本次将从两大方面,数个小点详细介绍在vscode中对前端和后端的不同调试方法的使用:
1.前端调试(利用Debugger for Chrome插件)
1.1 chrome 调试本地文件
1.2 chrome 远程调试
1.3 附加到chrome进行调试
2.后端调试
2.1 直接启动node程序进行调试
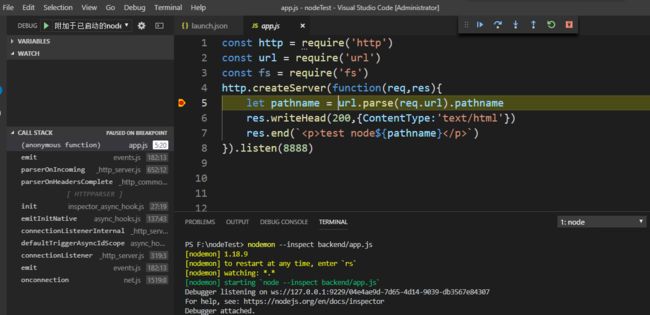
2.2 附加于已启动的node服务器(debug模式)
2.3 附加于已启动的node服务器(inspect模式)
前端调试
这里有一点要讲清,我们的前端调试不是在chrome浏览器的开发者工具中进行断点调试,而是在vscode中打断点进行前端页面js的调试,文章中所有的前端调试首先需要在vscode中安装一个插件,才能实现chrome浏览器和vscode的协同调试
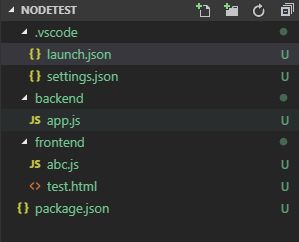
安装完插件之后,我给大家展示一下这次我们要进行调试的代码的结构:
其中的frontend中的就是要进行前端调试用的代码,backend中的就是进行后端调试用的代码,这里首先贴上前后端的代码参考:
首先是frontend中的前端代码:
abc.js
var words = 'Test words...'
words = 'Test 233...'
document.getElementById('container').innerHTML = words
test.html
Document
然后是backend中的后端代码:
app.js
const http = require('http')
const url = require('url')
const fs = require('fs')
http.createServer(function(req,res){
let pathname = url.parse(req.url).pathname
res.writeHead(200,{ContentType:'text/html'})
res.end(`test node${pathname}
`)
}).listen(8888)
好了,所有的代码和插件都准备完成,正式进入代码的调试阶段
1.前端调试
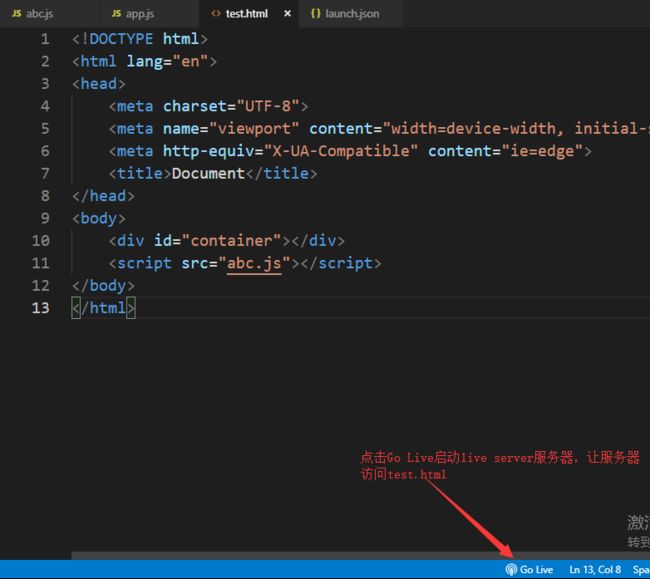
因为是前端调试,这跟后端调试不一样,除了上面写的3步调试流程外,所有的前端调试都必须首先开启本地服务运行项目,这里我使用Live Server来启动test.html(Live Server这个插件的安装请查阅度娘)
1.1 chrome 调试本地文件
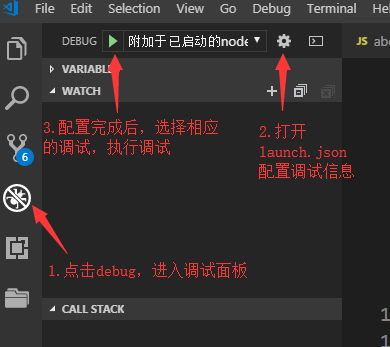
在启动Live Server后,一定要关闭所有的chrome浏览器,我们再按照上图中的步骤2,到launch.json中配置相关的配置,现在这种的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "chrome调试本地文件",
"type": "chrome",
"request": "launch",
//这里的file用于指定要调试的本地文件
"file": "${workspaceFolder}/frontend/test.html"
}
]
}
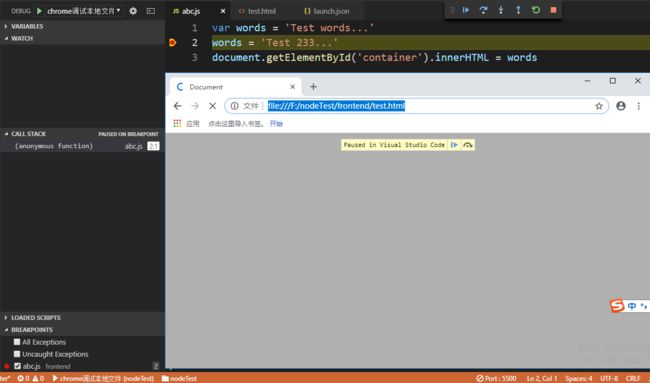
之后我们在abc.js中打断点,再选择“chrome调试本地文件”之后,启动绿色的调试按钮,这时候会打开一个新的chrome浏览器,前面Live Server打开的浏览器一定要全部关闭,不然这个新打开的chrome浏览器将找不到file所指向的地址
1.2 chrome 远程调试
在启动Live Server后,一定要关闭所有的chrome浏览器,我们再按照上图中的步骤2,到launch.json中配置相关的配置,现在这种的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "chrome直接启动调试",
"url": "http://localhost:5500/frontend/test.html",
"webRoot": "${workspaceFolder}"
}
]
}
这里的webRoot和url配合使用,因为我们的test.html中引入了abc.js,如果我们的abc.js的路径是/abc.js,那么那个/就是webRoot所指定的文件路径
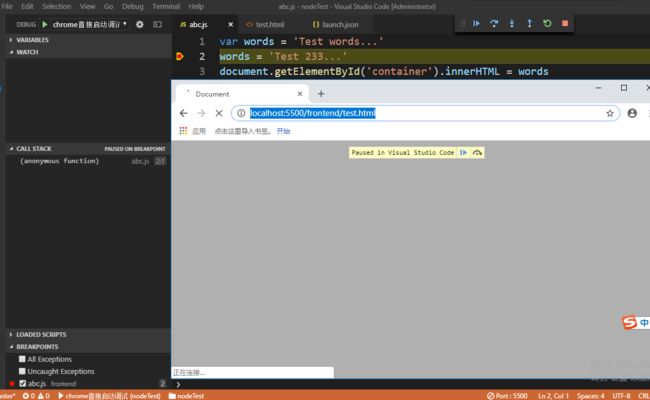
之后我们在abc.js中打断点,再选择“chrome直接启动调试”之后,启动绿色的调试按钮,这时候会打开一个新的chrome浏览器,前面Live Server打开的浏览器一定要全部关闭,不然这个新打开的chrome浏览器将找不到url所指向的地址
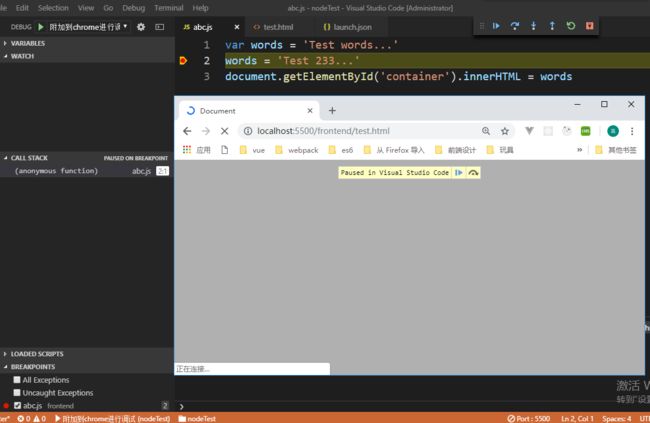
1.3 附加到chrome进行调试
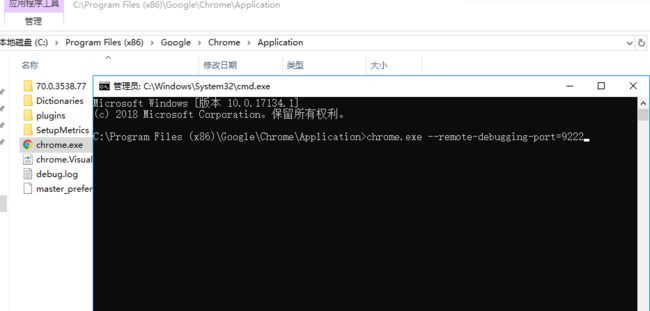
这种附加方式很特别,首先我们跟之前一样要启动Live Server,启动后关闭所有浏览器,然后我们需要再采用在命令行中指定启动参数--remote-debugging-port=9222来启动一个chrome浏览器,其中 9222 是 Chrome 的调试模式推荐的端口
启动这个chrome浏览器之后,在地址栏里面访问http://localhost:5500/frontend/test.html
我们再按照上图中的步骤2,到launch.json中配置相关的配置,现在这种的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "附加到chrome进行调试",
"port": 9222,
"webRoot": "${workspaceFolder}"
}
]
}
之后我们在abc.js中打断点,再选择“附加到chrome进行调试”之后,启动绿色的调试按钮,由于test.html已经被打开了,所以刷新一下页面,这时候用命令行启动的chrome就会进入断点调试
至此所有的前端调试都已经介绍完,我们对vscode的前端调试方式做个总结:
采用vscode的前端调试的好处就是可以在vscode中控制代码的下一步操作,同时可以在vscode中检查变量和调用栈,这是它的好处,但是说实话,采用vscode的前端调试的任何一种方法,感觉都过于繁琐,因为都要用Live Server一类的静态服务器先启动,既然都已经用Live Server启动了页面了,那我为啥不在chrome的开发者工具中直接断点调试了,非跑到vscode中调试。。。感觉有点多此一举。其次如果非要从上面3种的前端调试中选择一种的话,我推荐选择第三种,因为第一种和第二种有一个弊端,就是它们启动调试按钮后都会自动打开一个chrome浏览器,但是新打开的这个浏览器上却没有任何chrome的相关插件支持(例如react,redux的插件),只有第三种这种附加调试的形式,上面的浏览器才可以正常使用相关插件。
2.后端调试
后端调试终于不用需要去启动Live Server,也不需要Debugger for Chrome这个插件了,vscode的后端调试可以非常方便的帮我们调试node代码
2.1 直接启动node程序进行调试
这种是最简单,最直接的方式,launch.json的配置如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "直接启动node程序进行调试",
"program": "${workspaceFolder}/backend/app.js"
}
]
}
配置好launch.json之后,选择“直接启动node程序进行调试”之后,启动绿色的调试按钮
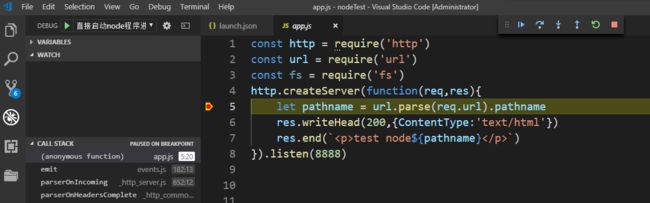
2.2 附加于已启动的node服务器(debug模式)
2.3 附加于已启动的node服务器(inspect模式)
2.2和2.3都是附加于已启动的node服务器,这里我们主要介绍两种模式的区别
这里我们首先使用nodemon(一种修改文件后会自动重启node服务器的插件)先来启动app.js
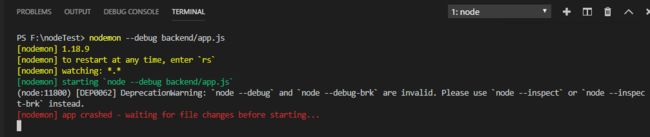
首先我们采用debug模式启动:
nodemon --debug backend/app.js
下面同样是配置launch.json
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "附加于已启动的node服务器(debug模式)",
//"processId": "${command:PickProcess}", 指定port后不需要自己去挑选进程了
"port": 5858
}
]
}
配置好launch.json之后,选择“附加于已启动的node服务器(debug模式)”之后,启动绿色的调试按钮
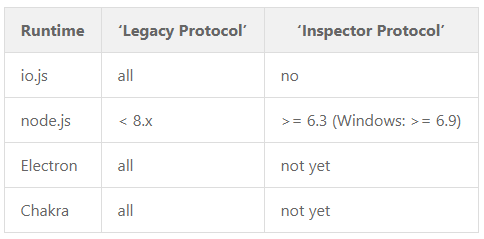
但是很不幸的是这种方法在我当前的node环境已经不行了,小于6.3版本的node才可以,它已经建议我们使用node --inspect 或者node --inspect-brk来替代debug了
所以这次我们用
nodemon --inspect backend/app.js
或者用
nodemon --inspect-brk backend/app.js
然后我们重新改写launch.json:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "attach",
"name": "附加于已启动的node服务器(inspect模式)",
//"processId": "${command:PickProcess}", 指定port后不需要自己去挑选进程了
"port": 9229
}
]
}
顺利进入调试
关于node --inspect 和node --inspect-brk我们简单区别一下
--inspect、--inspect-brk这两个参数只会启动Debugger监听模式,不会进入命令行调试模式,而且前者会运行完所有代码,通常可用于事件调试,后者会在进入时中断,方便从头开始调试
全篇文章参考了以下相关资料:
在VScode下调试Koa
vscode 调试node之npm与nodemon
Visual Studio Code 前端调试不完全指南