CSS定位
定位(position)
-
理解
-
能说出为什么要用定位
-
能说出定位的4种分类
-
能说出四种定位的各自特点
-
能说出我们为什么常用子绝父相布局
-
1. CSS 布局的三种机制
-
普通流(标准流)
-
浮动
-
让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
-
-
定位
-
将盒子定在某一个位置 自由的漂浮在其他盒子的上面
-
2. 为什么使用定位
-
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
1. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的
结论:要实现以上效果,标准流或浮动都无法快速实现
-
将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
-
所以,我们脑海应该有三种布局机制的上下顺序
3. 定位详解
-
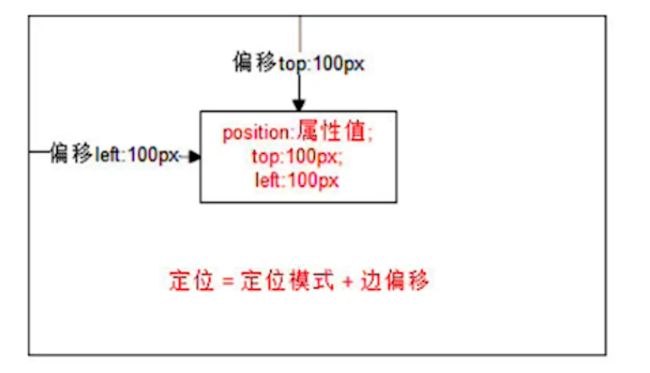
定位也是用来布局的,它有两部分组成:
-
定位 = 边偏移 + 定位模式
3.1 边偏移
-
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
-
在 CSS 中,通过
top、bottom、left和right属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
3.2 定位模式 (position)
-
在 CSS 中,通过
position属性定义元素的定位模式,语法如下: -
选择器 { position: 属性值; } position:
-
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
3.2.1 静态定位(static) - 了解
-
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
-
静态定位 按照标准流特性摆放位置,它没有边偏移。
-
静态定位在布局时我们是不用的
3.2.1 相对定位(relative) - 重要
效果图:
相对定位
box3box3box3box3box3box3box3box3box3