本文默认已经安装好
git和node.js环境版本说明:
git version 2.16.2.windows.1、node.js v8.9.4
Hexo是什么
Hexo 是一个快速、简洁且高效的博客框架,这里不多介绍,丢个链接,感兴趣的自己去看吧:Hexo中文官网,里面的东西比较多,不光有hexo使用文档,还有众多的hexo插件和主题。
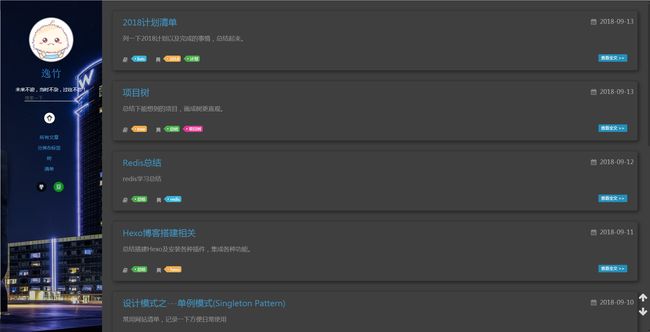
我的Hexo博客主页效果图
欢迎来访~逸竹小站
安装Hexo
$ npm install -g hexo-cli建立默认主题博客
$ hexo init blog
$ cd blog
$ npm install
blog为博客存储文件夹名称,可随意命名,本文以blog为例。最好命名与GitHub Pages仓库名称一致,省的后面修改,不过都是小case
此时打开
localhost:4000即可看到默认主题的Hexo博客
选择主题
在官网-主题里面有200+的主题可供选择,我推荐几款个人比较喜欢的
- 简约款
- hexo-theme-next
- maupassant-hexo
- hexo-theme-melody
- 炫酷款
- black-blue
- hexo-theme-nebula
- 实用款
- hexo-theme-pure
应用主题
选择好主题后,进入对应的github项目主页,一般都会有README文件帮助完成后续搭建,若无可以参考下面步骤进行,进入之前搭建好的博客主题文件目录下(本文为:blog/themes/),检出主题文件
$ git clone https://github.com/xxxx 然后修改博客配置文件_config.yml,添加下面这行
theme: xxx注意:①
xxx为主题名称②不是主题的配置文件哦,在博客文件夹根目录下
配置文件详解
搭建整个博客过程中有两个配置文件,非常重要,一个是博客配置文件,一个是主题配置文件分别存放在各自的根目录下,文件名均为_config.yml
博客配置文件
# Hexo 配置
# Site
title: Hexo # Hexo博客网站标题
subtitle: # Hexo博客网站子标题
description: # Hexo博客网站描述
keywords: # Hexo博客关键词
author: John Doe # 作者
language: # 语言
timezone: # 时区
# URL
url: http://yoursite.com # 网站网址
root: / # 网站根目录
permalink: :year/:month/:day/:title/ # 文章永久链接格式
permalink_defaults: # 永久链接每部分默认值,一般不设置
# Directory
source_dir: source # 资源文件存储目录
public_dir: public # 公共文件夹,静态网站生成目录
tag_dir: tags # 标签目录
archive_dir: archives # 文章目录
category_dir: categories # 分类目录
code_dir: downloads/code # 代码目录
i18n_dir: :lang # i18n国际化
skip_render:
# Writing
new_post_name: :title.md # 新博客文件名格式
default_layout: post # 默认布局
titlecase: false # 是否标题小写
external_link: true # 是否在新的标签页打开链接
filename_case: 0 # 转换文件名1:小写,2:大写
render_drafts: false # 显示草稿
post_asset_folder: false #
relative_link: false # 是否是用相对路径作为连接
future: true # 是否展示未来的文章
highlight: # 代码高亮设置
enable: true
line_number: true
auto_detect: false
tab_replace:
# Home page setting
index_generator: # 主页设置
path: '' # 博客根目录
per_page: 10 # 分页大小
order_by: -date # 排序,默认日期
# Category & Tag
default_category: uncategorized # 默认分类
category_map: # 分类集合
tag_map: # 标签集合
# Date / Time format
date_format: YYYY-MM-DD # 日期格式
time_format: HH:mm:ss # 时间格式
# Pagination
per_page: 10 # 分页大小
pagination_dir: page # 分页目录
# Extensions
theme: landscape # 主题
# Deployment
deploy: # 部署
type: # 类别:git主题配置文件,这个是black-blue主题的配置文件,已经比较详细了,直接贴上来了
# >>> Basic Setup | 基础设置 <<<
# Header | 主菜单
## About Page: `hexo new page about`
## Tags Cloud Page: `hexo new page tags`
menu:
# 主页: /archives/
所有文章: /archives/
玩转开发工具: /categories/开发工具/
玩转数码: /categories/digital
算法学习: /categories/algorithm
关于我: /about/
# 静心阅读: /tags
# Link to your avatar | 填写头像地址
avatar: /img/avatar.png
# Small icon of Your site | 站点小图标地址
favicon: /img/favicon.png
# 域名是否启用https,如果启用,js文件必须https加载
isHttps: true
# Social info. Bar | 社交信息展示
## Keep "mailto:" in Email | 设置 Email 时保留 "mailto:"
## Encrypt email 加密邮件地址 http://ctrlq.org/encode/
## RSS requires a plugin to take effect | 使用 RSS 需先安装对应插件
## https://github.com/hexojs/hexo-generator-feed
subnav:
github: xxxxx
weibo: xxxxxxxx
rss: /atom.xml
# Google: "#"
# search_box: true
# >>> Conments 评论系统 <<<
disqus:
on: false
shortname: xxxxxxxxx
# https://help.disqus.com/customer/en/portal/articles/466208-what-s-a-shortname-
# It is unnecessary to enable disqus here if
# you have set "disqus_shortname" in your site's "_config.yml"
changyan:
on: true
appid: xxxx
conf: xxxxxxxxx
# 是否开启畅言评论,
# id 中填写你的友言用户数字ID,注册后进入后台管理即可查看
# 畅言评论在 Web 环境下运行,普通本地环境无法查看,请部署后在线上测试。
gitment:
on: true
githubID: yourid
repo: yourrepo
client_id: yourid
client_secret: yoursecret
lazy: true
# >>> Style Customisation 样式自定义 <<<
# Background | 背景
## "background_sum": show images form /source/background/的图片数目
## "on: true": 自动随机显示这5张图片
## "on: false": 自定义显示图片设置background_image: 5
background:
on: true
background_sum: 1
background_image: 1
highlight_style:
on: true
inline_code: 3 # Value: 0 - 9 可选
code_block: 2 # Value: 0 - 4
# Set inline_code to style highlight text
# Chose a highlight theme for code block
# 通过 inline_code 切换内置文本高亮样式
# 通过 code_block 切换内置代码高亮配色主题
blockquote_style:
#on: true
blockquote: 5 # Value: 0 - 7 可选
# 自定义文章「引用部分」的样式
# 左边栏宽度 px
left_col_width: 300
# 目录中标题不换行
# Keep TOC title on the same line |
toc_nowrap: false
# 自定义"阅读全文"链接按钮的显示文字
# Customize the text on excerpt link
excerpt_link: 查看更多 #修改more>>的文字
# 是否显示边栏中的搜索框(站内搜索)
# Search Box in left column
search_box: true
# 是否开启主页及加载头像时的动画效果
# Animation in Homepage and Loading avatar
animate: true
# >>> Small features | 小功能设置 <<<
# 是否开启边栏多标签切换
# Birdhouse button in left column
tagcloud: true
# Blogroll, Link exchange | 友情链接
# friends: false
friends:
csdn: http://blog.csdn.net/baidu_21483933
segmentfault: https://segmentfault.com/blog/maocg_web
简书: http://www.jianshu.com/users/eb37ef89c746/latest_articles
#是否开启“关于我”。
aboutme: 爱动漫,爱游戏,爱编程,爱运动,爱的太多了!
#aboutme: false
# 是否在新窗口打开链接
open_in_new: false
# Customize feed link 自定义订阅地址
rss: /atom.xml
# >>> Vendors | 第三方工具 & 服务 <<<
# images viewer | 图片浏览器
## http://www.fancyapps.com/fancybox/
fancybox: true
# Display Math(LaTeX, MathML...) | 数学公式支持
## https://www.mathjax.org/
mathjax: false
# Socail Share | 是否开启分享
# share: true
baidushare: true
#showshare: true
# 百度、谷歌站长验证。填写 HTML 标签 content
# Site Verification for Google and Baidu. HTML label content.
# google_site: # pFW527fHrjfI0si2w4NQ0w3cTw12AvvuohAu1PUfqKA
# baidu_site: #c167b9feb4f0b208b712c79629c188e4
# Fill in Google Analytics tracking ID, #e.g. UA-XXXXX-X, or Baidu Analytics hash key
google_analytics: xxxxx
baidu_analytics: xxxxxx
# 不蒜子网站计数设置
# http://ibruce.info/2015/04/04/busuanzi/
visit_counter:
on: true
site_visit: 极客到访数
page_visit: 本页阅读量
# A标签提示
TipTitle: true
# Loading
# Loading: true日常产出博客
写作
新建文章
$ hexo new [layout] </code></pre>
<pre><code>您可以在命令中指定文章的布局(layout),默认为 `post`,可以通过修改 `_config.yml` 中的 `default_layout` 参数来指定默认布局。</code></pre>
<pre class="shell"><code>$ hexo new photo "My Gallery"</code></pre>
<pre><code>在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,所以可以新建几个博客模板文件放置在 scaffolds 文件夹下。</code></pre>
<p>我用的博客模板为:</p>
<pre class="markdown"><code>---
title: {{ title }}
categories: 分类
tags:
- 标签
date: {{ date }}
description: 描述
---
** {{ title }}:** <Excerpt in index | 首页摘要>
<!-- more -->
<The rest of contents | 余下全文></code></pre>
<h4 id="新建页面">新建页面</h4>
<pre class="shell"><code>$ hexo new [layout] <title></code></pre>
<h3 id="本地启动">本地启动</h3>
<pre class="shell"><code>$ hexo s[erver]
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.</code></pre>
<p> 启动之后http://localhost:4000 即可看到效果</p>
<h3 id="本地调试">本地调试</h3>
<pre class="shell"><code>$ hexo s[erver] --debug</code></pre>
<p> 进入调试模式,可以看到详细的启动日志,包含hexo版本、工作目录、插件、博客目录、静态文件等信息,同时访问调试博客时还可以看到各资源响应状态和时间等信息。这种模式下调试博客样式及特效非常方便。</p>
<h3 id="提交文件到github">提交文件到github</h3>
<pre class="shell"><code>$ git add .
$ git commit -m "提交备注"</code></pre>
<p> 即可提交到本地仓库,不熟悉git命令的可以查看我的另一篇博文Git命令汇总</p>
<h3 id="github-pages配置">GitHub Pages配置</h3>
<p><a href="http://img.e-com-net.com/image/info8/ee38db07ee4a4be4a602846abaff587e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ee38db07ee4a4be4a602846abaff587e.jpg" alt="Hexo博客搭建_第4张图片" width="650" height="372" style="border:1px solid black;"></a></p>
<blockquote>
<p>这里仓库名称有两种命名方式:</p>
<p>①github账户的 <code>用户名</code>+<code>github.io</code>,这种仓库访问地址为:<code>https://用户名.github.io/</code></p>
<p>②随意命名只要与你其他仓库名称不冲突即可,例如<code>hexo-blog</code>,则访问地址为:<code>https://github.com/</code>+<code>用户名</code>+<code>/hexo-blog/</code></p>
<p>大多数都会选择第一种格式创建仓库</p>
</blockquote>
<p><a href="http://img.e-com-net.com/image/info8/c76ff11afbf045ec86c3e248e0bfb654.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c76ff11afbf045ec86c3e248e0bfb654.jpg" alt="Hexo博客搭建_第5张图片" width="650" height="518" style="border:1px solid black;"></a></p>
<blockquote>
<p>①GitHub Page仓库资源文件必须存放master分之</p>
<p>②下面可以配置自己的域名,配置之后会在仓库根目录生成<code>CNAME</code>文件,同时要将域名解析到仓库访问地址</p>
</blockquote>
<h3 id="连接本地仓库和远程仓库">连接本地仓库和远程仓库</h3>
<p> <strong>将本地博客文件夹名称改为与仓库名称一致</strong>,然后将二者关联</p>
<pre class="shell"><code>$ git remote git@github.com:用户名/仓库名.git</code></pre>
<h3 id="部署到hexo远程仓库">部署到Hexo远程仓库</h3>
<pre class="shell"><code>$ hexo c[lean]
$ hexo g[enerate]
$ hexo d[eploy]</code></pre>
<blockquote>
<p>hexo命令支持简写,条件是只有一个匹配项,egs:当安装了<code>hexo-douban</code> 之后执行<code>hexo d</code>就需要区分<code>hexo deploy</code>和<code>hexo douban</code>这两个命令了,可以分别使用<code>hexo de</code>和<code>hexo do</code>来调用</p>
</blockquote>
<p>部署完成之后即可在上面设置的访问地址中看到效果了。</p>
<h2 id="hexo插件推荐">Hexo插件推荐</h2>
<p>与主题一样,官方-插件也收录了200余种插件,这里推荐几款个人喜欢的</p>
<ul>
<li>hexo-cli:Hexo命令行基础插件</li>
<li>hexo-server:基础插件</li>
<li>hexo-deployer-git:git支持基础插件</li>
<li>hexo-douban:分享豆瓣读书、电影、游戏的豆瓣秀插件</li>
<li>hexo-admin:插件版博客后台管理系统</li>
<li>hexo-admin-ehc:hexo-admin增强版</li>
<li>hexo-auto-category:根据文件夹自动生成分类</li>
<li>hexo-auto-excerpt:自动摘录标签</li>
<li>hexo-generator-search:提供搜索支持</li>
<li>hexo-generator-sitemap:生成sitemap</li>
</ul>
<h2 id="豆瓣插件">豆瓣插件</h2>
<p> 这款插件貌似对于我正在用的主题插件(black-blue)支持的不是很好,要修改很多东西,我直接弃用了,但是这款插件的还是不错的,所以推荐下。</p>
<h3 id="安装">安装</h3>
<pre class="shell"><code>$ npm install hexo-douban --save</code></pre>
<h3 id="配置">配置</h3>
<pre class="yml"><code>douban:
user: myDoubanID
builtin: false
book:
title: 'This is my book title'
quote: 'This is my book quote'
movie:
title: 'This is my movie title'
quote: 'This is my movie quote'
game:
title: 'This is my game title'
quote: 'This is my game quote'
timeout: 10000 </code></pre>
<ul>
<li><strong>user</strong>: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 "个人主页" ,这时候地址栏的URL大概是这样:"https://www.douban.com/people/xxxxxx/" ,其中的"xxxxxx"就是你的个人ID了。</li>
<li><strong>builtin</strong>: 是否将生成页面的功能嵌入<code>hexo s</code>和<code>hexo g</code>中,默认是<code>false</code>,另一可选项为<code>true</code>(1.x.x版本新增配置项)。</li>
<li><strong>title</strong>: 该页面的标题.</li>
<li><strong>quote</strong>: 写在页面开头的一段话,支持html语法.</li>
<li><strong>timeout</strong>: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。</li>
</ul>
<h3 id="使用">使用</h3>
<pre class="shell"><code>$ hexo douban
或
$ hexo douban -h
Usage: hexo douban
Description:
Generate pages from douban
Options:
-b, --books Generate douban books only
-g, --games Generate douban games only
-m, --movies Generate douban movies only</code></pre>
<h3 id="菜单">菜单</h3>
<p> 如果上面的显示没有问题就可以在主题的配置文件 <code>_config.yml</code> 里添加如下配置来为这些页面添加菜单链接.</p>
<pre class="yml"><code>menu:
Home: /
Archives: /archives
Books: /books #This is your books page
Movies: /movies #This is your movies page
Games: /games #This is your games page</code></pre>
<blockquote>
<p>更多信息可以关注我的个人博客:逸竹小站或逸竹小站</p>
</blockquote>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1185693458598305792"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Hexo博客搭建)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835165136495669248.htm"
title="Hexo框架Ayer主题搭建我的博客" target="_blank">Hexo框架Ayer主题搭建我的博客</a>
<span class="text-muted">@HZY</span>
<a class="tag" taget="_blank" href="/search/gitee/1.htm">gitee</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/ayer/1.htm">ayer</a><a class="tag" taget="_blank" href="/search/blog/1.htm">blog</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E7%BD%91%E7%AB%99/1.htm">个人网站</a>
<div>关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo</div>
</li>
<li><a href="/article/1833272290649927680.htm"
title="hexo+GitHub Pages一键搭建部署博客" target="_blank">hexo+GitHub Pages一键搭建部署博客</a>
<span class="text-muted">杨yang$</span>
<a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a>
<div>文章目录前言:博客相关配置matery主题相关配置1.什么是Hexo?2.准备工作:3.生成博客4.更换主题5.部署到githubpages总结前言:现在技术更新迭代是非常的快,尤其是web方面!所以当前搭建一个博客差不多有手就行,这里我们用到hexo进行博客的一键生成和部署。我自己的博客也是用hexo搭建的:杨Yang博客相关配置matery主题相关配置1.什么是Hexo?Hexo是一个快速、简</div>
</li>
<li><a href="/article/1833252618835685376.htm"
title="萱仔个人博客系列——hexo+github部署" target="_blank">萱仔个人博客系列——hexo+github部署</a>
<span class="text-muted">萱仔学习自我记录</span>
<a class="tag" taget="_blank" href="/search/%E8%90%B1%E4%BB%94%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/1.htm">萱仔个人博客</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>由于本人前段时间和同专业得到好offer的同学之间的交流,发现博客其实对于找工作来说可以作为个人项目个人经历的展示,我创办cdsn博客的原因主要是为了自己学习使用,但是逐渐到现在也有了一些可爱的粉丝,非常感谢大家对我的点赞收藏和关注,我将继续精进自己的学习,学习理论和技术,刷力扣题,争取获得更好的offer。csdn博客本身就是非常好的一个平台,但是我还是决定自己创建一个自己的博客,两边同时更新,</div>
</li>
<li><a href="/article/1829946341028098048.htm"
title="Markdown简单入门" target="_blank">Markdown简单入门</a>
<span class="text-muted">Saudade_lh</span>
<div>title:Markdown简单入门ate:2016-06-0123:47:44#文章生成時間categories:"Hexo教程"#文章分類目錄可以省略tags:#文章標籤可以省略-Markdown-技术贴Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown的语法十分简单。常用的标记符号</div>
</li>
<li><a href="/article/1829107263906869248.htm"
title="Hexo阶段三 -- 将Hexo部署到github" target="_blank">Hexo阶段三 -- 将Hexo部署到github</a>
<span class="text-muted">Oliverloki</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑</div>
</li>
<li><a href="/article/1828594693949190144.htm"
title="【Hexo】hexo-butterfly主题添加非主站提示" target="_blank">【Hexo】hexo-butterfly主题添加非主站提示</a>
<span class="text-muted">慕雪华年</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%AE%E7%94%9F%E6%96%87%E5%85%B7%E5%A4%9A/1.htm">差生文具多</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a>
<div>本文首发于❄️慕雪的寒舍说明因为hexo可以很方便的在多个平台上免费部署,为了让自己的博客能uptime更久一段时间,很多老哥都和我一样,把自己的hexo博客在好多个平台上都部署了一份。但是我一直想要一个功能,就是在别人访问的不是主站点的时候,提示他们,并让他们帮你查查主站是不是down了。这个功能即本文标题所述的“非主站提醒”js脚本实现其实实现起来并不复杂,一个js脚本就可以实现documen</div>
</li>
<li><a href="/article/1827287662998941696.htm"
title="使用hexo搭建个人博客" target="_blank">使用hexo搭建个人博客</a>
<span class="text-muted">程序员麻辣烫</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7/1.htm">工具</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br</div>
</li>
<li><a href="/article/1826717537245687808.htm"
title="Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案" target="_blank">Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案</a>
<span class="text-muted">前端充电宝</span>
<a class="tag" taget="_blank" href="/search/Vue2/1.htm">Vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在使用npm安装@vue/cli时,是否出现如下的报错情况?本文提供了完美便捷的解决方案,保证100%解决npmWARNcheckPermissionsMissingwriteaccessto/Users/guokai05/Desktop/GUOKAI/guokaigdg/node_modules/hexonpmWARNcheckPermissionsMissingwriteaccessto/Us</div>
</li>
<li><a href="/article/1772464985230868480.htm"
title="blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法" target="_blank">blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法</a>
<span class="text-muted">老马啸西风</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl</div>
</li>
<li><a href="/article/1763249954534547456.htm"
title="hexo新建文章 规则" target="_blank">hexo新建文章 规则</a>
<span class="text-muted">hiekay</span>
<div>你可以执行下列命令来创建一篇新文章。$hexonew[layout]您可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。布局(Layout)Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局</div>
</li>
<li><a href="/article/1759876261963984896.htm"
title="使用 rsync-deploy-action 同步 Hexo 博客到个人服务器" target="_blank">使用 rsync-deploy-action 同步 Hexo 博客到个人服务器</a>
<span class="text-muted">yeshan333</span>
<div>前几天写了个基于rsync进行文件同步的Action->rsync-deploy-action。目的有三个:1、深入了解波GitHubActions,感受下GitHub的文档;2、个人博客在我的腾讯云CVM服务器上是部署有一份的「域名:shan333.cn」,之前的博客同步方式是通过Linux的定时任务,觉得不太行,当前博客的更新并没有那么频繁,没必要每隔几个小时就gitpull一下,且服务器还挂</div>
</li>
<li><a href="/article/1759667578487271424.htm"
title="error: src refspec main does not match any解决办法" target="_blank">error: src refspec main does not match any解决办法</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>一、问题描述:用GitHubActions自动部署Hexo,到了最关键的一步;突然报错:error:srcrefspecmaindoesnotmatchany1、错误一:main分支应填写为master分支;但是只改这里也会报其他错误2、错误二:![rejected]main->main(non-fast-forward)这个问题解释起来很简单,还记得我们创建仓库时添加到README和licens</div>
</li>
<li><a href="/article/1759667451651518464.htm"
title="OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法" target="_blank">OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2%E5%8D%9A%E5%AE%A2/1.htm">部署博客</a><a class="tag" taget="_blank" href="/search/OpenSSH/1.htm">OpenSSH</a>
<div>一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi</div>
</li>
<li><a href="/article/1759667452142252032.htm"
title="通过 GithubActions 实现自动化部署 Hexo" target="_blank">通过 GithubActions 实现自动化部署 Hexo</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2%E5%8D%9A%E5%AE%A2/1.htm">部署博客</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>一、在自己电脑上新建一个文件夹,打开gitbashhere,输入以下命令#生成秘钥ssh-keygen-fgithub-deploy-key之后会生成两个文件,一个私钥文件为:github-deploy-key;另一个公钥文件为:github-deploy-key.pub1、在Hexo工作目录Github源码仓库中指定私钥步骤:依次打开自己存放博客源码的仓库,点击Settings->展开Secre</div>
</li>
<li><a href="/article/1759667065851047936.htm"
title="Hexo删除主题" target="_blank">Hexo删除主题</a>
<span class="text-muted">dzq198</span>
<a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a>
<div>一、找到存放主题的目录1、一般在入博客中的theme目录,这里以next主题为例。在theme目录中,打开GitBashHere;ls列出主题目录rm-rf填需要删除的主题目录2、另一种情况,以fluid主题为例;之前不知道是用那种方式把主题安装在了E:\Blog\node_modules\hexo-theme-fluid找到相应的目录删除该主题即可。</div>
</li>
<li><a href="/article/1759495364680953856.htm"
title="超详细Hexo+Github博客搭建教程" target="_blank">超详细Hexo+Github博客搭建教程</a>
<span class="text-muted">奈何缘浅wyj</span>
<div>利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦</div>
</li>
<li><a href="/article/1757692936205647872.htm"
title="nacos+seata 1.2.0" target="_blank">nacos+seata 1.2.0</a>
<span class="text-muted">luncene_e110</span>
<div>首先我是参照的芋艿的博客搭建的seatahttp://seata.io/zh-cn/blog/seata-quick-start.htmlseata-server配置需要调整的地方:1.registry.conf2.file.conf在官网的script目录下有关于配置的信息,需要将配置信息配到nacos中https://github.com/seata/seata/blob/develop/sc</div>
</li>
<li><a href="/article/1757409686954459136.htm"
title="Hexo免输入密码部署到github" target="_blank">Hexo免输入密码部署到github</a>
<span class="text-muted">恬雅过客</span>
<div>hexo部署到github时,会要求你输入用户名密码,每次提交都要输入,肯定让你抓狂吧,下面的2步配置就能把你从痛苦中解救出来。在系统变量中添加一个环境变量:变量名:HOME变量值:%USERPROFILE%hexo-deploy-no-psw-01.jpg接着在你的用户目录(C:\Users\username)下新建一个叫_netrc的文件编辑这个文件:machinegithub.comlogi</div>
</li>
<li><a href="/article/1757352165459902464.htm"
title="阅读 - 搭建博客" target="_blank">阅读 - 搭建博客</a>
<span class="text-muted">小蜜蜂~嗡嗡嗡~</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>搭建博客的几种方式1.使用在线的博客系统,如语雀、掘金、CSDN等。优点:直接创建账号使用即可,简单方便,不需要维护缺点:文章分散在各个平台,不易于管理2.githubpages+hugo、hexo等静态博客系统(强烈推荐)优点:文章都在自己手里,方便管理。因为是从0开始一步步搭建,所以还能学习到很多相关知识。最终要的是还能装X缺点:只支持静态内容,没有后台管理系统3.WordPress建站(没用</div>
</li>
<li><a href="/article/1757171360477495296.htm"
title="解决 hexo 搭建的博客无法上传文章问题" target="_blank">解决 hexo 搭建的博客无法上传文章问题</a>
<span class="text-muted">richardlee</span>
<div>有一天写完博客,准备上传时,执行hexod命令后上传失败,并要求重新输入账号密码进行上传,输入密码后报了下面的错误:remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.Pleaseuseapersonalaccesstokeninstead.remote:Pleaseseehttps://github.blog/2020</div>
</li>
<li><a href="/article/1757165726487035904.htm"
title="使用Hexo+GitHub搭建博客踩过的一些坑" target="_blank">使用Hexo+GitHub搭建博客踩过的一些坑</a>
<span class="text-muted">君临天下夜未央</span>
<div>最终部署好的博客1、安装hexo输入npminstallhexo-clig出现找不到了如下错误12.png只需要删除用户目录下的.npmrc文件即可2、安装hexo后,初始化博客,出现bash:hexo:commandnotfound找到hexo的安装目录,我的是:C:\nodejs\node-global\node_modules\hexo-cli\bin,将此目录新增到系统环境变量path中(</div>
</li>
<li><a href="/article/1756990352809541632.htm"
title="hexo 多语言站点改造" target="_blank">hexo 多语言站点改造</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/hexoi18n%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">hexoi18n博客搭建</a>
<div>工作中搜索和查阅的文档以英文居多,于是便想着也改造一下自己博客。支持多语言的同时,顺便也算是给新的一年开一个头。目标这次改造的目标有两个:全局多语言(中-英)的支持。不同语言之间可以互相切换。探索hexo以及之前用的NexT主题虽然有i18n的支持,但都是对导航、菜单等偏固定内容的支持,并没有全局支持。在网上搜索相关文章后,大致有如下3种解决方案:序号方案优点缺点1在_post下新建en文件夹存放</div>
</li>
<li><a href="/article/1756969605831606272.htm"
title="Hexo + Material + Github 搭建博客与配置" target="_blank">Hexo + Material + Github 搭建博客与配置</a>
<span class="text-muted">U_2647</span>
<div>0.准备环境gitNode.jsgithub账号1.安装1.1安装gitGit下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>git--versiongitversion2.13.2.windows.1就说明成功了1.2安装Node.jsNode.js下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>node-vv6.1</div>
</li>
<li><a href="/article/1756790379279040512.htm"
title="Hexo + github 构建博客" target="_blank">Hexo + github 构建博客</a>
<span class="text-muted">YQY_苑</span>
<div>概况为什么选择GitHubPages1、GitHubPages有免费的代码托管空间,资料自己管理,保存可靠;2、学着用GitHub,享受GitHub的便利,上面有很多大牛,眼界会开阔很多;3、顺便理解GitHub工作原理,最好的团队协作流程;4、GitHub建立私有仓库才会收费,所以会有很多开源代码。GitHubPages是什么应用GitHubPages创建属于自己的个人博客,GitHub将提供免</div>
</li>
<li><a href="/article/1756721889704689664.htm"
title="hexo 博客搭建以及踩雷总结" target="_blank">hexo 博客搭建以及踩雷总结</a>
<span class="text-muted">Lovely Ruby</span>
<a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a>
<div>搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找</div>
</li>
<li><a href="/article/1756670540413681664.htm"
title="Hexo设置少量固定的动态背景图" target="_blank">Hexo设置少量固定的动态背景图</a>
<span class="text-muted">ordinary_brony</span>
<a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>文章目录前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言在以前的这篇文章中,我们设置了一些动态背景。这次我们加一丁点优化,为下一次做准备。先准备素材还是老样子,准备四张照片,然后压缩。这是我找到的四张照片:当然,这些都是通过iloveImg压缩掉了,每张图片大概500KB500KB500</div>
</li>
<li><a href="/article/1756670412927811584.htm"
title="Hexo设置动态背景图的动态更新" target="_blank">Hexo设置动态背景图的动态更新</a>
<span class="text-muted">ordinary_brony</span>
<a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>文章目录前言动态的背景图更新图库时间计算修改src属性还是直接将整个img标签替换掉代码实现保存位置增加代码没什么必要的其他东西两篇文章的全部代码修改为开关形式目前还没完善的前言在这篇文章中,我们学习了如何设置固定数量的动态背景图。接下来,我们在这篇文章的基础上继续增加功能,让动态背景图的数量也不是固定的、图像也不是固定的。顺便一提,预览效果点击这里查看。动态的背景图在这里,我个人想从两个方面解释</div>
</li>
<li><a href="/article/1756633552897720320.htm"
title="Hexo+Icarus3+live2d给博客添加看板娘" target="_blank">Hexo+Icarus3+live2d给博客添加看板娘</a>
<span class="text-muted">Mr__joe</span>
<div>补坑之前写过一篇icarus添加看板娘的教程但是版本是标签然后插入这行修改后完整的head.jsxconst{Component}=require('inferno');constMetaTags=require('hexo-component-inferno/lib/view/misc/meta');constOpenGraph=require('hexo-component-inferno/l</div>
</li>
<li><a href="/article/1756604119985963008.htm"
title="Hexo 添加分类及标签不能显示解决方法" target="_blank">Hexo 添加分类及标签不能显示解决方法</a>
<span class="text-muted">却水</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>问题:使用Ayer主题配置Hexo个人博客,添加分类和标签无法显示1.添加博客分类开启主题配置文件下_config.ymlmenu来设置侧边栏菜单menu:主页:/归档:/archives分类:/categories#开启此项标签:/tagsCSDN:https://blog.csdn.net/qq_41753944在站点文件夹下打开Gitbash,输入以下代码hexonpagecategorie</div>
</li>
<li><a href="/article/1756512610959769600.htm"
title="hexo部署到gitee(码云)" target="_blank">hexo部署到gitee(码云)</a>
<span class="text-muted">奇遇少年</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%A9%E8%BD%ACHexo/1.htm">玩转Hexo</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a>
<div>引言Hexo是一个基于Node.js的静态博客框架,而Gitee(也被称为码云)是一个国内的代码托管平台,支持Git版本控制系统,与GitHub类似。将Hexo部署到GiteePages可以让你的博客受益于Gitee的国内服务器,访问速度更快。下面,我将详细介绍如何将Hexo博客部署到Gitee。准备工作在开始之前,你需要确保以下条件都满足:已经安装了Node.js和npm。安装了Git。如何用H</div>
</li>
<li><a href="/article/62.htm"
title="关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题" target="_blank">关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E8%B6%85%E9%93%BE%E6%8E%A5/1.htm">超链接</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8B%E8%BD%BD/1.htm">文件下载</a><a class="tag" taget="_blank" href="/search/%E7%AA%97%E5%8F%A3/1.htm">窗口</a>
<div>生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc</div>
</li>
<li><a href="/article/189.htm"
title="【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析" target="_blank">【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/cluster/1.htm">cluster</a>
<div>在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste</div>
</li>
<li><a href="/article/316.htm"
title="linux上独立安装部署spark" target="_blank">linux上独立安装部署spark</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/1.4/1.htm">1.4</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2/1.htm">部署</a>
<div>下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb</div>
</li>
<li><a href="/article/443.htm"
title="Java 字节码之解析一" target="_blank">Java 字节码之解析一</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E7%A0%81/1.htm">字节码</a><a class="tag" taget="_blank" href="/search/javap/1.htm">javap</a>
<div>
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs</div>
</li>
<li><a href="/article/570.htm"
title="java各种小工具代码" target="_blank">java各种小工具代码</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring</div>
</li>
<li><a href="/article/697.htm"
title="加快FineReport报表设计的几个心得体会" target="_blank">加快FineReport报表设计的几个心得体会</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a>
<div>一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
</div>
</li>
<li><a href="/article/824.htm"
title="mysql linux启动与停止" target="_blank">mysql linux启动与停止</a>
<span class="text-muted">墙头上一根草</span>
<div>如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin</div>
</li>
<li><a href="/article/951.htm"
title="Spring中事务管理浅谈" target="_blank">Spring中事务管理浅谈</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E7%AE%A1%E7%90%86/1.htm">事务管理</a>
<div>
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb</div>
</li>
<li><a href="/article/1078.htm"
title="php中隐形字符65279(utf-8的BOM头)问题" target="_blank">php中隐形字符65279(utf-8的BOM头)问题</a>
<span class="text-muted">alxw4616</span>
<div>php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
</div>
</li>
<li><a href="/article/1205.htm"
title="调用对象是否需要传递对象(初学者一定要注意这个问题)" target="_blank">调用对象是否需要传递对象(初学者一定要注意这个问题)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E7%9A%84%E4%BC%A0%E9%80%92%E4%B8%8E%E8%B0%83%E7%94%A8%E6%8A%80%E5%B7%A7/1.htm">对象的传递与调用技巧</a>
<div>
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接</div>
</li>
<li><a href="/article/1332.htm"
title="JDK1.5 AtomicLong实例" target="_blank">JDK1.5 AtomicLong实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/AtomicLong/1.htm">AtomicLong</a>
<div>JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
</div>
</li>
<li><a href="/article/1459.htm"
title="自定义的RPC的Java实现" target="_blank">自定义的RPC的Java实现</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a>
<div> 网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何</div>
</li>
<li><a href="/article/1586.htm"
title="【RPC框架Hessian一】Hessian RPC Hello World" target="_blank">【RPC框架Hessian一】Hessian RPC Hello World</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a>
<div>什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p</div>
</li>
<li><a href="/article/1713.htm"
title="【Spark九十五】Spark Shell操作Spark SQL" target="_blank">【Spark九十五】Spark Shell操作Spark SQL</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom</div>
</li>
<li><a href="/article/1840.htm"
title="F5 往header加入客户端的ip" target="_blank">F5 往header加入客户端的ip</a>
<span class="text-muted">ronin47</span>
<div>when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo</div>
</li>
<li><a href="/article/1967.htm"
title="java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5," target="_blank">java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组</div>
</li>
<li><a href="/article/2094.htm"
title="mongoDB 索引" target="_blank">mongoDB 索引</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongoDB%E7%B4%A2%E5%BC%95/1.htm">mongoDB索引</a>
<div>在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&</div>
</li>
<li><a href="/article/2221.htm"
title="[硬件和系统]迎峰度夏" target="_blank">[硬件和系统]迎峰度夏</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F/1.htm">系统</a>
<div> 从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱</div>
</li>
<li><a href="/article/2348.htm"
title="基于ThinkPHP开发的公司官网" target="_blank">基于ThinkPHP开发的公司官网</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/%E8%A1%8C%E4%B8%9A%E7%B3%BB%E7%BB%9F/1.htm">行业系统</a>
<div>后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于</div>
</li>
<li><a href="/article/2475.htm"
title="Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)" target="_blank">Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1/1.htm">事务</a><a class="tag" taget="_blank" href="/search/%E6%89%BF%E8%AE%A4/1.htm">承认</a><a class="tag" taget="_blank" href="/search/MQ/1.htm">MQ</a><a class="tag" taget="_blank" href="/search/acknowledge/1.htm">acknowledge</a>
<div>JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in </div>
</li>
<li><a href="/article/2602.htm"
title="Centos添加硬盘完全教程" target="_blank">Centos添加硬盘完全教程</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/hardware/1.htm">hardware</a>
<div>Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命</div>
</li>
<li><a href="/article/2729.htm"
title="yii2 restful web服务路由" target="_blank">yii2 restful web服务路由</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示</div>
</li>
<li><a href="/article/2856.htm"
title="MongoDB查询(4)——游标和分页[八]" target="_blank">MongoDB查询(4)——游标和分页[八]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%B8%B8%E6%A0%87/1.htm">MongoDB游标</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%B7%B1%E5%88%86%E9%A1%B5/1.htm">MongoDB深分页</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var </div>
</li>
<li><a href="/article/2983.htm"
title="Activity的四种启动模式和onNewIntent()" target="_blank">Activity的四种启动模式和onNewIntent()</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti</div>
</li>
<li><a href="/article/3110.htm"
title="攻城狮送女友的CSS3生日蛋糕" target="_blank">攻城狮送女友的CSS3生日蛋糕</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<</div>
</li>
<li><a href="/article/3237.htm"
title="读源码学Servlet(1)GenericServlet 源码分析" target="_blank">读源码学Servlet(1)GenericServlet 源码分析</a>
<span class="text-muted">jzinfo</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package </div>
</li>
<li><a href="/article/3364.htm"
title="JAVA进阶:VO(DTO)与PO(DAO)之间的转换" target="_blank">JAVA进阶:VO(DTO)与PO(DAO)之间的转换</a>
<span class="text-muted">snoopy7713</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a>
<div>
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer </div>
</li>
<li><a href="/article/3491.htm"
title="mongodb group by date 聚合查询日期 统计每天数据(信息量)" target="_blank">mongodb group by date 聚合查询日期 统计每天数据(信息量)</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")</div>
</li>
<li><a href="/article/3618.htm"
title="java之18天 常用的类(一)" target="_blank">java之18天 常用的类(一)</a>
<span class="text-muted">Luob.</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/System/1.htm">System</a><a class="tag" taget="_blank" href="/search/Runtime/1.htm">Runtime</a><a class="tag" taget="_blank" href="/search/Rundom/1.htm">Rundom</a>
<div>System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy</div>
</li>
<li><a href="/article/3745.htm"
title="maven" target="_blank">maven</a>
<span class="text-muted">wuai</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>