- 光缆弹性模量计算_光纤光缆布线基础知识及系统设计
weixin_39542111
光缆弹性模量计算
光纤作为高带宽、高安全的数据传输介质被广泛应用于各种大中型网络之中。由于线缆和设备造价昂贵,光纤大多只被用于网络主干,即应用于垂直主干子系统和建筑群子系统的系统布线,实现楼宇之间以及楼层之间的连接,目前也应用于对传输速率和安全性有较高要求的水平布线子系统。一、光纤1、光及其特性:1)光是一种电磁波可见光部分波长范围是:390~760nm(毫微米)。大于760nm部分是红外光,小于390nm部分是紫
- 国内能赚钱的10大网络平台
声优配音圈
以下是国内能赚钱的10大平台:兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。淘宝:淘宝是国内最大的电商平台之一,拥有庞大的用户群体和丰富的商品资源,可以通过开店、代销、推广等方式赚取佣金。微信公众号:微信公众号是国内最大的社交媒
- Realsense D435i 使用说明
D435i驱动安装及ROS使用Ubuntu16.04适配https://blog.csdn.net/lemonxiaoxiao/article/details/107834936过程中遇到fatalerror;需要添加标签。使用下面网址的博客解决了。https://blog.csdn.net/xuzhengzhe/article/details/135407342最终如下:target_compi
- Docker应用推荐个人服务器实用有趣的项目推荐
牧子与羊
docker服务器容器
Wallabag:是一个开源的、自托管的文章阅读和保存工具。它允许你保存网页文章并进行离线阅读,去除广告和不必要的内容,以提供更好的阅读体验。Wallabag支持多种导入和导出格式,并提供了一些实用的功能,如标签、阅读列表和文本高亮。phpMyAdmin:是一个基于Web的MySQL数据库管理工具。它提供了一个易于使用的界面,用于管理数据库、执行SQL查询、导入导出数据、创建表格、用户管理等各种数
- binwalk
白天的我最菜
错题本开发语言
windows使用这个命令时候发现要shift一直按住,右击打开cmd管理员运行才行pythonsetup.pyinstall否则没有作用自己安装python目录的Scripts文件夹里,参考如下https://www.cnblogs.com/0yst3r-2046/p/12218770.html
- windows 安装和使用intel realsense相机(d435/d435i/sr300)
求索小沈
pythonopencv计算机视觉机器学习人工智能嵌入式硬件
https://github.com/IntelRealSense/librealsense/releaseshttps://github.com/IntelRealSense/librealsense/releases前往github下载sdk驱动(上面那个可以不管)安装intelrealsenseskd(直接next)安装完成打开Intelrealsenseviewer效果如图
- 在git中同时配置gitcode和github访问权限
第一步:安装Git1、下载GitforWindows:https://git-scm.com/download/win2、按默认选项安装(重要步骤):选择UseGitfromthecommandlineand…(将Git加入PATH)选择CheckoutWindows-style,commitUnix-stylelineendings终端选择UseMinTTY第二步:配置全局用户信息打开GitBa
- Servlet概述
出门撞大运
servlet
在JavaWeb开发中,Servlet是核心组件之一,负责处理客户端请求并生成响应。本文将从Servlet的基本概念出发,逐步深入其生命周期、实现方式、路径映射等关键知识点,帮助你全面掌握Servlet技术。一、Servlet概述与JavaWeb三大组件Servlet(ServerLet)是运行在Web服务器中的小型Java程序,主要作用是处理用户请求。当客户端发出请求后,由Web服务器(如Tom
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- NQA_路由自动切换实验(H3C)
李李网工日记
NQA可靠性路由切换
引言NQA全称是NetworkQualityAnalysis(网络质量分析),它是一种用于监测和评估网络性能的技术,通过发送探测报文(如ICMPEcho、TCP连接等)来检测网络的连通性、延迟、丢包率等指标,帮助实现网络优化和故障排查。在现代数据中心网络中,路由的高可用性和可靠性至关重要。网络质量分析(NQA)技术通过实时监测网络性能(如延时、丢包率),结合路由跟踪(Track)功能,可实现路由的
- 端到端神经网络视频编解码器介绍
码流怪侠
音视频基础深度学习-PyTorch神经网络视频编解码人工智能githubDCVC端到端神经网路音视频
一、技术演进:从模块优化到全局智能的范式跃迁传统编解码器的效率天花板(1990-2017)架构局限:H.264/HEVC依赖手工设计的运动估计、DCT变换、熵编码模块,各模块独立优化导致全局效率损失。高分辨率瓶颈:4K/8K视频普及后,码率与画质矛盾激化,HEVC在VR场景下码率仍需>20Mbps才能保持无伪影画质。端到端神经编解码的爆发期(2017-2024)2017奠基年:Ballé团队提出超
- 什么是 WebClient?
WebClient是SpringWebFlux提供的一个非阻塞、响应式的HTTP客户端,可以在异步和同步场景下发起HTTP请求,支持RESTfulAPI调用,适用于微服务间通信、第三方接口访问等。属于SpringFramework5之后的标准组件可以用于响应式应用(WebFlux),也可以用在普通SpringBoot项目支持GET、POST、PUT、DELETE等全套HTTP操作支持同步/异步、流
- 实用计算机网络编程作业2.doc
骑猪逛街
网络作业编程internet路由器network
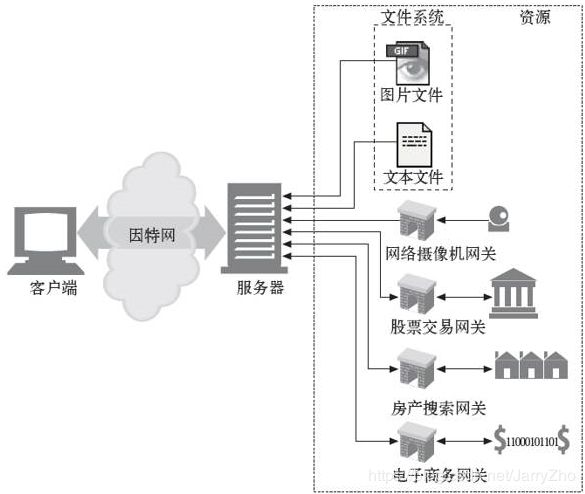
1.目前Internet提供了哪几类服务?答:1、即时通讯,视频会议,电子邮件2、电子商务,网络商城,电子银行3、信息与资源共享,远程信息管理2.TCP/IP分为哪几层?每层的基本功能是什么?答:TCP/IP分为四层(也有人划分为五层)1、网络接口层两个作用:(1)负责接收从IP层交来的IP数据报并将数据报通过低层物理网络发送出去(2)从低层物理网络接收物理帧,抽出IP数据报,交给IP层。2、互联
- 线上java程序CPU占用过高问题排查
低调_0c1d
top命令查看CPU、内存等使用情况top定位问题线程ps-mppid-oTHREAD,tid,time[root@web-test~]#ps-mp12571-oTHREAD,tid,timeps-mp17480-oTHREAD,tid,timeUSER%CPUPRISCNTWCHANUSERSYSTEMTIDTIMEroot0.5------10:29:26root0.019-futex_--8
- 交换机配置VLAN及Access接口
蒋慧慧
网络交换机VLAN
交换机VLAN配置VLAN原理VLAN配置实验内容实验拓扑实验步骤VLAN原理VLAN(VirtualLocalAreaNetwork,虚拟局域网),VLAN是一种比较新的技术,工作在OSI参考模型的第2层和第3层,一个VLAN就是一个广播域,VLAN之间的通信是通过第3层的路由器来完成的。与传统的局域网技术相比较,VLAN技术更加灵活,它具有以下优点:网络设备的移动、添加和修改的管理开销减少;可
- 6月21日,2023第一期短期挑战第15天(14)
小尘老师
6月21日,2023第一期短期挑战第15天跟小尘老师一起读吧我们的任务:拿出想读的书,每天至少阅读其中一页,写下100字以上相关原创文字我们的标准动作:写文(推荐)+挑战群中接龙(字数、题目+链接)+“跟小尘老师一起读吧”小打卡圈打卡(阅读书目、页码、原创内容)。151河北曲林荣+教育行走林阅读钟杰老师的《做个能说会做善写的班主任》1—6页660字《父亲节孩子的美好祝福(一)》https://ww
- C#远程自动更新源码项目实战
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:远程自动更新是确保应用程序运行最新版本的关键功能。通过使用C#语言,可以构建一个基础框架来实现这一功能。本项目源码涉及网络通信、版本控制、文件下载与解压、安装替换、进度显示、错误处理、签名验证、自启动更新、服务端接口以及安全考虑等核心技术点。理解并修改AutoUpdate、autoupdate和AULWriter等关键文件,可以帮助开发者根据自身需求定制远程自
- 【Oracle】删除 Oracle 19c 的监听器和数据库实例同时保留数据库软件
瑞琪姐
大数据模块数据库oracle
要删除Oracle19c的监听器和数据库实例,同时保留数据库软件,请按以下步骤操作:1.停止监听器lsnrctlstop2.删除监听器配置手动删除配置文件:cd$ORACLE_HOME/network/adminrmlistener.orasqlnet.oratnsnames.ora#删除网络配置文件或使用netca工具:netca选择“Listenerconfiguration”→“Delete
- 【DW11月-深度学习】Task03前馈神经网络
沫2021
参考链接:https://datawhalechina.github.io/unusual-deep-learning/#/4.%E5%89%8D%E9%A6%88%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C一、神经元模型2.1神经元1943年,美国神经生理学家沃伦·麦卡洛克(WarrenMcCulloch)和数学家沃尔特·皮茨(WalterPitts)对生物神经元进行
- 网络编程---7.11
疾跑哥布林升级版
网络php开发语言
思维导图服务器代码:#include#include#include#include#include#include#include//客户端连接的文件描述符(全局方便线程访问)intclient_fd;//线程函数:接收客户端消息void*recv_msg(void*arg){charbuf[1024];while(1){//清空缓冲区memset(buf,0,sizeof(buf));//接收
- 网络编程7.12
实现2个客户端之间互相聊天服务器要求:使用select模型实现接受多个客户端连接,以及转发消息客户端要求:使用poll模型解决技能够read读取服务器发来的消息,又能够scanf读取键盘输入的信息客户端服务器不允许开启额外线程和进程服务器代码:#include#include#include#include#include#include#include//最大客户端数量#defineMAX_CL
- 换手机
花姐话人生
出于工作需要,我这个崇尚极简生活的佛系女子,今日也换了手机。这一次,支持国货,在家人的帮助下,选择了nova65G版,128G蜜红,非常女人化的一款,因为长期为原手机内存不足所困,这一次应该可以放手使用快手和抖音了。因为这次疫情,好多交易和培训都转至线上,这对网络和智能手机都提出了新的要求,我等应该审时度势,快速转变,以免被时代抛弃。
- 深入理解XML与SOAP:构建面向服务的架构
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:本文详细讲解了XML和SOAP的基础知识,以及它们在实现面向服务的架构(SOA)中的关键作用。XML用于结构化数据描述和处理,而SOAP是一种基于XML的协议,用于Web上的数据交换。SOAP消息由Header、Body和Envelope组成,通过HTTP或其他传输协议提供可靠通信。SOA利用独立、可重用的服务和标准化接口,SOAP是实现这一目标的关键技术之一
- CS课程项目设计2:交互友好的五子棋游戏
学习的学习者
CS课程项目设计python课程设计人工智能五子棋游戏
上次给大家分享了井字棋游戏的设计流程CS课程项目设计1:交互友好的井字棋游戏-CSDN博客https://blog.csdn.net/weixin_36431280/article/details/149309500?spm=1001.2014.3001.5501今天打算再分享进阶版井字棋游戏的版本设计——五子棋游戏。五子棋游戏操作方式与之前的井字棋类似,但策略性更强。玩家轮流在空白位置放置棋子,
- centos8.4使用本地yum源安装提示:Error: No available modular metadata for modular package
付兄
linuxcentos
安装modulemd-toolsmodulemd-tools安装和使用详细过程参考官方文档https://github.com/rpm-software-management/modulemd-tools。更换centos8.4yum源wget-O/etc/yum.repos.d/CentOS-Base.repohttps://mirrors.aliyun.com/repo/Centos-8.re
- Gitlab快速安装部署指南
白木林
docker容器gitlab
1、安装docker引擎sudoyuminstalldockersudosystemctlenabledockersudosystemctlstartdockersudousermod-a-Gdocker${USER}sudonewgrpdockersudodocker--version2、安装docker-composesudocurl-SLhttps://github.com/docker/
- 用 Next.js 实现静态与动态渲染的完美平衡
荣华富贵8
程序员的知识储备2程序员的知识储备3前端
一、引言随着Web应用的复杂度不断提升,渲染性能与用户体验成为开发者与产品运营方关注的核心问题。静态站点生成(StaticSiteGeneration,SSG)与服务器端渲染(Server-SideRendering,SSR)各有优劣:前者在首屏加载速度和CDN分发方面表现卓越,而后者在动态内容更新和个性化体验上占据优势。Next.js作为React生态中领先的全栈框架,通过getStaticPr
- (5/100)无戒学堂100天王牌小说课:怎样选择适合自己的网络小说平台?
紫云婵
01分类与标签选择正确的分类和标签,作品才能够被更好地展现出来,也会更加容易被认可,被推荐。02平台内容与方向了解平台内容方向1.看平台首页推荐2.看平台征文3.了解平台状况4.生存状况,福利状况,流量状况。03平台分析不同平台,有不同的特征分析。豆瓣、掌阅(女频)、书山(男频)、起点、番茄(悬,仙,奇,都,科剧)表达主题,统一人称,规范用词,精简对话,减少描写,减少口语化,不必要的书面语(免说教
- 【软件系统架构】系列七:系统性能——网络性能深入解析
目录一、什么是网络性能?网络性能的核心指标二、网络性能影响因素1.物理层因素2.链路质量3.网络设备性能4.协议栈影响5.应用层特性三、网络性能测试指标详解网络性能测试方法四、网络性能测试方法1.链路测试2.路径分析3.协议级分析4.大规模监控五、网络性能优化策略1.带宽优化2.延迟与抖动优化3.丢包率控制4.TCP调优5.DNS优化六、网络性能瓶颈诊断流程(实战推荐)七、不同网络环境的性能关注重
- 蓝桥杯零基础到获奖-第3章 C++ 变量和常量
落笔映浮华丶
蓝桥杯c++
蓝桥杯零基础到获奖-第3章C++变量和常量文章目录一、变量和常量1.变量的创建2.变量初始化3.变量的分类4.常量4.1字⾯常量4.2#define定义常量4.3const定义常量4.4练习练习1:买票https://www.nowcoder.com/practice/0ad8f1c0d7b84c6d8c560298f91d5e66练习2:A+B问题https://www.luogu.com.cn
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache