码也许在Android 3.0以下可以画出虚线,但在Android 3.0以上最新Android SDK设备上,代码在真机上跑起来,根本画不出虚线,画出的而是一条实线!
究其根本原因,是因为在Android 3.0以上,Android系统在众多绘图操作时候默认开启了硬件加速,因此导致在最新的高版本Android系统上画dash gap line失效。解决方法主要有以下:
- 在Java代码中给LinearLayout调用setLayerType(View.LAYER_TYPE_SOFTWARE, null)
- 在LinearLayout的xml布局文件设置属性android:layerType="software"