项目需要集成环信客服系统,这两天的摸爬滚打和客服沟通后整理一篇文章,以作备份
环信的客服真的真的真的很赞
撰稿时间:2017.03.07晚
相关文档:
环信开发文档
移动客服 iOS SDK 集成
移动客服 iOS SDK API
移动客服:商城”demo源码和EaseUI源码(iOS)
移动客服 Android SDK 集成
移动客服 Android SDK API
移动客服:商城”demo源码和EaseUI源码(Android)
后台:
移动客服后台
环信管理后台
详细步骤如下:
SDK方面
- 先把 移动客服:商城”demo源码和EaseUI源码(iOS) 下载下来,该SDK基于IM SDK 3.x,如同时使用环信IM功能(非音视频),需使用此文档中的初始化、登录、登出操作,不需要添加IM的SDK,其IMSDK-API正常使用。
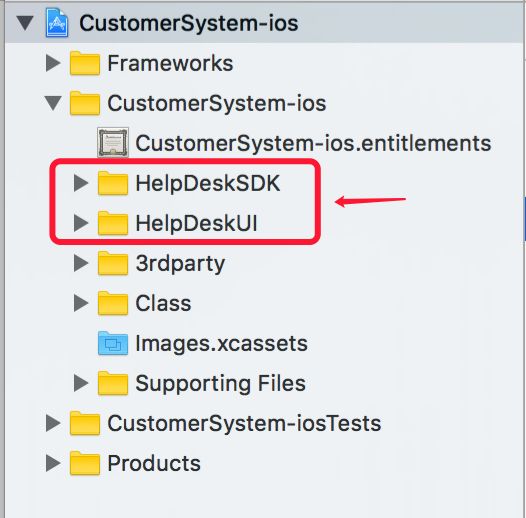
- 打开下载好的demo,架构如下图
将红色框框里面的两个文件夹,在Finder中复制到自己的项目的适当路径中(这个地方有个坑,稍后下午详细说明),然后拖拽到项目时选择 Create groups。 - Build Phases ---> Link Binary With Libraries 中添加依赖库
AudioToolbox.framework
AVFoundation.framework
libc++.dylib
libz.dylib
libstdc++.6.0.9.dylib
libsqlite3.dylib
// Xcode 7 及以上版本 . dylib 为 .tbd
如下图:
- Build Settings ---> Linking ---> Other Linker Flags 中增加 -ObjC。
-
SDK 不支持 bitcode,在 Build Settings ---> Build Options ---> Enable Bitcode 中设置 NO。
-
在工程info.plist文件中 增加隐私权限
此处相关的权限:
Privacy - Photo Library Usage Description 需要访问您的相册
Privacy - Microphone Usage Description 需要访问您的麦克风
Privacy - Camera Usage Description 需要访问您的摄像机
详细的权限设置,请 点我点我。
- 在 .pch 中 或者 全局的 .h 中添加如下代码:
#ifdef __OBJC__
#import "helpdesk_sdk.h"
#import "HelpDeskUI.h"
#endif
如果项目中没有 .pch,如下步骤创建:
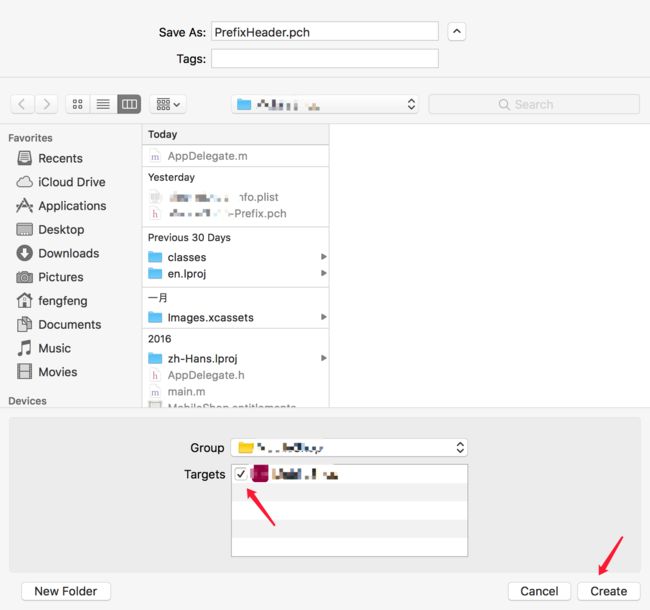
a. command + N ---> PCH File ---> Next
b. 可以修改名字 ---> Create
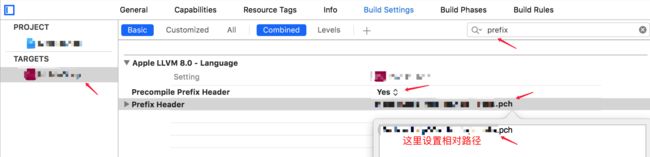
c. 如下图配置,搜索 prefix 即可
创建APP关联
上面的步骤依据文档 可以轻松完成,但是APP相关关联,就比较坑了,如果没有集成过环信聊天的经历的话很容易码入误区,下面请紧跟随笔者步骤:
- 需要申请两个账号:移动客服后台、环信管理后台,如果已经有了请下一步。
- 先在 环信管理后台 创建应用
点击应用显示应用的信息(** AppKey、Client ID、Client Secret** 这几个要记着)
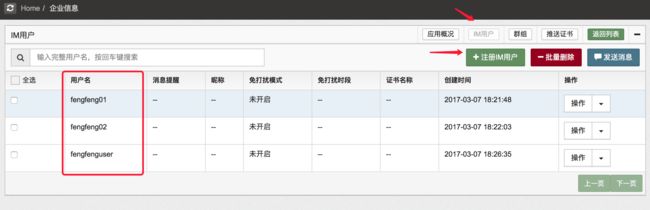
- 在 环信管理后台 注册IM用户(名称要记着)
- 移至 环信管理后台 创建APP关联( 官方文档,官方文档介绍有些不全面,而且有点不全面 )
在后台右上角选择 管理员模式 ---> 渠道管理 ---> 手机APP ---> 添加APP关联 ---> 去关联IM账号
-
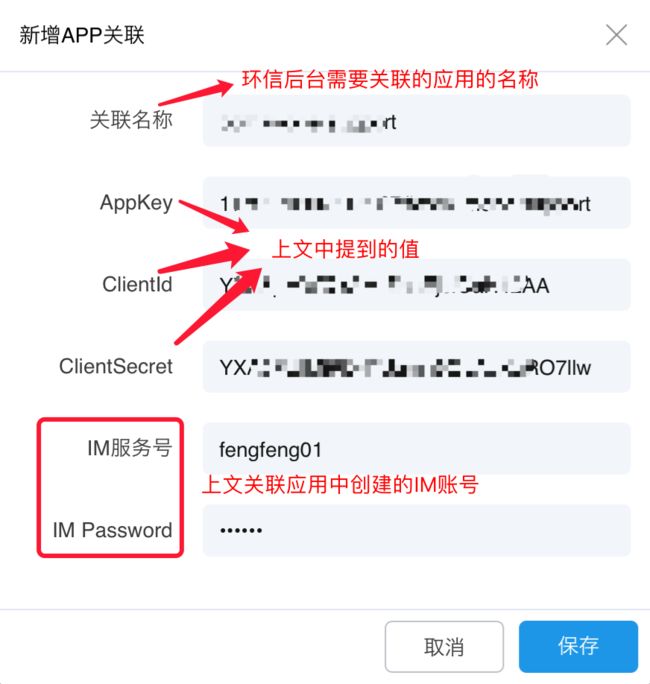
输入关联的应用的信息,下图方框中为所关联应用创建的IM用户
输入完毕,保存即可如下图
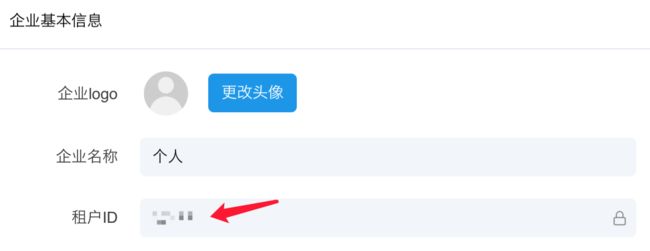
- 记下 tenantId 租户ID,下文用到:设置 ---> 企业信息
- 上面步骤完成后,官方文档中没有提及的一步: 设置--->会话分配规则
至此APP关联结束,可以切回 客服模式
代码部分
- 入口类中 didFinishLaunchingWithOptions,初始化环信客服
HOptions *option = [[HOptions alloc] init];
option.appkey = @"***";
option.tenantId = @"***"; // 上文提到的 设置 ---> 企业信息
//推送证书名字
#if DEBUG
option.apnsCertName = @"开发环境推送证书名称";
#else
option.apnsCertName = @"正式环境推送证书名称";
#endif
//Kefu SDK 初始化,初始化失败后将不能使用 SDK
HError *initError = [[HChatClient sharedClient] initializeSDKWithOptions:option];
if (initError) { // 初始化错误
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"" message:@"客服系统初始化错误" delegate:nil cancelButtonTitle:@"知道了" otherButtonTitles:nil, nil];
[alertView show];
}
[[HChatClient sharedClient] addDelegate:self delegateQueue:nil];
- 入口类遵循
HChatClientDelegate - 入口类实现协议
// 环信客服连接服务器的状态变化时会接收到该回调, 有以下几种情况, 会引起该方法的调用: 1. 登录成功后, 手机无法上网时, 会调用该回调 2. 登录成功后, 网络状态变化时, 会调用该回调
// @param aConnectionState 当前状态
- (void)connectionStateDidChange:(HConnectionState)aConnectionState {
NSLog(@"\n-----> %@", aConnectionState == HConnectionConnected ? @"已连接" : @"未连接");
}
- 实现下面方法
- (void)applicationWillEnterForeground:(UIApplication *)application {
[[HChatClient sharedClient] applicationWillEnterForeground:self];
}
- (void)applicationDidEnterBackground:(UIApplication *)application {
[[HChatClient sharedClient] applicationDidEnterBackground:self];
}
- 快速集成可以如下操作:
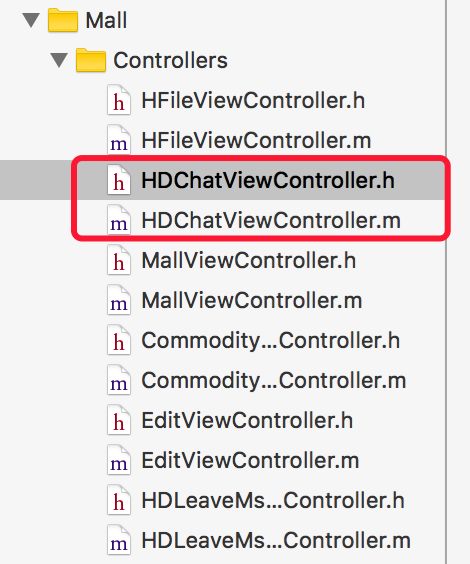
找到下载的demo中如下 .h 和 .m (如下图)复制到自己的项目中,并拖拽到项目中:
由于 HDChatViewController 继承自 HDMessageViewController(在 HelpDeskUI 中),可以直接套用demo里面的相关逻辑,移入后编译 修改 由于缺乏相关引用文件报错,即可作为聊天页面。 - 在监听进入聊天页面的func,可以进行如下操作
注册:经验证这里注册的账号,会出现在 环信管理后台 该应用的 IM用户列表中
HChatClient *client = [HChatClient sharedClient];
// registerWithUsername:password: 注册用户,同步方法,会阻塞当前线程. 不推荐使用,建议后台通过REST注册,快速
// 这里 注册的用户 相当于使用app联系客服的用户,可以依照一定的规则来创建,规则如下
HError *error = [[HChatClient sharedClient] registerWithUsername:@"fengfengAppUser" password:@"123456"];
if (error && error.code != HErrorUserAlreadyExist) {
// HErrorNetworkUnavailable 网络不可用
// HErrorUserAlreadyExist 用户已存在
// HErrorUserAuthenticationFailed 无开放注册权限(后台管理界面设置[开放|授权])
// HErrorUserIllegalArgument 用户名非法
NSLog(@"注册失败;error code:%d,error description :%@",error.code,error.errorDescription);
}
环信 ID 规则
登录:
// 由于HChatClient有一个isLoggedInBefore(BOOL),登录操作前可以先做个判断
if (client.isLoggedInBefore != YES) {
//这里登录的账号是上面注册的账号,或者是从服务端获取的账号,也即是使用app联系客服的用户的账号
HError *error2 = [client loginWithUsername:@"fengfengAppUser" password:@"123456"];
if (!error2) { //登录成功
// 这里 的 @"fengfeng01"参数,一定是上文 中 在 环信客服后台 关联的IM账号
HDChatViewController *chatVC = [[HDChatViewController alloc] initWithConversationChatter:@"fengfeng01"];
[weakSelf.navigationController pushViewController:chatVC animated:YES];
} else { //登录失败
[weakSelf showTextHud:error.errorDescription];
return;
}
} else { //已经成功登录
// 这里 的 @"fengfeng01"参数,一定是上文 中 在 环信客服后台 关联的IM账号
HDChatViewController *chatVC = [[HDChatViewController alloc] initWithConversationChatter:@"fengfeng01"];
[weakSelf.navigationController pushViewController:chatVC animated:YES];
}
这里比较重要 ,单独再次列出来:
// 这里 的 @"fengfeng01"参数,一定是上文 中 在 环信客服后台 关联的IM账号,也就是 关联的什么账号,这里参数传入什么
HDChatViewController *chatVC = [[HDChatViewController alloc] initWithConversationChatter:@"fengfeng01"];
消息发送完成回调block
当如上正确配置后,发送消息可以在回调block中看到如下信息
在如下图 .m 中:
在 HDMessageViewController.m 中,如下func中断点:
控制台如下:
关键字段在方框中:
_conversationId 、 _to :指的是在 环信客服后台 关联APP 的时候绑定的 IM账号。
_from :指的是 上文 注册 或 登录 的账号。
error:当聊天异常的时候,查看 error 中的信息是个不错的选择。
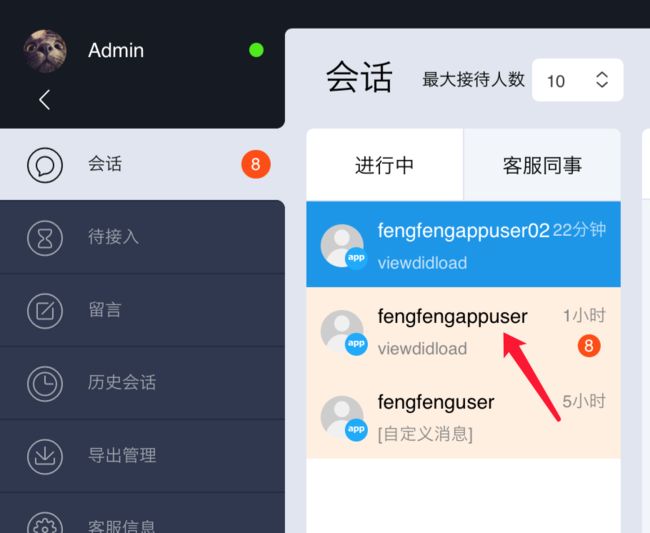
至此:环信客服聊天系统 简单的集成完毕,如果一切顺利的话可以在环信客服后台收到如下信息:如下图
环信客服后台 ---> 管理员模式 ---> 会话
集成过程遇到的问题:(集成过程遇到新的问题随时更新)
-
导入SDK后重复导入编译报错:如图
解决办法:
由于环信客服SDK集成了一些常用的第三方的库,如果项目本身也存在这些第三方的库,就 会引起冲突,删除掉,然后把报错的地方修改成正常的调用即可
- 和客服沟通后对一些疑问的整理:
Q:在APP中集成了客服系统后 客户 和 客服 之间的关系如何协调?
A:IM服务号就是 IM用户,你新注册一个IM用户 然后用于绑定IM服务号的,然后客户端登录的用户 都与这个绑定的IM服务号聊天,客服系统将与这个IM服务号聊天的会话分配给客服
Q:注册的IM用户 相当于 客服和用户之前的 枢纽么
M:可以这么理解
Q:为什么 这个账号可以在服务端注册,也可以在后台管理系统手动添加啊
M:其实都是一个接口操作的,服务器端的rest接口
Q:是不是 服务端返回的用于登陆的IM账号不同 APP用户关联的客服也不同了呐?
M:未必,移动客服那边绑定一个IM服务号就够用了,客户端登录的其他IM用户(服务端返回的或者注册的)都给这个移动客服绑定的IM服务号发消息,环信的客服系统就能收到客户端发送过来的消息了
不定期更新 不合适的地方 还请指点~ 感激不尽