React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
React Native着力于提高多平台开发的开发效率 —— 仅需学习一次,编写任何平台。(Learn once, write anywhere)
Facebook已经在多项产品中使用了React Native,并且将持续地投入建设React Native。
安装必须的软件
一、Python 2安装
打开python进行下载安装;
注意目前不支持Python 3版本
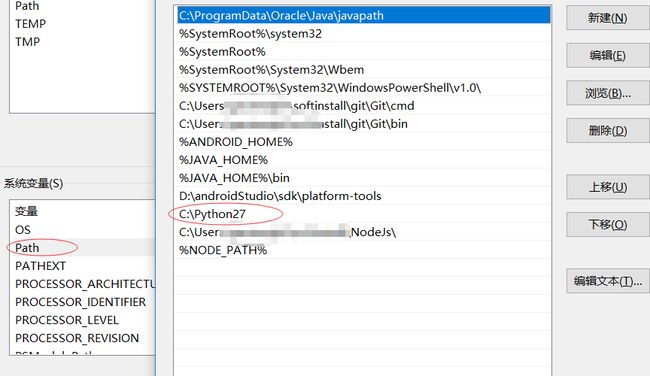
安装完成后进行python的环境配置。
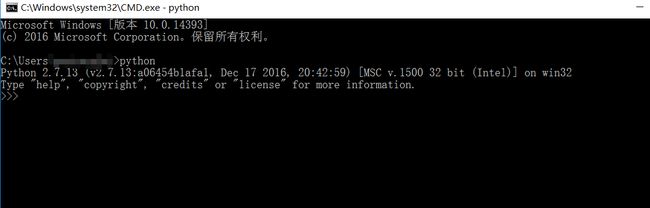
检查安装是否成功,环境变量是否配置正确。输入python指令后出现上图信息则证明Python安装成功。
二、Node安装
打开node中文网进行Nodejs下载安装。
注意,目前已知Node 7.1版本在windows上无法正常工作,请避开这个版本!
三、Android Studio
开发安卓的童鞋目前基本上都在使用AS,安装方法就不在这里过多的陈述了,需要注意:
1、React Native目前需要Android Studio2.0或更高版本;
2、Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入 javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载
四、使用AS创建ReactNativeHello安卓项目
和创建普通项目没任何差别,需要注意的是最新的React Native支持最新SDK版本为16 android4.1
五、React Native集成到创建的ReactNativeHello中去(重要)
1、进入项目根目录,添加JS到项目中-点击Android studio中的Terminal(如下图)
分别执行
npm init
npm install --save react react-native
init 主要根据提醒生成package.json文件
install --save react react-native 安装React 和React Native
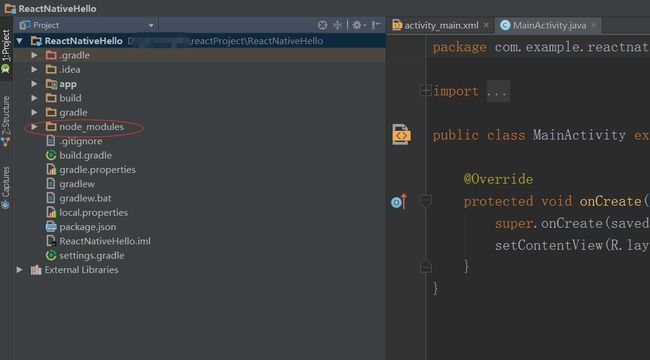
查看项目中有node_modules,说明react和react native 安装完成
在项目根目录添加.flowconfig
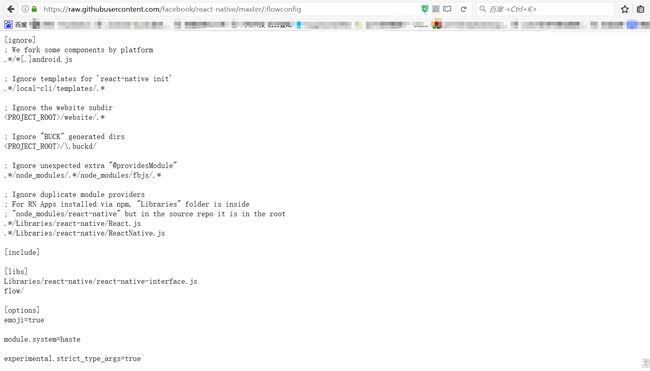
手动创建.flowconfig文件,在浏览器打开https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig 网址复制内容至创建的.flowconfig文件。
![Uploading config_web_687428.png . . .]
](http://upload-images.jianshu.io/upload_images/1800596-37042fe5579e712b.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
打开网中的内容
六、ReactNativeHello配置相关内容(重要)
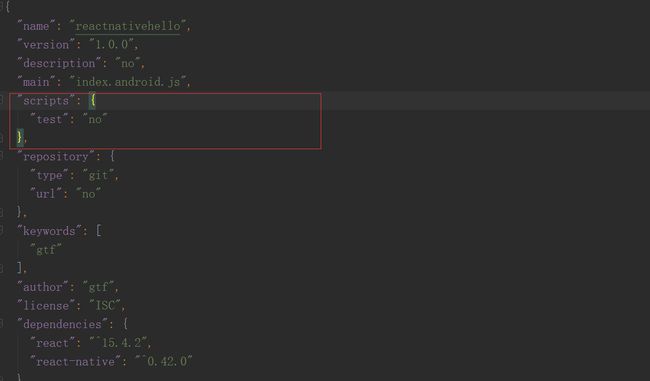
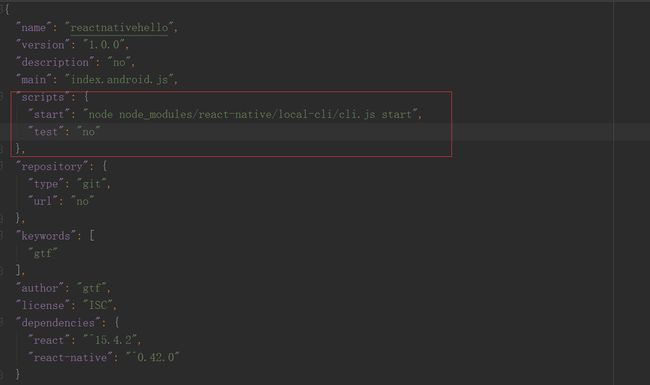
1、添加"start": "node node_modules/react-native/local-cli/cli.js start" 到package.json文件下 scripts标签
修改前
修改后
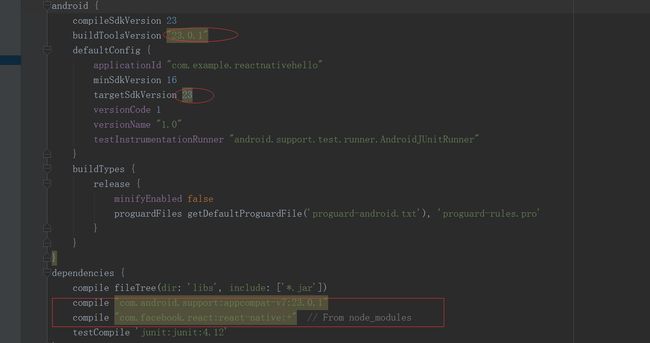
2、App build.gradle配置
dependencies {
...
compile "com.facebook.react:react-native:+" // From node_modules.
}
这里注意不要使用maven中的,因为我们使用的是我们本地node_modules中的,注意最新版本中支持的是23,appcompat-v7:23.0.1,暂时没有试24的api
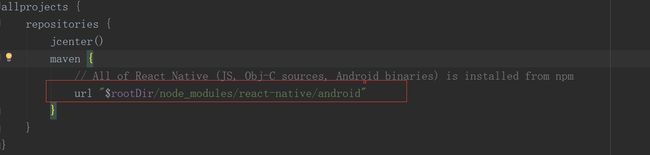
3、整个工程build.gradle配置
4、自定义一个Application
public class MyRnApplication extends Application implements ReactApplication{
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this){
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}
5、添加native code,继承ReactActivity ,重写getMainComponentName()方法
public class MainActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return "ReactNativeHello";
}
}
注意:getMainComponentName()中的返回值是在AppRegistry.registerComponent()中注册的。
6、添加index.android.js文件到项目中
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
export default class ReactNativeHello extends Component {
render() {
return (
Welcome to MyStudioRnHello ReactNatives!
To get started, edit index.android.js
Double tap R on your keyboard to reload,{'\n'}
Shake or press menu button for dev menu
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('ReactNativeHello', () => ReactNativeHello);
注意:AppRegistry.registerComponent('ReactNativeHello', () => ReactNativeHello);
到此为止,ReactNative 集成到已有项目中完成!!!迫不及待的运行试试吧!!
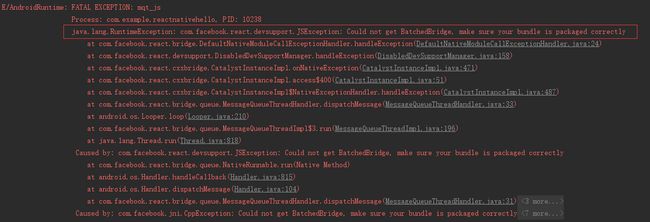
运行安装到手机上后发现报错了。
react-native报错:Could not get BatchedBridge, make sure your bundle is packaged correctly
莫紧张,这是因为bundle没有打包好。找不到编译打包后的js文件。其实就是android studio默认的寻找js文件地址和react-native自己的工具编译所使用的地址不同。
解决方法:
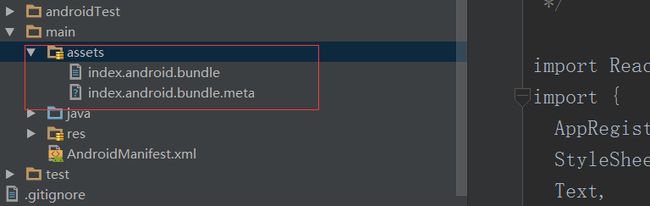
进入项目,在android/app/src/main下新建assets目录
启动服务器
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res/
react-native start
执行上述命令后assets文件的变化
如果真机(模拟器)需要执行
adb reverse tcp:8081 tcp:8081
最后运行效果
其他问题
1、如何晃动手机重新reload代码?
在清单文件中增加
注意需要在权限中打开悬浮窗同时在上线时DevSettingsActivity需注释。
2、ReactNative兼容64位Android手机
libgnustl_shared.so" is 32-bit instead of 64-bit类似错误
解决方法
在项目的根目录的 gradle.properties 里面添加一行代码
android.useDeprecatedNdk=true.
在 build.gradle 文件里添加以下代码
android {
...
defaultConfig {
...
ndk {
abiFilters "armeabi-v7a", "x86"
}
packagingOptions {
exclude "lib/arm64-v8a/librealm-jni.so"
}
}
}
最后感谢React-native中文网、山楂树之恋、React Native