(转载)[置顶]iOS开发适配iPhone X 齐刘海处理,代码适配iPhoneX
标签:iosiPhone-x刘祺旭齐刘海iPhone适配
2017-09-21 16:0858人阅读评论(0)收藏举报
分类:
ios技术(64)
版权声明:本文为博主原创文章,未经博主允许不得转载。
我的新地址,欢迎点击查看哦~
今天手头工作完事了,然后升级了Xcode9,变化很大啊,先说大家一直关心的适配齐刘海吧.
这个东西好像出来之后 我QQ群里面iOS开发的很多人都炸了.确实这个齐刘海对我们开发者很不友好,往上xib的项目适配文章已经有了,但是还没有特别好的纯代码工程的适配.今天我就抛砖引玉,简单说一下我的纯代码工程是如何进行适配的.
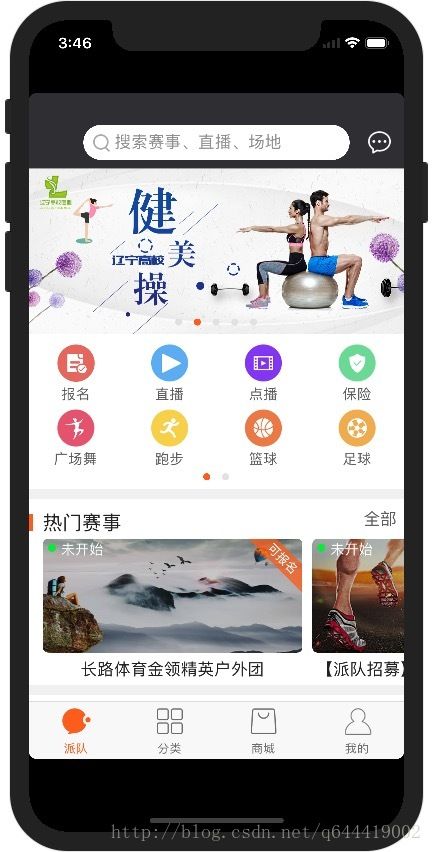
首先先说一下,如果你刚刚升级Xcode9之后,急不可耐马上打开iPhoneX的话,那么你会发现自己的工程是这样的:
丑的一匹吧.而且也没体现出iPhoneX的大占比
.这时候你需要在项目设置里面直接用LaunchScreen.xib或者LaunchScreen.storyboard进行配置启动图或者images-LaunchImage 里面添加上iPhoneX的启动图 1125 × 2436
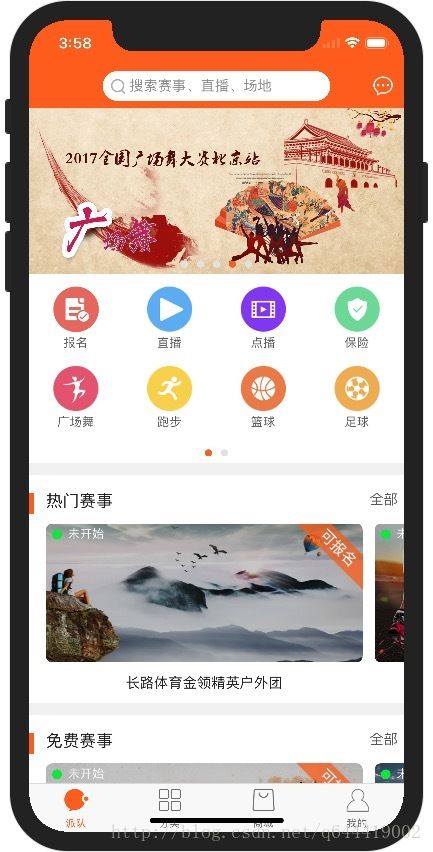
同时上传一下适配好的页面大家进行一个对比:
我改了一下导航栏颜色,看的更直观一点.
再说一下顶部状态栏的问题,大家状态栏最好还是用
CGRect statusBarFrame = [[UIApplication sharedApplication] statusBarFrame];
来获取 不要用固定数字啦~这次是齐刘海下次可能是马尾辫卧槽
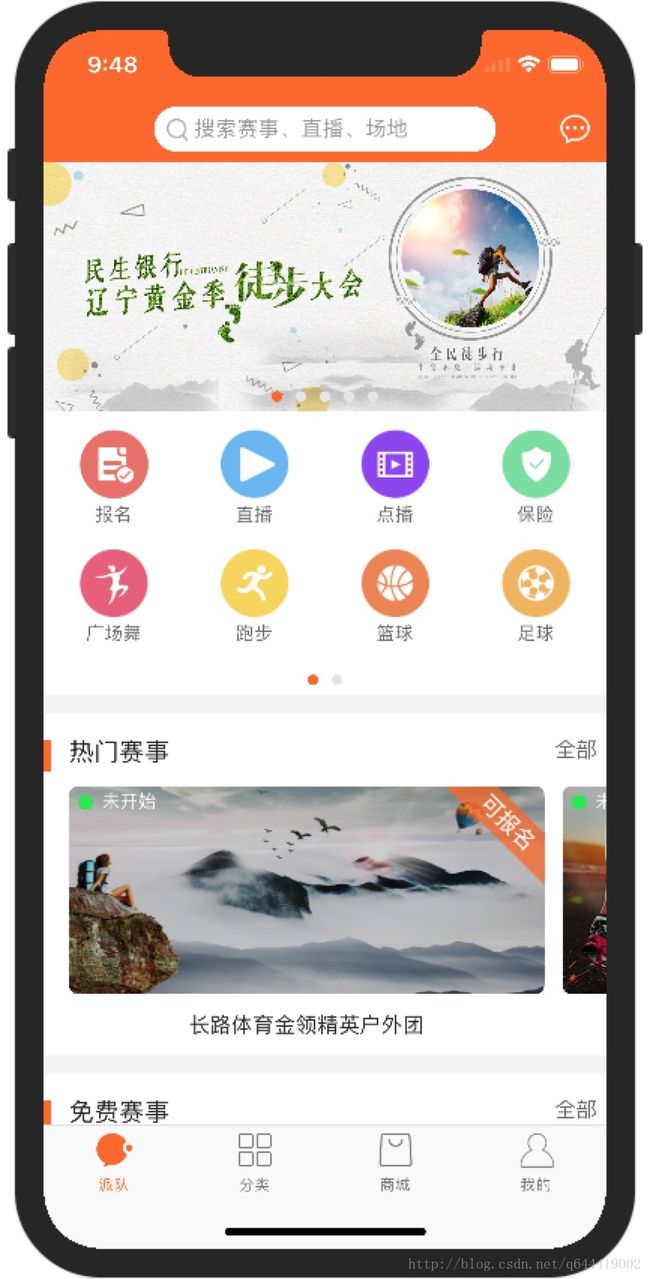
昨天发完文章之后,我收到有人回复说和系统的不一样,吓得我赶紧打开系统相册看一看,图片是这样的:
于是我稍微调整了一下:
简单逻辑就是
#defineTabbarHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20?83:49) // 适配iPhone x 底栏高度_tabBarView.frame = CGRectMake(0, CurrentScreenHeight - TabbarHeight, CurrentScreenWidth, TabbarHeight);
1
2
3
4
5
下面贴图
还有问题请继续留言哦,我看到必定第一时间回复并更新文章
再说一下下面tabbar的问题,有的人说自己的tabbar受到了影响,这个我想说我的自己写的一套tabbarController,是在最底部的view上添加的按钮,所以获取屏幕高度后,没有产生错位问题,大家如果有移位问题的可以留言,我会第一时间回复的
还有就是关心的比例适配.这里我想说的是.iPhoneX 和5 6 6P的比例尺寸不同的,但是其实宽度比是正比的,只是高度比的问题.我们可以在所有的比例适配中都乘以屏幕宽度比,不管是左右还是上下,这样,同一页面 iPhone X的状态就是比其他机型加大了可观看域,不影响其他的布局及显示哦.如果还有 [爱劈叉]的适配问题,可以在底部留言哦,这篇文章也会持续更新.
一会我研究一下Xcode 9和iOS 11新的特性,再开一篇文章.