- css定位页面元素,页面元素定位-CSS元素基本定位
戒糖ing
css定位页面元素
基本定位"""属性定位一"""##通过id#driver.find_element_by_css_selector("#kw").send_keys(u"博客园")##通过class#driver.find_element_by_css_selector(".s_ipt").send_keys(u"博客园")#通过标签数量过多的情况下需要增加标签过滤#driver.find_element_by_
- XPATH表达式定位页面元素
qq_41075467
#RIDE--元素定位自动化软件测试Xpath表达式RIDE元素定位
XPATH表达式定位页面元素XPATH表达式语法1.选取节点2.谓语:用来查找某个特定的节点或者包含某个制定的值的节点,嵌在[]中3.选取未知节点4.选取若干路径轴:可定义相对于当前节点的节点集运算符常用功能函数1.关于节点的函数2.类型转换函数3.布尔函数4.字符串函数自动化测试学习过程中会用到一些页面元素的定位方法,常见的有id定位,name定位,css定位,以及Xpath定位,这里介绍的是X
- css定位
chasing_dream
固定定位(position:fixed);相对于浏览器的窗口定位:div{position:fixed;left:100px;top:150px;};不会随着页面的滚动,而变化位置相对定位(position:relative);相对于自己的位置发生移动;相对于原位置发生偏移适合微调;div{position:relative;left:100px;top:150px;}绝对定位(position:
- CSS定位装饰
2301_81054073
前端html
网页常见布局方式标准流块级元素独占一行---垂直布局行内元素/行内块元素一行显示多个----水平布局浮动可以让原本垂直布局的块级元素变成水平布局定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况使用定位步骤设置定位方式属性名:position常见属性值:定位方式属性值相对定位relative绝对定位absolute固定定位fixed设置偏移值偏移值设置分为两个方向,水平和垂直方向各
- 前端开发CSS实用的技巧有哪些
程序员
接上文4.CSS定位CSS定位是非常实用的技巧。CSS定位是一种用于控制网页元素布局和位置的技术。它通过设置元素的定位属性和偏移属性来实现元素在页面中的精确定位。通过使用CSS定位,可以精确控制元素在网页中的位置,能够创建出具有吸引力和优化布局的网页设计。CSS定位主要有以下几种方式:相对定位(relativepositioning)、绝对定位(absolutepositioning)、固定定位(
- CSS综合案例3
满分观测网友z
CSScss前端
CSS综合案例31.案例展示我们今天用CSS定位来做一个谷歌搜索框。2.代码分析3.代码演示谷歌搜索框*{margin:auto;padding:0;box-sizing:border-box;}.wrapper{width:541px;height:44px;border:1pxsoild#ddd;box-shadow:002px#cdc6c6;border-radius:30px;positi
- CSS定位
珍✰
前端webcss前端
目录1.定位1.1为什么需要定位1.2定位组成1.2.1定位模式1.2.2边偏移1.3静态定位static(了解)1.4相对定位relative(重要)1.5绝对定位absolute(重要)1.6子绝父相的由来1.7固定定位fixed(重要)1.8粘性定位sticky(了解,可能是未来研究的方向)1.9定位总结1.10定位叠放次序z-index1.11定位的拓展1.11.1绝对定位的盒子居中1.1
- CSS定位
满分观测网友z
CSScsscss3前端
CSS定位我们今天来学习CSS的定位,可以通过CSS中的position属性用来设置元素在页面中的位置。1.相对定位相对定位,即相对于自己原来的位置进行定位,可以通过top、right、bottom、left这4个属性来设置元素相对于正常位置的偏移量,在此过程中不会对其它元素造成影响。给元素设置position:relative即可实现相对定位。1.1代码演示相对定位div{width:500px
- CSS定位
Muko_0x7d2
前端开发css前端
CSS定位1.相对定位1.1如何设置相对定位?给元素设置position:relative即可实现相对定位。可以使用left、right、top、bottom四个属性调整位置。1.2相对定位的参考点在哪里?相对自己原来的位置1.3相对定位的特点:不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。默认规
- 静态pc端页面,你一定用得上的技巧
. hh
前端学习笔记csscss3htmlhtml5前端
目录一、CSS盒子布局1.内边距padding2.外边距margin3.案例4.边框形状5.阴影二、浮动1.浮动特性2.清除浮动3.css书写顺序三、css定位1.==定位=定位模式(position)+边偏移(top、left、right、bottom)==2.案例3.元素的显示与隐藏四、CSS高级技巧1.精灵图2.字体图标3.css三角4.鼠标样式&轮廓线5.vertical-align6.溢
- selenium css定位
咖 啡加剁椒
软件测试seleniumcsstensorflow软件测试功能测试自动化测试程序人生
selenium-css定位element_css=driver.find_element(By.CSS_SELECTOR,'css表达式')css定位说明selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于css语法css定位优点语法简洁对比其他定位方式,定位效率更快对比其他定位方式,定位更稳定调试方法方法1:在浏览器开发者模式的elements中,Ctrl
- CSS定位
爱踢粪球的虫
css前端
定位的组成:这个属性只有当position属性设置为absolute、fixed、relative时才有效。而且在position属性取值不同时,它们的含义也不同。left和right属性值除了可以设置为绝对的像素数外,还可以设置百分数。定位模式:静态定位static(了解):相对定位relative(重点):不脱标。它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)原来在标
- Web前端入门学习笔记 HTML、CSS、Javascript、Jquery
love is sour
前端javascript前端学习
Web学习笔记文章目录一.前言参考资料二.HTML基础HTML概述img标签Div标签表单Web语义化三.CSS样式CSS概述CSS添加方法选择器CSS文本样式CSS背景样式CSS超链接列表,表格样式四.CSS布局与定位概述盒子模型CSS定位概述文档流定位浮动定位层定位弹性盒子布局网格布局精灵图五、CSS3盒子圆角边框阴影文字与文本2D转换过渡效果3D变换六、JavaScript加入JS代码的方法
- 自动化测试CSS元素定位
.咖啡加剁椒
软件测试csstensorflow前端软件测试功能测试自动化测试程序人生
1.1CSS定位1.1.1绝对路径定位目标查找第一个文本为“猜猜看”的a标签实现CSS表达式html>body>div>a[.=”猜猜看”]python表达式driver.find_element_by_css_selector(‘html>body>div>a[.=”猜猜看”]’)1.1.2相对路径定位目标查找第一个文本为“猜猜看”的a标签实现CSS表达式a[.=”猜猜看”]Python表达式d
- CSS定位
Mon trésor.88
csshtml前端
目录一,浮动和定位的区别:编辑二,定位的组成:编辑1,定位模式:position编辑(1,静态定位:(了解)(2,相对定位:relative(重要)(3,绝对方位:absolute(重要)(4,固定定位:fixed(重要)小技巧:固定到版心右侧编辑(5,粘性定位:sticky(了解)2,边偏移:三,子绝父相:绝对定位和相对定位的使用场景编辑一,浮动和定位的区别:二,定位的组成:1,定位模式:pos
- css定位
LorenSLJ
CSS定位(Positioning)属性允许你对元素进行定位。CSS定位和浮动CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。一切皆为框div、h1或p元素常常被称为块级元素
- CSS定位布局学习
hzttaoh
css学习前端
CSS定位布局是指通过CSS的定位属性来控制元素在页面上的位置和布局。常见的CSS定位属性有:relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和static(静态定位)。下面是一些学习CSS定位布局的基本知识和技巧:1.相对定位(relative):使用相对定位可以使元素相对于其正常位置进行偏移,但仍然在文档流中占据原来的空间。通过设置top、bottom、lef
- CSS定位
dmnyksl
css前端html
定位1.1为什么需要定位1,浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子2,定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中的某个位置,并且可以压住其他盒子1.2定位组成定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置1,定位模式定位模式决定元素的定位
- Selenium定位元素的方法css和xpath的区别
心软小念
技术分享软件测试seleniumcss测试工具
selenium是一种自动化测试工具,它可以通过不同的定位方式来识别网页上的元素,如id、name、class、tag、linktext、partiallinktext、css和xpath。css和xpath是两种常用的定位方式,它们都可以通过元素的属性或者层级关系来定位元素,但是它们也有一些区别:css:css是级联样式表,它用于给HTML网页的不同元素添加样式。css定位器可以直接用元素的id
- CSS:浅谈position属性(笔记)
神经骚栋
前言这两天,在做进度条的时候,使用到position(定位)相关的知识点.主要是实现一个进度条效果,动画是使用move.js实现的(主要需要使用到动画结束回调方法),需要把进度条放在文字的下方,在此之前,只是了解过相关的Z-index属性可以实现的,对于CSS定位属性只是简单了解,并没有深入,在实现效果之后,这次做一下关于position属性的相关笔记,以备不时之需.需实现的效果如下图所示.pos
- 第八讲_css定位
文大奇Quiin
CSS样式css前端css3
css定位1.css定位介绍2.静态定位(static)3.相对定位(relative)4.绝对定位(absolute)5.固定定位(fixed)6.粘性定位(sticky)1.css定位介绍在css中,可以通过position设置元素的定位模式,常见的定位模式:static(默认值):按照正常的文本流布局。relative:相对定位。absolute:绝对定位。fixed:固定定位。sticky
- 基于selenium的pyse自动化测试框架
心软小念
软件测试技术分享selenium测试工具
介绍:pyse基于selenium(webdriver)进行了简单的二次封装,比selenium所提供的方法操作更简洁。特点:默认使用CSS定位,同时支持多种定位方法(id\name\class\link_text\xpath\css)。本框架只是对selenium(webdriver)原生方法进行了简单的封装,精简为大约30个方法,这些方法基本能够胜任于我们的web自动化测试。以测试类为单位,自
- Java零基础教学文档第四篇:HTML_CSS_JavaScript(1)
动力节点IT教育
Java零基础教学文档javahtmlcss
今日新篇章【CSS】【主要内容】CSS简介CSS基础语法CSS选择器CSS常用属性CSS元素分类CSS定位【学习目标】1.CSS的简介1.1CSS定义与解释**CSS是CascadingStyleSheets(层叠样式表单)的简称,CSS就是一种叫做样式表(stylesheet)的技术。它用于定义HTML元素的显示形式,是一种格式化网页内容的技术。CSS现在已经被大多数浏览器所支持,成为网页设计者
- 软件测试/测试开发/全日制|作为测试工程师,必须掌握的CSS知识
霍格沃兹测试开发学社
功能测试css前端功能测试
简介上篇文章我们介绍了HTML的相关知识,作为web的三种重要文件资源之一,CSS也是我们作为测试工程师必须要有所了解的知识,比如我们在web测试工作中,CSS定位能够迅速帮我们定位到元素。本篇文章我们就来介绍一下作为测试工程师,我们需要掌握的CSS知识。CSSCSS(CascadingStyleSheets)即层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记
- CSS定位
Gao_xu_sheng
css前端
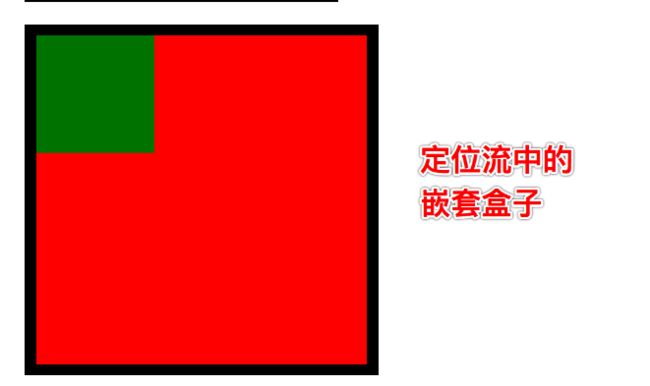
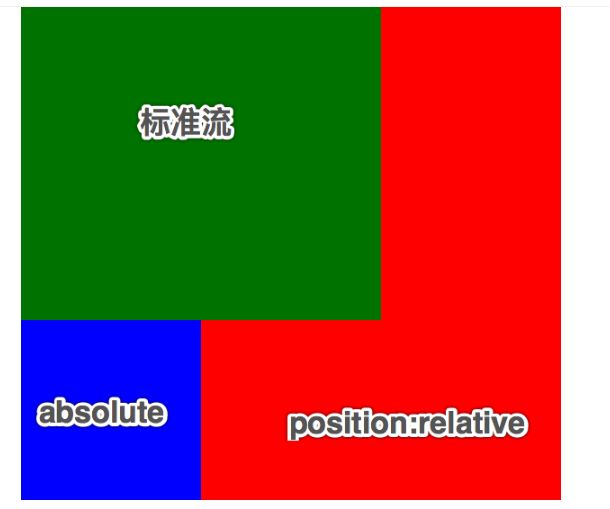
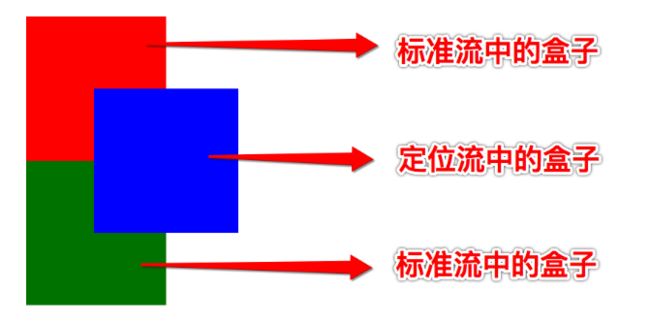
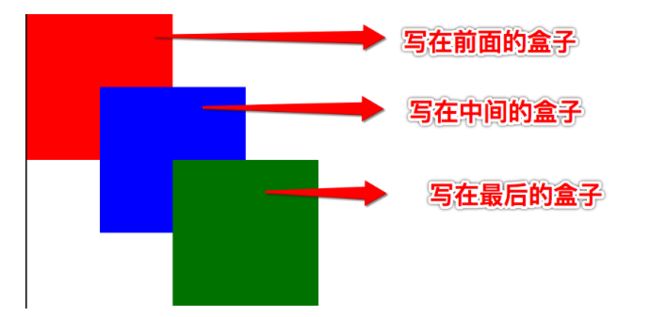
定位(position)理解能说出为什么要用定位能说出定位的4种分类能说出四种定位的各自特点能说出我们为什么常用子绝父相布局1.CSS布局的三种机制普通流(标准流)浮动让盒子从普通流中浮起来——让多个盒子(div)水平排列成一行。定位将盒子定在某一个位置自由的漂浮在其他盒子的上面2.为什么使用定位我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?1.当我们滚动窗口的时候,盒子是固定
- 采集“中国新闻网”的“即时新闻”数据-Scrapy的使用
夜をむかえる
scrapy
实验题目:采集“中国新闻网”的“即时新闻”数据。网址:滚动新闻-中国新闻网-梳理天下新闻。要求:使用Scrapy框架采集数据;采集1-3页的新闻标题、发布时间、新闻内容;每个新闻用一个文本文件存储,文件名为新闻标题。实验相关知识的简述(1)安装Scrapy:Condainstallscrapy(2)熟练使用scrapy(3)熟练使用xpath以及css定位元素问题分析与重点环节设计采集过程主要使用
- Web网页开发-CSS定位-笔记
编程在手天下我有
前端css笔记
一、CSS的三种布局(1)标准流块级元素:一行一个行内元素:一行多个,margin上下无效行内块元素:一行多个(2)浮动让元素同处一行(3)定位让元素在浏览器中任何位置,并且覆盖住其他元素,能够固定死在浏览器上的某个位置,不随滚动条滚动对于定位的元素,默认堆叠值为0,z-index:数值越大越靠上边偏移:决定了元素的位置,top:表示与上面的距离,bottom:表示与下面距离,left:表示与左边
- 【融职培训】Web前端学习 第2章 网页重构9 css定位
lmonkey_01
一、定位的基本概念在我们浏览网页的过程中,经常会发现网页中的元素重叠展示,例如一个列表压在了一张图片之上,或者浏览器右下角突然弹出的广告压到了其他元素之上,这些都需要使用css的定位才能实现,本节我们就讲解css定位相关的属性,定位可以分为三类:绝对定位相对定位固定定位二、css定位详解我们可以通过position属性,将一个元素设置成定位元素,之后就可以通过top、left、bottom、rig
- 前端学习之路---CSS
胡哥居士
前端开发web前端csshtmlHTML5css3
CSS学习内容下一篇javascript基础(1)1.学会使用CSS选择器2.熟记CSS样式和外观属性3.熟练掌握CSS各种选择器4.熟练掌握CSS各种选择器5.熟练掌握CSS三种显示模式6.熟练掌握CSS背景属性7.熟练掌握CSS三大特性8.熟练掌握CSS盒子模型9.熟练掌握CSS浮动10.熟练掌握CSS定位11.熟练掌握CSS高级技巧强化CSSCSS的发展历程从HTML被发明开始,样式就以各种
- 自动化测试-Selenium
秃头的赌徒
selenium测试工具
一.Selenium介绍selenium是用来做web自动化测试的框架,支持各种浏览器,各种,支持各种语言原理:二.元素定位2.1XPath定位绝对路径:/html/head/title相对路径以双斜杠开头,常见的相对路径定位有以下几种:相对路径+索引:索引是从1开始的相对路径+属性值:相对路径+通配符相对路径+文本匹配2.2CSS定位•id选择器:#id•类选择器:.class•标签选择:标签名
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri