技术有限,很少写文章。在iOS中,我们知道布局一直是头疼的事,它不像Android提供XML,系统有一个解析器负责解析并布局,虽然故事板文件也是xml文件,由系统解析,但只有鬼才会编辑那个XML。在iOS中,我们通常对frame进行赋值或使用故事板和NSLayoutConstraint, 那个VLF或许也有的用,但太烦了。使用NSLayoutConstraint用代码写约束,在开发中我很少用,一般直接通过故事板拉约束就可以了。在此我们不讨论特别复杂的布局,因为如果是特别复杂的布局,我们可以考虑结合h5来做,使用JS做交互上的东西。那是另外一套体系了,现在我们考虑使用效率更高的原生控件的布局方式。
在布局中,网上见到使用代码也可以方便布局的第三方库:Masonry, 后来又看到国内牛人写了SDAutoLayout,在实际开发中,也可能会用到使用代码布局的情况,因为SDAutoLayout的API相当精美,而且有大量的Demo可以参考,比如这里,于是我简单看了一下SDAutoLayout的源代码,并做一个小分析。
SDAutoLayout提供的API漂亮:
比如我要一个视图:
上:20
下:20
宽:100
高:100
UIView *view = UIView.new;
view.sd_layout.leftSpaceToView(self.view, 20).bottomSpaceToView(self.view, 20).widthIs(100).heightIs(100)
基本原理分析:
view是没有sd_layout属性的,作者使用动态关联,扩展UIView, 调用getter方法时sd_layout对象生成,此对象作为view对象的布局控制模块, 每次生成一个sd_layout对象,都把它加为super view的autolayoutModelsArray中,sd_layout对象即SDAutoLyaout的实例,SDAutoLayout下设left, top, bottom, right等对象负责具体的布局... 用文字解释不了,看个图:
可见作者的面向对象思想是相当牛B的。
当我们调用 view.sd_layout.leftSpaceToView(self.view, 20) 时,sd_layout 对象的leftSpaceToView 是个懒加载的block, 我们这样是调用这个block, 这样在内部SDAutoLayout对frame进行赋值,所以,SDAutoLayout并不像其名字AutoLayout所示通过NSLayoutConstraint来对view进行布局的,它是本质上通过修改视图的frame来处理的。
继续:当调用[someView updateLayout]的时候,我们顺着API找下去:
// UIView的Category中:
- (void)updateLayout
{
[self.superview layoutSubviews];
}
也就是说,当对一个view updateLayout的时候,它会调其父视图的layoutSubviews, 而当调用layoutSubviews时,SDAutoLayout使用方法交换,调用sd_layoutSubviews,我们可以看到交换方法的源代码:
+ (void)load
{
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
NSArray *selStringsArray = @[@"setText:"];
[selStringsArray enumerateObjectsUsingBlock:^(NSString *selString, NSUInteger idx, BOOL *stop) {
NSString *mySelString = [@"sd_" stringByAppendingString:selString];
Method originalMethod = class_getInstanceMethod(self, NSSelectorFromString(selString));
Method myMethod = class_getInstanceMethod(self, NSSelectorFromString(mySelString));
method_exchangeImplementations(originalMethod, myMethod);
}];
});
}
调用sd_layoutSubviews
// UIView的Category中:
- (void)sd_layoutSubviews
{
[self sd_layoutSubviews]; // 此处由于方法交换,调用[self layoutSubviews]
[self sd_layoutSubviewsHandle];
}
在sd_layoutSubviewsHandle中,我们知道,看上面图中视图有一个autolayoutModelsArray,它记录着其所有子视图用SDAutoLayout布局的对象,并可以找到每一个子视图所关联着的SDAutoLayout对象,所它来布局。上面谈到,在SDAutoLayout中有left, top, bottom, right等具体的对象,在这些对象中都有一个refView代表其所参照的视图,我们可以把它想像成链表,链表的上一个节点动了,其被参照的视图根据refView找到前一个节点,从而作刷新。
但是,想来想去,由于SDAutoLayout是基于对原始布局方式frame进行设置,这就可能隐藏一个弱点:如果被依赖的视图没有准备好,这时候someView需要刷新会不会乱?我们写个程序测一下:
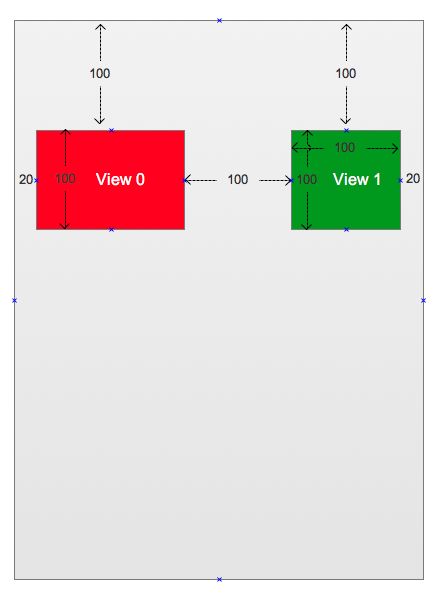
我们做两个视图:
View0 - 红色
View1 - 绿色
代码如下:
- (void)test {
UIView *superView = self.view;
UIView *view0 = UIView.new;
view0.backgroundColor = [UIColor redColor];
[self.view addSubview:view0];
UIView *view1 = UIView.new;
view1.backgroundColor = [UIColor greenColor];
[self.view addSubview:view1];
// view0参照view1
// 先写view1的布局,再写view0的布局
view1.sd_layout.rightSpaceToView(superView, 20).topSpaceToView(superView, 100).widthIs(100).heightIs(100);
view0.sd_layout.leftSpaceToView(superView, 20).topSpaceToView(superView, 100).heightIs(100).rightSpaceToView(view1, 100);
}
程序运行正常,我们得到了期望的结果,但是如果把view0的布局和view1的布局调换一下:
- (void)test {
...
// view0参照view1
// 先写view0的布局,再写view1的布局
view0.sd_layout.leftSpaceToView(superView, 20).topSpaceToView(superView, 100).heightIs(100).rightSpaceToView(view1, 100);
view1.sd_layout.rightSpaceToView(superView, 20).topSpaceToView(superView, 100).widthIs(100).heightIs(100);
}
运行错乱,红色视图不见了。
这就是刚才所说的,位置调换,没有得到及时刷新的原因,这无疑是SDAutoLayout不好的地方,如果我们非要先写view1的布局,再写view0的布局,就要手动加上刷新:
- (void)test {
...
// view0参照view1
// 先写view1的布局,再写view0的布局
view0.sd_layout.leftSpaceToView(superView, 20).topSpaceToView(superView, 100).heightIs(100).rightSpaceToView(view1, 100);
view1.sd_layout.rightSpaceToView(superView, 20).topSpaceToView(superView, 100).widthIs(100).heightIs(100);
[view1 updateLayout]; // 加上这一句
}
为什么加上这一句就好了呢?参照上面我们的图1中,当调用 [view1 updateLayout]; 的时候,实系上会调用其superView的layoutSubviews,而superView维护了一个autolayoutModelsArray,这个数组存储了子视图的布局模块SDAutoLayout对象,然后再次刷新,这时候view1已准备就绪,当然就好了。
但是在Masonry中,我们调换位置写都能得到正确的结果:
[view0 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.offset(20);
make.top.offset(100);
make.height.equalTo(@100);
make.right.equalTo(view1.mas_left).with.offset(-100);
}];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.offset(100);
make.right.offset(-20);
make.width.equalTo(@100);
make.height.equalTo(@100);
}];
Masonry的工作原理待后续,但它是基于NSLayoutConstraint的,NSLayoutConstraint说到最最底部就是一个数学公式,我们关心不了那么多,Masonry和SDAutoLayout最大的不同就是上面所说一个基于对frame的设置,一个是基于NSLayoutConstraint.