版权声明:本文为博主原创文章,未经博主允许不得转载。https://www.jianshu.com/p/2c9867e737a1
转载请标明出处:
https://www.jianshu.com/p/2c9867e737a1
本文出自 AWeiLoveAndroid的博客
Flutter学习总结:
更多相关内容和示例代码,请看我的github:
https://github.com/AweiLoveAndroid/Flutter-learning
Flutter系列博文链接 ↓:
工具安装:
- Flutter从配置安装到填坑指南详解
Flutter基础篇:
- Flutter基础篇(1)-- 跨平台开发框架和工具集锦
- Flutter基础篇(2)-- 老司机用一篇博客带你快速熟悉Dart语法
- Flutter基础篇(3)-- Flutter基础全面详解
- Flutter基础篇(4)-- Flutter填坑全面总结
- Flutter基础篇(5)-- Flutter代码模板,解放双手,提高开发效率必备
- Flutter基础篇(6)-- 水平和垂直布局详解
- Flutter基础篇(7)-- Flutter更新错误全面解决方案(图文+视频讲解)
Flutter进阶篇:
- Flutter进阶篇(1)-- 手把手带你快速上手调试Flutter项目
- Flutter进阶篇(2)-- Flutter路由详解
- Flutter进阶篇(3)-- Flutter 的手势(GestureDetector)分析详解
- Flutter进阶篇(4)-- Flutter的Future异步详解
Dart语法系列博文链接 ↓:
- Flutter基础篇(2)-- 老司机用一篇博客带你快速熟悉Dart语法(这是Dart语法系列的第一篇)
- Dart的语法详解系列篇(二)-- 类与函数
- Dart的语法详解系列篇(三)-- mixin入门
- Dart的语法详解系列篇(四)-- 泛型、异步、库等有关详解
第1章、基础入门
1.1 Flutter简介
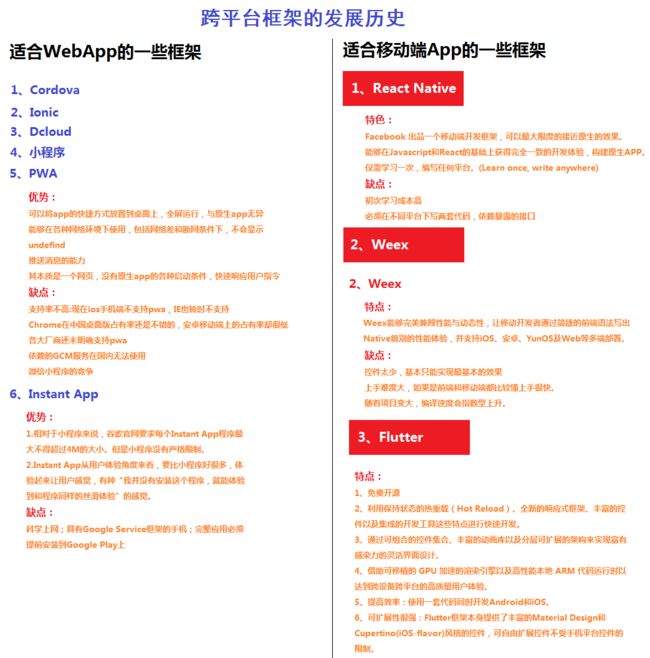
1.1.1 跨平台框架的发展历史
详情请看我之前写的博客 安卓开发方式的进化之路
这里就以一张图简单的讲一下:
Flutter是基于Dart语言编写的。主要优点:
- 免费开源
- 利用保持状态的热重载(Hot Reload)、全新的响应式框架、丰富的控件以及集成的开发工具这些特点进行快速开发。Flutter具有热重载(Hot Reload)功能,我们编写代码时可以实时更新我们的代码而不需要重启我们的应用,大大减少了编译时间,提高了效率。
- 通过可组合的控件集合、丰富的动画库以及分层可扩展的架构来实现富有感染力的灵活界面设计。
快速的2D渲染引擎:Flutter不依赖于原生平台,它有自己的Skia渲染引擎,通过这个可移植的 GPU 加速的渲染引擎以及高性能本地 ARM 代码运行时,达到跨设备跨平台的高质量用户体验(高帧率60bps)。
- 提高效率:使用一套代码同时开发Android和iOS。
- 可扩展性很强:Flutter框架本身提供了丰富的Material Design和Cupertino(iOS-flavor)风格的控件,可自由扩展控件不受手机平台控件的限制。
1.1.2 Flutter的起源
2015年, Google 内部开始测试另一种高性能的编程方式,那就 Google 的 Sky 项目。Sky 项目使用网页开发语言Dart开发原生Android 应用,强调应用的运行速度和与 Web 的高度集成。Sky将其Web后端也带到了移动开发领域。Sky不依赖于平台,其代码可以运行在Android、iOS,或是任何包含Dart虚拟机的平台上。
可以说sky是Flutter框架的前身。
在 2017年的谷歌 I/O大会上,Google推出了Flutter —— 一款新的用于创建移动应用的开源库。在2018年初世界移动大会上发布了 Flutter的第一个Beta版本,2018年5月的 I/O大会上更新到了Beta3版本,向正式版又迈进了一步。一时间业内对这个框架的关注度越来越高。
关于sky的起源相关新闻,可以点击以下几篇文章:
Google Sky 开源项目:不使用 JAVA 开发 120 FPS 的安卓应用
谷歌推出Sky框架:使用Dart编写120fps的Android应用
谷歌推出全新Android开发框架Sky让App更流畅
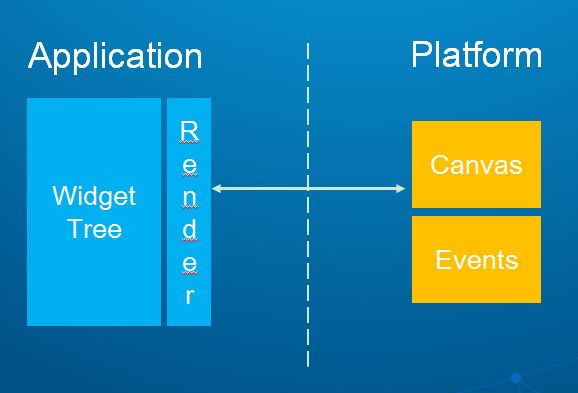
1.1.3 Flutter体系结构
Flutter框架分为2层:分别是框架层(Framework)和引擎层(Engine)。
框架层(Framework)
框架层是由Dart所编写的,里面包含:Material(Material Design风格的组件)、Cupertino(针对iOS风格的组件)、Widgets(组件)、Rendering(渲染)、Animation(动画)、Painting(绘制)、Gestures(手势)、Foundation(基础库)。通常开发者使用Framework层所提供的API去开发自己的项目。
引擎层(Engine)
引擎层(Engine)是由C++编写而成,里面包含Skia、Dart、Text三个部分。
Skia:图形渲染引擎库,也是最核心的部分。
Dart:指的是Dart VM虚拟机,用于编译和运行Dart代码。
Text:文本渲染,不同平台采用的渲染方式不一样。
1.1.4 DartVM虚拟机
下回分解
1.2 Flutter开发环境
1.2.1 安装Flutter开发环境
详细的安装过程和注意事项,请看我的博客。Flutter从配置安装到填坑指南详解
1.2.2 常用的命令行
以下是常用命令:
| 常用命令 | 含义 |
|---|---|
| --version | 查看Flutter版本 |
| -h或者--help | 打印所有命令行用法信息 |
| analyze | 分析项目的Dart代码。 |
| build | Flutter构建命令。 |
| channel | 列表或开关Flutter通道。 |
| clean | 删除构建/目录。 |
| config | 配置Flutter设置。 |
| create | 创建一个新的Flutter项目。 |
| devices | 列出所有连接的设备。 |
| doctor | 展示了有关安装工具的信息。 |
| drive | 为当前项目运行Flutter驱动程序测试。 |
| format | 格式一个或多个Dart文件。 |
| fuchsia_reload | 在Fuchsia上进行热重载。 |
| help | 显示帮助信息的Flutter。 |
| install | 在附加设备上安装Flutter应用程序。 |
| logs | 显示用于运行Flutter应用程序的日志输出。 |
| packages | 命令用于管理Flutter包。 |
| precache | 填充了Flutter工具的二进制工件缓存。 |
| run | 在附加设备上运行你的Flutter应用程序。 |
| screenshot | 从一个连接的设备截图。 |
| stop | 停止在附加设备上的Flutter应用。 |
| test | 对当前项目的Flutter单元测试。 |
| trace | 开始并停止跟踪运行的Flutter应用程序。 |
| upgrade | 升级你的Flutter副本。 |
1.2.3 调试工具
具体讲解,请看我得博客 手把手带你快速上手调试Flutter项目
1.3 开发第一个Flutter程序
1.3.1 HelloWorld案例
创建project过程和普通安卓项目是很类似的。
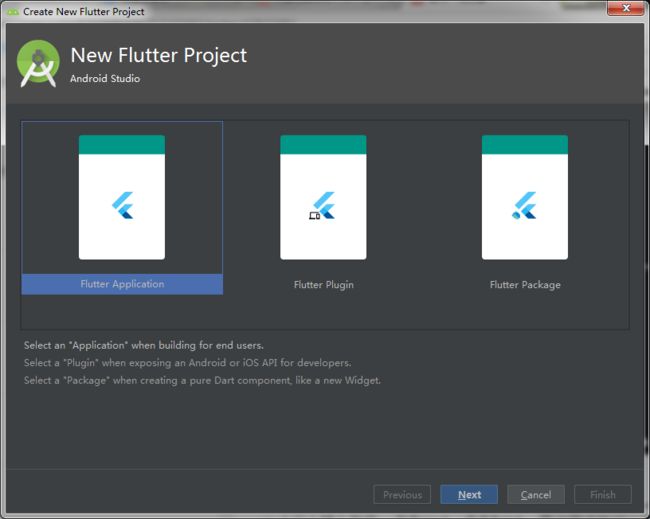
(一)打开AS,点击 File --> New Flutter Project,看看3种不同类型的项目模板
解释这三种类型的含义:
- Flutter Application(Flutter应用项目)
本文中创建的就是这种类型。具体的下面会详解。
- Flutter Plugin(Flutter插件项目)
当我们创建了Flutter Plugin之后,发现多了一个我们自己命名的目录,这个相当于一个本地的lib库,
可以在` pubspec.yaml`文件中配置路径,然后在项目中使用。如下图所示:
- Flutter Package (Flutter包项目)
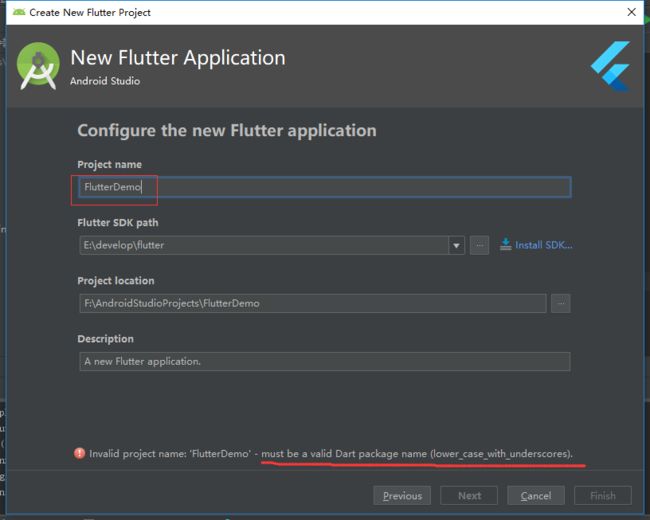
(二)打开AS,点击 File --> New Flutter Project,选择Flutter application ,然后点击next,输入一个工程名字。
注意: 项目名称必须是小写,单词之间用下划线隔开,你看我这样创建就给我提示错误了,报错的如图所示。
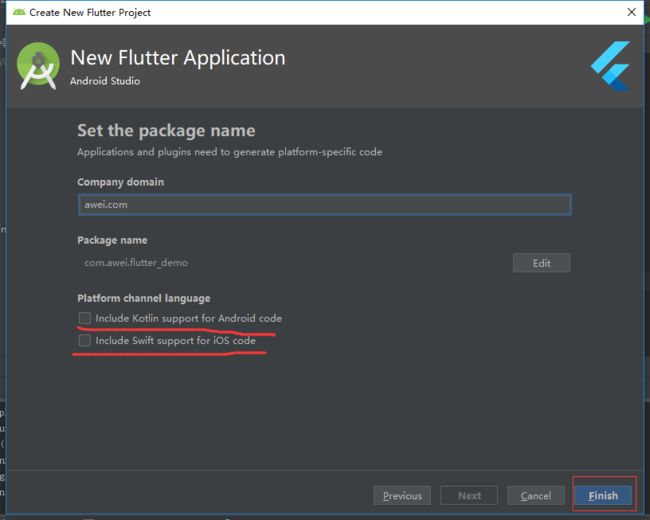
(三)输入包名,点击next,点击finish,等待编译就可以了。如果没配置好,这个时候往往会报错。
注意: 这里可以支持ios和kotlin,如果需要的话可以勾上。
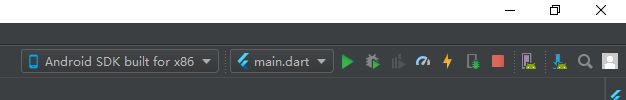
(四)首先模拟器,然后选择要运行的项目,注意了,这里有一个
MainActivity和main.dart,选择main.dart,然后点击绿色的三角号图标运行(或者点击菜单栏Run)就可以了。
我用的AS3.2,我截个图,菜单栏跟以前版本有点不同,之前的AS版本可以在Build菜单找到编译选项的。
如果代码有更改,可以点击黄色的闪电图标
点击它之后就可以进行热加载。
(五)运行hello world程序
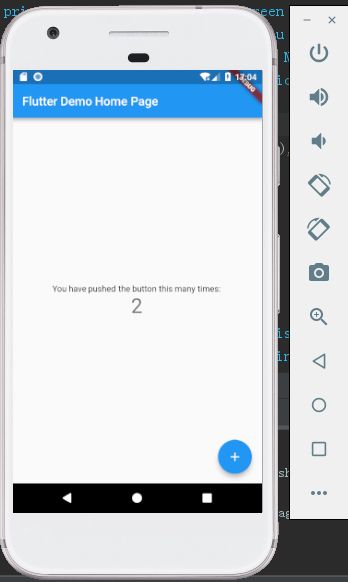
点击菜单栏Run,选择main.dart,就可以运行到模拟器了,运行效果如图所示,上面是一个AppBar,中间是文本,右下角是一个FloatingActionButton(后文简称FAB),点击FAB,中间的文本数字加1:
下图是我点击2次之后的截的图:
1.3.2 程序结构
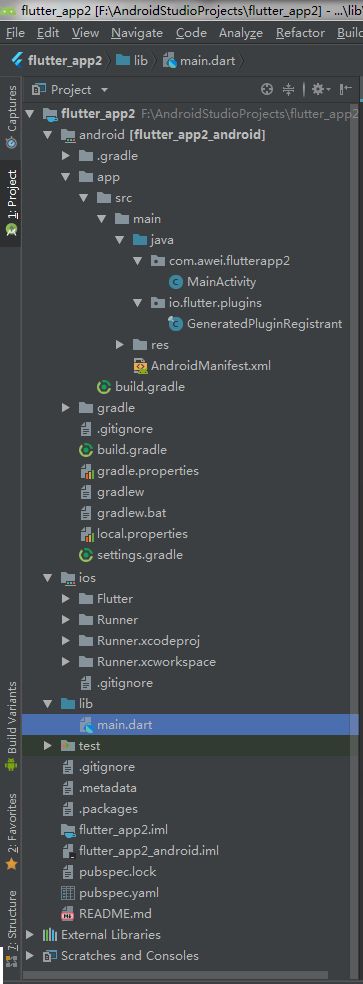
打开刚才创建的程序,切换到project视图,看看项目的结构:
【注意】 新建Flutter项目的结构和原生android的工程结构不一样,我们不能用android那种多module 多lib的结构去创建module和lib,因为我们的代码都是在lib目录里面完成的,除非要用到原生交互的代码,你可以在android目录里面去写,然后在lib目录里面去引用这些交互的代码。
android目录
这里存放的是Flutter与android原生交互的一些代码,这个路径的文件和创建单独的Android项目的基本一样的。不过里面的代码配置跟单独创建Android项目有些不一样。
ios目录
这里存放的是Flutter与ios原生交互的一些代码。
lib目录
这里存放的是Dart语言编写的代码,这里是核心代码。不管是Android平台,还是ios平台,安装配置好环境,可以把dart代码运行到对应的设备或模拟器上面。刚才的示例中,就是运行的lib目录下的main.dart这个文件。
我们可以在这个lib目录下面创建不同的文件夹,里面存放不同的文件,使用Dart语言写我们的自己的代码。
pubspec.yaml文件
这个是配置依赖项的文件,比如配置远程pub仓库的依赖库,或者指定本地资源(图片、字体、音频、视频等)。
例如刚才创建的项目的pubspec.yaml里面的:cupertino_icons: ^0.1.2,表示项目要依赖cupertino_icons这个库,版本号为0.1.2。
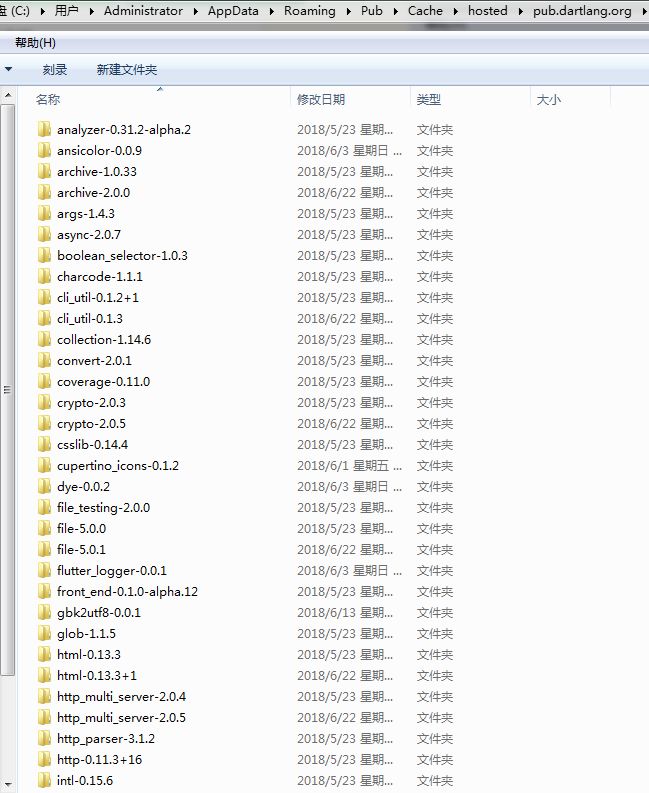
下载的三方库存放在C盘,路径为:C:\Users\用户名\AppData\Roaming\Pub\Cache\hosted\pub.dartlang.org\XXX 注意:这个用户名对应的是你电脑的用户名,比如我的是Administrator,有的人是admin,看你自己的电脑的设置了。后面那个XXX就是你想药查找的对应的库的名字了。(AppData是一个隐藏目录,需要先设置显示隐藏文件才可以看到)下面给一张截图示例一下:
1.3.3 打包过程
(1)创建keystore证书
如果您已经创建过证书则可以跳过这一步。若要创建新的证书,请在命令行中执行如下命令:
keytool -genkey -alias flutterkey -keyalg RSA -keysize 1024 -keypass 123456 -validity 3650 -storepass 111111 -keystore D:\keytoolTest\flutterkeys.jks
其中部分参数意义如下。
- -genkey:创建一个默认文件“.keystore”。
- keyAlias:就是上述命令行输入的 -alias flutterkey,flutterkey就是keyAlias的值。
- -keyalg:指定密钥的算法,我们这里指定是的RSA算法。
- -keysize:指定密钥的长度。
- keyPassword:就是上述命令行输入的-keypass 123456,这个123456就是keyPassword的值。
- storePassword:如果不在命令行里指定 -storepass 111111,命令行里提示要输入的密钥库口令(有的JDK版本提示是keystore),其实就是表示storePassword为111111。
- storeFile:证书存储路径,上例中我们存放证书的路径为D:\keytoolTest\flutterkeys.jks。
(2)在应用中引用keystore证书
打开我们创建的flutter项目,进入android目录,新建一个文件,命名为“key.properties”(该文件完整路径目录为“项目根路径/android/key.properties”),可以填写的配置有这些:
| 名称 | 值 | 含义 |
|---|---|---|
| storePassword | 上一步命令行中输入的 -storepass 的值 |
密钥库口令 |
| keyPassword | 上一步命令行中输入的 -keypass 的值 |
签名文件的密码(很重要) |
| keyAlias | 上一步命令行中输入的 -alias 的值 |
别名 |
| storeFile | 上一步命令行中输入的 -keystore 的值 |
签名文件存放路径 |
具体的配置如下(对照着上面的命令行填写,你可以根据你的命令行设置的参数进行修改):
storePassword=111111
keyPassword=123456
keyAlias=flutterkey
storeFile=D:\keytoolTest\flutterkeys.jks
(3)在 gradle 中配置签名选项
进入“flutter项目根路径/android/app/build.gradle” 文件,做一下更改,具体如下。
1.在末尾添加配置文件:
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
2.在最后面添加以下签名配置:
signingConfigs {
release {
// 读取key.properties配置文件里面的每一项
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
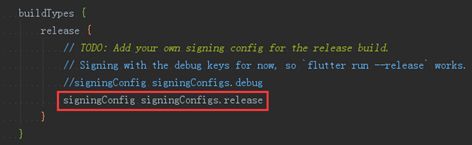
3.找到buildTypes,把release里面的内容替换为:signingConfig signingConfigs.release,如图所示:
(4)构建 release 版应用
在命令行使用:
1.cd flutter项目根路径(例如:cd E:/flutter_demo )。
2.运行flutter build apk (flutter build命令默认使用--release)。
3.您应用的release版本的APK会生成在flutter项目根路径/build/app/outputs/apk/app-release.apk,例如我们项目名称为“flutter_demo”,那么生成的apk路径在这里:“E:/flutter_demo/build/app/outputs/apk/app-release.apk”。
(5)将 release 版本的 APK 安装到设备上
使用命令行命令:
使用USB将Android设备连接到您的计算机。
cd flutter项目根路径 (例如:cd E:/flutter_demo。然后运行 flutter install