本文只涉及搭建的教程,不涉及VPS、服务器等。转发请注明来源。
-0- 使用到的资源:
- 前端: Blueimp Gallery
- 后端: Django
- 缩略图: easy_thumbnails
- 部署: nginx + gunicorn + supervisor
- 开发环境是Centos 7.2 + Python 2.7.5
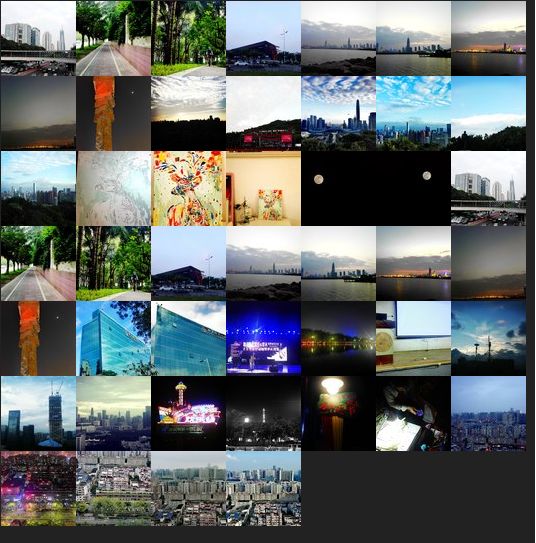
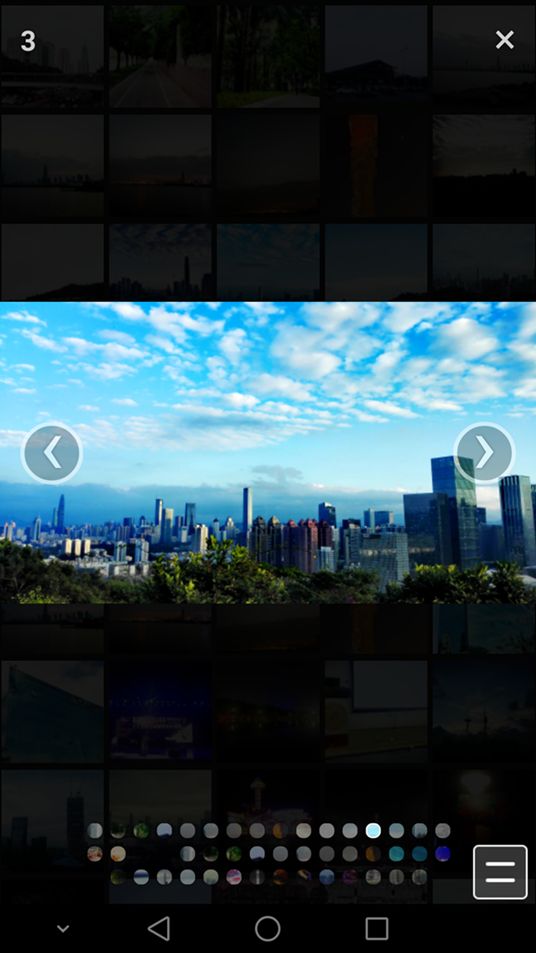
上个图先:
-1- 创建项目
假设当前用户是ljgabc,当前目录是/home/ljgabc。
virtualenv django
source django/bin/activate
pip install django pillow easy_thumbnails gunicorn
django-admin startproject websites
cd websites
python manage.py startapp gallery
-2- 修改配置
首先修改websites/settings.py中的INSTALLED_APPS,添加应用,
INSTALLED_APPS = [
...,
'gallery.apps.GalleryConfig',
'easy_thumbnails',
]
其它配置如下:
- 图片文件上传位置:
gallery/uploads - 图片访问地址:
/uploads/xxxx.jpg - 缩略图大小为
75x75 - 最终静态文件存放地址为
static/
因此修改websites/settings.py,添加以下内容,
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_ROOT = os.path.join(BASE_DIR, 'gallery')
MEDIA_URL = '/'
IMAGE_PREFIX = 'uploads'
THUMBNAIL_ALIASES = {
'': {
'75x75' : {'size': (75,75), 'crop':True},
},
}
-3- 配置URL
由于我们的网站只有一页,所以需要配置的URL只有/、/admin和/uploads,修改websites/urls.py,配置如下:
import os
from django.conf.urls import url, include
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', include('gallery.urls')),
]
urlpatterns += static(settings.IMAGE_PREFIX, document_root=os.path.join(settings.MEDIA_ROOT, settings.IMAGE_PREFIX))
添加gallery/urls.py,
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.gallery, name='gallery'),
]
-4- 添加模型
编辑gallery/models.py,添加Image模型,
from django.db import models
from django.conf import settings
from django.utils.encoding import python_2_unicode_compatible
# Create your models here.
@python_2_unicode_compatible
class Image(models.Model):
'''
模型包含Title、文件、创建时间等
'''
title = models.CharField(max_length=250, blank=True)
original = models.ImageField(upload_to=settings.IMAGE_PREFIX, default='/tmp/none.jpg')
created = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.title
-5- 添加视图
编辑gallery/views.py,配置视图,
from django.shortcuts import render
from .models import Image
# Create your views here.
def gallery(request):
image_list = Image.objects.all()
return render(request, 'gallery/index.html', {
'image_list': image_list
})
-6- 添加静态文件
从网上下载Blueimp Gallery文件,将其中的css、img和js文件夹放入gallery/static/gallery/文件夹下。
-7- 添加首页模板
创建gallery/templates/gallery/index.html,内容如下:
{% load static %}
{% load thumbnail %}
Photo Gallery
-8- 初始化
python manage.py makemigrations gallery
python manage.py migrate
python manage.py createsuperuser
-9- 预览
python manage.py runserver 0.0.0.0:8000
-10- 配置supervisor
yum install supervisor
创建/etc/supervisor.d/gallery.ini, 添加以下内容:
[program:gallery]
command=/home/ljgabc/django/bin/gunicorn websites.wsgi:application
directory=/home/ljgabc/websites
user=ljgabc
autostart=true
autorestart=true
启动supervisor,
systemctl start supervisor
# supervisorctl start gallery
此时访问127.0.0.1:8000应该可以看到应用已经启动。
-11- 配置nginx
首先将所有用到的静态文件收集到STATIC_ROOT目录下,
python manage.py collectstatic
创建/etc/nginx/conf.d/gallery.conf,
server {
listen 80;
server_name www.your-domain-name.com;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:8000;
}
location /static/ {
root /home/ljgabc/websites;
}
}
启动nginx
systemctl start nginx
全文丸。