1、标签:(未标明宽高时,默认为宽300px,高150px)
2、渲染上下文getContext();可利用这个检查浏览器支持性
var canvas=document.getElementById("canvas");
if(canvas.getContext){
var ctx=canvas.getContext("2d");
}
3、绘制矩形:
填充矩形:fillRect(x,y,width,height)
矩形边框:strokeRect(x,y,width,height)
清除指定矩形区域,使清除部分完全透明:clearRect(x,y,width,height)
4、绘制路径
新建路径:beginPath()
闭合路径:closePath()
绘制图形轮廓:stroke()
绘制填充图形:fill()
移动笔触:moveTo(x,y)
绘制直线:lineTo(x,y)
绘制圆弧:arc(x,y,radius,startAngle,endAngle,anticlokwise)
这个方法画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成,anticlokwise为一个布尔值,true为逆时针,false为顺时针
绘制二次贝塞尔曲线:quadraticCurveTo(cp1x,cp1y,x,y)
x,y为结束点,cp1x,cp1y为控制点
绘制三次贝塞尔曲线:bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
x,y为结束点,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二
5、色彩
填充颜色:fillStyle=color;
轮廓颜色:strokeStyle=color;
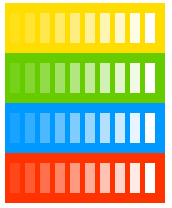
这个调色板有木有让你有密集恐惧症,有的话赶紧切换到其他网页┑( ̄Д  ̄)┍
控制透明度:globalAlpha=transparencyValue;
这个属性影响到canvas里所有的图形的透明度,有效的值的范围是0.0-1.0,默认值是1.0,这个属性在需要绘制大量拥有相同透明度的图形的时候相当高效,但是rgba的操作性更强。
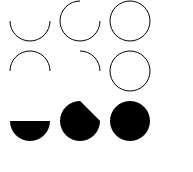
6、线型
设置线条宽度:lineWidth=value(value是描述线段宽度的数字,0、负数、infinity和NaN会被忽略)
设置线条末端样式:lineCap=type(type有3个可能的值,butt:线段末端以方形结束,round:线段末端以圆形结
束,square:线段末端以方形结束,但是增驾一个宽度和线段相同,高度是线段厚度一半的矩形区域,默认值是butt)
设定线条与线条间接合处的样式:lineJoin=type(type有3个可能的值,round:连接处为扇形,bevel:三角形,miter:菱形,默认值为miter)
限制两条线相交时交接处的最大长度:miterLimit=value(所谓交接处长度即斜接长度是指线条交接处内角顶点到外角顶点的长度)
返回一个包含当前虚线样式,长度为非负偶数的数组:getLineDash()
设置当前虚线样式:setLineDash()
设置虚线样式的起始偏移量:lineDashOffset=value
7、渐变
线性渐变:createLinearGradient(x1,y1,x2,y2)
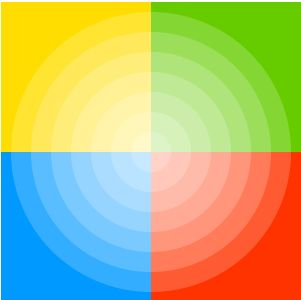
径向渐变:createRadialGradient(x1,y1,r1,x2,y2,r2)
上色:gradient.addColorStop(position,color)(position是0.0到1.0之间的数值)
8、状态
保存状态:save();通过将当前状态放入栈中,保存canvas全部状态的方法
恢复状态:restore();通过在绘图状态栈中弹出顶端的状态,将canvas恢复到最近的保存状态
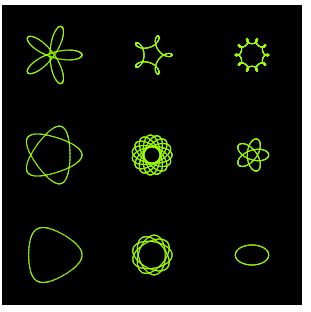
9、变形
移动原点:translate(x,y)
旋转:rotate(angle)
缩放:scale(x,y)(比1大表示放大,比1小表示缩小)
矩阵修改:transform(m11,m12,m21,m22,dx,dy)
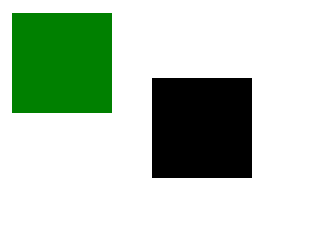
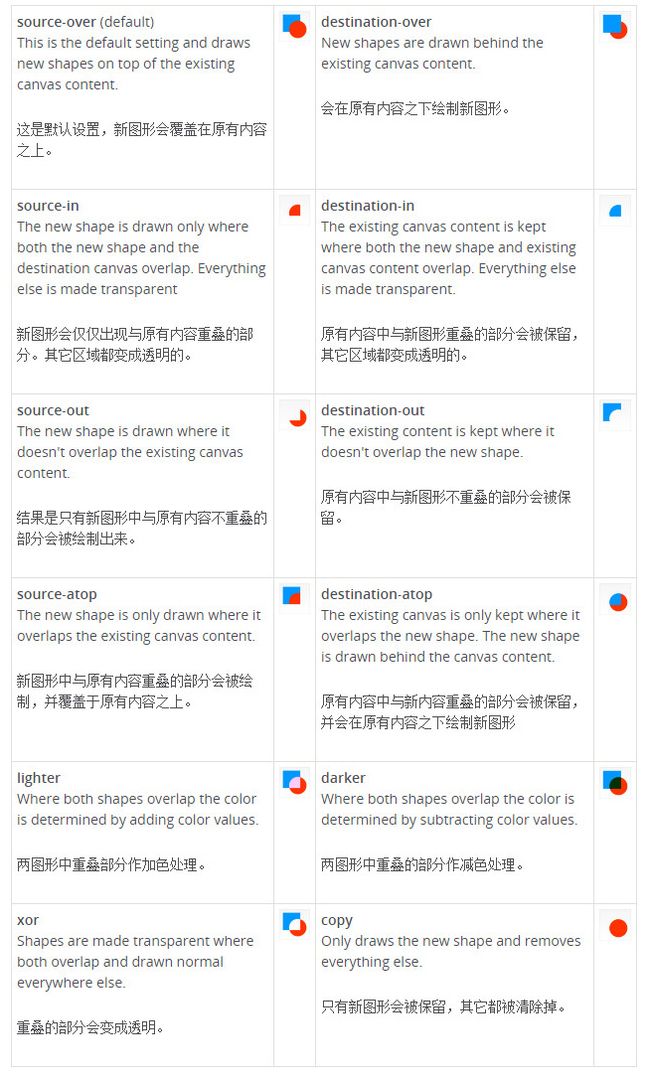
10、组合
1、globalCompositeOperation=type
最后是一个广告贴,最近新开了一个分享技术的公众号,欢迎大家关注