• json是一种数据格式(键值对),是js的内置对象(如Math对象);
• json的数据类型:number、string、boolean、null、undefined、object
• 将对象序列化成json: JSON.stringify( 对象 ) :
JSON.stringify( 对象 , null , ' ' );
第二个参数筛选。第三个参数按缩进输出,可以传入Array
还可以传入一个函数,这样对象的每个键值对都会被函数先处理
• 反序列化:JSON格式的字符串,用JSON.parse()把它变成一个JavaScript对象:
• JavaScript对象中的key没有引号,json中的key有引号。
• typeof( null / [] / {} ) ==> "object"
• typeof(undefined) ==> "undefined"
• null == undefined ===> true (与下行对比记忆)
• typeof null ===> object
• 双等时,更偏向转化成Number
包装对象 普通对象
typeof new Number(123); // 'object' typeof123; // 'number '
typeof new String( 'str' ); // 'object' typeofNaN; // 'number
typeof new Boolean(true); // 'object' typeof'str'; // 'string'
typeof包装对象 == ‘object’ typeoftrue; //'boolean'
typeofundefined; // 'undefined'
typeofMath.abs; //'function'
typeofnull; // 'object'
typeof[]; // 'object'
typeof{};// 'object'
关于获取时间:
var now =newDate();
now; // Wed Jun 24 2015 19:49:22 GMT+0800 (CST)
now.getFullYear(); // 2015, 年份
now.getMonth(); // 5, 月份,注意月份范围是0~11,5表示六月
now.getDate(); // 24, 表示24号
now.getDay(); // 3, 表示星期三
now.getHours(); // 19, 24小时制
now.getMinutes(); // 49, 分钟
now.getSeconds(); // 22, 秒
now.getMilliseconds(); // 875, 毫秒数
now.getTime(); // 1435146562875, 以number形式表示的时间戳
// 时间戳是一个自增的整数,它表示从1970年1月1日零时整的GMT时区开始的那一刻,到现在的毫秒数。假设浏览器所在电脑的时间是准确的,那么世界上无论哪个时区的电脑,它们此刻产生的时间戳数字都是一样的,所以,时间戳可以精确地表示一个时刻,并且与时区无关。
获取时间戳:
' use strict ' ;
if (Date.now) {
console.log(Date.now()); // 老版本IE没有now()方法
} else {
console.log(new Date().getTime());
}
JavaScript的Date对象月份值从0开始,牢记0=1月,1=2月,2=3月,……,11=12月。
原型:
this指向:
1、 this 在函数里面
对于全局性函数调用,函数内部的this就是指的全局对象window,即是:this是调用函数所在的对象。
2、this 在构造函数里
声明一个构造函数的实例对象时,构造函数内部的this都会指向新的实例对象,或者说,构造函数内部的this指向的是新创建的对象本身。
3、在对象的方法中调用
当person对象调用info()函数时,info函数内部的this指向的就是person对象。即,当this出现在对象的方法中时,那么该方法内部的this指向的就是这个对象本身,也就是说this指向的调用函数的对象。
总结:函数内部的this都是代表当前对象,只不过是JavaScript中函数内部的this会随着程序而指向不同的对象。
那么我的问题是:我们能不能手动修改this的指向呢?
答案:可以的,使用call或者apply。这个也就是call和apply的作用-->改变函数内部this的指向。
call /apply : 使用指定的对象调用当前函数(Function对象中的方法)
两个方法的功能完全一样,唯一区别就是参数。
第一个参数:表示的是函数执行时,this指向谁
第二个参数:apply要求传入的是一个参数数组,也就是说将一系列参数组成一个数组传入,而对于call来说,散列的的参数值的方式传入。例如,func(thisObj,arg1,arg2,arg3...)对应的apply用法就是func(thisObj,[arg1,arg2,arg3...])
第三个参数:
上面的代码就解决了问题,分析:就是说,当在函数中调用call方法时,函数内部的this会自动指向call方法中的第一个参数。上面的例子中,当执行info.call(p1)时,info函数内部的this则会自动指向p1对象,所以当然就可以call这种方式来完成对p1对象的打印。
参考地址: http://baijiahao.baidu.com/s?id=1595639654879064333&wfr=spider&for=pc
==和===的区别: 主要要说(强制类型转化)
按位或:先转化为二进制,然后按位或
eg:C语言中5|7 :
5的二进制是101,7的二进制是111,由于是按位或,所有每个位置有一个1就行,最后111,是7的二进制,答案为7
• 非严格模式下:setTimeout执行函数中的this,所指向永远是window(延迟执行函数中的this)
• 严格模式下:setTimeout执行函数中的this,所指向为undefined
• 普通事件中的onclick是DOM0级事件只支持单个事件,会被其他onclick事件覆盖,而事件绑定中的addEventListener是DOM2级事件可以添加多个事件而不用担心被覆盖
• web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
• 网站文件资源优化:
CDN (内容分发网络)
文件合并 ( 例如雪碧图 )
文件压缩
使用缓存
• 前端性能优化
配置超长时间的本地缓存 —— 节省带宽,提高性能
采用内容摘要作为缓存更新依据 —— 精确的缓存控制
静态资源CDN部署 —— 优化网络请求
更资源发布路径实现非覆盖式发布 —— 平滑升级
• WEB应用从服务器主动推送Data到客户端的方式
html5 websoket
WebSocket通过Flash
XHR长时间连接
XHR Multipart Streaming
不可见的iframe
• 存储
html5中的 Web存储
1、客户端储存数据的方式
localStorage: 没有时间限制的存储,关闭浏览器后数据还存在
sessionStorage: 针对一个session的数据存储,浏览器关闭,数据消失
对比:cookie(非h5):
储存用户名等数据,但不适合大量数据,速度慢、效率低、有时间限定
cookie不是加密的;
用户可以删除;
可被篡改,可用于攻击;
存储量小
明码存储
对比:session (非h5) :
• 携带某id码,将其name/age类的属性携带给服务器,服务器上记录或者缓存(name/age等),缓存的东西服务器自己存上,不返回给用户,发给用户乱码。
• 当用户携带上述乱码,服务器开始进行信息比对
对比:session和cookie
• session到浏览器后,下发的是乱码。
• session依赖cookie,当浏览器禁用或者清除cookie时,需要重新登录。
2、应用缓存与Web Workers
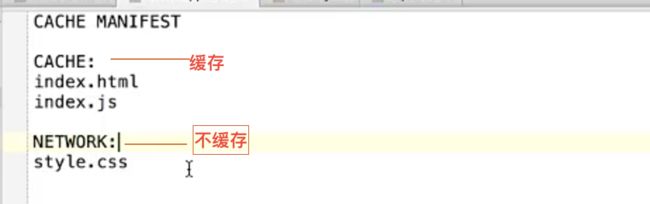
接着,在index.appcache文件中进行设置
(CACHE MANIFEST 首次下载后进行缓存)
(CACHE:缓存)
(NETWORK: 不允许缓存,需要与服务器连接)
(FALLBACK: 当页面无法访问时的回退页面,如404页面)
ES6提供的二进制操作:
ArrayBuffer、TypeArray、DataView
reflow:回流。
( 浏览器为了重新渲染部分或整个页面,重新计算页面元素位置和几何结构的进程 ) 只要用户行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。所以重新计算页面元素位置和几何结构就是回流
repaint:重绘。
如果只是改变某个元素的背景色、文 字颜色、边框颜色等等不影响它周围或内部布局的属性,将只会引起浏览器 repaint(重绘)。
HTML5 布局标签:(h5的设计目的:为了在移动设备上支持多媒体)
header、nav、footer、aside、article、
hgroup、section、figure、menu(主流浏览器不支持)
线性渐变:
background: linear-gradient (to bottom left , #fff , pink);
// 从右上角到左下角,左下角为#fff,右上角为粉色
TCP中的RTT和RTO:
RTT,客户端到服务器往返时间。
RTO,重传超时时间。
https和http的区别:
区别:【能答对一半即可】
1. http 的URL 以http:// 开头,https以https:// 开头
2. http 标准端口是80 ,https是443
3.https 协议需要到ca申请证书,http不需要。
4.http 是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议
5.http 的连接很简单,是无状态的,https协议是由SSL+http协议构建的可进行加密传输、身份认证的网络协议 要比http协议安全
优点:1. 通过证书可以更信任服务器2. 更安全,防篡改
缺点:1. https 需要证书。2. 因为对传输进行加密,会一定程度增加cpu消耗。3. 由于https 要还密钥和确认加密算法的需要,所以首次建立连接会慢一些。4. 带宽消耗会增加。
数据结构:
• 不是所有的递归转化为非递归都要用到栈。
转化为非递归主要有两种方法:
对于尾递归或单向递归,可以用循环结构算法代替;
另外一个才是栈的方法。
• 标准ASCII编码是(7)位编码
• 链表所需空间与线性长度成正比
• 占用辅助空间最多的是: 归并排序
所有简单排序(包括 希尔 )和堆排序复杂度都是0(1)
快速排序为0(logn),要为递归程序执行过程栈所需的辅助空间
选择排序,快速排序都不需要开辟额外的空间
归并排序和基数排序所需辅助空间最多,为O(n)
归并排序(占用辅助空间最多)
优点:相比其他改进的排序方法,只有它是稳定的。
缺陷:归并过程需要一定的内存来存放归并结果。快速排序只有在最坏情况下,递归树是不平衡的斜树时,空间复杂度是O(n).
• 折半查找 (二分查找)
试用条件:( 顺序方式存储,元素有序 )
线性表中的记录必须按关键码有序;
必须采用顺序存储;
• 顺序存储,随机存取;链式存储,顺序存取。
• 帧中继的设计主要是以广域网互连为目标
jQuery遍历:
.webp是谷歌新推出的一种图片格式,可以让网页图片有效进行压缩,不影响清晰度和兼容性。加快网页下载速度
适用于:Webkit内核。。。
build中的属性‘modernizr’,检测用户浏览器是否支持html5或css某特性的js库。
值类型何和引用类型:(内存)
值类型一个数据一块内存;
引用类型只存储一个对象,其他的变量存储的是指针,并指向该对象。(对象 、 数组 、 函数)
typeof 只能检测值类型,不能检测出引用类型,因为结果都是‘object’,除了函数外。
变量计算:(强制类型转换)
const,var,let区别
1.const定义的变量不可以修改,而且必须初始化。
2.var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
3.let是块级作用域,函数内部使用let定义后,对函数外部无影响。