随笔记录方便自己和同路人查阅。
#------------------------------------------------我是可耻的分割线-------------------------------------------
现在要学习七个新元素。前面学过,你可以通过用 和 把文本括起来,把文本设为粗体;类似地,你可以通过用 和 把文本括起来,把文本设为斜体。没错,
这里的“i”是“斜体(italic)”的意思。
同样,你可以用 small 标签把文本设为小字体:这句话应显示为小字体
同时也可以用多个标签,只要你能 避免标签交错起来。最好通过一个例子来说明:
如果你希望一段文本即是粗体又是斜体,看例2:
学习更多元素!
正如以前提到的, 有些元素是没有尾标签( end tag )的。这种元素被称作空元素(emptyelement),它们不与特定文本段落相关。一个例子是
,它的作用是插入一个换行符,见例3。
HTML 中的空元素还包括 ul 、 ol 和 li ,这三个元素用于制作列表。ul 代表“无序列表(unordered list ) ”,它的作用是为每个列表项显示一个粗点。 ol 代表“有序列表(ordered list)”,它的作
用是显示每个列表项的序号。用
#------------------------------------------------我是可耻的分割线-------------------------------------------
1、斜体,例1:
效果:
2、例2:
注意不能这样:既是粗体又是斜体。二者区别在于:在前一个例子中,首先打开的标签最后关闭。这样可以避免混淆。
3、例3:
效果:
注意上面的空元素
:它没有尾标签。
另一个空元素是
,它的作用是画一条水平线。这里的“hr”是“水平线(horizontal rule ) ”的意思。
4、ul,例4:
效果:
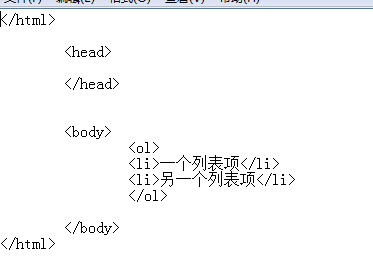
ol,例子:
效果:
总结:
斜体
小字体
换行
水平线
- 无序列表
- 有序列表