- Ubuntu使用Docker部署Nginx并结合内网穿透实现公网远程访问
鸭鸭渗透
eureka云原生
目录1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用Ubuntu
- 通过启用Ranger插件的Hive审计日志同步到Doris做分析
fzip
DorisHivedoris审计hive
以下是基于ApacheDoris的RangerHive审计日志同步方案详细步骤,结合审计日志插件与数据导入策略实现:一、Doris环境准备1.创建审计日志库表参考搜索结果的表结构设计,根据Ranger日志字段调整建表语句:CREATEDATABASEIFNOTEXISTSranger_audit;CREATETABLEIFNOTEXISTSranger_audit_hive_log(repoTyp
- ARM:ELF bin Hex axf
守正待
ARMSoCRTOSarm
前言:PC平台流行的可执行文件格式(ExecutableFileFormat),主要是Windows下的PE(PortableExecutable)和Linux的ELF(ExecutableandLinkingFormat,可执行和链接格式)。他们都是COFF(CommonObjectFileFormat)的变种。ARM架构采用的也是ELF文件格式。COFF是在UnixSystemVRelease
- 【 现代后端架构演进:微服务设计与云原生】
蝉叫醒了夏天
架构云原生微服务
现代后端架构演进:微服务设计与云原生一、架构演进历程1.单体架构到分布式系统单体架构瓶颈典型问题:代码耦合(代码行超百万级)、扩展困难(垂直扩容成本>105>10^5>105美元/节点)、技术栈固化故障扩散:数据库连接池耗尽导致全站瘫痪SOA(面向服务架构)引入ESB(企业服务总线),服务间通信延迟增加30-50ms典型案例:电信计费系统(服务拆分粒度以模块为单位)2.微服务革命(2014-)核心
- 探索ELF世界的大门:JElf库深度揭秘
班歆韦Divine
探索ELF世界的大门:JElf库深度揭秘jelfELFparsinglibraryinjava.项目地址:https://gitcode.com/gh_mirrors/je/jelf在软件工程的浩瀚星空中,有一种文件格式如星辰般不可或缺,它便是ExecutableandLinkableFormat(ELF)——一个为Linux和Unix系统而生的传奇。今天,我们荣幸地向您介绍一款专为此格式设计的J
- postgreSQL数据库常用语法
东木月
关系型数据库:MySQLPostgreSQLpostgresql数据库database
postgreSQL常用语法1、CRUD增删改查创建用户角色createuserldcwithpassword'ldc-';创建数据库createDATABASEschool_infoENCODING='utf-8'--指定字符集TABLESPACE=
- 前缀和处理数组区间之和问题
张同学吧
笔记c++
1.什么是区间和问题“区间和问题”通常指的是涉及计算或处理数组或数列某个子区间(即一段连续元素)的总和的类型问题。这类问题可能有多种变体和不同的复杂度,但基本思想都是在给定的区间内快速计算总和或处理与区间和相关的操作。2.例题1题目描述给定一个整数数组Array,请计算该数组在每个指定区间内元素的总和。输入描述第一行输入为整数数组Array的长度n,接下来n行,每行一个整数,表示数组的元素。随后的
- C语言求自幂数
张同学吧
c++
如果在一个固定的进制中,一个n位自然数等于自身各个数位上数字的n次幂之和,则称此数为自幂数。例如:在十进制中,153是一个三位数,各个数位的3次幂之和为1^3+5^3+3^3=153,所以153是十进制中的自幂数。我们熟知的水仙花数只是自幂数的一种,严格来说3位数的3次幂数才称为水仙花数。一位自幂数:独身数、两位自幂数:没有、三位自幂数:水仙花数、四位自幂数:四叶玫瑰数、五位自幂数:五角星数、六位
- B2143 进制转换
1101.01
算法c++
题目描述用递归算法将一个十进制整数X(1≤X≤109)转换成任意进制数M(2≤M≤16,M为整数)。输入格式一行两个数,第一个十进制整数X,第二个为进制M。输出格式输出结果。输入输出样例输入#1复制3116输出#1复制1F说明/提示样例解释。将十进制31转化为十六进制数。#includeusingnamespacestd;chars[16]={'0','1','2','3','4','5','6'
- 基于ChatGPT、GIS与Python机器学习的地质灾害风险评估、易发性分析、信息化建库及灾后重建高级实践
weixin_贾
防洪评价风险评估滑坡泥石流地质灾害
第一章、ChatGPT、DeepSeek大语言模型提示词与地质灾害基础及平台介绍【基础实践篇】1、什么是大模型?大模型(LargeLanguageModel,LLM)是一种基于深度学习技术的大规模自然语言处理模型。代表性大模型:GPT-4、BERT、T5、ChatGPT等。特点:多任务能力:可以完成文本生成、分类、翻译、问答等任务。上下文理解:能理解复杂的上下文信息。广泛适配性:适合科研、教育、行
- 设计模式-抽象工厂模式(Abstract Factory)
树懒_Zz
设计模式抽象工厂模式设计模式
抽象工厂模式是一种创建型设计模式,它能创建一系列相关的对象,而无需指定其具体类。譬如你正在开发一款家具组装系统。代码中包括一些产品:椅子(chair),沙发(sofa)和咖啡桌(CoffeeTable)然后基于这些产品形成一些列组合套餐装饰风艺术(ArtDeco)、维多利亚(Victorian)和现代(Mdern)。你需要设法单独生成每件家具对象,这样才能确保其风格一致。如果顾客收到的家具风格不一
- Oracle数据库与Java全栈开发一篇搞定(指南式教学)
Aphelios380
Oracle数据库oraclejava
一、基础操作篇1.数据定义语言(DDL)核心操作1.1表结构设计技巧--电商用户表设计示例CREATETABLEtb_users(user_idNUMBER(10)PRIMARYKEY,usernameVARCHAR2(30)UNIQUENOTNULL,passwordCHAR(32)DEFAULT'e10adc3949ba59abbe56e057f20f883e',emailVARCHAR2(5
- python 标准库之 functools 模块
36度道
python系列学习笔记python
functools模块提供了一系列用于处理函数的工具。其中,像partial可以创建一个新的可调用对象,这个对象固定了原函数的部分参数,有点像给函数穿上了“参数防护服”;reduce能对一个序列进行累积计算,就好比是一个勤劳的小会计,按顺序把序列里的数加起来或者做其他运算;wraps主要用于装饰器,它能帮助装饰器函数保留被装饰函数的元信息,比如函数名、文档字符串等,让被装饰函数“表里如一”。底层原
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- 软件工程简答题整理
~进无止境~
软件工程软件工程简答题
软件工程考试简答题整理瀑布模型是软件工程中应用最广泛的过程模型,试述采用瀑布模型进行软件开发的基本过程,该过程有何特点?答:1.基本过程:瀑布模型规定了各项软件工程活动,包括需求分析、规格说明、设计、编码、测试和维护,并规定了它们自上而下、相互衔接的固定次序,如同瀑布流水,逐级而下。2.特点阶段间具有顺序性和依赖性;清楚区分逻辑设计和物理设计,尽可能推迟程序的物理实现;每个阶段都必须完成规定的文档
- MySQL数据库基本命令
Java从零开始
数据库mysql
1.CMD链接数据库:mysql-uroot-p2.打开全部数据库:showdatabases;3.切换数据库:use(school库);4.显示数据库中所有表的信息:describe(student表);5.查看数据库中所有的表:showtables;6.创建一个数据库:createdatabase(westos库);7.SHOWCREATEDATABASEgoods:查看创建goods数据库的
- RTOS之环形缓冲区和队列
三五度
RTOS单片机stm32嵌入式硬件c语言
一、环形缓冲区(CircularBuffer)类似一个环形跑道,运动员(数据)在跑道上循环奔跑。跑道首尾相连,运动员跑到终点后又会回到起点继续跑。实际上环形缓冲区是一个固定大小的连续内存空间,用两个指针管理数据:写指针:指向下一个可以写入数据的位置。读指针:指向下一个可以读取的数据位置。当数据写到缓冲区末尾时,会自动回到开头继续写(类似“循环”),覆盖旧数据或阻止写入(取决于设计)。运行机制关键设
- 初阶数据结构习题【16】(4栈和队列)——622. 设计循环队列
graceyun
##Leetcode数据结构算法
1.题目描述力扣在线OJ——622.设计循环队列设计你的循环队列实现。循环队列是一种线性数据结构,其操作表现基于FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环。它也被称为“环形缓冲器”。循环队列的一个好处是我们可以利用这个队列之前用过的空间。在一个普通队列里,一旦一个队列满了,我们就不能插入下一个元素,即使在队列前面仍有空间。但是使用循环队列,我们能使用这些空间去存储新的值。你的实
- 通信之段开销、管理单元指针、净负荷
玖Yee
信息与通信
今天来讲讲sdh段开销、管理单元指针、净负荷吧~SDH段开销(SOH)是指STM-N帧结构中为了保证信息净负荷正常灵活传送所必需的附加字节,用于网络的运行、管理和维护。它位于STM-N帧的第1至第9×N列中,第1至第3行和第5行至第9行,可进一步划分为再生段开销(RSOH)和复用段开销(MSOH)。具体介绍如下:再生段开销(RSOH)-帧定位字节(A1、A2):规定为两种固定代码,A1=11110
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
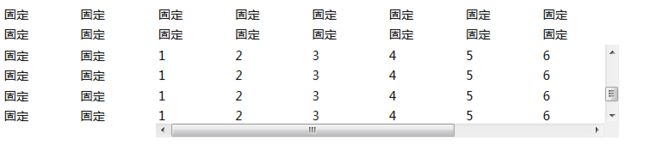
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- StarRocks 排查单副本表
Shyllin
StarRocksStarRocks
文章目录StarRocks排查单副本表方式1查询元数据,检查分区级的副本数方式2SHOWPARTITIONS命令查看ReplicationNum修改副本数命令StarRocks排查单副本表方式1查询元数据,检查分区级的副本数#方式一查询元数据,检查分区级的副本数withv_tmp1as(selectTABLE_ID,PARTITION_ID,tablet_id,count(*)ascntfromi
- C 语 言 --- 三 子 棋
笑口常开xpr
c语言开发语言
C语言---三子棋代码全貌与功能介绍游戏效果展示游戏代码详解game.htest.cgame.c总结作者简介:曾与你一样迷茫,现以经验助你入门C语言个人主页:@笑口常开xpr的个人主页系列专栏:C启新程✨代码趣语:编程是告诉另一个人你希望计算机做什么的艺术。代码千行,始于坚持,每日敲码,进阶编程之路。gitee链接:gitee在编程的世界里,每一行代码都可能隐藏着无限的可能性。你是否想过,一个小小
- C语言 --- 分支
笑口常开xpr
C启新程:从基础迈向代码巅峰c语言
C语言---分支语句分支语句含义if...else语句单分支if语句语法形式双分支if-else语句语法形式悬空else含义问题描述多分支if-else语句语法形式switch...case语句含义语法形式总结作者简介:曾与你一样迷茫,现以经验助你入门C语言个人主页:@笑口常开xpr的个人主页系列专栏:C启新程✨代码趣语:C语言是一种简洁、高效、强大的语言,它能够让你做任何你想做的事情。代码千行,
- python大赛对名_用100行Python爬虫代码抓取公开的足球数据玩(一)
司马各
python大赛对名
在《用Python模拟2018世界杯夺冠之路》一文中,我选择从公开的足球网站用爬虫抓取数据,从而建模并模拟比赛,但是略过了爬虫的实施细节。虽然爬虫并不难做,但希望可以让更多感兴趣的朋友自己动手抓数据下来玩,提供便利,今天就把我抓取球探网的方法和Python源码拿出来分享给大家,不超过100行代码。希望球友们能快速get爬虫的技能。#-*-coding:utf-8-*-from__future__i
- 高效利用AI处理大型编程任务
大囚长
大模型人工智能
在大型编程任务中,通过将任务细分为适合AI上下文处理能力的子任务并整合生成目标应用,已成为当前AI辅助开发的主流方法。一、任务分解的核心策略模块化功能拆分通过分层架构设计将系统拆分为独立模块(如用户认证、支付接口、数据存储),每个模块的代码量控制在AI模型的上下文窗口内(如ClaudeMax的200k窗口可处理约2万行代码)。例如开发电商系统时,可分解为「购物车逻辑」「库存管理」「订单流水」等子模
- 看完荣耀CEO李健的“阿尔法战略”,我愈发的怀念赵明了
互联网江湖
人工智能大数据物联网
文:互联网江湖作者:刘致呈赵明辞任一月余,新官上任第一把火来了。灯光打在身上,新任荣耀CEO李建站在台上宣布,荣耀就此将成为一家AI终端生态公司。李健身后的屏幕上,映出一行字:“HONORALPHAPLAN”。这就是荣耀未来的新方向:“阿尔法战略”。所谓“阿尔法战略”,其实核心就一句话,荣耀要转型成为“生态公司”。第一把火就要给重新定位战略,李健这把火烧得很猛,分量很足。向着生态转型并没有错,华为
- kafka 的 message 包括哪些信息
weixin-80213251
javawebjavakafkahadoop
一个Kafka的Message由一个固定长度的header和一个变长的消息体body组成header部分由一个字节的magic(文件格式)和四个字节的CRC32(用于判断body消息体是否正常)构成。当magic的值为1的时候,会在magic和crc32之间多一个字节的数据:attributes(保存一些相关属性,比如是否压缩、压缩格式等等);如果magic的值为0,那么不存在attributes
- 如何在数据库中存储小数:FLOAT、DECIMAL还是BIGINT?
NightSkyWanderer
数据库Go后端mysql数据库
前言这里还是用前面的例子:在线机票订票系统的数据表设计。此时已经完成了大部分字段的设计,可能如下:CREATETABLEflights(flight_idINTAUTO_INCREMENTPRIMARYKEY,flight_numberVARCHAR(10),departure_airport_codeVARCHAR(3),arrival_airport_codeVARCHAR(3));考虑到还需
- 本地运行Claude 3.7:成本与灵活性的双重优势
真智AI
python数据库人工智能RAG开发语言
您可能会问:为什么要像Claude3.7这样的专有模型在本地运行,尤其是当我的数据仍需发送到Anthropic的服务器时?为什么还要费劲地将其集成到本地?其实,有两个主要原因。第一,成本。在本地运行模型可以让您只为实际使用量付费,而不是每月固定支付20美元。这对于使用频率低或有限的用户来说,更加经济实惠。第二,灵活性。通过本地使用API,您可以将模型无缝集成到代码编辑器中,构建适合您工作区的自定义
- 数据库 DECIMAL(6,4) 和 FLOAT区别
CnLg.NJ
SQLsql
在数据库中,DECIMAL(6,4)和FLOAT是两种不同的数据类型,它们在存储方式、精度、范围和适用场景等方面都有所不同。以下是它们的主要区别:1.存储方式DECIMAL(6,4):是一种固定精度的十进制类型。存储的是精确的十进制数,适合需要高精度的场景(如财务数据)。总共有6位数字,其中小数点后有4位。FLOAT:是一种单精度浮点数类型。存储的是近似值,基于IEEE754标准的32位浮点数。适
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/