目录
- 感谢热心博主分享的攻略
- 1. Markdown美化
- 2. 给博客页面加上鼠标停留响应
- Ⅰ.
div容器的宽高发生改变 - Ⅱ. 字体大小
font-size发生变化 - Ⅲ. 给容器添加阴影效果
- Ⅰ.
- 3. 处理一些细节
- 4. 源码分享
- 点击此处跳转到Github
注册博客园账号有一个多月了, 一切都很好, 但就一直觉得自己的博客页面比较老土. 在首页浏览时候发现一位博主的页面挺干净整洁的, 而且他分享了制作的思路, 于是下定决心美化一番。 本文将介绍美化的思路, 并贴上所有代码, 俗话说授之以鱼也要授之以渔。
感谢热心博主分享的攻略
- 致谢要写在前面, 这位博主把他博客的整套CSS代码都贡献出来了, 在此基础上进行修改变得十分容易. 秉承这种精神, 文章末尾也将奉献上我的所有定制代码, 如果哪位朋友想直接体验以下, 直接复制就行了.
- 该博主的博客地址
1. Markdown美化
- 首先要美化的就是
Markdown的显示了. 第一次接触Markdown是在注册完Github创建一个新仓库的时候, 写README必须得用Markdown写, 当时就觉得怎么有这么好看的排版. - 后来在博客园上第一次用
Markdown写博客, 点完发布回头一看...???... - 当时觉得这个估计是
Markdown的变种, 也能凑合着用就没管了. - 现在知道了
Markdown其实是使文字通过某种CSS样式美化后显示出来而已, 既然这样, 我们可以自己修改Markdown的显示样式. - 这里贴一段简单的代码演示修改的过程, 后面会贴上带有注释的完整代码.
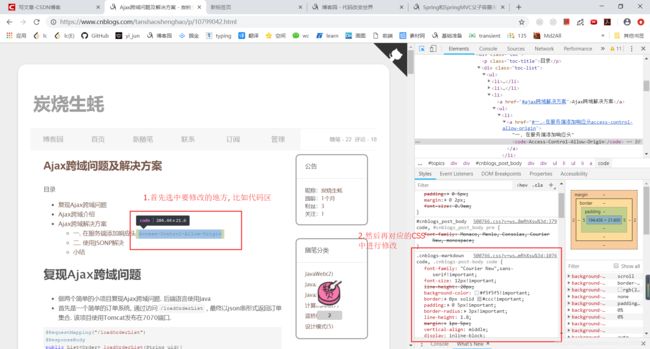
- 首先选中你要修改的地方, 然后在开发者工具中(谷歌浏览器快捷键F12)中直接对
CSS样式进行修改. (博主是后端方向, 也没记得几个CSS样式, 基本都是边查边改哈)
- 修改得到满意的
CSS样式后, 把他复制到页面定制CSS代码栏中, 可以通过我的博客->管理->设置找到该栏.
- 这样便完成了一个样式的美化。
2. 给博客页面加上鼠标停留响应
- 我觉得现代网页和十几年前的网页不同之处在于当你的鼠标滑过网页, 各种模块就不停的动, 交互感十足. 为了能让博客看起来更具科技性, 未来性(忍住别笑, 给后端小白一个装比的机会), 我决定给博客首页也加上这些效果.
- 本博客制作这种特效目前有三种思路:
Ⅰ. div容器的宽高发生改变
- 具体的
CSS代码如下:
#header #navigator ul li {
float: left;
width: 13%; /*div原来的宽度为13%*/
text-align: center;
margin-right: 0px;
background: #9e9e9e14;
transition: width 0.5s; /*CSS3中引入的过渡功能, 意思是width属性将会发生变化, 变化时间为0.5秒*/
-moz-transition: width 0.5s; /*后面几个意思一样, 多写几个为了兼容不同的浏览器*/
-webkit-transition: width 0.5s;
-o-transition: width 0.5s;
}
#header #navigator ul li:hover { /*hover即为鼠标停留时的样式*/
width: 20%; /*宽度变为20%*/
}
Ⅱ. 字体大小font-size发生变化
- 具体代码如下:
.postTitle, .entrylistPosttitle {
font-family: "Lato", Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 1.8em;
padding: 20px 20px 15px 0px;
background: #fff;
border-radius: 10px 10px 0px 0px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
transition: font-size 0.5s; /*这里改变的是字体的大小*/
-moz-transition: font-size 0.5s;
-webkit-transition: font-size 0.5s;
-o-transition: font-size 0.5s;
}
.postTitle:hover {
font-size: 2em;
}
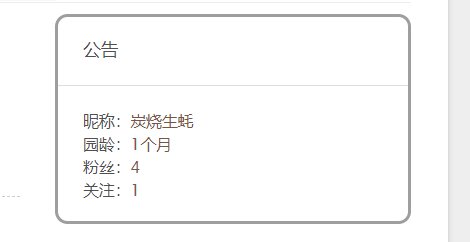
Ⅲ. 给容器添加阴影效果
- 具体代码如下
.search, .newsItem, .catListPostCategory, .catListPostArchive, .catListTag, .catListView, .catListBlogRank {
background: #fff;
margin-bottom: 30px;
word-wrap: break-word;
border-radius: 10px;
margin-top: 10px;
border: 2px solid #9E9E9E;
transition: box-shadow 0.5s;
-moz-transition: box-shadow 0.5s;
-webkit-transition: box-shadow 0.5s;
-o-transition: box-shadow 0.5s;
}
/*添加阴影*/
.newsItem:hover, .catListPostCategory:hover, .catListPostArchive:hover, .catListTag:hover, .catListView:hover, .catListBlogRank:hover {
/* border: 5px solid; */
box-shadow: 10px 10px 10px #9E9E9E;
}3. 处理一些细节
- 让点赞图标也能旋转起来.
- 隐藏掉文章数量显示(感觉都是写随笔, 百度了一下文章的功能, 但还是没有搞懂)
- 修改了一些文本的颜色.
- 在页面右上角添加
Github标签. (如果你打算使用这套模板, 别忘了在页首的html代码中把Github地址修改为自己的Github)
4. 源码分享
点击此处跳转到Github
- 体验该皮肤你只需要在
个人博客页面->管理->设置中禁用模板默认CSS, 然后把各部分代码复制到相应的地方即可. - 页面定制CSS代码
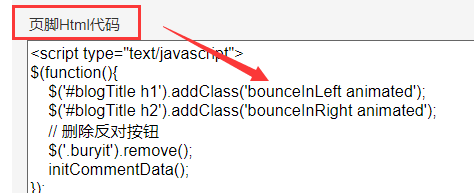
- 页脚html代码
- 页首Html代码
- 温馨提示: 为了让
JS代码生效你需要申请代码权限.