PDFJS: https://mozilla.github.io/pdf.js/ 支持获取文件流到客户端,生成blob地址预览
ViewerJS: http://viewerjs.org/ 预览pdf文件,其pdf文件只能url地址
这个项目是基于vue的,但发现实现起来可以忽略,直接把官网 下载的文件,build文件夹和web文件夹全都放在项目的static文件夹下,
我在实现功能时,看了一些其余博客都是要把viewer.js里面的
varDEFAULT_URL='compressed.tracemonkey-pldi-09.pdf' 这个里面是PDF的路径删除该变量定义;
这一步我没有操作最后也实现功能。
有些人是在view.html里面直接加代码段什么的,但是我这个项目是要在某个组件里面,选择符合条件的订单才能预览pdf,所以我把有关view.html里面操作的相关方法都pass掉了。
然后调取后台接口,发现几个问题
两者的内容完全不一样,通过查资料发现,我的脚手架里面
// 设置默认返回数据类型 axiosIns.defaults.responseType ='json'
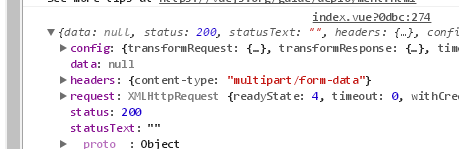
于是我在调接口的时候要改变类型,刚开始我设置成了blob,还有arrayBuffer发现都不对,后来还是在network里面查看了一下,发现后台需要的是另外一个,于是如下操作
responseType:"multipart/form-data"
这样拿到的data值和看到的就是一样的,就是所谓的文件流
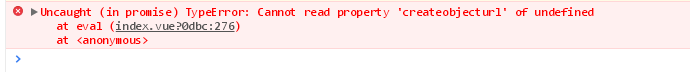
最开始我的想法是,把拿到的文件流转化为url地址就可以了,,用了window.url.createObjecturl这个方法,发现报错了
let pdfurl=window.url.createobjecturl(data.data);
console.log(pdfurl);
后来又找解决方法,发现要这么写:
var binaryData = [];
binaryData.push(data.data);
this.url =window.URL.createObjectURL(new Blob(binaryData, {type:"application/zip"}));
console.log(this.url);
blob:http://localhost:8080/c680cd37-19d5-41af-bbb7-747ca0c3b39a
以blob:开关的url地址
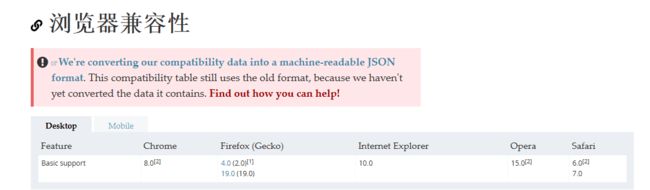
注: 这个方法对浏览器版本有要求
写到这儿以为成功了,最后出现的pdf,页码和后台实现的页数一样,但是每一页都是空白。
后来去网上找,发现没有人出现过这种情况,尝试了解决,还是解决不了。
于是,准备换思路。
直接把文件流当作地址赋值过去,
window.open('/static/pdf/web/viewer.html?file=' +encodeURIComponent(this.url));
这里的this.url是整个调取接口完整的值,
加了encodeURlComponent()是因为接口里会出现 export?id=213这种形式的
如果有export?id=123&aa=123这种的最后加上 &.pdf 至于原理可以去搜一下
这个时候会出现
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8080' is therefore not allowed access.viewer.js:1352 Uncaught (in promise) Error: 意外的服务器响应。 at viewer.js:1352 at
PDF.js v1.9.426 (build: 2558a58d)
信息:Unexpected server response (0) while retrieving PDF
看到资料上说,本地有跨域问题去了线上就可以了,于是我就发版了,然后发现线上显示地址错误404,由此可以看出我地址出错了
后来一直改地址,我的线上地址是https://aaaaaa/bbbb/#/
于是我又把原来的地址改动了一下,
window.open('/bbbb/static/pdf/web/viewer.html?file=' +encodeURIComponent(this.url));
然后本地运行是404,但是发到线上就能成功打开pdf.js文件了。
不容易啊,里面有好多坑,别人的博客可以借鉴,不过每个人遇到的问题还是有点区别的。
看了这么多博客,有一篇对我帮助最大,在这里放上地址。
https://blog.csdn.net/shentibeitaokong/article/details/80011900