-
this 相关问题
1. apply、call 、bind有什么作用,什么区别
- bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列参数
语法
fun.bind(thisArg[, arg1[, arg2[, ...]]])
用法:改变this指向
this.x = 1;
var obj = {
x: 2,
fn: function(){
console.log(this.x)
}
}
obj.fn() // 输出2
var fn2 = obj.fn
fn2() //输出 1
var fn3 = obj.fn.bind(obj);
fn3() //输出 2
-
apply()方法调用一个函数, 其具有一个指定的this
值,以及作为一个数组(或[类似数组的对象]提供的参数。语法
fun.apply(thisArg, [argsArray]) //第二个参数为数组 如果这个函数处于非严格模式下,则指定为null和undefined的this值会自动指向全局对象(浏览器中就是window对象)用法1 : 改变this指向
this.x = 1; function fn(){ //this指向window var x = 2; console.log(this.x); console.log(this===window) } var obj = { x: 3 } fn(); //1 true fn.apply();//1 fn.apply(obj); // 3 false fn里面的this指向了obj用法2 : 将数组转化为参数列表
var numbers = [5, 6, 2, 3, 7]; Math.max(5,6,2,3,7) // Math.max()中的参数不能为数组 var max = Math.max.apply(null, numbers); //使用apply将numbers数组传入Math.max()中 var min = Math.min.apply(null, numbers); -
call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。
语法
fun.call(thisArg[, arg1[, arg2[, ...]]]) 如果这个函数处于非严格模式下,则指定为null和undefined的this值会自动指向全局对象(浏览器中就是window对象)用法 : 改变this指向
this.x = 1; function fn(){ //this指向window var x = 2; console.log(this.x); console.log(this===window) } var obj = { x: 3 } fn(); //1 true fn.call();//1 fn.call(obj); // 3 false fn里面的this指向了obj
call()和apply()的区别:
call()方法的作用和 apply()方法类似,只有一个区别,就是call()方法接受的是若干个参数的列表,而apply()方法接受的是一个包含多个参数的数组。
2.以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi() // this指向john
输出:John: hi!
3. 下面代码输出什么,为什么
func()
function func() {
alert(this)
}
输出:window
func() === func.call(undefined) //此时this指向window
4.
下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
输出:#document 和 window
事件处理程序中this代表事件源DOM对象
在setTimeout中this指向全局变量window
5.下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)
输出: John
call()改变了this的指向 指向了john
6.以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
this指向了$btn
this.showMsg不能被调用 因为此this指的是$btn
修改:
var module= {
bind: function(){
var _this = this
$btn.on('click', function(){
console.log(this) //this指向module
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
-
原型链相关问题
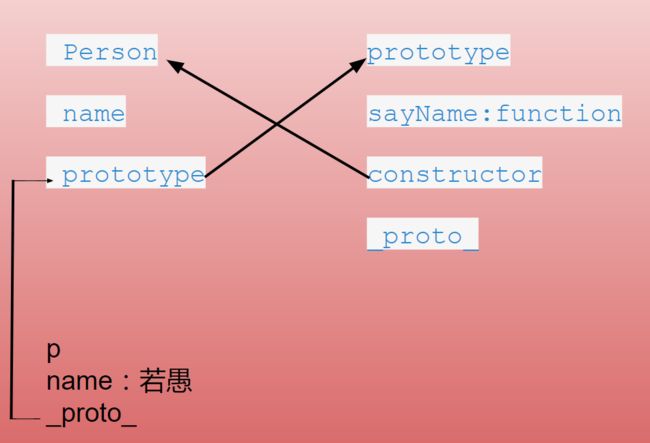
7.有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
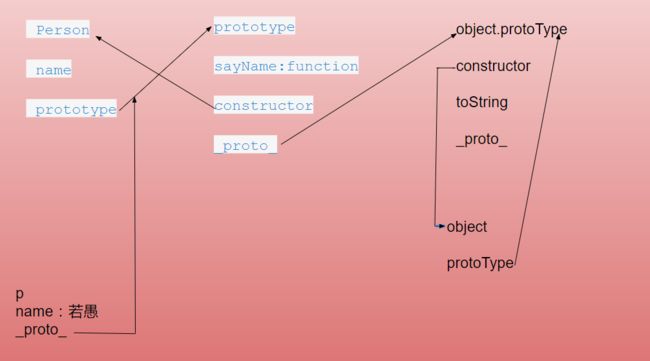
8. 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p是构造函数person生成的对象,在生成之后,就在p对象中添加了_ proto_属性,这是一个对象。这个对象指向person中的protoType对象。而prototype是由Object函数生成的,因此protoType._ proto_指向Object.protoType。
调用p.toString( )时,在p对象中找,没有,则到proto中寻找,即到person.prototype中寻找,发现仍然没有,则继续到person.prototype._ proto_中寻找,即p._ proto_._ proto_(也就是Object.prototype)。
9.
对String做扩展,实现如下方式获取字符串中频率最高的字符
String.prototype.getMostOften = function(){
var obj = {};
for(var i = 0 ; i < this.length; i++){
if(obj[ this[i] ]){
obj[this[i]]++
}
else{
obj[this[i]] = 1;
}
}
var max = 0;
var word = ''
for( var key in obj ){
if(obj[key] > max){
max = obj[key]
word = key
}
}
return word + ':'+ max
}
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
10. instanceOf有什么作用?内部逻辑是如何实现的?
obj instanceof func
作用:instanceOf可以判断一个对象是否是一个函数生成的。
function isinstanceof(obj,func){
var oldObj=obj.proto;
do{
if(oldObj === func.prototype){
return true;
}else{
oldObj=oldObj.proto;
}
}
while(oldObj);
return false;
}
-
继承相关问题
11. 继承有什么作用?
- 子类拥有父类的属性和方法,不需要重复写代码,修改时也-
只需修改一份代码- 可以重写和扩展父类的属性和代码,又不影响父类本身
12. 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法1中每创建一个People的实例都会创建一个printName函数。方法2中所有People的实例共享printName函数,从而节约资源。
13. Object.create 有什么作用?兼容性如何?
Object.create()方法创建一个拥有指定原型和若干个指定属性的对象。
Object.create(proto, [ propertiesObject ])
// proto
一个对象,应该是新创建的对象的原型。
用法:
function obj1(){
this.a = 1;
this.b = 2;
}
obj1.prototype.move = function(a,b){
this.a += a
this.b += b
this.c = 3
console.log("obj1 move.")
}
function obj2(){
obj1.call(this)
}
obj2.prototype = Object.create(obj1.prototype)
var rect = new obj2()
rect.move(1,2)//输出obj1 move.
14. hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数
rect.hasOwnProperty('b'); //true
rect.hasOwnProperty('c'); //false
15. 如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
使Male的实例拥有Person的属性。
16. 补全代码,实现继承
function inherit(Person,Male){
var _prototype = Object.create(Person.prototype)
_prototype.constructor = Male
Male.prototype = _prototype
}
var _prototype = Object.create(Person.prototype)
_prototype.constructor = Male
Male.prototype = _prototype
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.getName = function(){
console.log("this.name")
};
inherit(Person,Male)
function Male(name, sex, age){
this.age = age;
Person.call(this,name, sex)
}
Male.prototype.printName = function(){
console.log(this.name)
}
Male.prototype.getAge = function(){
console.log(this.age)
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();