Java零基础教学文档第四篇:HTML_CSS_JavaScript(1)
今日新篇章
【CSS】
【主要内容】
-
CSS简介
-
CSS基础语法
-
CSS选择器
-
CSS常用属性
-
CSS元素分类
-
CSS定位
1.CSS的简介
1.1 CSS定义与解释**
CSS是Cascading Style Sheets(层叠样式表单)的简称,CSS就是一种叫做样式表(stylesheet)的技术。它用于定义HTML元素的显示形式,是一种格式化网页内容的技术。CSS现在已经被大多数浏览器所支持,成为网页设计者必须掌握的技术之一。
W3C自1996年12月发布第一个CSS正式推荐版CSS 1.0以来,一直在对CSS标准进行修订、升级。1999年1月,CSS 2.0 正式推荐版发布,增加了对其它媒体(打印机、视觉设备)、可下载字体、元素定位和表格的支持。最新标准的CSS 3.0已经发部,其主要的影响是可以使用新的可用的选择器和属性,这些会允许你实现新的设计效果(譬如动态和渐变),而且可以很简单的设计出以前需要JavaScript才能设计出来的效果。
1.2 CSS替我们解决什么问题
通过前面我们知道CSS也只是一个技术或一个东西的代名词,那究竟CSS作用是什么,CSS能帮我们解决什么问题呢?
DIV + CSS 作用与解决问题:
1.CSS技术帮我们控制网页中的字体大小、页面宽度、页面内容靠左靠右、字体样式、某些网页里区域背景图片、背景颜色、超链接鼠标事件样式、图片居中、文字居中、网页中内容板块间隔等样式。
2.CSS的最核心作用:实现将内容与表现形式相分离。
2. CSS基础语法
2.1 CSS语法**
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器 { 属性1: 值1; 属性2: 值2; … 属性N: 值N; }
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成,属性和值用冒号(“ : ”)分开,多条声明用分号(“ ; ”)分开。
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color: red; font-size:14px;}
2.2 引入样式方式
2.2.1 行内样式(内联样式) css样式的个数<=3
使用该属性可以直接指定样式,当然,该样式仅能用于该元素的内容,对于另一个同名的元素则不起作用。
1、样式的属性内容直接跟在将要修饰的文字标记里
2、具体格式: style=“color: red; font-size: 14px”
我是一个p标签
2.2.2 内部样式(嵌入式) 3
<style type=”text/css”>
body {
/*设置背景颜色*/
background-color: yellow;
}
h1 {
/*设置字体颜色*/
color: blue;
/*设置字体大小*/
font-size: 30px;
}
</style>
CSS的注释和HTML的注释不太一样,CSS的注释是以 “/* " 开头,以” */ "结尾,快捷注释和HTML一样都是 Ctrl + / 或 Ctrl + Shift + /
2.2.3 外部样式(外链式) css样式的个数>10
1、可以在多个文档间共享样式表,对于较大规模的网站,将CSS样式定义独立成一个一个的文档,可有效地提高效率,并有利于对网站风格的维护。
2、可以改变样式表,而无需更改HTML文档,这也与HTML语言内容与形式分开的原则相一致。
3、可以根据介质有选择的加载样式表。
<head>
<meta charset="UTF-8">
<title>CSS层叠样式表</title>
<!--引入外部的层叠样式表,href指向的是需要加载样式表的.css文件-->
<link rel="stylesheet" href="css/index.css">
</head>
2.3 样式的优先级
多重样式:如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
样式优先级总结:谁离得近,谁优先级高!行内样式优先级最高!
3.CSS参考手册
3.1 长度单位**
l 绝对长度单位:绝对长度值最好用于打印输出设备,而在仅仅作为屏幕显示用时,绝对长度值并无多大意义。

3.2 颜色单位
颜色是通过对红(red)、绿(green)和蓝(blue)光的组合来显示的。
1、RGB 颜色值是这样规定的:rgb(red, green, blue),每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。
2、十六进制颜色是这样规定的:#RRGGBB,其中的 RR(红色)、GG(绿色)、BB(蓝色)十六进制整数规定了颜色的成分。所有值必须介于00 到 FF(255的十六进制是 FF) 之间。
3.3 相对路径与绝对路径
在Web开发中,插入图片、包含CSS文件等都需要有路径,如果文件路径的添加错误,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等)。那么接下来我们就详细的介绍一下相对路径与绝对路径。
相对路径:以引用文件之网页所在位置为参考基础,而建立出的目录路径。
绝对路径:以磁盘上的地址构成的路径为绝对路径,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
Ø 相对路径的使用
以下为建立路径所使用的几个特殊符号,及其所代表的意义。
“.”–代表目前所在的目录。
“…”–代表上一层目录。
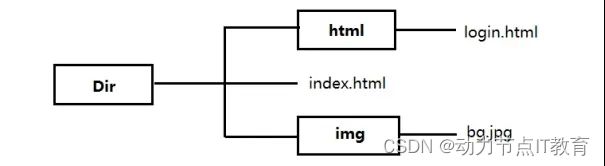
假若要在index.html文件中引用bg.jpg文件时,其相对路径如下:
<body>
<img src="./img/bg.jpg" alt="">
/*也可以省略 "./" 直接用以下这个方式引用*/
<img src="img/bg.jpg" alt="">
</body>
假若要在login.html文件中引用bg.jpg文件时,其相对路径如下:
<body>
<img src="../img/bg.jpg" alt="">
</body>
4.CSS选择器
首先CSS选择器分这么几大类:基础选择器、关系选择器、属性选择器、伪类选择器等。
4.1 基础选择器
基础选择器包含:标签选择器、class选择器、id选择器和通配符选择器。
4.1.1 标签选择器
HTML标签是最典型的选择器类型,任何一个HTML元素都可以做为选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以是 html 本身。
html { background-color: yellow; }
h1 { color: blue; }
h2 { color: red; }
标签选择器的有效范围为页面中所有的、名称相同的HTML元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
p {
color: blue;
font-size: 18px;
background-color: yellow;
}
</style>
</head>
<body>
<p>我是第一个p标签</p>
<p>我是第二个p标签</p>
<p>我是第三个p标签</p>
</body>
</html>
4.1.2 类选择器
第一步:给需要选中的元素添加class属性
第二步:选中该元素再添加样式 .类名 { 属性: 值; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS层叠样式表</title>
<style>
.tag {
color: blue;
}
</style>
</head>
<body>
<h1 class="tag">我是标题</h1>
<div class="tag">我是一个div</div>
</body>
</html>
4.1.3 id选择器
第一步:给需要选中的元素添加id属性
第二步:选中该元素 #id名 { 属性: 值; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
#title {
color: blue;
}
#block {
/*文字居中*/
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 id="title">我是标题</h1>
<div id="block">我是一个div</div>
</body>
</html>
注意:id与类选择器的概念相似,只是ID选择器只能被引用一次,而类选择器可以被多次引用。
4.1.4 通配符选择器
在CSS中,使用 * 代表所有的标签或元素,它叫做通配符选择器。
比如:* { color : red; } 这里就把所有元素的字体设置为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<div>我是一个div标签</div>
<span>我是一个span标签</span>
</body>
</html>
4.2 关系选择器
4.2.1 交集选择器
交集符合选择器是由两个选择器直接构成的,其结果是二者元素范围的交集。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
/*选中"我是一个div标签"的这个标签*/
div.tag {
color: blue;
}
/*选中"我是一个p标签"的这个标签*/
p#title {
font-size: 30px;
}
</style>
</head>
<body>
<h1 class="tag">我是标题</h1>
<div class="tag">我是一个div标签</div>
<p id="title">我是一个p标签</p>
</body>
</html>
4.2.2 并集选择器
并集选择器是由多个选择器通过逗号连接在一起的,这些选择器分别是:标签选择器、类选择器或id选择器等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
/*选中符合条件的所有标签*/
.search, span, #Important {
color: red;
}
</style>
</head>
<body>
<a class="search" href="#">百度一下</a>
<h1>我是一个h1标签</h1>
<span>我是一个span标签</span>
<div>
<p>我是一个p标签</p>
<span>我是一个span标签</span>
<strong id="Important">我是一个强调标签</strong>
</div>
<p>我是一个p标签</p>
</body>
</html>
4.2.3 后代选择器
后代选择器又称为包含选择器,选择所有被E元素包含的F元素,中间用空格隔开。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
/*选中所有.box标签中存在的span标签*/
.box span {
color: red;
}
</style>
</head>
<body>
<div class="box">
<h1>我是一个h1标签</h1>
<span>我是一个span标签</span>
<div>
<p>我是一个p标签</p>
<span>我是一个span标签</span>
<strong>我是一个强调标签</strong>
</div>
<p>我是一个p标签</p>
</div>
</body>
</html>
4.2.4 亲子选择器
选择所有作为E元素的直接子元素F,对孙子元素不起作用,用大于号表示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
.tag > span {
color: red;
}
</style>
</head>
<body>
<div class="tag">
<h1>我是一个h1标签</h1>
<span>我是一个span标签</span>
<div>
<p>我是一个p标签</p>
<span>我是一个span标签</span>
<strong>我是一个强调标签</strong>
</div>
<p>我是一个p标签</p>
</div>
</body>
</html>
4.3 属性选择器
通过html的属性来选择元素,
写法:元素[ 属性名= “属性值”] ,等号不固定,可换其它符号。
4.3.1 E[att]
选择具有attr属性的E元素,不用去管att属性的值是什么。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
[class] {
color: red;
}
</style>
</head>
<body>
<div class="block">我是一个div标签</div>
<p class="title">我是一个p标签</p>
</body>
</html>
4.3.2 E[att=“val”]
选择具有att属性且属性值等于val的E元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
[class="title"] {
color: red;
}
</style>
</head>
<body>
<div class="block">我是一个div标签</div>
<p class="title">我是一个p标签</p>
</body>
</html>
4.4 伪类选择器
伪类通过冒号来定义,它定义了元素的状态,如点击按下、点击完等等,我们之前都是直接操作元素的样式,现在可以为元素的状态改样式,使元素看上去更“动态”。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
/*鼠标悬浮在标签上的状态*/
div:hover, a:hover {
color: green;
}
/*元素在鼠标按下时的状态*/
div:active, a:active {
color: yellow;
}
/*元素被访问后的状态*/
div:active, a:visited {
color: yellow;
}
</style>
</head>
<body>
<div class="block">我是一个div标签</div>
<br>
<a href="#">百度一下</a>
</body>
</html>
4.5 选择器优先级
4.5.1 单个优先级比较
优先级规则:!important > id样式 > class样式 > 标签样式 > 通配符样式
在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级,也就是相当于写在最下面。
.box {
color:red !important;
}
4.5.2 复合标签优先级比较
复合标签优先级:由三个级别和各级别的出现次数决定的,三个级别对应的是:ID选择符、class选择符、元素选择符。
先比较符合标签中ID选择符出现的次数,谁出现的次数多,则优先级更高,反之则优先级低;如果复合符合标签中的ID选择符出现的次数相同,那么则比较class选择符出现的次数,谁出现的次数多,则优先级更高,反之则优先级低;如果复合符合标签中的class选择符出现的次数相同,那么则比较元素选择符出现的次数,谁出现的次数多,则优先级更高,反之则优先级低。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*2个id选择符 1个元素选择符*/
div #box-second-id #box-three-id {
color: blue;
}
/*1个id选择符 1个元素选择符 1个元素选择符*/
div #box-second-id .box-three-class {
color: red;
}
/*最后在浏览器上面显示 blue 颜色的文字*/
</style>
</head>
<body>
<div class="box-first-class" id="box-first-id">
<div class="box-second-class" id="box-second-id">
<div class="box-three-class" id="box-three-id">
我是一个p标签
</div>
</div>
</div>
</body>
</html>
4.5.3 优先级相同
优先级相同时,则采用就近原则,选择最后出现的样式;
5.CSS常用属性
5.1 背景属性**
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。

5.1.1 background-color
使用 background-color 属性为元素设置背景色,其默认值是 transparent 也就是“透明”的意思,可使用颜色名称、RGB、RGBA、十六进制数来指定颜色。
<style>
/* 给.box的背景色设置为红色 */
.box {
background-color: red;
}
</style>
5.1.2 background-image
使用 background-color 属性为元素设置背景背景图片,
其默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性要么设置为 URL,要么设置一个图片路径。
<style>
.box {
background-image: url("img/bg.jpg");
}
</style>
5.1.3 background-repeat
使用 background-repeat 属性设置背景图片是否重复。
repeat 重复(默认值)
repeat-x 图片在横向上平铺
repeat-y 图片在纵向上平铺
no-repeat 不重复平铺
<style>
.box {
background-image: url("img/11.jpg");
/* 设置图片不重复平铺 */
background-repeat: no-repeat;
}
</style>
5.1.4 background-position
使用background-position 属性改变图像在背景中的位置。
可以使用长度值,如 100px,最后也可以使用百分数值。
可以使用一些关键字:top、bottom、left、right 和 center,不能超过两个关键字,一个对应水平方向,另一个对应垂直方向。
<style>
.box {
background-image: url("img/link.jpg");
background-repeat: no-repeat;
/*距离左侧200px 顶部100px*/
background-position: 200px 100px;
/*居中对齐*/
background-position: 50% 50%;
/*左下角对齐*/
background-position: left bottom;
}
</style>
5.1.5 background-size
background-size 属性规定背景图片的尺寸。
在 CSS3 之前,背景图片的尺寸是由背景图片的实际尺寸决定的。在 CSS3 中,可以规定背景图片的尺寸,这就允许我们在不同的环境中重复使用背景图片。
设置背景图片尺寸的参数:可以为长度单位:px、%,也可以用关键字cover和contain。
l cover: 按照最小宽或最小高来做拉伸,背景图片能够铺满设备屏屏幕,并不会造成图片失真。
l contain:按照最大宽度或最大高度来做拉伸,但是背景图片有可能不能铺满设备屏幕。
5.1.6 background-attachment
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失,可以通过 background-attachment 属性防止这种滚动。
通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响。
<style>
.box {
background-image: url("img/link.jpg");
background-repeat: no-repeat;
background-position: center center;
/* 无论滚动条如何滚动,图片都在标签的最中心 */
background-attachment: fixed;
}
</style>
5.2 文本属性
CSS 文本属性可定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
text-align:对齐方式,left、right、center
text-decoration:文本修饰,underline(下划线)、line-throuth(删除线)、overline(上划线)、none
line-height:行高
text-indent:文字/图片缩进
5.2.1 color文本的颜色
可使用颜色名称、RGB、十六进制数来指定颜色。
5.2.2 opacity
opacity用来设置透明度,默认值为1,1为不透明,0为完全透明。
p{ opacity: 0;} 隐藏一个元素 ,完全不显示,但是会占空间,只是看不到。
<style>
.title {
/* 设置字体名字 */
font-family: "宋体", "微软雅黑", Arial;
/* 设置字体大小 */
font-size: 2em;
/* 设置字体粗细 */
font-weight: 900;
/* 设置字体风格 */
font-style: italic;
}
</style>
5.2.4 text-align
文本对齐属性text-align 属性规定元素中的文本的水平对齐方式,只能设置块级元素内文本的水平对齐方式。

<style>
a {
text-decoration: none;
}
</style>
5.2.6 letter-spacing
设置字与字之间的间距。
<style>
.title {
letter-spacing: 10px;
}
</style>
5.2.7 line-height行高
line-height 属性设置行间的距离(行高),属性值可以为数值也可以为百分比。
line-height妙用:设置文字居上下中展示
<style>
.title {
line-height: 80px;
text-align: center;
}
</style>
5.2.8 overflow 属性
描述 描述说明
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
overflow 属性规定当内容溢出元素框时发生的事情。
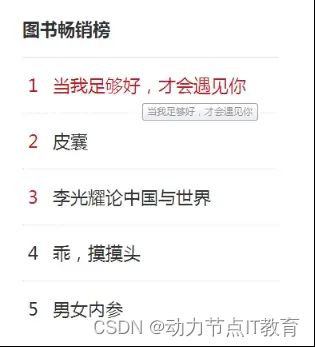
5.2.9 扩展
实现溢出文本eclipsis的解决,让溢出的文字以省略号显示。
<style>
.title {
width: 5em;
height: 1.4em;
/*设置文本不能换行*/
white-space:nowrap;
/*设置文本超出文本框时隐藏文本*/
overflow:hidden;
/*用略符号来代表被修剪的文本*/
text-overflow:ellipsis;
}
</style>
5.3 复合样式
<style>
div{
border:1px solid red; /*盒子的边框*/
border-radius:/*边角的弧度,取值单位px、%*/
}
</style>
5.4 列表属性
列表属性主要针对的是ul和ol类型的列表。
5.4.1 3.1 list-style-type
list-style-type
列表样式,类型属性值可以为:
disc (缺省值,黑圆点)
circle (空心圆点)
square (小黑方块)
decimal (数字排序)
lower-roman upper-roman 罗马数字
lower-alpha upper-alpha 英文字母
none (无列表项标记,针对无序列表)
6.元素的分类
元素主要分为:块级元素、内联元素(行级元素)和内联块级元素。
6.1 块级元素
块级元素排斥其他元素与其位于同一行,可以设定元素的宽(width)和高(height),块级元素一般是其他元素的容器,可容纳块级元素和行内元素。可设置四个方向的padding和margin值。
常见的块级元素有:body, div,p,h1~h6,ul,ol,li,pre等。
块级元素具有以下特点:
-
总是在新行上开始,占据一整行;
-
高度属性(height)和宽度属性(width)可以设置,并且外边距和内边距都可控制;
-
宽始终是与父元素宽度一样,与内容无关;
-
它可以容纳行内元素和其它块级元素。
设置display:block可以将元素显示为块级元素
如下的代码就是将内联元素a转成块级元素,从而使a元素具有块元素的特点。
<style>
a { display: block }
</style>
6.2 内联元素(行内元素)
内联元素又称为行内元素,内联元素不可以设置宽(width)和高(height),但可以与其他行内元素位于同一行,行内元素内尽量不要包含块级元素。行内元素的高度一般由元素内部的字体大小决定,宽度由内容的长度控制。只能设置左右方向的padding和margin值,上下无法设置。
常见的行内元素有:a,em,strong,span, i, u, del等。
行内元素的特点:
-
可以和别的行内元素和行内块级元素共享一行;
-
不能设置高度属性(height)和宽度属性(width),另外内边距和外边距部分可控制;
-
行内标签的宽度只与内容有关;
-
行内元素只能容纳文本或者其他行内元素。
设置display:inline可以将元素显示为内联元素
如下的代码就是将块级元素div转成内联元素,从而使div元素具有内联元素的特点。
<style>
div{ display:inline; }
</style>
6.3 行内块级元素(内联块级元素)
行内块级元既有块级元素的特点,又有内联元素的特点。可以与其他行内元素位于同一行,宽度由内容的长度控制,但可以设置宽(width)和高(height),也可以设置四个方向的padding(内边距)和margin(外边距)值。
常见的行内块级元素有img和input。
行内块级元素的特点:
-
行内块级元素可以设置宽度(width)和高度(hright)属性;
-
行内元素可以和别的行内元素和行内块级元素共享一行。
设置display:inline-block可以将元素设置为内联块级元素
如下的代码就是将块级元素div转成内联块级元素,从而使div元素具有内联块级元素的特点。
6.4 display属性补充
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,称为块元素,而span元素的默认display属性值为“inline”,称为“行内”元素。
属性值 描述说明
none 此元素不会被显示,不保留物理空间。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 此元素会被显示为行内元素,元素前后没有换行符。
inline-block 行内块元素。
visibility和display的区别
visibility属性用来确定元素是显示还是隐藏的,这用visibility="visible|hidden"来表示(visible表示显示,hidden表示隐藏)。
当visibility被设置为"hidden"的时候,元素虽然被隐藏了,但它仍然占据它原来所在的位置。
当display被设置为"none"的时候,这时元素实际上就从页面中被移走,它下面所在的元素就会被自动跟上填。
总结:应用display: none;的元素相当于消失,而visibility: hidden;则只表示隐藏,位置还在。
7.CSS定位属性
网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。当然我们也可以让占用文档流的元素转换成不占文档流,这就要用到CSS中属性position、float、display来控制。
默认情况下,所有元素都处在文档流中,四种情况将使得元素离开文档流:浮动float、绝对定位absolute、相对定位fixed、元素不显示display:none,这种情况不占文档流的空间,而普通元素的位置基于文档流。
文档流:自窗体自上而下分成一行一行,并在每行中按从左到右的顺序排放元素。
7.1 position定位
position定位:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
定位类型:绝对定位(absolute)、相对定位(relative)、固定定位(fixed)和默认的文档流布局方式(static)。
辅助属性:
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性:
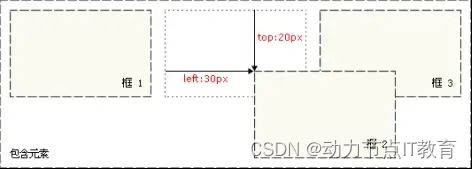
left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
注意:上面属性的值可以为负。
7.1.1 relative相对定位
相对定位:不脱离文档流的布局,只改变自身的位置,在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。(相对定位后,元素位置移动了,但是原来的位置还占据着。)

7.1.2 absolute绝对定位
绝对定位:脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为body文档本身。

7.1.3 fixed固定定位
固定定位:fixed是特殊的absolute,按照浏览器的窗口进行定位。
7.2 z-index属性
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index取值为整数类型,可以是负值,z-index 仅能在定位元素上奏效,如position:absolute。
设置文字在图片上面显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
img {
position: absolute;
top: 0;
z-index: -1;
}
</style>
</head>
<body>
<h1>这是一个鼠标</h1>
<img src="img/mouse.jpg" alt="">
</body>
</html>