2.3 数据字典 2.3.1介绍
在新增课程界面需要选择课程等级、课程状态等,这些信息统一采用数据字典管理的方式。
本项目对一些业务的分类配置信息,比如:课程等级、课程状态、用户类型、用户状态等进行统一管理,通过在数 据库创建数据字典表来维护这些分类信息。
数据字典对系统的业务分类进行统一管理,并且也可以解决硬编码问题,比如添加课程时选择课程等级,下拉框中 的课程等级信息如果在页面硬编码将造成不易修改维护的问题,所以从数据字典表中获取,如果要修改名称则在数 据字典修改即可,提高系统的可维护性。
2.3.2 数据模型
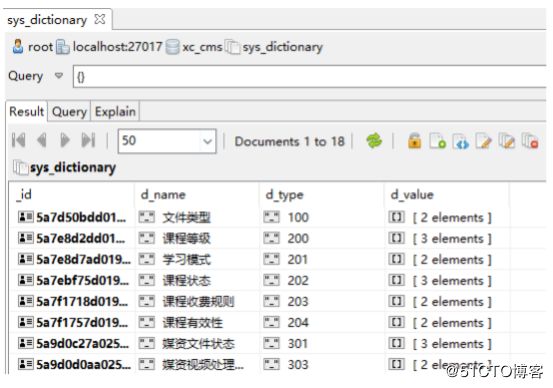
在mongodb中创建数据字典表sys_dictionary
一个字典信息如下:
[mw_shl_code=applescript,true]{ "_id" : ObjectId("5a7e8d2dd019f15418fa2b71"),
"d_name" : "课程等级", "d_type" : "200", "d_value" : [
{
"sd_name" : "低级",
"sd_id" : "200001",
"sd_status" : "1"
}, {
"sd_name" : "中级",
"sd_id" : "200002",
"sd_status" : "1" },
{
"sd_name" : "高级",
"sd_id" : "200003",
"sd_status" : "1"
} ] }[/mw_shl_code]
字段说明如下:
d_name:字典名称 d_type:字典分类
d_value:字典数据
sd_name:项目名称
sd_id:项目id
sd_status:项目状态(1:可用,0不可用)
数据模型类:
[mw_shl_code=applescript,true]@Data
@ToString
@Document(collection = "sys_dictionary") public class SysDictionary {
@Id private String id;
@Field("d_name")
private String dName;
@Field("d_type")
private String dType;
@Field("d_value")
private List dValue;
}[/mw_shl_code]
SysDictionaryValue类型:
[mw_shl_code=applescript,true]@Data
@ToString public class SysDictionaryValue {
@Field("sd_id")
private String sdId;
@Field("sd_name")
private String sdName;
@Field("sd_status")
private String sdStatus;
}[/mw_shl_code]
2.3.3 Api接口
[mw_shl_code=applescript,true]@Api(value = "数据字典接口",description = "提供数据字典接口的管理、查询功能")
public interface SysDicthinaryControllerApi {
//数据字典
@ApiOperation(value="数据字典查询接口")
public SysDictionary getByType(String type);
}[/mw_shl_code] 3 课程信息修改 3.1 需求分析
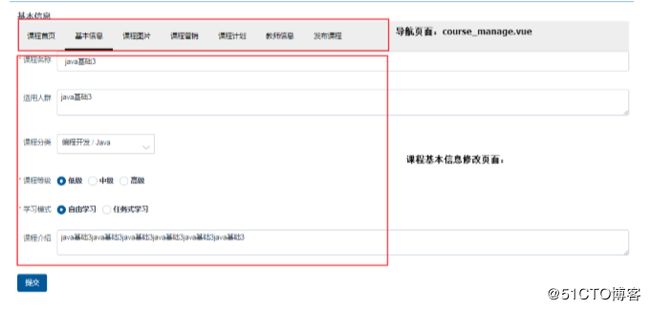
课程添加成功进入课程管理页面,通过课程管理页面修改课程的基本信息、编辑课程图片、编辑课程营销信息等。
本小节实现修改课程。 3.2 课程管理页面说明
3.2.1 页面结构
课程管理页面的结构如下:
3.2.2 课程管理导航页面
1、定义course_manage.vue为课程管理导航页面。 导航效果使用Element-UI的NavMenu组件实现。
[mw_shl_code=applescript,true]
课程首页
基本信息
课程图片
课程营销
课程计划
教师信息
发布课程
2、创建各各信息管理页面
通过管理页面的导航可以进入各各信息管理页面,这里先创建各各信息管理页面,页面内容暂时为空,待开发时再 完善,在本模块的page目录下创建course_manage目录,此目录存放各各信息管理页面,页面明细如下: 课程管理首页:course_summary.vue
基本信息修改页面:course_baseinfo.vue 图片管理页面:course_picture.vue 营销信息页面:course_marketinfo.vue
老师信息页面:course_teacher.vue 课程计划页面:course_plan.vue 课程发布页面:course_pub.vue
3、创建路由
[mw_shl_code=applescript,true]
this.$router.push({ path: '/course/manage/baseinfo/'+this.courseid}) } }
import course_manage from '@/module/course/page/course_manage.vue'; import course_summary from '@/module/course/page/course_manage/course_summary.vue'; import course_picture from '@/module/course/page/course_manage/course_picture.vue'; import course_baseinfo from '@/module/course/page/course_manage/course_baseinfo.vue'; import course_marketinfo from '@/module/course/page/course_manage/course_marketinfo.vue'; import course_teacher from '@/module/course/page/course_manage/course_teacher.vue'; import course_plan from '@/module/course/page/course_manage/course_plan.vue'; import course_pub from '@/module/course/page/course_manage/course_pub.vue';
{ path: '/course/manager/:courseid', name: '管理课程',component: course_manage,hidden: true , children: [ { path: '/course/manage/plan/:courseid', name: '课程计划',component: course_plan,hidden: false }, { path: '/course/manage/baseinfo/:courseid', name: '基本信息',component: course_baseinfo,hidden: false }, { path: '/course/manage/picture/:courseid', name: '课程图片',component: course_picture,hidden: false }, { path: '/course/manage/marketinfo/:courseid', name: '营销信息',component: course_marketinfo,hidden: false },
{ path: '/course/manage/teacher/:courseid', name: '教师信息',component:
[/mw_shl_code]
[mw_shl_code=applescript,true]course_teacher,hidden: false},
{ path: '/course/manage/pub/:courseid', name: '发布课程',component: course_pub,hidden: false}, { path: '/course/manage/summary/:courseid', name: '课程首页',component: course_summary,hidden: false }
]} [/mw_shl_code]3.3 Api接口
修改课程需要如下接口:
1、根据id查询课程信息
2、修改课程提交
接口定义如下:
1) 根据课程ID查询课程信息
[mw_shl_code=applescript,true]@ApiOperation("获取课程基础信息")
public CourseBase getCourseBaseById(String courseId) throws RuntimeException;[/mw_shl_code]2)修改课程信息
[mw_shl_code=applescript,true]@ApiOperation("更新课程基础信息")
public ResponseResult updateCourseBase(String id,CourseBase courseBase);[/mw_shl_code]4 课程营销 4.1 需求分析
课程营销信息包括课程价格、课程有效期等信息。

4.2 数据模型
课程营销信息使用course_market表存储。
数据模型如下:
[mw_shl_code=applescript,true]@Data
@ToString
@Entity
@Table(name="course_market")
@GenericGenerator(name = "jpa‐assigned", strategy = "assigned") public class CourseMarket implements Serializable { private static final long serialVersionUID = ‐916357110051689486L;
@Id
@GeneratedValue(generator = "jpa‐assigned")
@Column(length = 32)
private String id;
private String charge;
private String valid;
private String qq;
private Float price;
private Float price_old;
@Column(name = "start_time")
private Date startTime;
@Column(name = "end_time")
[/mw_shl_code]
[mw_shl_code=applescript,true] private Date endTime;
}[/mw_shl_code]4.3 Api接口
课程营销信息需要定义如下接口:
1) 查询课程营销信息
[mw_shl_code=applescript,true]@ApiOperation("获取课程营销信息")
public CourseMarket getCourseMarketById(String courseId);[/mw_shl_code]2)更新课程营销信息
[mw_shl_code=applescript,true]@ApiOperation("更新课程营销信息")
public ResponseResult updateCourseMarket(String id,CourseMarket courseMarket);[/mw_shl_code]接口实现可采用先查询课程营销,如果存在则更新信息,否则添加课程营销信息的方法。