注:需要有html和js的基础
Hello world
首先,我们来看一下之前的Hello world
var http = require("http"); // 引入http模块
http.createServer( function(req,rsp) { // 创建http服务
rsp.writeHead(200,{'Content-Type': 'text/plain'}); // 添加响应头
rsp.end('Hello World\n'); // 结束响应
}).listen(80); // 监听80端口
console.log("Server started"); // 打印消息到控制台
这是一个最基础的,对所有的请求都返回“Hello World”,开头引入http模块,使用http对象创建一个http服务并监听80端口,回调函数中有一个req和rsp表示客户端浏览器的请求(request)和服务端的响应(response),我们只需要将要响应的数据放到rsp里面即可,使用end()方法结束。
如何显示一个html页面
我们知道,最基础的静态网站是将我们写好的html文件发送给浏览器显示,那么如何使用nodejs显示html文件?
我们在项目根目录下创建一个index.html
这是主页
< img src="tupian.jpg" >
在根目录放置一张图片tupian.jpg。
根据前面的知识我们能猜到,我们只要将html文件读出来写入到res里面即可,那么读写文件我们就需要引入fs模块,代码修改如下:
var http = require("http");
var fs = require("fs");
http.createServer( function(req,rsp) {
fs.readFile("index.html",function(err,data){ // 读取文件
rsp.end(data.toString()); // 文件数据转成字符串后写入rsp
});
}).listen(80);
console.log("Server started");
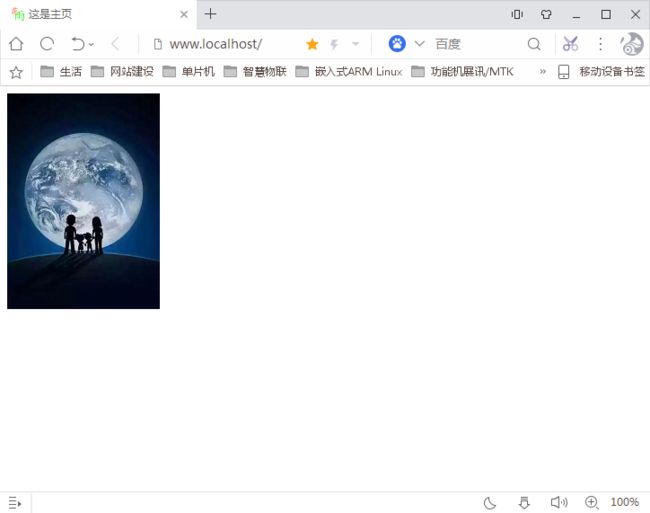
在项目根目录下重新启动node(控制台Ctrl+c退出,重新node test.js),访问http://www.localhost/后会发现如下页面:
这里我们可以发现页面是已经加载出来了,但图片却无法显示,但是我们直接用浏览器打开index.html却正常,并且我们在域名后面加任何东西都能显示这个页面,这是为何?
顶层路由
我们在http回调的时候添加打印req.url
var http = require("http");
var fs = require("fs");
http.createServer( function(req,rsp) {
console.log(req.url);
fs.readFile("index.html",function(err,data){
rsp.end(data.toString());
});
}).listen(80);
console.log("Server started");
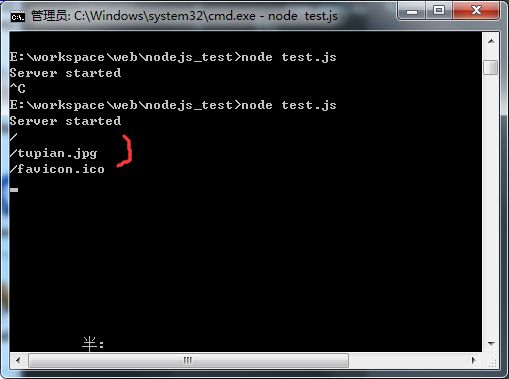
刷新页面后发现我们刷新一次却响应了三次:
从字面上看“/”应该响应我们的html页面;“/tupian.jpg”是我们html文件中的img标签发起的请求,应该响应我们图片资源,然而我们这里依然响应了index.html这个页面显然是不对的;“/favicon.ico”是请求图标的,这里暂不关心。
既然这样,那我们是不是能通过url来分别响应对应的数据?
我们继续修改代码,添加一个switch来分别对相应的请求做出对应的响应:
var http = require("http");
var fs = require("fs");
http.createServer( function(req,rsp) {
console.log(req.url);
switch(req.url){
case "/":
rsp.setHeader("Content-Type","text/html;charset=UTF-8"); // 设置内容类型为html,字符集为UTF-8
fs.readFile("index.html",function(err,data){
rsp.end(data.toString());
});
break;
case "/tupian.jpg":
rsp.setHeader("Content-Type","image/jpeg"); // 设置内容类型为image/jpeg格式
fs.readFile("tupian.jpg",function(err,data){
rsp.end(data);
});
break;
default:
rsp.writeHead(200,{'Content-Type': 'text/plain'});
rsp.end("404");
break;
}
}).listen(80);
console.log("Server started");
重新启动后刷新页面(每次修改js文件后都必须重新启动):
显示已经正常了,并且访问其它地址会返回404,这基础的路由就已经实现了。
http请求
http请求分get和post两种方式,这两种都是上行请求,都是将数据从浏览器发送到服务器,只是携带参数的方式不一样。get请求是将参数放在url里面(网址中‘?’之后的数据),post是将数据放在表单里面。get方式比较轻便,post方式比较安全,可以上传大数据块,比如说上传文件。
get请求
get请求的参数的获得需要用url模块解析url得到querystring,即可得到。我们再新建一个“/get”路由,用来接收get请求。
var url = require("url"); // 引入url模块
...
switch(url.parse(req.url).pathname){ // 解析出url路径(此时url带了参数需要去除)
...
case "/get":
var query = url.parse(req.url,true).query; // 解析出querystring
//console.log(query);
rsp.writeHead(200,{'Content-Type': 'text/plain'});
rsp.end("名字:"+query.name+"\n年龄:"+query.age);
break;
...
}
...
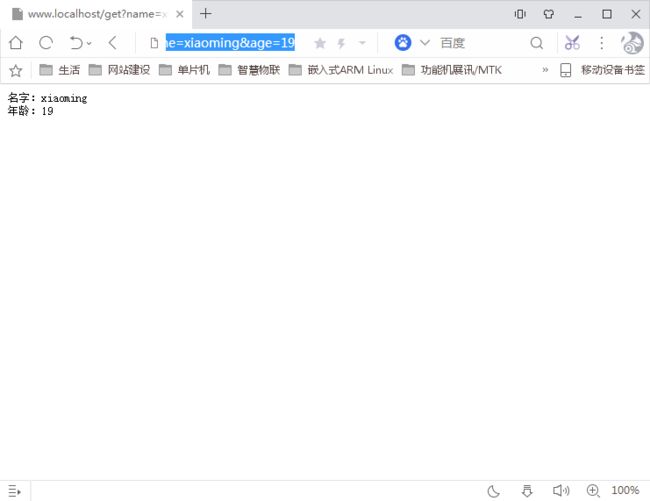
然后我们访问http://www.localhost/get?name=xiaoming&age=19就能得到以下结果:
post请求
由于nodejs的单线程的,所以一但有大内容持续传输将严重影响体验,但nodejs会将post请求进行分包,每次只传一点点,以免阻塞其它用户。post请求是可以跨域(不同的网站)请求的,我们这里创建一个post.html存放一个表单,提交到http://www.localhost/post去。在代码中创建一个“/post”路由来接收post请求。
post请求
修改js文件
...
case "/post":
var ret = "";
req.on("data",function(chunk){ // 小包接收
ret += chunk;
});
req.on("end",function(chunk){ // 全部接收完毕
var obj = querystring.parse(ret.toString()); // querystring转成对象
console.log(obj);
rsp.writeHead(200,{'Content-Type': 'text/plain'});
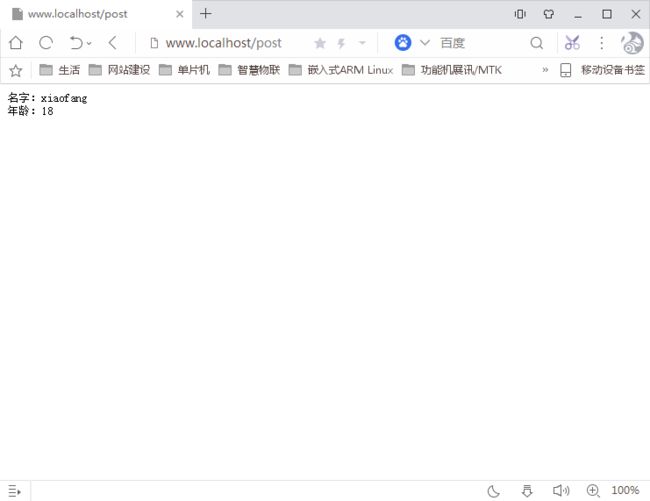
rsp.end("名字:"+obj.name+"\n年龄:"+obj.age);
});
break;
...
填写表单
提交
源码
点鸡下崽
nodejs的特性
1、nodejs是单线程的
nodejs的主流程只有一个线程在执行,所以nodejs不适合做计算量大的项目,所有的耗时操作都是通过回调来实现的。也正因为是单线程的,所以占用资源相当少。
但不是说需要一个页面响应完后nodejs再响应其它的,nodejs在每个回调的点都会切换执行的事件,也就是说如果请求不是特别频繁的情况下用户是没有感觉的。但一但有一个用户页面奔溃了整个服务器就宕了。