@(〓〓 iOS-Swift项目实战)[Swift 项目实战]
- 作者: Liwx
- 邮箱: [email protected]
目录
- 01.Swift 新浪微博项目框架搭建,访客视图
- 1.项目部署
- 微博项目部署
- 项目结构
- 2.功能模块
- 添加UITabBarController的子控制器
- 自定义TabBarController
- 3.使用Storyboard References引用技术搭建项目框架
- 使用storyboard搭建项目框架
- Storyboard References创建子控制器
- Storyboard References搭建框架图解
- 4.设置加号按钮
- 5.TabBarItem显示图片问题
- 获取TabBarItem
- 抽取UIButton的分类
- 6.访客视图
- 访客视图的目标
-抽取现有框架各子控制器的父类BaseViewController - 使用xib布局访客视图
- 转盘旋转动画
- 监听注册和登录点击
- 访客视图的目标
- 7.首页导航栏左右侧按钮,titleView的设置
- 设置主页导航栏左右侧按钮
- 设置导航栏titleView
- 补充
- 在原项目添加git仓库
- storyboard冲突问题
- Swift中事件监听
- Swift函数修饰
1.项目部署
微博项目部署
Swift2.0很多新功能只能在iOS9.0(Xcode 7)以后才能使用.所以项目必须部署在iOS9.0以上.
- 1.项目
Deployment Info部署环境配置 - 2.设置
App图标,启动图片 - 3.设置Main Interface 设置启动时是否要加载Main.storyboard.本项目刚开始使用
纯代码搭建框架,所以无需从Main.storyboard加载,后面使用Storyboard References需要配置从Main.storyboard文件加载
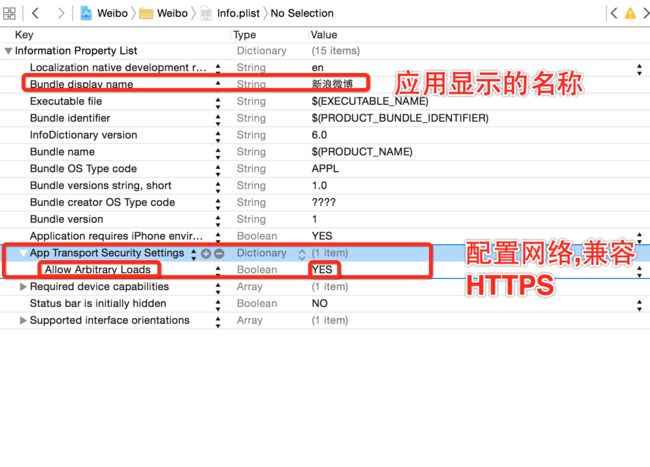
- 4.Info.plist配置
-
Bundle display name:展示的应用名称(设置应用名称一般都是设置该属性),需手动添加. -
Xcode7需添加App Transport Security Settings项
-
项目结构
1.项目目录结构划分
-
使用模块划分
- Main (主要)
- Home (首页)
- Message (消息)
- Discover (发现)
- Profile (我)
2.清理原项目没用的文件ViewController.swift
3.在storyboard创建UITabBarController
2.功能模块
添加UITabBarController的子控制器
1.创建首页,消息,发现,我对应的控制器
-
2.纯代码搭建
- 在工程配置需
取消Main.storyboard启动
- 在工程配置需
在AppDelegate中创建window
// 1.创建window
window = UIWindow(frame: UIScreen.mainScreen().bounds)
window?.backgroundColor = UIColor.redColor()
// 2.设置根控制器
window?.rootViewController = MainViewController()
// 3.设置keyWindow并显示
window?.makeKeyAndVisible()
自定义TabBarController
1.创建继承自UITarBarController的控制器MainViewController
-
2.添加子控制器(抽取添加子控制器的方法)
- 1.创建子控制器,子控制器是导航控制器
- 2.设置子控制器的属性,设置
title和tabBarItem的普通图片选中图片.
三个设置标题的区别
// 设置导航条和底部TabBar标题
childVc.title = title
// 设置导航条的标题
childVc.navigationItem.title = title
// 设置TabBar的标题
childVc.tabBarItem.title = title
- 3.添加到子控制器TabBarController中
// 1.添加首页控制器
addChildViewController(HomeViewController(), title: "首页", imageName: "tabbar_home")
addChildViewController(MessageViewController(), title: "消息", imageName: "tabbar_message_center")
addChildViewController(DiscoverViewController(), title: "发现", imageName: "tabbar_discover")
addChildViewController(ProfileViewController(), title: "我", imageName: "tabbar_profile")
- 4.统一设置TabBarItem的主题颜色
- 在AppDelegate中统一设置TabBarItem的主题颜色
// 设置全局颜色
UITabBar.appearance().tintColor = UIColor.orangeColor()
- 5.抽取添加子控制器的方法
- 使用方法重载的封装添加子控制器
addChildViewController方法.(参数和系统的不一样,即重载)
- 使用方法重载的封装添加子控制器
// 方法的重载:方法名称相同,但是参数不同
func addChildViewController(childVc: UIViewController, title : String, imageName : String) {
// 1.1.创建子控制器
let childNav = UINavigationController(rootViewController: childVc)
// 1.2.设置控制器的属性
childVc.title = title
childVc.tabBarItem.image = UIImage(named: imageName)
childVc.tabBarItem.selectedImage = UIImage(named: imageName + "_highlighted")
// 1.3.添加到tabbarController中
addChildViewController(childNav)
}
- 6.添加和设置所有子控制器
// 1.添加首页控制器
addChildViewController(HomeViewController(), title: "首页", imageName: "tabbar_home")
addChildViewController(MessageViewController(), title: "消息", imageName: "tabbar_message_center")
addChildViewController(DiscoverViewController(), title: "发现", imageName: "tabbar_discover")
addChildViewController(ProfileViewController(), title: "我", imageName: "tabbar_profile")
3.使用Storyboard References引用技术搭建项目框架
使用storyboard搭建项目框架
1.在工程配置设置从Main.storyboard启动
-
2.在Main.storyboard中搭建项目框架
- 添加对应子控制器
- 设置子控制器对应的TabBarItem显示的标题和图片(正常,选中状态)
Storyboard References创建子控制器
- 1.按住Command同时
选中导航控制器和首页控制器,选中Editor菜单中Refactor To Storyboard项,创建Home.storyboard
2.使用以上方式创建UITabBarController的所有子控制器对应的storyboard文件
-
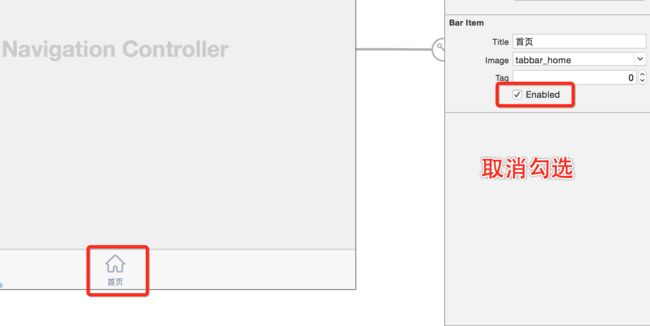
3.在Main.storyboard中处理最中间TabBarItem不能点击(可以在storyboard中设置,也可以通过代码设置)
- 使用storyboard设置最中间TabBarItem不能点击
- 设置为不能点击
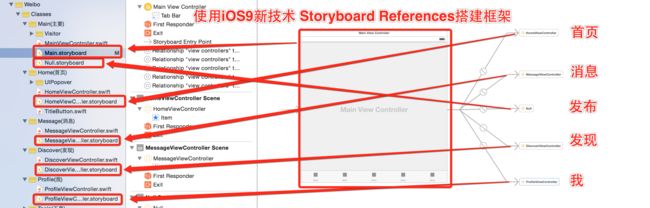
Storyboard References搭建框架图解
4.设置加号按钮
- 1.在MainViewController.swift文件的viewDidLoad方法中添加发布按钮
1.创建发布按钮
2.设置发布按钮不同状态下的属性
3.设置尺寸和位置
使用
sizeToFit设置尺寸设置
center不能设置为tabBar.center,应设置为CGPoint(x: tabBar.center.x, y: tabBar.bounds.size.height * 0.5)4.监听加号按钮的点击事件
5.将发布按钮添加到tabBar中
6.在viewWillAppear方法中设置
最中间的TabBarButton不能点击,让事件传递给加号按钮.-
7.传递按钮参数到按钮监听的方法
- 监听的方法名加上
:冒号表示有参数
- 监听的方法名加上
5.TabBarItem显示图片问题
获取TabBarItem
- 在viewWillAppear方法中设置加号按钮不能点击
- 使用数组存放所有tabBarItem的图片名称.
- 封装抽取以上设置所有tabBarItem图片方法.
// 已在storyboard中设置好TabBarButton显示的内容,所以就无需再定义该属性
lazy var imageNames : [String] = {
return ["tabbar_home", "tabbar_message_center", "", "tabbar_discover", "tabbar_profile"]
}()
抽取UIButton的分类
- 使用
extension定义分类 - 方法一: 提供类方法
- 方法二:
在分类中扩充构造函数(推荐),需用convenience关键字修饰.
extension UIButton {
// convenience : 便利构造函数
// Swift中如果在类扩展中扩充构造函数,必须写便利构造函数
// 便利构造函数:1.必须在构造函数前convenience 2.必须调用self.init()
convenience init(imageName: String, bgImageName: String) {
self.init()
setImage(UIImage(named: imageName), forState: .Normal)
setImage(UIImage(named: imageName + "_highlighted"), forState: .Highlighted)
setBackgroundImage(UIImage(named: bgImageName), forState: .Normal)
setBackgroundImage(UIImage(named: bgImageName + "_highlighted"), forState: .Highlighted)
sizeToFit()
}
}
Swift中如果在
类扩展中扩充构造函数,必须写便利构造函数.-
便利构造函数:
- 1.
必须在构造函数前添加convenience - 2.
必须在便利构造函数中调用self.init().
- 1.
类方法: Swift使用
class修饰的方法就是类方法.相当于OC中的+开头的方法
6.访客视图
访客视图的目标
如果用户没有登录,显示访客视图.
抽取现有框架各子控制器的父类BaseViewController
1.在父类控制BaseViewController定义isLogin是否登录属性
-
2.
重写父类控制器BaseViewController的loadView方法.- 判断是否有登录,如果
有登录,则调用super.loadView();如果没有登录,则创建访客视图. -
注意:需确保storyboard已经设置好对应的管理类.
- 判断是否有登录,如果
/// 登录状态
var isLogin = false
var visitorView : VisitorView?
override func loadView() {
isLogin ? super.loadView() : setupVisitorView()
}
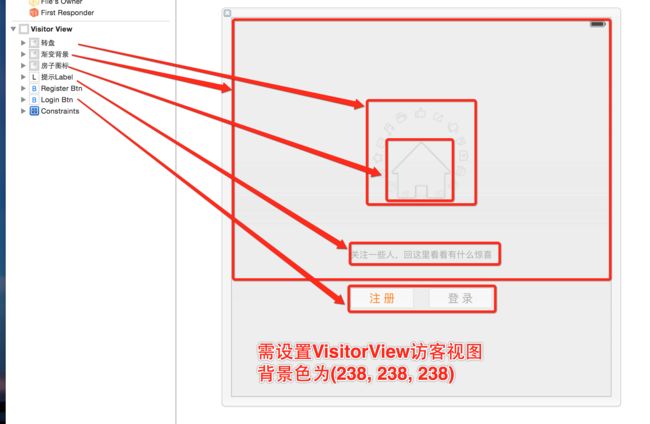
使用xib布局访客视图
圆形转盘下半部分为
渐变显示功能.渐变功能的实现是结合转盘图片,渐变图片和view的背景色实现
设置访客视图背景颜色(238, 238, 238)
访客视图xib布局
- 消息想要设置展示视图
- 消息必须获取到访客视图
- 父类定义属性指向访客视图,这时消息就能通过父类的属性拿到访客视图.
// 在BaseViewControllerl类中设置访客视图属性
var visitorView : VisitorView?
转盘旋转动画
1.创建动画(基础动画,设置keyPath: transform.rotation.z)
-
2.设置动画
- 设置
fromValue和toValue. - 设置
repeatCount动画无限循环. - 设置
周期during
- 设置
3.添加动画到layer上
动画消失再出现,动画会停止,可以设置动画的removedOnCompletion = false这样动画消失再出现时,动画就不会停止.
// 在VisitorView中实现添加动画的方法,如果外界需要动画功能,由外界自行调用
func addRotationAnimation() {
// 1.创建动画
let rotationAnim = CABasicAnimation(keyPath: "transform.rotation.z")
// 2.设置动画属性. removedOnCompletion = false: 为了让动画消失再显示时能正常继续动画
rotationAnim.fromValue = 0
rotationAnim.toValue = M_PI * 2
rotationAnim.repeatCount = MAXFLOAT
rotationAnim.duration = 10
rotationAnim.removedOnCompletion = false
// 3.添加动画到layer
rotationView.layer.addAnimation(rotationAnim, forKey: nil)
}
监听注册和登录点击
-
1.设置导航条中的注册,登录按钮
- 设置全局颜色
UINavigationBar.appearance().tintColor = UIColor.orangeColor()
- 设置全局颜色
2.抽取添加导航条左右侧的注册,登录按钮的方法到父类
3.在父类控制器监听注册,登录按钮的点击
// 在BaseViewController.swift中
/// 设置导航条注册,登录按钮
func setupVisitorNavigationItems() {
navigationItem.leftBarButtonItem = UIBarButtonItem(title: "注册", style: .Done, target: self, action: "registerClick")
navigationItem.rightBarButtonItem = UIBarButtonItem(title: "登录", style: .Done, target: self, action: "loginClick")
}
7.首页导航栏左右侧按钮,titleView的设置
设置主页导航栏左右侧按钮
-
1.设置导航栏内容
- 1.设置导航栏左侧的item
- 2.设置导航栏右侧的item
- 3.设置导航栏titleView
-
2.抽取UIBarButtonItem分类
- 在分类中创建便利构造函数.参数: 图片名称,target,action
// 在UIBarButtonItem-Extension.swift中
extension UIBarButtonItem {
// 遍历构造函数
/// 设置导航条按钮的普通,高亮图片,监听按钮的点击
convenience init(imageName: String, target: AnyObject?, action: Selector) {
let btn = UIButton(type: .Custom)
btn.setImage(UIImage(named: imageName), forState: .Normal)
btn.setImage(UIImage(named: imageName + "_highlighted"), forState: .Highlighted)
btn.addTarget(target, action: action, forControlEvents: .TouchUpInside)
btn.sizeToFit()
self.init(customView: btn)
}
}
设置导航栏titleView
1.自定义TitleButton(titleView设置为自定义TitleButton)
-
2.重写layoutSubviews方法
- 重新布局按钮的标题和图片的位置
override func layoutSubviews() {
super.layoutSubviews()
// 如果可选类型取值:如果可选类型是nil,那么最终结果就是nil
// 如果是设置值或者调用方法:如果可选类型为nil,则后面内容都不在执行
titleLabel?.frame.origin.x = 0
imageView?.frame.origin.x = (titleLabel?.frame.size.width)! + 5
}
-
可选类型取值规则(重要)- 如果可选类型取值:如果可选类型是nil,那么最终结果就是nil
- 如果是设置值或者调用方法:如果可选类型为nil,则后面内容都不在执行
- Swift中如果
重写了控件的initWithFrame方法,必须重写init?(coder aDecoder:NSCoder)方法.
- 微博初步运行效果
补充
在原项目添加git仓库
1.使用cd命令,使用终端进入项目文件夹
-
2.在终端添加git仓库
- 使用
git init命令,在原项目上添加git仓库,项目文件夹会增加一个.git的隐藏文件夹 - 使用
git status查看文件状态 - 使用
git add .点,可以将目前所有存在的文件添加到暂缓区. - 使用
git commit -m “首次提交”,提交到服务器 - 添加
.gitignore忽略文件 -
touch .gitignore创建忽略文件 - 从GitHub中搜索.gitignore,查看不同语言如何使用.gitignore文件,并写到自己创建的.gitignore文件中.
- 使用
git add .添加.gitignore文件到Git暂缓区,使用git commit -m “添加.gitignore”文件. -
注意: 一般是先添加忽略文件.gitignore.
- 使用
storyboard冲突问题
- 以前产生storyboard冲突时,基本无法修复.
Swift中事件监听
- Swift中事件监听
- 方式一:
Selector(“函数名称”) - 方式二:
省略Selector, 直接写双引号加上函数名称,如“函数名称”
- 方式一:
Swift函数修饰
使用
private修饰函数,表示私有函数,只能在同一个文件中使用私有函数.如果一个函数声明为
private,那么该函数不会再对象的方法列表中.在private前加上
@objc关键字,就可以将函数添加到方法列表中.