- 创建MAUI .NET 应用程序的详细教程
Tnp____
.net.NET
MAUI(多平台应用程序用户界面)是一个用于创建跨平台应用程序的开发框架。它是基于.NET平台的最新技术,可以让开发人员使用一个共享的代码库构建并运行在多个操作系统上的应用程序,如Android、iOS、Windows等。本文将详细介绍如何创建一个基于MAUI.NET的应用程序,并提供相应的源代码。步骤1:安装开发环境和工具首先,确保你的系统中已经安装了以下工具:.NET6SDK:前往Micros
- SSM框架探秘:Spring 整合 Mybatis 框架
苏-言
mybatisspringjava
搭建和测试MyBatis的环境:编写AccountMapper.xml映射配置文件:select*fromaccount;在web项目中编写SqlMapConfig.xml的配置文件,编写核心配置文件在AccountMapper接口中编写方法:publicinterfaceAccountMapper{publicListfindAll();}编写测试方法(此时数据库还没有数据):@Testpubl
- 度量年报中MD&A部分的信息含量的Python代码
Xiaorui~
文本分析会计学pythonpandas开发语言
研究需求:度量年报中管理层讨论与分析部分的信息含量的代码,环境为python3,可更改年报的选取时间。代码实现:首先,需要安装tika和pandas库,tika用于解析PDF文件,pandas用于数据处理。可以使用以下命令进行安装:!pipinstalltika!pipinstallpandas然后,需要下载年报的PDF文件,并将其放置在指定路径下。接下来,可以使用以下代码对管理层讨论与分析部分进
- MyBatis最佳实践:注解开发
苏-言
mybatisjavaspring
注解:@Insert:添加@Update:修改@Delete:删除@Select:查询@Result:实现结果集封装@Results:可以和@Reslult一起使用,封装多个结果集@One:实现一对一和多对一的结果集封装@Many:实现一对多结果集封装MyBatis注解不能实现动态SQL使用:SqlMapConfig.xml配置文件编写注解:增删改查:@Select("select*fromuse
- MyBatis最佳实践:提升数据库交互效率的秘密武器
苏-言
mybatis数据库
第一章:框架的概述:MyBatis框架的概述:MyBatis是一个优秀的基于Java的持久框架,内部对JDBC做了封装,使开发者只需要关注SQL语句,而不关注JDBC的代码,使开发变得更加的简单MyBatis通过XML或者注解的方式将要执行的各种Statement对象配置起来,通过Java对象和statement中SQL后,最终将结果已Java对象返回MyBatis采用了ORM的思想ORM思想:在
- 万字长文 | 面向k8s编程,如何写一个Operator
新钛云服
kubernetespythonjava大数据docker
新钛云服已为您服务1489天概述随着我们对Kubernetes的逐步了解,可能就会发现Kubernetes中内置的对象定义,比如Deployment、StatefulSet、ConfigMap,可能已经不能满足我们的需求。我们希望在Kubernetes定义一些自己的对象,一是可以通过kube-apiserver提供统一的访问入口,二是可以像其他内置对象一样,通过kubectl命令管理这些自定义的对
- 【Golang 面试题】每日 3 题(四十四)
Pandaconda
#Golang面试专栏golang开发语言后端面试笔记
✍个人博客:Pandaconda-CSDN博客专栏地址:http://t.csdnimg.cn/UWz06专栏简介:在这个专栏中,我将会分享Golang面试中常见的面试题给大家~❤️如果有收获的话,欢迎点赞收藏,您的支持就是我创作的最大动力130.goroutine阻塞、唤醒和退出状态阻塞channel的读写操作、等待锁、等待网络数据、系统调用等都有可能发生阻塞,会调用底层函数runtime.go
- 技术速递|.NET 9 Preview 6 现已推出!
微软Reactor
.netc#
作者:.NETTeam排版:AlanWang现在是了解最新.NET9预览版的好时机!我们刚刚发布了第六个预览版,在之前预览版的基础上添加了一些很棒的功能,并对.NETRuntime、SDK、库、C#和框架(包括ASP.NETCore、Blazor和.NETMAUI)进行了重大改进。请查看下面链接的完整发行说明并立即开始使用。下载.NET9Preview6此版本包含以下改进:库对System.Num
- python 定时任务框架
assless
python自动化相关python定时任务APSchedule自动化测试
python定时任务框架如果想实现自定义定时任务框架,可以看看下面转载的文章写的很详细传送门=>APScheduler定时框架
- (基础)Python实现定时任务的八种方案详解
程序员-不秃头的阿焕
python开发语言后端
在日常工作中,我们常常会用到需要周期性执行的任务,我们可以用Python直接实现这一功能。今天我们来学习一下这些基本的操作,有需要了解更多关于python相关知识的,免费领取资源的,请点击这个链接。目录利用whileTrue:+sleep()实现定时任务使用Timeloop库运行定时任务利用threading.Timer实现定时任务利用内置模块sched实现定时任务利用调度模块schedule实现
- 强化学习中,为什么用AC架构
资源存储库
算法强化学习算法
目录强化学习中,为什么用AC架构为什么用AC架构?AC架构的工作原理AC架构的优缺点优点:缺点:相关算法:基于AC架构的算法总结强化学习中,为什么用AC架构在强化学习(ReinforcementLearning,RL)中,AC架构(即Actor-Critic架构)是一种非常常用的架构,用于训练智能体(Agent)在环境中执行任务。AC架构结合了策略梯度方法和价值迭代方法,通过分离策略和价值函数的估
- 发布 VectorTraits v3.1(支持 .NET 9.0,支持 原生AOT)
zyl910
VectorTraits.netc#SIMD
文章目录发布VectorTraitsv3.1(支持.NET9.0,支持原生AOT)支持.NET9.0中断性变更支持原生AOT原生AOT的范例使用IlcInstructionSet参数TraitsOutput类增加IsDynamicCodeCompiled/IsDynamicCodeSupported信息的输出为了支持原生AOT,将ReflectionUtil等类的所有Type集合,修改为Wrapp
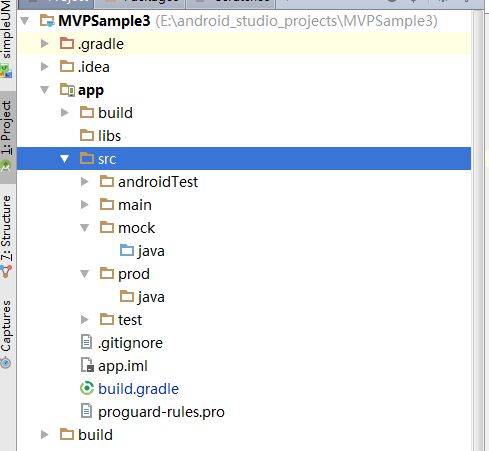
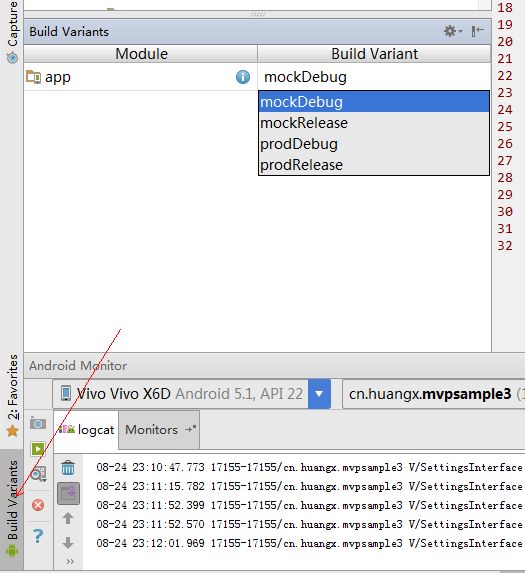
- MyMvvmMaster:Android应用开发的MVVM架构解决方案
不胖的羊
本文还有配套的精品资源,点击获取简介:MyMvvmMaster.zip是一个集成MVVM架构、RxJava2、Retrofit和ARouter的Android应用框架压缩包,旨在简化开发流程,增强代码的可读性和可维护性。本框架通过DataBinding库实现数据和UI的双向绑定,利用RxJava2优化异步编程,Retrofit简化网络请求处理,ARouter管理模块间路由,从而提供一个高效、模块化
- mysql的测试方案
蚂蚁质量
mysql数据库
1.测试目标与范围1.1性能测试目标MySQL性能测试旨在评估数据库在不同负载条件下的响应速度、吞吐量和资源利用率,确保其能够满足业务需求。响应时间:衡量查询和事务处理的延迟,目标是将平均响应时间控制在100毫秒以内,95%的查询响应时间不超过200毫秒。吞吐量:通过QPS(每秒查询次数)和TPS(每秒事务数)评估数据库的处理能力,目标是在高并发场景下达到QPS10000+、TPS5000+。资源
- 技术速递|.NET 9 中的 OpenAPI 文档生成
微软Reactor
.net
作者:MikeKistler排版:AlanWang.NET9中的ASP.NETCore通过引入全新的对OpenAPI文档生成功能的内置支持,简化了为API端点创建OpenAPI文档的过程。这项新功能旨在简化开发工作流程,并改善OpenAPI定义在ASP.NET应用中的集成。OpenAPI的广泛使用催生了丰富的工具和服务生态系统,它们能够帮助您更高效地构建、测试和记录API。例如,SwaggerUI
- ORACLE parameter
zhangtian0913
oracle数据库usersession存储integer
一、用户的概念用户,即user,通俗的讲就是访问oracle数据库的“人”。在oracle中,可以对用户的各种安全参数进行控制,以维护数据库的安全性,这些概念包括模式(schema)、权限、角色、存储设置、空间限额、存取资源限制、数据库审计等。每个用户都有一个口令,使用正确的用户/口令才能登录到数据库进行数据存取。二、用户默认表空间表空间是信息存储的最大逻辑单位、当用户连接到数据库进行资料存储时,
- 新手安装新版Anaconda找不到 Anaconda prompt ?没出现在开始菜单。
行者将至X
PyTorch深度学习promptpython开发语言人工智能学习
当安装Anaconda新版本之后,发现开始菜单没有Anacondaprompt等一系列的快捷方式。查询了很多资料,也卸载重装了,对于小白来说,有些太复杂听不懂。我解决的办法:第一步:win+R输入cmd进入命令行,进入到Anaconda的安装目录,语句:cdAnaconda的安装目录。例如我的:(这里注意,要先F:进入到F盘路径上)我安装的路径是F:\anaconda3F:进入F盘之后再:cdF:
- 反向代理模块
xianwu543
c++开发语言mysql数据库网络
1概念1.1反向代理概念反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。对于客户端来说,反向代理就相当于目标服务器,只需要将反向代理当作目标服务器一样发送请求就可以了,并且客户端不需要进行任何设置。1.2特点反向代理是代理服务器,为服务器收发请求,使真实服务器对客户端不可见。原文链接:h
- nginx负载均衡
柠檬树723
nginx负载均衡运维
一、负载均衡负载均衡是将负载分摊到不同的服务单元,既保证服务的可用性,又保证响应足够快,给用户很好的体验。二、负载均衡原理负载均衡NAT(NetworkAddressTranslation网络地址转换)简单地说就是将一个IP地址转换为另一个IP地址,一般用于未经注册的内部地址与合法的、已获注册的InternetIP地址间进行转换。适用于解决InternetIP地址紧张、不想让网络外部知道内部网络结
- 赛灵思 Xilinx UG1506 - Versal ACAP 开发板系统设计方法指南(中文版) (v2021.2)
芯语芯愿
赛灵思中文版技术文档fpga开发赛灵思Vivado系统设计Versal
文件类型:方法指南本文档旨在描述推荐的设计方法,帮助用户以赛灵思Versal™ACAP为目标,采用正确方式设计开发板系统。PDF链接在此:https://china.xilinx.com/content/dam/xilinx/support/documentation/sw_manuals/xilinx2021_2/c_ug1506-acap-board-system-design-methodo
- linux监听tcp端口数据包,linux tcpdump抓包
weixin_39615741
linux监听tcp端口数据包
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?tcpdump是在命令行下运行的常用数据包分析器。它允许用户显示通过计算机所连接的网络传输或接收的TCP/IP和其他数据包。根据BSD许可分发,tcpdump是免费软件。tcpdump适用于大多数类Unix操作系统:Linux,Solaris,BSD,macOS,HP-UX,Android和AIX等。在这些系统中,tcpd
- 用HTML写一首绝句古诗,《绝句二首》_杜甫的诗词_诗词名句网
Artemis Lee
用HTML写一首绝句古诗
作品赏析迟日江山丽,春风花草香。泥融飞燕子,沙暖睡鸳鸯。清代的诗论家陶虞开在《说杜》一书中指出,杜集中有不少“以诗为画”的作品。这一首写于成都草堂的五言绝句,就是极富诗情画意的佳作。诗一开始,就从大处着墨,描绘出在初春灿烂阳光的照耀下,浣花溪一带明净绚丽的春景,用笔简洁而色彩浓艳。“迟日”即春日,语出《诗经·豳风·七月》“春日迟迟”。这里用以突出初春的阳光,以统摄全篇。同时用一“丽”字点染“江山”
- php ip获取邮政编码,地理位置-如何从IP地址确定邮政编码和城市?
哈士奇爱深海鱼
phpip获取邮政编码
以下是我发现的使用[http://ipinfodb.com/ip_locator.php]来获取其信息的代码段的修改版本。请记住,您也可以向他们申请API密钥,并直接使用API来获取您认为合适的信息。如您所见[http://ipinfodb.com/ip_location_api.php,]他们提供了从PHP到JavaScript到ASP.Net的所有示例。如前所述,下面不需要密钥,因为它可以拉动
- Qutebrowser:Python程序员的浏览器利器
东方佑
量子变法python
引言在日常工作中,我们常常会遇到一些重复性的操作,比如每天打开固定的几个网页,或者需要频繁地对网页进行截图。如果你是一位Python开发者,并且希望有一种更高效的方式来处理这些任务,那么今天介绍的Qutebrowser绝对会让你眼前一亮。Qutebrowser是一个基于Python和PyQt开发的键盘驱动浏览器,它不仅支持Vim风格的快捷键操作,还允许用户通过编写Python脚本来扩展其功能。接下
- Oracle角色
weixin_30409849
一、概述角色就是相关权限的命令集合,使用角色的主要目的就是为了简化权限的管理。假定有用户a,b,c为了让他们都拥有权限1、连接数据库2、在scott.emp表上select,insert,update如果采用直接授权操作,则需要进行12次授权。如果采用角色就可以简化首先将createsession,selectonscott.emp,insertonscott.emp,updateonscott.
- SSH隧道连接(基于linux)
小熊同学哦
网络安全sshlinux运维
引言SecureShell(SSH)是一种网络协议,用于在不安全的网络中为网络服务提供安全的传输。SSH协议主要用来进行远程登录,管理服务器,传输文件等。本文将详细介绍SSH的工作原理、配置方法以及常见问题的解决方法,帮助读者更好地理解和使用SSH。1.SSH的基本概念1.1什么是SSH?SSH(SecureShell)是一种加密的网络协议,用于安全地连接到远程计算机。它提供了安全的通信通道,可以
- 瀑布式开发、快速原型开发、迭代式开发、螺旋式开发、敏捷式开发、DevOps开发的简介与对比
晓北斗NorSnow
多媒体考试devops运维
以下是项目管理中常见的软件开发模式:瀑布式开发、快速原型开发、迭代式开发、螺旋式开发、敏捷式开发、DevOps开发的简介与对比表格:开发模式简介优点缺点适用场景瀑布式开发最早提出的系统化、结构化的开发方法,将软件开发过程划分为一系列顺序进行的阶段。1.顺序性强,便于管理和控制;2.文档齐全,有利于后期维护和升级;3.结构化可预测,便于计划和资源分配。1.缺乏灵活性,难以应对需求变化;2.早期缺陷检
- 《薄世宁医学通识50讲》以医学通识为主题,涵盖了医学的多个方面,包括医学哲学、疾病认知、治疗过程、医患关系、公共卫生等
晓北斗NorSnow
图书课程分享学习方法程序员创富创业创新学习程序人生
《薄世宁医学通识50讲》是一门由薄世宁医生主讲的医学通识课程,该课程旨在通过深入浅出的方式,向广大听众普及医学知识,提升公众对医学的认知和理解。晓北斗推荐-薄世宁医学通识以下是对该课程的详细介绍:一、课程概述《薄世宁医学通识50讲》以医学通识为主题,涵盖了医学的多个方面,包括医学哲学、疾病认知、治疗过程、医患关系、公共卫生等。薄世宁医生以其丰富的医学知识和临床经验,将复杂的医学问题讲解得通俗易懂,
- 区别Mp3、AAC、WAV 、MWA这些音频文件
晓北斗NorSnow
多媒体考试aac
同学,MP3、AAC、WAV、WMA这些音频文件格式各有其特点和适用场景,下面我来为你详细解释一下它们的区别:MP3特点:MP3是一种广泛使用的音频压缩技术,它能够在音质丢失很小的情况下将音频文件压缩到更小的程度。MP3格式具有广泛的兼容性、网络传输便利性以及多样化的应用场景等特点,是全球范围内最受欢迎和应用最广的音频文件格式之一。音质与文件大小:MP3格式通过压缩音频数据来减小文件大小,同时保持
- A6.Springboot-LLama3.2服务自动化构建(三)——编写Pipeline构建仓库初始化脚本
smart_ljh
AI大模型应用与实战springboot自动化servletjenkins构建
下面我们接着上一篇文章《A5.Springboot-LLama3.2服务自动化构建(二)——Jenkins流水线构建配置初始化设置》继续往下分析,编写Pipeline构建脚本。一、统一Shell执行环境Jenkins执行Shell脚本时,会在Jenkins节点上创建一个临时的环境来执行该脚本。这个环境包含了Jenkins运行时需要的所有依赖和资源,以及用户在Jenkins配置中指定的环境变量。当用
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置